Exercício - Solucionar problemas de renderização
Neste exercício, você aprenderá a examinar os dados disponíveis em Microsoft Graph toolkit. Você também garantirá que os componentes sejam renderizados de forma consistente em seu aplicativo Web. Vamos começar o exercício preparando o aplicativo Web.
Preparar o aplicativo Web
No Visual Studio Code, abra o arquivo index.html.
Redefina seu conteúdo para o conteúdo HTML a seguir. Irá substituir
YOUR-CLIENT-IDpelo ID da Aplicação (cliente) da aplicação Microsoft Entra que registou no módulo anterior, Configurar e modelar os componentes do Microsoft Graph Toolkit através de atributos e CSS:<html> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-agenda days="3" group-by-day></mgt-agenda> </body> </html>Verifique se o aplicativo Web funciona conforme o esperado. No Visual Studio Code, execute o Live Server para testar seu aplicativo. Abra o navegador e vá para
http://localhost:3000. Você deve ver uma lista de pessoas.
Depurar o modelo de componente
Agora que você confirmou que o aplicativo Web funciona, vamos ajustar como o componente Agenda exibe eventos.
Altere o componente Agenda para mostrar apenas o título de um evento especificando o seguinte no modelo.
<mgt-agenda days="3" group-by-day> <template>{{ event.title }}</template> </mgt-agenda>O componente Agenda não mostra nada agora. Vamos corrigi-lo.
Como você deseja alterar a renderização dos eventos, vamos usar o modelo
eventusando o atributodata-type.<mgt-agenda days="3" group-by-day> <template data-type="event">{{ event.title }}</template> </mgt-agenda>Agora você vê uma lista de dias, mas o componente ainda não mostra os títulos dos eventos. Vamos ver quais dados estão disponíveis no modelo alterando-os.
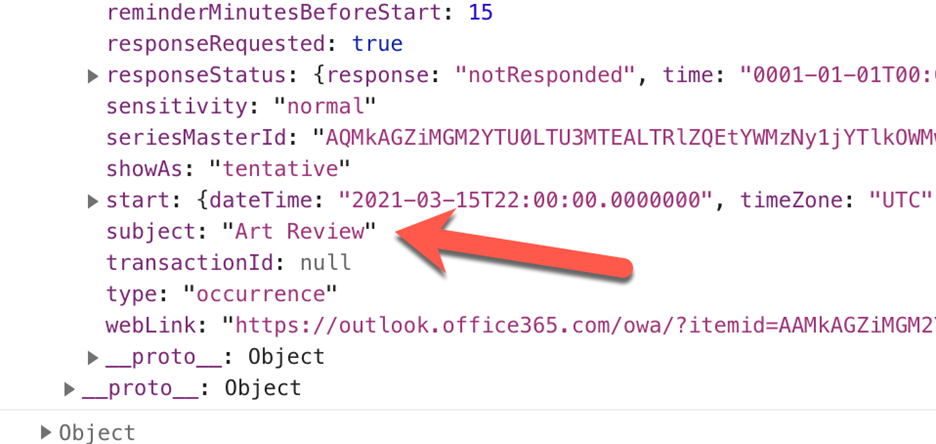
<mgt-agenda days="3" group-by-day> <template data-type="event">{{ console.log(this) }}</template> </mgt-agenda>Depois de examinar os dados registrados no console nas ferramentas de desenvolvedores do navegador, você poderá ver que o título do evento é armazenado na propriedade
subject.
Atualize o modelo para que ele faça referência à propriedade
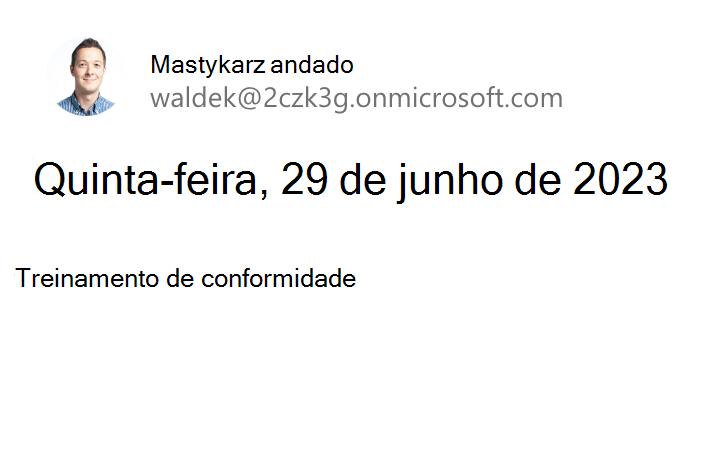
subjectem vez detitle.<mgt-agenda days="3" group-by-day> <template data-type="event">{{ event.subject }}</template> </mgt-agenda>Agora você deve ver o título de cada evento.

Agora, vamos alterar a cor da fonte no aplicativo Web.
