Exercício – Mostrar os e-mails de um usuário
Vamos usar todos os conceitos discutidos até esse ponto e fazer alterações no aplicativo de exemplo para acessar os emails dos usuários.
Carregar emails de Microsoft Graph
Comece adicionando uma chamada Microsoft Graph para carregar os últimos 10 emails do usuário atual.
Abra Startup.cs em seu editor e reserve um momento para explorar Microsoft Identity, Microsoft Graph e middleware do ASP.NET Core definido em
ConfigureServices.Localize o seguinte código no método
ConfigureServices().services.AddScoped<GraphProfileClient>(); services.AddScoped<GraphEmailClient>();Esse código habilita a injeção de dependência para objetos personalizados chamados GraphProfileClient e GraphEmailClient. Os objetos têm como escopo a solicitação HTTP, o que significa que serão criados uma vez por solicitação para o servidor.
Abra Graph/GraphEmailClient.cs e reserve um momento para explorar o código existente. Observe os seguintes recursos:
- Dois campos
readonlydenominados_loggere_graphServiceClientestão incluídos na classe. Os objetos injetados no construtor serão atribuídos a esses campos. - A classe contém os métodos
GetUserMessages,GetUserMessagesPageeGetNextLink.
- Dois campos
Remova o código existente no construtor.
Modifique o construtor para injetar
ILogger<GraphEmailClient>eGraphServiceClient, e atribua os valores de parâmetro aos campos associados:public GraphEmailClient( ILogger<GraphEmailClient> logger, GraphServiceClient graphServiceClient) { _logger = logger; _graphServiceClient = graphServiceClient; }Localize o método
GetUserMessages()e substitua o código existente pelos seguintes blocos de códigotry/catch:try { } catch (Exception ex) { _logger.LogError($"Error calling Graph /me/messages: { ex.Message}"); throw; }No bloco
try, adicione o seguinte código para usar_graphServiceClientpara recuperar 10 mensagens de email da conta do usuário. O código ordenará os resultados pela propriedadereceivedDatetimee selecionará apenas as propriedadesSubject,BodyPrevieweReceivedDateTime.var emails = await _graphServiceClient.Me.Messages .Request() .Select(msg => new { msg.Subject, msg.BodyPreview, msg.ReceivedDateTime }) .OrderBy("receivedDateTime desc") .Top(10) .GetAsync(); return emails.CurrentPage;Salve o arquivo GraphEmailClient.cs antes de continuar.
Abra Pages/Email.cshtml.cs e reserve um momento para explorar o código existente. Observe os seguintes recursos:
- A classe
EmailModelcontém vários campos e propriedades como_graphEmailClient,NextLinkeMessages. -
GraphCalendarClienté injetado no construtor e atribuído ao campo_graphEmailClient.
- A classe
Localize o método
OnGetAsynce substitua o código existente pelo seguinte código:Messages = await _graphEmailClient.GetUserMessages();Esse código usa o objeto GraphEmailClient
Messagespara recuperar 10 mensagens de email e as atribui à propriedade .Salve o arquivo Email.cshtml.cs antes de continuar.
Exibir emails no aplicativo
A próxima etapa é mostrar os emails na página da Web.
Abra o arquivo Email.cshtml no seu editor.
Reserve um momento para examinar o código HTML Razor e observar que ele lida com as seguintes tarefas:
- Garante que o usuário seja autenticado.
- Verifica a propriedade
Model.Messagespara ver se há mensagens de email para iterar e exibir na página.
Localize o comentário
@* Add foreach here *@no arquivo e substitua-o pelo seguinte código:@foreach(var message in Model.Messages) {Localize o comentário
@* Add foreach closing bracket here *@e substitua-o por um colchete de fechamento para a instruçãoforeachadicionada na etapa anterior.Localize o comentário
@* Add message subject here *@e substitua-o pelo seguinte código para gravar o assunto de cada mensagem:@message.SubjectLocalize o comentário
@* Add message received date/time here *@e substitua-o pelo código a seguir para gravar a data e a hora de início do evento:@message.ReceivedDateTime.GetValueOrDefault().UtcDateTimePor fim, localize o comentário
@* Add message body preview here *@e substitua-o pelo seguinte código para gravar uma visualização do corpo da mensagem:@message.BodyPreviewSalve o arquivo Email.cshtml antes de continuar.
Execute seu aplicativo
Antes de executar o aplicativo, verifique se a conta usada para entrar contém alguns emails. É hora de executar seu aplicativo e experimentá-lo!
Execute a seguinte etapa com base no seu editor de códigos:
Visual Studio
Clique em F5 para compilar e executar o projeto.
Visual Studio Code ou outro editor de códigos
Abra uma janela do terminal na pasta Iniciar e execute o seguinte comando:
dotnet run
Abra um navegador e acesse
https://localhost:5001.Inicie sessão com o inquilino do programador do Microsoft 365 que utilizou anteriormente ao registar a Aplicação Microsoft Entra.
