Exercício – Componentes de estilo para corresponder à sua identidade visual
Neste exercício, você aprenderá a usar propriedades CSS personalizadas com Microsoft Graph toolkit para alterar o estilo do aplicativo.
Antes de começar
Como pré-requisito para este exercício, você precisará concluir o exercício anterior: "Alterar o comportamento dos componentes usando atributos".
Estilize o componente logon para corresponder à sua identidade visual
Digamos que você queira alterar a aparência do conteúdo do botão para o logon componente. No index.html, você pode usar a marca <style> dentro do <head> para personalizar componentes.
<head>
<style>
</style>
</head>
Para personalizar o corpo da página, adicione corpo
body{}entre as<style>marcas. Use a seguinte propriedade CSS dentro do seletor de corpobody{}:-
background-coloraltera a cor de fundo da página para seguir a cor de fundo do tema -
coloraltera a cor do texto da página para seguir a cor do texto do tema
-
Para personalizar o componente Login, adicione
mgt-login{}entre as<style>tags. Use as seguintes propriedades CSS dentro domgt-login{}seletor:-
--login-button-paddingmodifica o espaçamento dentro do elemento "email do usuário". Defina-o como30pxespaço igual de cima, inferior, esquerda e direita. -
--login-signed-in-backgroundaltera a cor de fundo do botão paraslategrey -
--login-popup-text-coloraltera a cor da fonte pop-up do perfil do usuário paraslategrey.
-
Para personalizar o componente
Agenda, adicionemgt-agenda{}entre as marcas<style>. Use as seguintes propriedades CSS dentro domgt-agenda{}seletor:-
--agenda-header-font-sizealtera o tamanho da fonte do cabeçalho da agenda para24px. -
--agenda-event-paddingmodifica o espaçamento dentro dos eventos para20px. -
--agenda-event-background-coloraltera a cor da tela de fundo do evento paraslategrey. -
--agenda-event-box-shadowaltera a sombra da caixa de evento paragrey.
<head> <style> body { background-color: var(--fill-color); color: var(--neutral-foreground-rest); } mgt-login { --login-signed-in-background: slategrey; --login-button-padding: 30px; --login-popup-text-color: slategrey; } mgt-agenda { --agenda-header-font-size: 24px; --agenda-event-padding: 20px; --agenda-event-background-color: slategrey; --agenda-event-box-shadow: grey; } </style> </head>-
Vamos adicionar o componente para alternar a cor do tema. Abra o ficheiro index.html e adicione a
mgt-theme-toggleetiqueta à<body>etiqueta.<html> <head> ... </head> <body> <mgt-theme-toggle></mgt-theme-toggle> ... </body> </html>
A versão final do arquivo index.html será semelhante a este exemplo:
<!DOCTYPE html>
<html>
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
<style>
body {
background-color: var(--fill-color);
color: var(--neutral-foreground-rest);
}
mgt-login {
--login-signed-in-background: slategrey;
--login-button-padding: 30px;
--login-popup-text-color: slategrey;
}
mgt-agenda {
--agenda-header-font-size: 24px;
--agenda-event-padding: 20px;
--agenda-event-background-color: slategrey;
--agenda-event-box-shadow: grey;
}
</style>
</head>
<body>
<mgt-msal2-provider client-id="[Your-Client-ID]"></mgt-msal2-provider>
<mgt-theme-toggle></mgt-theme-toggle>
<mgt-login>
<template data-type="signed-in-button-content" >
<div>
{{personDetails.mail}}
</div>
</template>
</mgt-login>
<mgt-agenda class="agenda"
date="June 29, 2023"
days="3"
group-by-day>
</mgt-agenda>
</body>
</html>
Testar seu aplicativo no navegador
No Visual Studio Code, selecione a seguinte combinação de teclas e pesquise o Live Server:
- Windows: CTRL+SHIFT+P
- macOS: COMMAND+SHIFT+P
Execute o Live Server para testar seu aplicativo.
Abra o navegador e vá para
http://localhost:3000.Entre com sua conta Microsoft 365 desenvolvedor. Consenta com as permissões necessárias e selecione Aceitar.
