Exercício – Acessar eventos do calendário de um usuário usando o Microsoft Graph
Agora vamos usar todos os conceitos discutidos até esse ponto e fazer alterações no exemplo de aplicativo para acessar os eventos do calendário.
Abra o Startup.cs no seu editor e dedique alguns minutos a explorar o Microsoft Identity, o Microsoft Graph e o middleware ASP.NET Core que está definido no
ConfigureServices.Localize o seguinte código no método
ConfigureServices(). Esse código habilita a injeção de dependência para objetos personalizados chamados GraphProfileClient e GraphEmailClient. Os objetos têm como escopo a solicitação HTTP, o que significa que serão criados uma vez por solicitação para o servidor.services.AddScoped<GraphProfileClient>(); services.AddScoped<GraphCalendarClient>();Abra o Graph/GraphCalendarClient.cs e dedique alguns minutos a explorar o código existente. Observe os seguintes campos e métodos:
- Dois campos
readonlydenominados_loggere_graphServiceClientestão incluídos na classe. Os objetos injetados no construtor serão atribuídos a esses campos. - A classe contém os métodos
GetEvents(),GetUserMailboxSettings()eGetUtcStartOfWeekInTimeZone().
- Dois campos
Remova o código existente no construtor.
Modifique o construtor para injetar
ILogger<GraphCalendarClient>eGraphServiceCliente atribua os valores de parâmetro aos campos associados:public GraphCalendarClient( ILogger<GraphCalendarClient> logger, GraphServiceClient graphServiceClient) { _logger = logger; _graphServiceClient = graphServiceClient; }Localize o método
GetEvents()e substitua o código existente pelo seguinte. Esse código define as datas de início e término para os eventos de calendário que serão recuperados._logger.LogInformation($"User timezone: {userTimeZone}"); // Configure a calendar view for the current week var startOfWeek = DateTime.Now; var endOfWeek = startOfWeek.AddDays(7); var viewOptions = new List<QueryOption> { new QueryOption("startDateTime", startOfWeek.ToString("o")), new QueryOption("endDateTime", endOfWeek.ToString("o")) };Imediatamente abaixo do código anterior adicionado em
GetEvents(), adicione os seguintes blocos de códigotry/catch:try { } catch (Exception ex) { _logger.LogError($"Error calling Graph /me/calendaview: { ex.Message}"); throw; }Dentro do bloco
try, adicione o seguinte código para usar oviewOptions, definir as propriedades do evento do calendário a serem retornadas, definir como classificar os resultados e iniciar uma chamada parame/calendarView:// Use GraphServiceClient to call Me.CalendarView var calendarEvents = await _graphServiceClient .Me .CalendarView .Request(viewOptions) .Header("Prefer", $"outlook.timezone=\"{userTimeZone}\"") .Select(evt => new { evt.Subject, evt.Organizer, evt.Start, evt.End }) .OrderBy("start/DateTime") .GetAsync(); return calendarEvents;Salve o GraphCalendarClient.cs antes de continuar.
Abra o Pages/Calendar.cshtml.cs e dedique alguns minutos a explorar o código existente. Observe as seguintes características:
- A classe
CalendarModelcontém vários campos e propriedades, como_logger,_graphCalendarClient,_graphProfileClient,MailboxSettingseEvents. -
ILogger<CalendarModel>, GraphCalendarClient e GraphProfileClient são injetados no construtor e atribuídos aos campos associados. - Um método
FormatDateTimeZone()está incluído na classe. É usado para formatar um objetoDateTime.
- A classe
Localize o método
OnGetAsync()e substitua o código existente pelo seguinte:MailboxSettings = await _graphCalendarClient.GetUserMailboxSettings(); var userTimeZone = (String.IsNullOrEmpty(MailboxSettings.TimeZone)) ? "Pacific Standard Time" : MailboxSettings.TimeZone; Events = await _graphCalendarClient.GetEvents(userTimeZone);Este código obtém as definições da caixa de correio do utilizador, determina se um fuso horário está definido e passa o fuso horário do utilizador para o
GetEvents()método que criou anteriormente na classe GraphCalendarClient . Os eventos obtidos são armazenados na propriedade Eventos da classe.Salve o Calendar.cshtml.cs antes de continuar.