No Visual Studio Code, abra o arquivo index.html. Altere a cor da fonte global do aplicativo Web adicionando o seguinte elemento
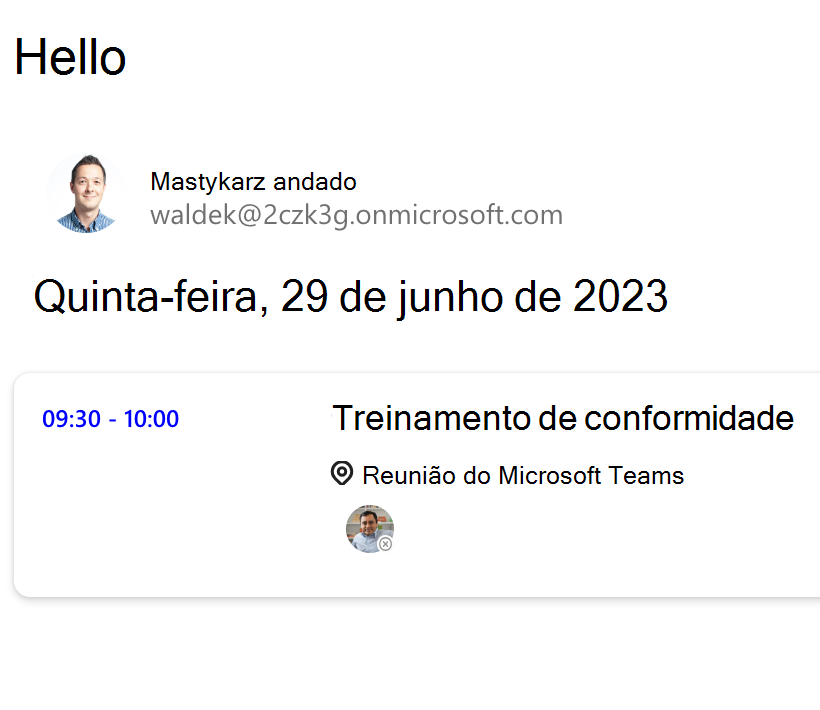
stylena seçãoheaddados.<style> body { color: blue; } </style>No corpo, adicione uma saudação para dar as boas-vindas ao usuário.
<h1>Hello</h1>No componente
mgt-agenda, remova o modelo personalizado que você adicionou no exercício anterior. O HTML completo do seu aplicativo Web deve ser semelhante a este exemplo.<html> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> <style> body { color: blue; } </style> </head> <body> <h1>Hello</h1> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-agenda days="3" group-by-day></mgt-agenda> </body> </html>No Visual Studio Code, execute o Live Server para testar seu aplicativo. Abra o navegador e vá para
http://localhost:3000. Você deve ver uma lista de pessoas.
A lista de eventos não está usando a cor da fonte que você definiu. Vamos corrigi-lo.
No Visual Studio Code, estenda a definição
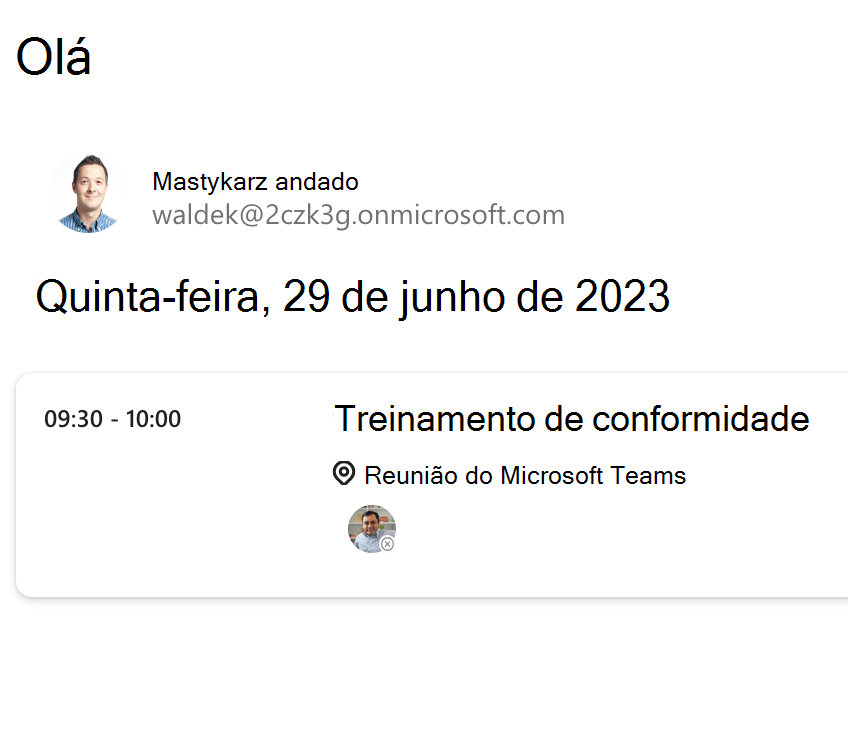
stylepara incluir as propriedades personalizadas css para eventos de estilo.<style> body { color: blue; } mgt-agenda { --agenda-header-color: blue; --agenda-event-time-color: blue; --agenda-event-subject-color: blue; } </style>No Visual Studio Code, execute o Live Server para testar seu aplicativo. Abra o navegador e vá para
http://localhost:3000. Você deverá ver uma lista de eventos exibidos que usam a cor da fonte do aplicativo Web.