Exercício – Alterar a apresentação de dados usando modelos
Neste exercício, irá aprender a personalizar o modelo de componente Início de Sessão para apresentar o endereço de e-mail de um utilizador com sessão iniciada.
Antes de começar
Conclua estas etapas como pré-requisitos para este exercício.
1. Configurar uma aplicação Microsoft Entra
Para este módulo, precisa de uma aplicação com as seguintes definições:
- Nome: Meu aplicativo
- Plataforma: SPA (aplicativo de página única)
- Tipos de conta suportados: contas em qualquer diretório organizacional (qualquer diretório do Microsoft Entra - Multi-inquilino) e contas Microsoft pessoais (por exemplo, Skype, Xbox)
- UrIs de redirecionamento: http://localhost:3000
Para criar esse aplicativo, siga estas etapas:
No browser, aceda ao centro de administração do Microsoft Entra, inicie sessão e aceda a Microsoft Entra ID.
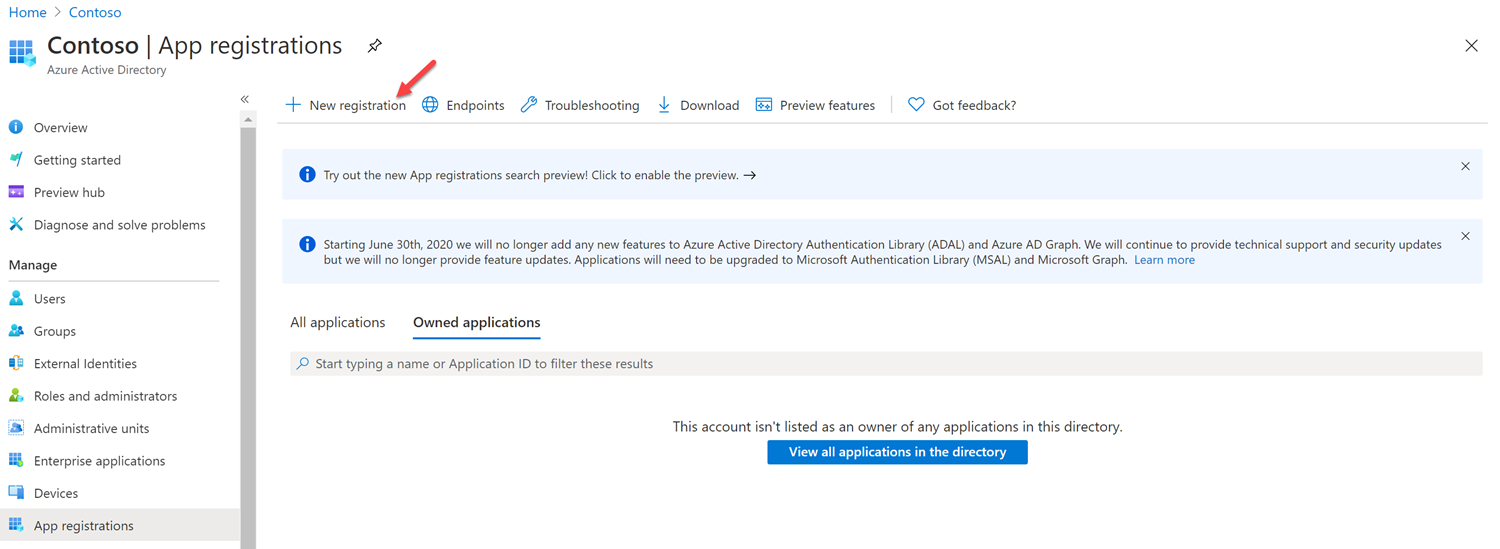
Selecione Registros de aplicativo no painel esquerdo e selecione Novo Registro.