Abra o Pages/Calendar.cshtml. Este é um arquivo Razor Pages usado para renderizar os dados de eventos do calendário armazenados na classe CalendarModel. Ele lida com a iteração através de eventos armazenados na propriedade CalendarModel da classe Events e grava os detalhes sobre cada evento do calendário na página.
Reserve um momento para ver o código HTML e Razor e observar que ele lida com as seguintes tarefas:
- Garante que o usuário seja autenticado.
- Verifica a propriedade
Model.Eventspara ver se existem eventos para iterar e exibi-los na página.
Localize o comentário
@* Add foreach here *@e o substitua pelo seguinte código:@foreach(var evt in Model.Events) {Localize o comentário
@* Add foreach closing bracket here *@e o substitua por um colchete de fechamento para a instruçãoforeachadicionada na etapa anterior.Localize o comentário
@* Add event subject here *@e o substitua pelo seguinte código para gravar o assunto de cada evento:@evt.SubjectLocalize o comentário
@* Add event start date/time here *@e o substitua pelo seguinte código para gravar a data e a hora de início do evento:@Model.FormatDateTimeTimeZone(evt.Start)Por fim, localize o comentário
@* Add event end date/time here *@e o substitua pelo seguinte código para gravar a data e a hora de término do evento:@Model.FormatDateTimeTimeZone(evt.End)A função
FormatDateTimeTimeZone()na classeCalendarModellida com a conversão dos valores de data e hora de início e término para o fuso horário definido para o usuário conectado usando osMailboxSettingsque foram recuperados quando a página foi carregada.Salve o Calendar.cshtml antes de continuar.
Agora que você adicionou os snippets de código para exibir os eventos da próxima semana de um usuário conectado, a próxima etapa é executar o aplicativo localmente.
Execute o aplicativo
Para executar e testar a aplicação, terá de adicionar alguns eventos de calendário ao seu calendário com o Microsoft Outlook ou o Microsoft Teams. Os eventos devem enquadrar-se num período de uma semana a partir da data atual.
Chegou a hora de executar seu aplicativo e ver como ele funciona!
Execute a seguinte etapa com base no seu editor de códigos:
Visual Studio
Clique em F5 para compilar e executar o projeto.
Visual Studio Code ou outro editor de códigos
Abra uma janela do terminal na pasta Iniciar e execute o seguinte comando:
dotnet run
Abra um navegador e acesse
https://localhost:5001.Inicie sessão com o inquilino do programador do Microsoft 365 que utilizou anteriormente ao registar a Aplicação Microsoft Entra.
Após você ter dado seu consentimento às permissões necessárias, o aplicativo tentará obter um token de acesso usando os dados validados da conta. Isso é resolvido para você pelo middleware que discutimos anteriormente noStartup.cs.
Depois de obter o token novamente na aplicação com êxito, é feito um pedido GET ao ponto final do Microsoft Graph
/mee o token de acesso é transmitido no cabeçalho de autorização. A seguir, a chamada para/meirá recuperar os dados do serviço com segurança.Após a resposta do Microsoft Graph ter sido recebida, você verá a mensagem de boas-vindas com o nome do usuário conectado.

