Exercício – Parâmetros de rota e consulta
Como engenheiro da Tailwind Traders, crie suas APIs para serem eficientes tanto para o servidor quanto para o cliente, limitando a quantidade de dados que são enviados para a API ou retornados dela.
Normalmente, os dados residem em um banco de dados ou em outro armazenamento. O tamanho dos dados pode ser enorme. Quando um usuário solicita todos os dados dos produtos, a resposta pode ter milhares ou, até mesmo, milhões de registros. Uma solicitação como essa pode causar uma grande sobrecarga em um banco de dados. Também leva muito tempo para atender e renderizar a resposta no cliente.
Para evitar esse cenário, recomendamos limitar o tamanho da resposta:
- Usar parâmetros de rota para solicitar um registro específico
- Use parâmetros de consulta para especificar um subconjunto de registros.
Este exercício ensina as duas técnicas.
Abrir projeto no contêiner de desenvolvimento
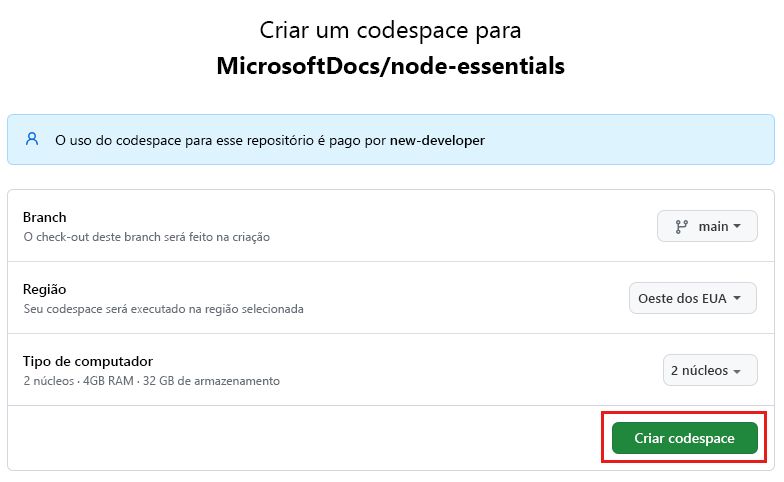
Inicie o processo para criar um GitHub Codespace no branch
maindo repositório GitHubMicrosoftDocs/node-essentials.Na página Criar codespace , analise as definições de configuração do codespace e selecione Criar novo codespace

Aguarde até que o codespace seja iniciado. Esse processo de inicialização pode levar alguns minutos.
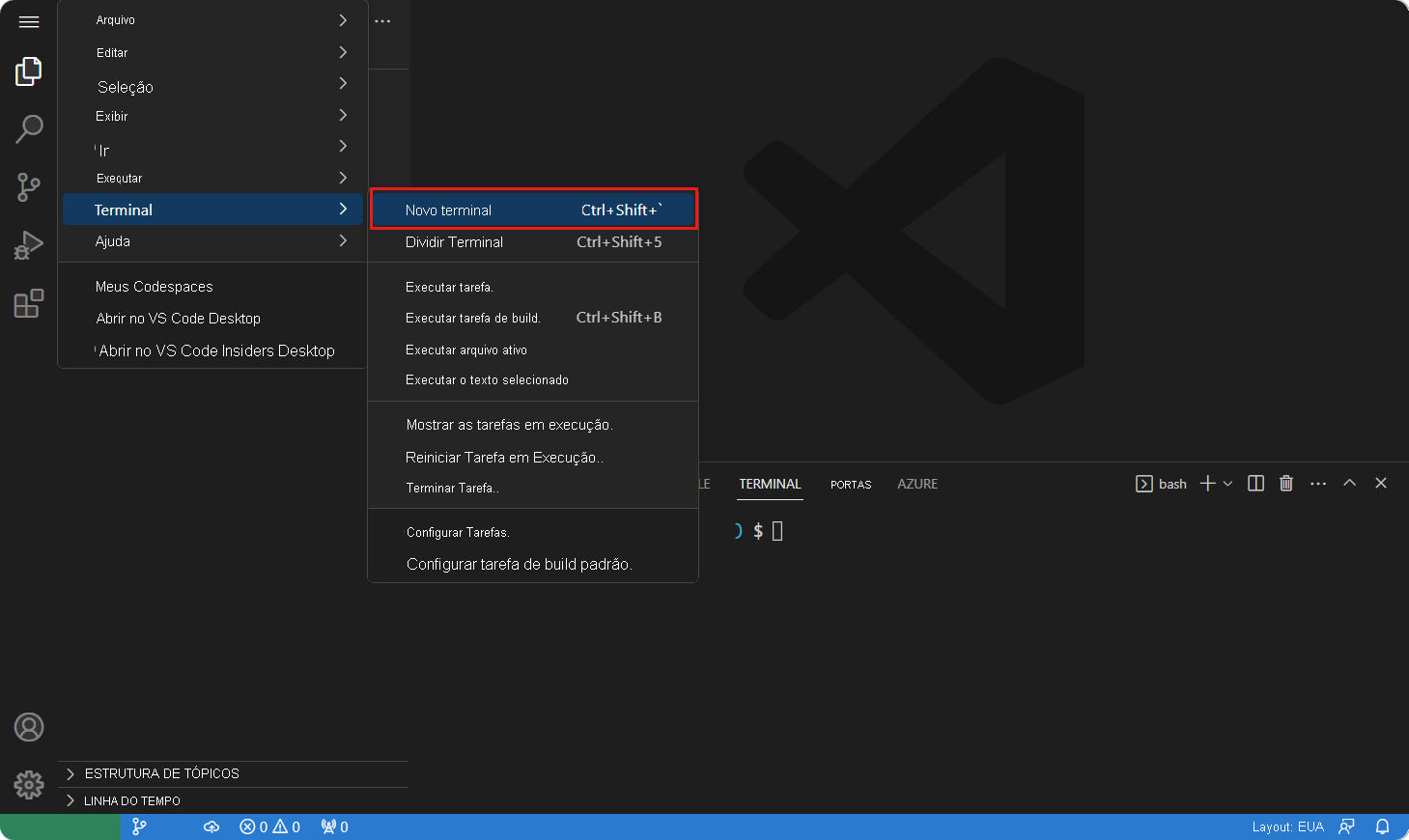
Abra um novo terminal no codespace.
