Exercício - Dados do cache carregados por componentes
Neste exercício, você verá como os componentes Microsoft Graph Toolkit armazenam seus dados em cache. Também irá controlar a configuração da cache e ver como afeta o carregamento de dados do Microsoft Graph.
Antes de começar
Conclua as etapas a seguir como pré-requisitos para este exercício.
1. Configurar uma aplicação Microsoft Entra
Para esse módulo, você precisará de um aplicativo com as seguintes configurações:
- Nome: Meu aplicativo
- Plataforma: SPA (Aplicativo de Página Única)
- Tipos de conta suportados: Contas em qualquer diretório organizacional (qualquer diretório do Microsoft Entra - Multi-inquilino) e contas Microsoft pessoais (por exemplo, Skype, Xbox)
-
URIs de Redirecionamento:
http://localhost:3000
Você pode criar esse aplicativo seguindo estas etapas:
No browser, aceda ao centro de administração do Microsoft Entra, inicie sessão e aceda a Microsoft Entra ID.
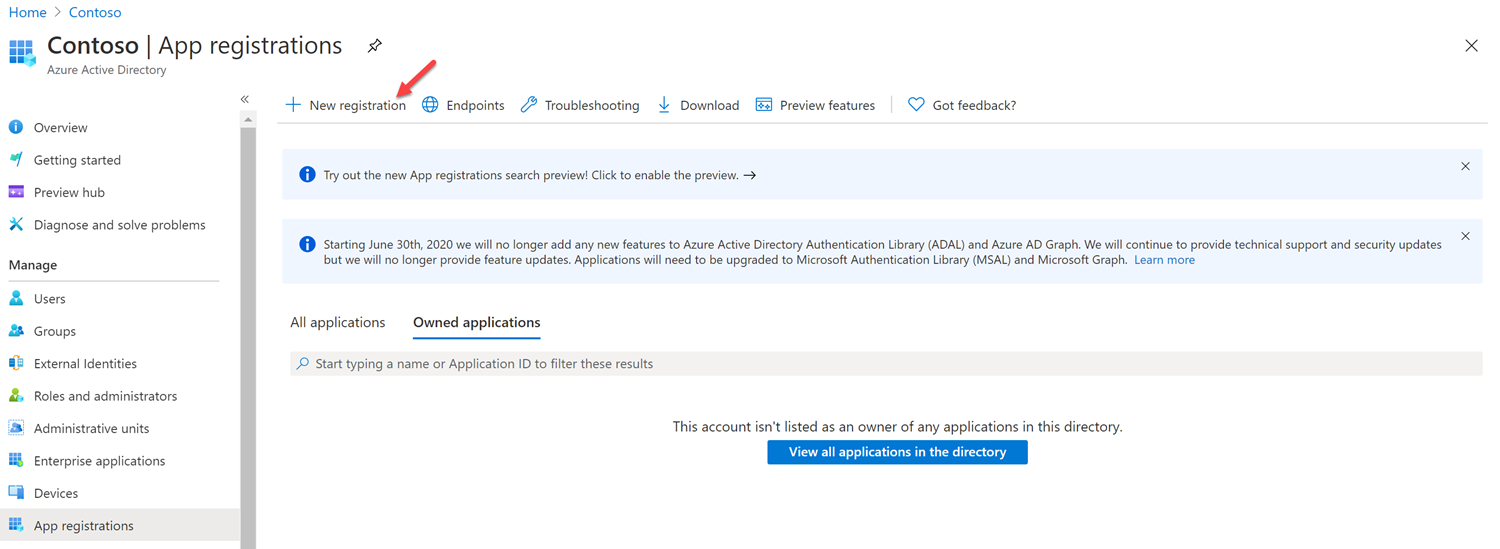
Selecione Registros de aplicativo no painel esquerdo e selecione Novo Registro.

