Exercício – Otimizar as consultas do Microsoft Graph com o componente mgt-get
Neste exercício, você aprenderá a usar o componente Obter do Microsoft Graph Toolkit. Isso permite que você mostre blocos de anotações do OneNote para o usuário conectado.
Antes de começar
Como pré-requisito para este exercício, verifique se você concluiu o exercício anterior neste módulo: "Unidade 3: Exercício – Armazenar em cache os dados carregados pelos componentes".
Consumir o componente Get
Siga estas etapas para consumir o componente Obter para exibir os blocos de anotações de um usuário em seu aplicativo.
Abra o arquivo index.html. Adicione o componente Get dentro da marca
<body>, logo após o componente Logon<mgt-login></mgt-login>.<!DOCTYPE html> <html> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID-HERE"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-get></mgt-get> </body> </html>Adicione os
resourceescopesao componente Obter , da seguinte maneira:<mgt-get resource="me/onenote/notebooks" scopes="Notes.Read, Notes.Read.All"> </mgt-get>Para obter uma lista de blocos de anotações do OneNote e exibi-los no aplicativo, execute as seguintes tarefas:
- Adicione
<template></template>entre as marcas<mgt-get></mgt-get>dados. - Adicione
<div></div>entre as marcas<template></template>dados. - Adicione um
data-forno<div>para percorrer cada bloco de anotações na lista de blocos de anotações. Defina odata-foratributo comonote in value.
<mgt-get resource="me/onenote/notebooks" scopes="Notes.Read, Notes.Read.All"> <template> <div class="note" data-for="note in value"> </div> </template> </mgt-get>- Adicione
Agora você terá uma lista de dados de blocos de anotações em seu aplicativo. Para exibir a lista de nomes de blocos de anotações com suas URLs associadas, adicione a seguinte linha dentro das marcas de
<div></div>:<a href="{{ note.links.oneNoteWebUrl.href}}"> {{ note.displayName }} </a>Para exibir o perfil da pessoa que modificou o bloco de anotações pela última vez e a data e hora da última modificação do bloco de anotações, adicione o seguinte snippet de código dentro das marcas
<div></div>segurança. Adicione-o após a<a></a>marca.<h4> Last modified by: <mgt-person person-query="{{note.lastModifiedBy.user.displayName}}" view="oneline" person-card="hover"></mgt-person> </h4> <h5>Last modified date: {{note.lastModifiedDateTime}}</h5>Para tornar o componente Get mais profissional, crie um arquivo index.css na pasta performance-mgt.
Adicione o seguinte snippet CSS index.css:
.note { box-shadow: 0 3px 7px rgba(0, 0, 0, 0.3); padding: 10px; margin: 8px 4px; font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif; } .note a { font-size: 14px; margin-top: 8px; } .note h4 { font-size: 9px; font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; color: gray; margin-top: 4px; margin-bottom: 0px; } .note h5 { font-size: 7px; font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; color: royalblue; margin-top: 4px; margin-bottom: 0px; } .note mgt-person { --person-line1-font-size: 10px; --avatar-size-s: 12px; display: inline-block; vertical-align: middle; }Adicione a seguinte linha ao arquivo index.html, entre as
<head></head>etiquetas:<link rel='stylesheet' href='index.css'>O arquivo index.html deverá ser semelhante ao seguinte quando terminar:
<!DOCTYPE html> <html> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> <link rel='stylesheet' href='index.css'> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID-HERE"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-get resource="/me/onenote/notebooks" scopes="Notes.Read, Notes.Read.All"> <template> <div class="note" data-for="note in value"> <a href="{{note.links.oneNoteWebUrl.href}}">{{ note.displayName }} </a> <h4> Last modified by: <mgt-person person-query="{{note.lastModifiedBy.user.displayName}}" view="oneline" person-card="hover"> </mgt-person> </h4> <h5>Last modified date: {{note.lastModifiedDateTime}}</h5> </div> </template> </mgt-get> </body> </html>
Testar seu aplicativo no navegador
Se esta for a primeira vez que você usa seu locatário Microsoft 365 desenvolvedor, talvez você não tenha blocos de anotações no OneNote da sua conta de locatário do desenvolvedor do Microsoft 365. Antes de começar a testar seu aplicativo, visite
https://www.office.com/launch/onenotee entre com sua Microsoft 365 de locatário do desenvolvedor. Crie novos blocos de anotações no OneNote.Na Visual Studio Code, selecione a seguinte combinação de teclas no Visual Studio Code e pesquise o Live Server:
- Windows: CTRL+Shift+P
- macOS: COMMAND+SHIFT+P
Execute o Live Server para testar seu aplicativo.
Abra o navegador e vá para
http://localhost:3000.Entre com sua conta Microsoft 365 desenvolvedor. Consenta com as permissões necessárias e selecione Aceitar.
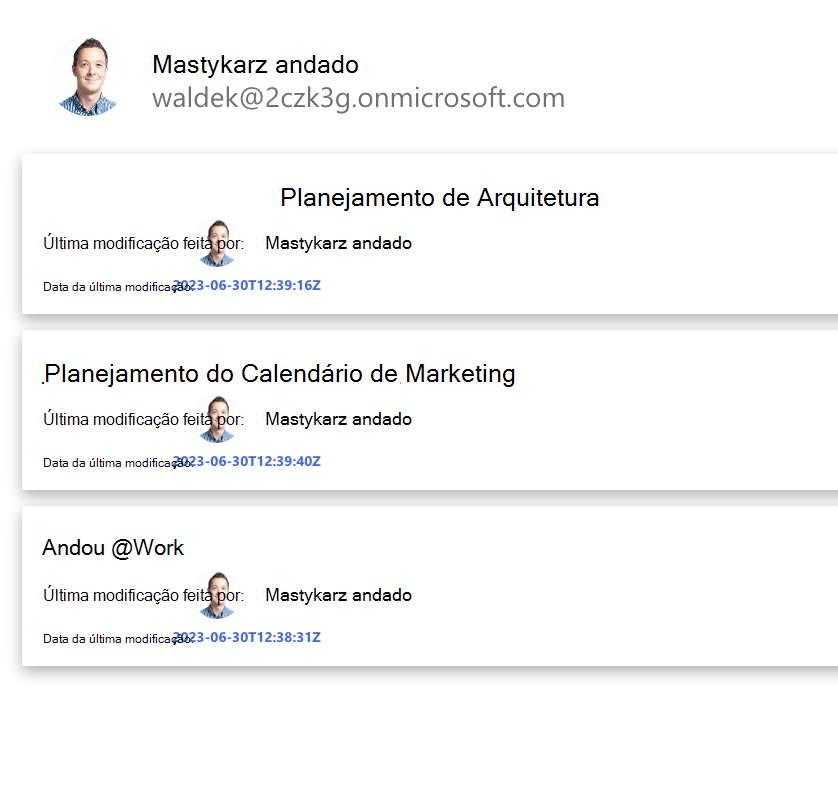
Uma lista de arquivos será exibida em seu aplicativo, com informações sobre a pessoa que compartilhou o arquivo com você e a hora da última modificação.