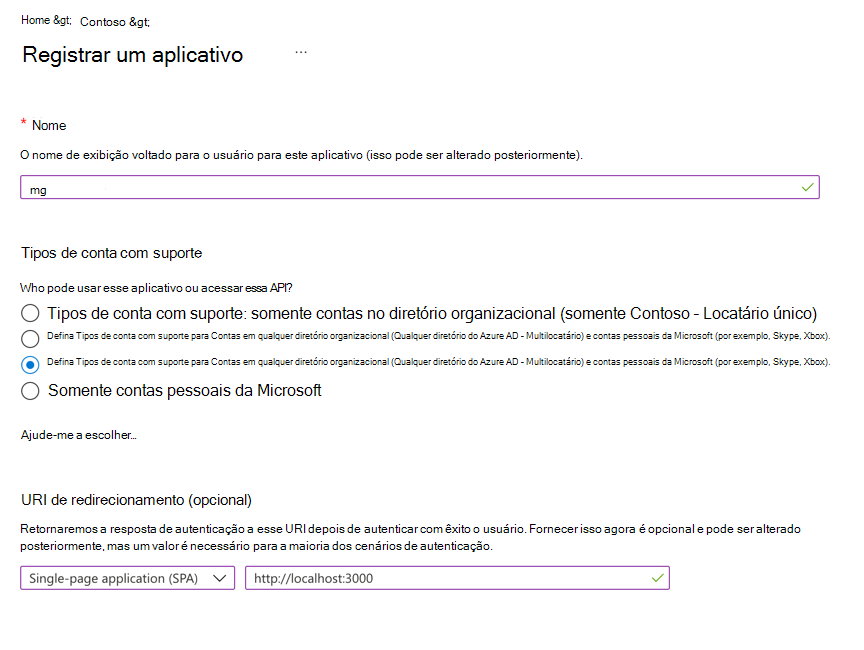
Na tela Registrar um aplicativo, insira os seguintes valores:
- Nome: insira o nome do seu aplicativo.
- Tipos de conta suportados: selecione Contas em qualquer diretório organizacional (Qualquer diretório do Microsoft Entra - Multi-inquilino) e contas Microsoft pessoais (por exemplo, Skype, Xbox).
-
URI de redirecionamento (opcional): selecione Aplicativo de página única (SPA) e digite
http://localhost:3000. - Selecione Registrar.

2. Configurar o ambiente
Crie uma pasta na área de trabalho chamada customize-mgt.
Abra a personalizar-mgt pasta no Visual Studio Code.
No Visual Studio Code, crie um arquivo chamado index.html na pasta customize-mgt.
Copie o seguinte código para index.htmle substitua
YOUR-CLIENT-IDpelo ID de Aplicação (cliente) copiado da sua aplicação Microsoft Entra que foi criada anteriormente.<!DOCTYPE html> <html lang="en"> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-agenda></mgt-agenda> </body> </html>Adicione uma pasta chamada .vscode na raiz da pasta do projeto.
Adicione um arquivo chamado settings.json na pasta .vscode. Copie e cole o código a seguir no settings.jsone salve o arquivo.
{ "liveServer.settings.host": "localhost", "liveServer.settings.port": 3000 }
Usar modelos no componente Logon
Suponha que você queira mostrar o endereço de email de um usuário como o conteúdo de um botão conectado no componente Logon. Você pode usar a etiqueta template no <mgt-login> e adicionar signed-in-button-content como o valor de data-type. Dentro do modelo, use {{personDetails.mail}} para acessar e exibir o endereço de email do usuário. O componente logon será semelhante a este exemplo:
<mgt-login>
<template data-type="signed-in-button-content">
<div>{{personDetails.mail}}</div>
</template>
</mgt-login>
Dica
Se você usar o kit de ferramentas do Microsoft Graph com uma biblioteca JavaScript que já usa o {{ }} em si, poderá configurar o Kit de ferramentas do Microsoft Graph para usar outros caracteres, como o [[ ]], para denotar modelos e evitar colidir com sua estrutura JavaScript.
A versão final do index.html será semelhante a este exemplo:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider>
<mgt-login>
<template data-type="signed-in-button-content">
<div>{{personDetails.mail}}</div>
</template>
</mgt-login>
<mgt-agenda
date="June 28, 2023"
days="3"
group-by-day>
</mgt-agenda>
</body>
</html>
Testar seu aplicativo no navegador
Na Visual Studio Code, selecione a seguinte combinação de teclas no Visual Studio Code e pesquise o Live Server:
- Windows: CTRL+Shift+P
- macOS: COMMAND+SHIFT+P
Execute o Live Server para testar seu aplicativo.