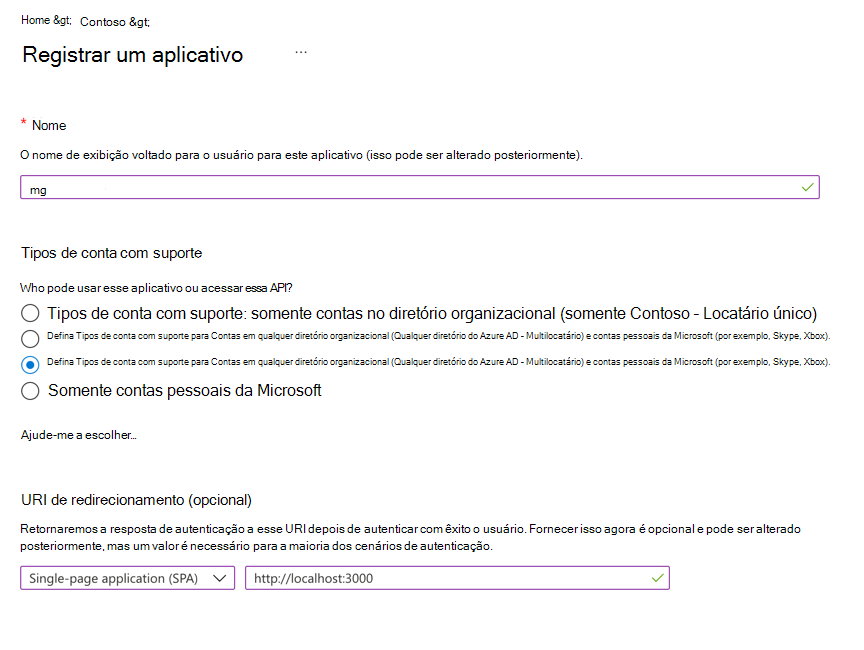
Na tela Registrar um aplicativo, insira os seguintes valores:
- Nome: insira o nome do seu aplicativo.
- Tipos de conta suportados: selecione Contas em qualquer diretório organizacional (Qualquer diretório do Microsoft Entra - Multi-inquilino) e contas Microsoft pessoais (por exemplo, Skype, Xbox).
-
URI de redirecionamento (opcional): selecione Aplicativo de página única (SPA) e digite
http://localhost:3000. - Selecione Registrar.

2. Configurar o ambiente
Na área de trabalho, crie uma pasta chamada mgt-performance.
No Visual Studio Code, abra a pasta mgt-performance.
Na pasta mgt-performancecrie um arquivo chamado index.html.
Copie o seguinte código para index.htmle substitua
YOUR-CLIENT-IDpelo ID de Aplicação (cliente) copiado da sua aplicação Microsoft Entra que foi criada anteriormente.<!DOCTYPE html> <html lang="en"> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> </body> </html>Adicione uma pasta chamada .vscode na raiz da pasta do projeto.
Adicione um arquivo chamado settings.json na pasta .vscode. Copie e cole o código a seguir no settings.jsone salve o arquivo.
{ "liveServer.settings.host": "localhost", "liveServer.settings.port": 3000 }
Explorar dados armazenados em cache pelos componentes do kit de ferramentas
Primeiro, vamos ver como os componentes do Microsoft Graph Toolkit colocam os dados em cache por predefinição.
No Visual Studio Code, abra o arquivo index.html.
Antes da marca de fechamento do corpo, adicione o componente mgt-people, da seguinte forma:
<!DOCTYPE html> <html lang="en"> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-people></mgt-people> </body> </html>Na Visual Studio Code, selecione a seguinte combinação de teclas no Visual Studio Code e pesquise o Live Server:
- Windows: CTRL+Shift+P
- macOS: COMMAND+SHIFT+P
Execute o Live Server para testar seu aplicativo.
Abra o navegador e vá para
http://localhost:3000. Se tiver o ficheiro index.html aberto quando iniciar o Live Server, o browser abriráhttp://localhost:3000/Index.html. Certifique-se de que altera o URL parahttp://localhost:3000, antes de iniciar sessão com a sua conta de programador do Microsoft 365. Se não atualizar o URL, obterá o seguinte erro.The redirect URI 'http://localhost:3000/Index.html' specified in the request does not match the redirect URIs configured for the application <Your client ID>. Make sure the redirect URI sent in the request matches one added to your application in the Azure portal. Navigate to https://aka.ms/redirectUriMismatchError to learn more about how to fix this.Selecione o botão Entrar e entre com sua conta de desenvolvedor do Microsoft 365. Consenta com as permissões necessárias e selecione Aceitar. Você deve ver uma lista de pessoas.