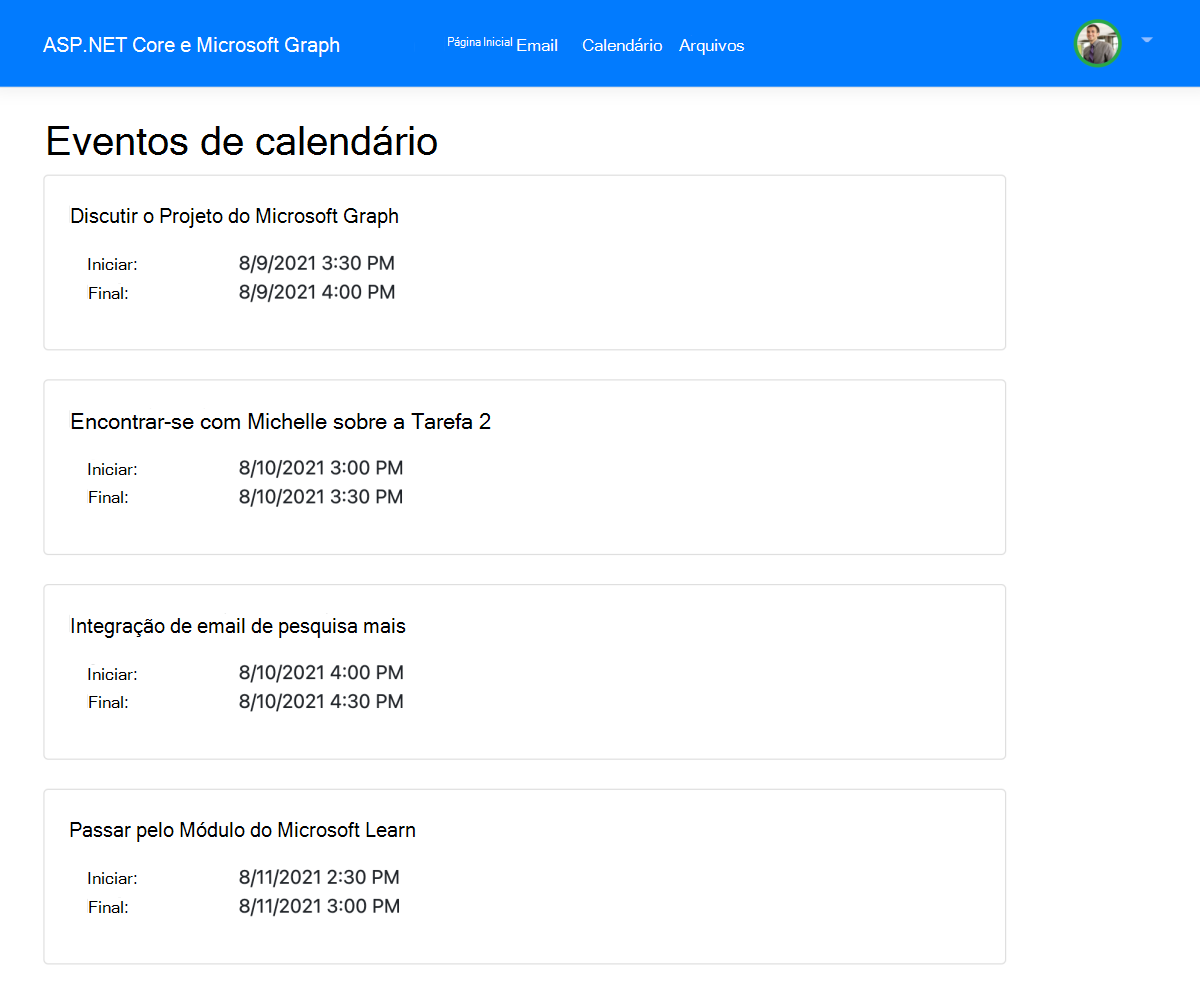
Selecione o link do Calendário no cabeçalho para visualizar os eventos do calendário do usuário.
Depois que a página é carregada, uma solicitação GET é feita para o* ponto de extremidade
/m*e/calendarViewdo Microsoft Graph e o token de acesso é passado no Cabeçalho de Autorização. A seguir, a chamada para/me/calendarViewirá recuperar os dados do serviço com segurança e exibi-los na página.
Observação
Se não estiver vendo nenhum evento do calendário, adicione alguns à conta do usuário que você usou para entrar no aplicativo.
Feche o navegador e clique em CTRL+C na janela do terminal para interromper o servidor antes de continuar.
Observação
Se você abriu o projeto no Visual Studio, poderá fechar o navegador ou selecionar SHIFT+F5 no Visual Studio para interromper o servidor. Se ainda estiver aberta, feche a janela do terminal que o Visual Studio criou.
Você demonstrou com êxito como acessar e exibir os eventos do calendário do Microsoft 365 para um usuário conectado usando o Microsoft Graph e o ASP.NET Core!