Abra o navegador e vá para
http://localhost:3000. Se tiver o ficheiro index.html aberto quando iniciar o Live Server, o browser abriráhttp://localhost:3000/Index.html. Certifique-se de que altera o URL parahttp://localhost:3000, antes de iniciar sessão com a sua conta de programador do Microsoft 365. Se não atualizar o URL, obterá o seguinte erro.The redirect URI 'http://localhost:3000/Index.html' specified in the request does not match the redirect URIs configured for the application <Your client ID>. Make sure the redirect URI sent in the request matches one added to your application in the Azure portal. Navigate to https://aka.ms/redirectUriMismatchError to learn more about how to fix this.Entre com sua conta Microsoft 365 desenvolvedor. Consenta com as permissões necessárias e selecione Aceitar.
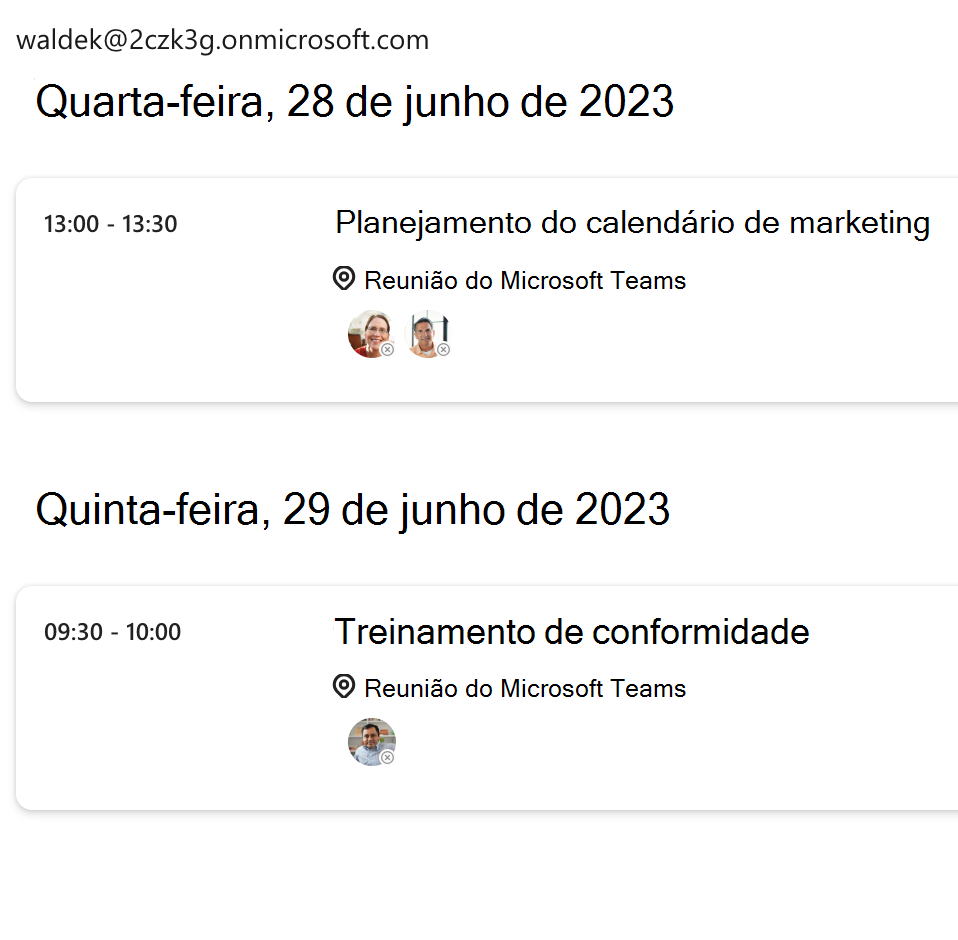
Por fim, o conteúdo do botão conectado mostra o endereço de email do usuário após entrar.