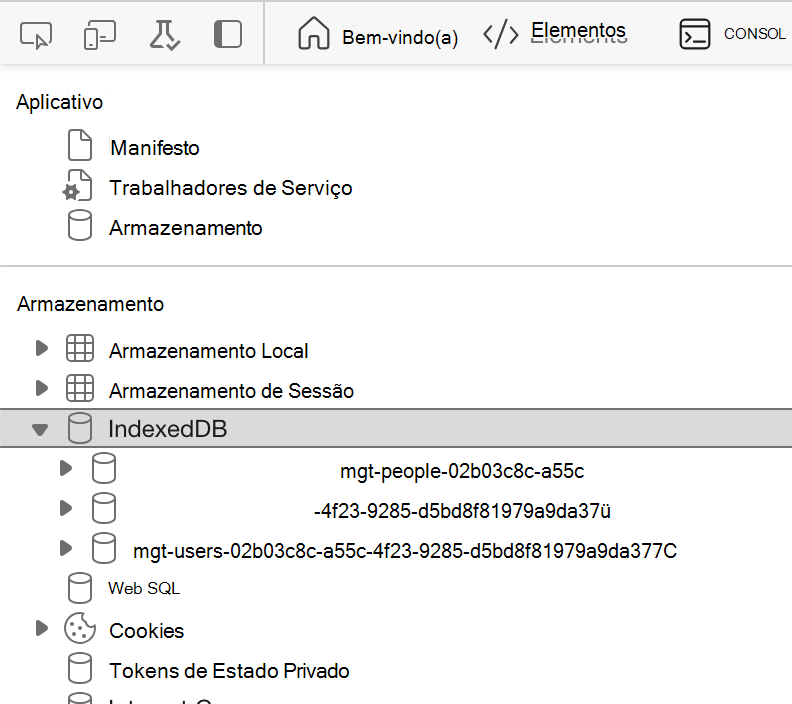
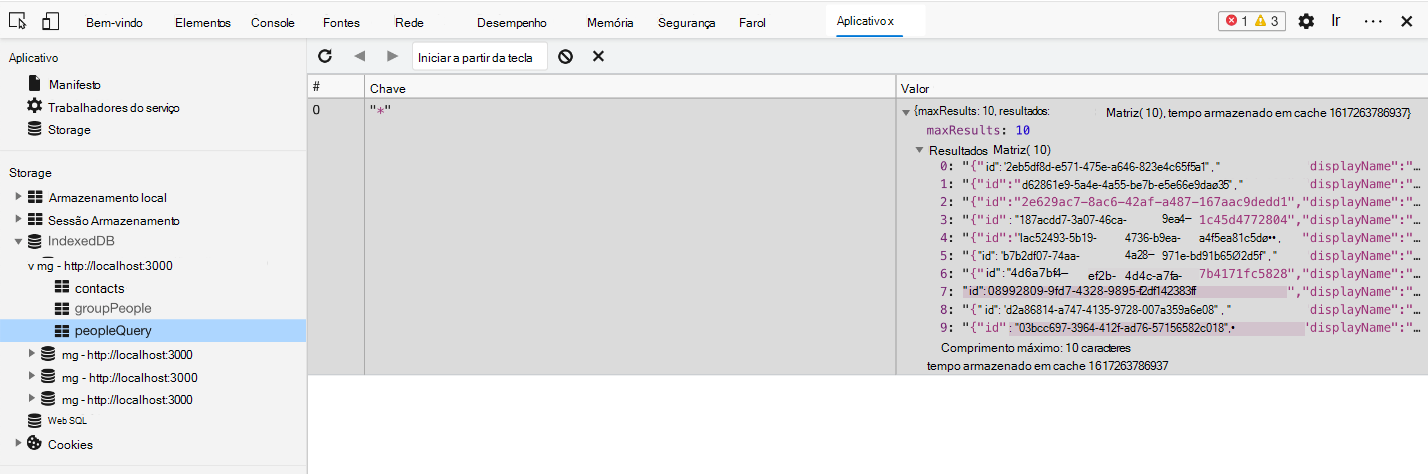
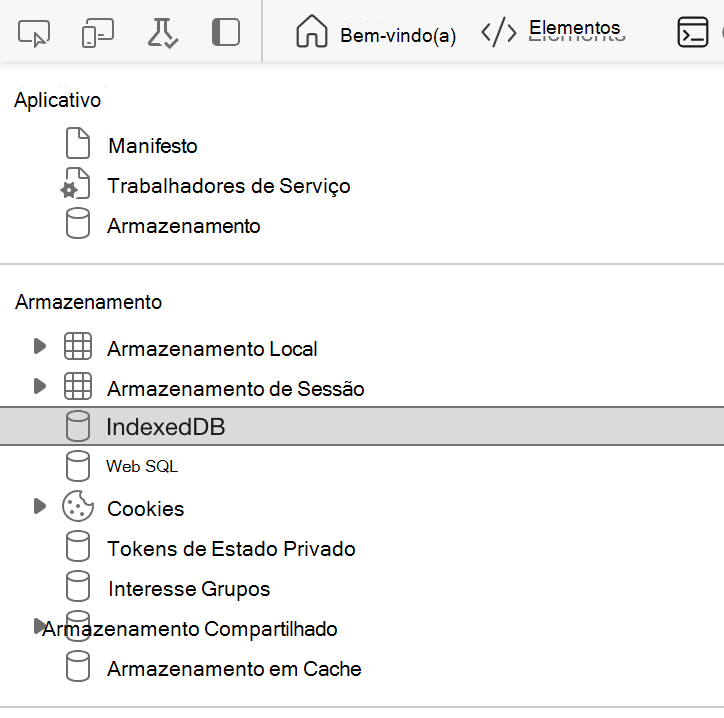
No navegador da Web, abra as ferramentas de desenvolvedor e alterne para a guia Aplicativo aplicativo. Na seção Armazenamento, expanda o grupo IndexedDB. Observe os três bancos de dados criados pelo Microsoft Graph Toolkit.