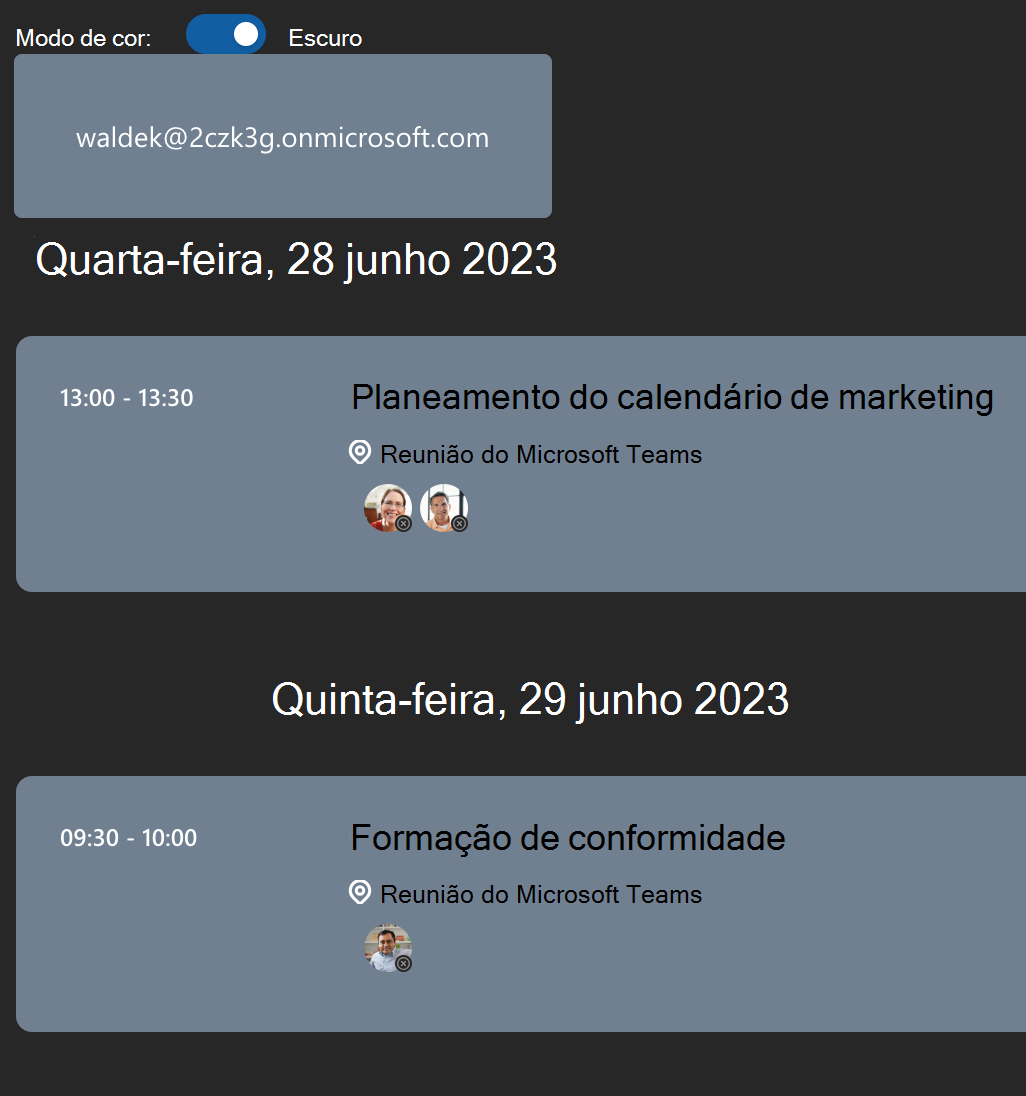
Ao utilizar o botão de alternar do tema, mude o tema para Escuro
Por fim, você verá que os componentes são adaptados automaticamente ao tema escuro e o estilo do botão conectado foi alterado.

Em geral, Microsoft Graph componentes do Kit de Ferramentas são flexíveis quando se trata de personalização. Você pode modificar a aparência dos componentes usando propriedades CSS personalizadas e fazer a correspondência deles com a identidade visual do aplicativo.