Valide se o .NET 7 está instalado em seu ambiente:
node --versionFeche o terminal.
Os exercícios restantes neste projeto ocorrem no contexto desse contêiner de desenvolvimento.
Configurar os arquivos do projeto
Para inspecionar o projeto desse módulo, abra a pasta
./nodejs-http/exercise-express-routing/parametersno editor de código.O diretório de parameters deve conter estes arquivos:
Arquivo Finalidade app.jsEsse arquivo contém o aplicativo Express. package.jsonEsse arquivo contém as dependências do projeto. package-lock.jsonEsse arquivo contém as versões exatas das dependências. Clique com o botão direito do mouse no nome da pasta no explorador de arquivos
/nodejs-http/exercise-express-routing/parameterse selecione Abrir no terminal integrado.No terminal, execute o seguinte comando para instalar as dependências do projeto:
npm installAbra app.js para inspecioná-lo. O arquivo deve ser semelhante a este:
const express = require('express') const app = express() const port = 3000 const products = [ { id: 1, name: "Ivanhoe", author: "Sir Walter Scott", }, { id: 2, name: "Colour Magic", author: "Terry Pratchett", }, { id: 3, name: "The Bluest eye", author: "Toni Morrison", }, ]; app.get('/', (req, res) => res.send('Hello API!')); app.get("/products/:id", (req, res) => {}); app.get('/products', (req, res) => {}); app.listen(port, () => console.log(`Example app listening at http://localhost:${port}`));Este código JavaScript cria um servidor Express.js básico. Ele define uma matriz de
productse configura três rotas: raiz (/),/products/:ide/products. O servidor escuta na porta 3000. As rotas/products/:ide/productssão espaços reservados que ainda não têm funcionalidade.Os dados são codificados para simplificar o exercício. Em um cenário real, os dados seriam provenientes de um banco de dados ou outro armazenamento.
Implementar a rota do produto para retornar apenas um produto
O código contém um aplicativo Express. A etapa seguinte é implementar duas rotas:
/products/:id: essa rota deve retornar um só produto./products: essa rota deverá retornar todos os produtos ou quantos produtos forem solicitados pelos parâmetros de consulta.
Para implementar a rota
/products/:id, localize o seguinte código no arquivo app.js no diretório parameters:app.get("/products/:id", (req, res) => {});Substitua-a por este código:
app.get("/products/:id", (req, res) => { res.json(products.find(p => p.id === +req.params.id)); });No terminal, use o seguinte comando para executar o aplicativo:
node app.jsQuando o Visual Studio Code exibir a notificação de abertura do navegador, selecione Abrir no navegador.
Adicione o seguinte ao final da URL:
/products/1A saída é:
{ "id": 1, "name": "Ivanhoe", "author": "Sir Walter Scott" }Parabéns! Você implementou a rota de modo adequado. O aplicativo usa o parâmetro de rota
idpara localizar um produto específico.No terminal, selecione Ctrl+C para interromper o aplicativo.
Implementar a rota de produtos para retornar uma lista de produtos
Para implementar a rota
/products, localize o seguinte código:app.get("/products", (req, res) => {});Substitua-a por este código:
app.get("/products", (req, res) => { const page = +req.query.page; const pageSize = +req.query.pageSize; if (page && pageSize) { const start = (page - 1) * pageSize; const end = start + pageSize; res.json(products.slice(start, end)); } else { res.json(products); } });No terminal, execute o seguinte comando para iniciar o aplicativo e testar o código:
node app.jsQuando o Visual Studio Code exibir a notificação de abertura do navegador, selecione Abrir no navegador.
Adicione o seguinte ao final da URL:
/products?page=1&pageSize=2A saída é:
[{ "id": 1, "name": "Ivanhoe", "author": "Sir Walter Scott" }, { "id": 2, "name": "Colour Magic", "author": "Terry Pratchett" }]A resposta mostra os dois primeiros dos três registros. Essa resposta significa que os parâmetros de consulta,
pageepageSize, filtraram o tamanho da resposta da lista concluída para dois itens.Altere a URL para utilizar a seguinte rota,
products?page=2&pageSize=2para alterar o número de páginas de uma para duas. A resposta é:[{ "id": 3, "name": "The Bluest eye", "author": "Toni Morrison" }]
Como o código contém apenas três registros, a segunda página deve conter apenas um registro.
- No terminal, selecione Ctrl+C para interromper o aplicativo.
Você aplicou com êxito os parâmetros de consulta para limitar a resposta.