Expanda o banco de dados mgt-people e selecione peopleQuery. No painel de detalhes, expanda os dados armazenados no cache:

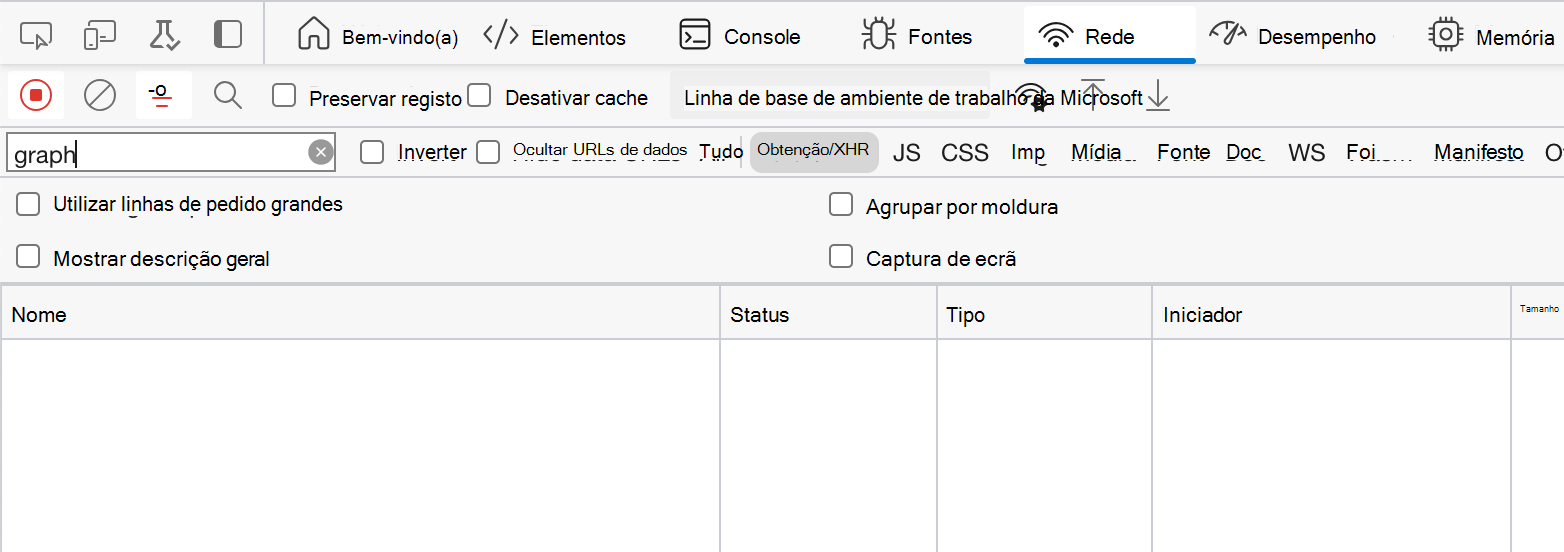
Nas ferramentas de desenvolvedor, alterne para a guia Rede. Escolha mostrar somente as XHR e atualize a página. Tenha em atenção que, embora a aplicação apresente dados, não executou um único pedido para o Microsoft Graph. Todos os dados são carregados do cache.