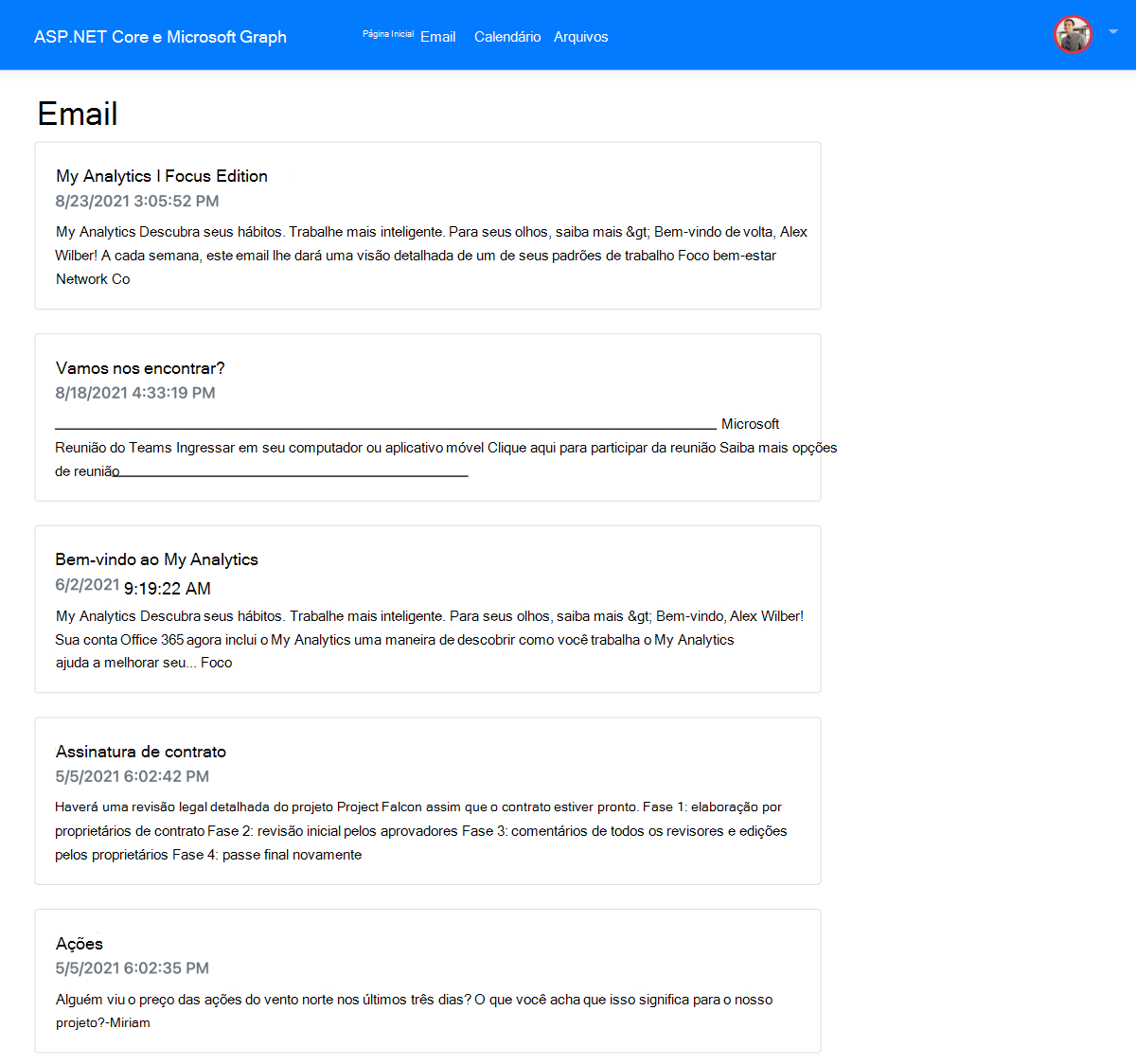
Selecione o link Email no cabeçalho para exibir as mensagens de email do usuário.
Depois que a página é carregada, uma solicitação GET é feita para o ponto de extremidade
/me/messagesdo Microsoft Graph e o token de acesso é passado no Cabeçalho de Autorização. A chamada para/me/messagesrecuperará os dados com segurança do serviço e os exibirá na página.
Observação
Se você não estiver vendo as mensagens de e-mails, verifique se há e-mails na caixa de entrada da conta que você usa para entrar no aplicativo.
Feche o navegador e clique em CTRL+C na janela do terminal para interromper o servidor antes de continuar.
Observação
Se tiver aberto o projeto no Visual Studio você poderá fechar o navegador ou selecionar Shift+F5 no Visual Studio para parar o servidor. Feche a janela do terminal Visual Studio criada se ela ainda estiver aberta.
Você demonstrou com êxito como acessar e exibir mensagens de e-mail do Microsoft 365 para um usuário conectado usando o Microsoft Graph e o ASP.NET Core!