Controlar configurações de cache para componentes do kit de ferramentas
Você viu como o Microsoft Graph Toolkit armazena em cache e carregam dados do cache por padrão. Agora, vamos desativar a cache e ver como afeta o comportamento da sua aplicação.
No navegador da Web, abra as ferramentas de desenvolvedor e selecione a guia Console.
Limpe o cache do Microsoft Graph Toolkit, executando a seguinte instrução no console:
var cacheId = await mgt.Providers.getCacheId(); mgt.CacheService.clearCacheById(cacheId)Para confirmar se o cache foi limpo, alterne para a guia Aplicativo. Não há mais bancos de dados em IndexedDB.

Em seguida, desabilite o cache para todos os componentes do kit de ferramentas. No Visual Studio Code, abra o arquivo index.html. Antes da marca de cabeçalho de fechamento, adicione o seguinte snippet:
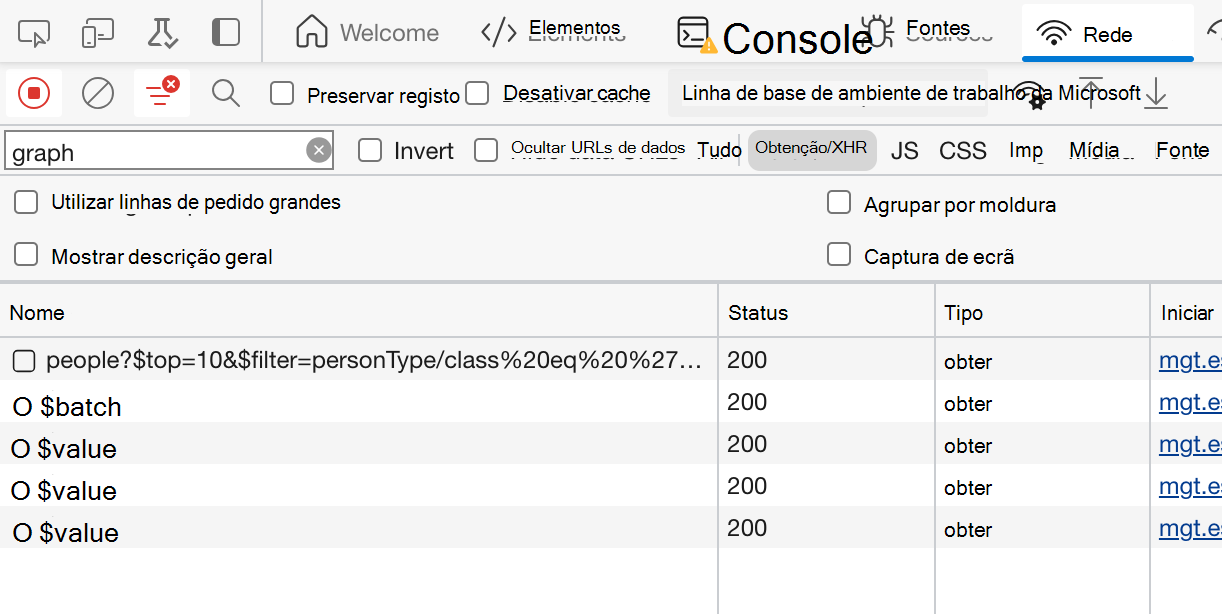
<script> mgt.CacheService.config.isEnabled = false; </script>No navegador da Web, atualize a página. Nas ferramentas de desenvolvedor, alterne para a guia Rede. Observe as diferentes solicitações para o Microsoft Graph.

Atualize a página novamente e observe que as mesmas solicitações foram executadas. Como você desabilitou o cache, todos os dados precisam ser recuperados Microsoft Graph.