Exercício – Implementar definições de configuração na instância de Configuração de Aplicativos do Azure
Um novo requisito para o aplicativo agora diz permitir que um sinalizador de recurso controle um desconto para um produto. Este exercício mostra como fazer isso.
- Adicione uma definição de configuração à instância de Configuração de Aplicativos do Azure.
- Adicione código para usar a nova configuração para descontar preços de produtos.
- Crie e teste o aplicativo.
Adicionar a definição de configuração ao repositório de Configuração de Aplicativos
Na Configuração do Aplicativos do Azure, crie agora um novo par chave-valor para armazenar a porcentagem de desconto de vendas. Conclua as seguintes etapas:
- Em outra guia do navegador, entre no portal do Azure com a mesma conta e diretório que a CLI do Azure.
- Use a caixa de pesquisa para localizar e abrir o recurso de Configuração de Aplicativos prefixado com eshop-app-features.
- Na seção Operações, selecione Configuration Explorer.
- No menu superior, selecione + Create e Valor-chave.
- Na caixa de texto Chave, digite eShopLite__Store__DiscountPercent.
- Na caixa de texto Value, insira 0.8.
- Escolha Aplicar.
Adicionar código para usar a nova definição de configuração
A página do produto precisa ser atualizada para usar a nova definição de configuração. Conclua as seguintes etapas:
No Visual Studio Code, abra o arquivo Store/Components/Pages/Products.razor.
Na seção @code, adicione a seguinte variável para armazenar o estado do sinalizador de recurso:
private decimal discountPercentage;No método OnInitializedAsync, adicione o seguinte código para recuperar o valor da definição de configuração:
if (saleOn) { discountPercentage = Convert.ToDecimal(Configuration.GetSection("eShopLite__Store__DiscountPercent").Value); }O método deve se parecer agora com o código a seguir:
protected override async Task OnInitializedAsync() { saleOn = await FeatureManager.IsEnabledAsync("SeasonalDiscount"); // Simulate asynchronous loading to demonstrate streaming rendering products = await ProductService.GetProducts(); if (saleOn) { discountPercentage = Convert.ToDecimal(Configuration.GetSection("eShopLite__Store__DiscountPercent").Value); } }O código acima usa o objeto Configuração para recuperar o valor da definição de configuração. O valor é armazenado na variável
discountPercentagecomo decimal.
Exibir os preços com desconto
A página do produto precisa ser atualizada para exibir os preços com desconto. Conclua as seguintes etapas:
Substitua
<td>@product.Price</td>por este código:<td> @if (saleOn) { <strike>@(product.Price)</strike><br> @((product.Price * discountPercentage).ToString("#.##")) } else { @product.Price } </td>O código acima verifica se a venda sazonal está ativada. Se esta opção estiver habilitada, o preço original será exibido com um tachado e o preço com desconto será exibido abaixo dele. Se a venda sazonal não estiver habilitada, o preço original será exibido.
Criar o aplicativo
Certifique-se de salvar todas as suas alterações e de que estejam no diretório dotnet-feature-flags. Execute o seguinte comando no terminal:
dotnet publish /p:PublishProfile=DefaultContainerExecute o aplicativo usando o Docker:
docker compose up
Testar o recurso de desconto de preço
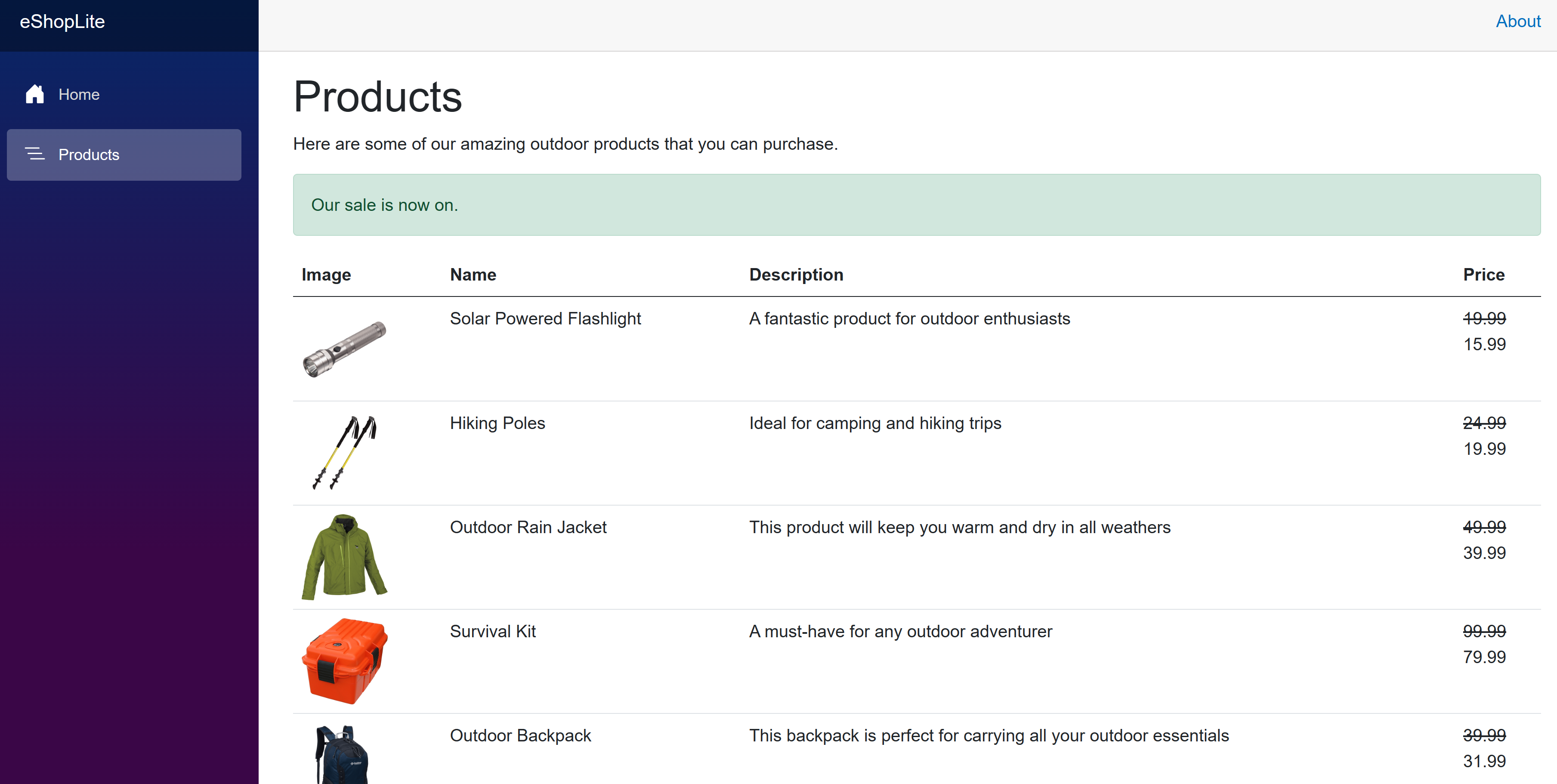
Para verificar se o sinalizador de recurso funciona conforme o esperado em um codespace, execute as etapas a seguir:
- Alterne para a guia PORTAS e, à direita do endereço local da porta doFront-End, selecione o ícone de globo. O navegador abrirá uma nova guia na página inicial.
- Selecione Produtos.
Se você estiver usando o Visual Studio Code localmente, abra http://localhost:32000/products.
Para testar se o sinalizador de recurso está controlando a venda sazonal, conclua as seguintes etapas:
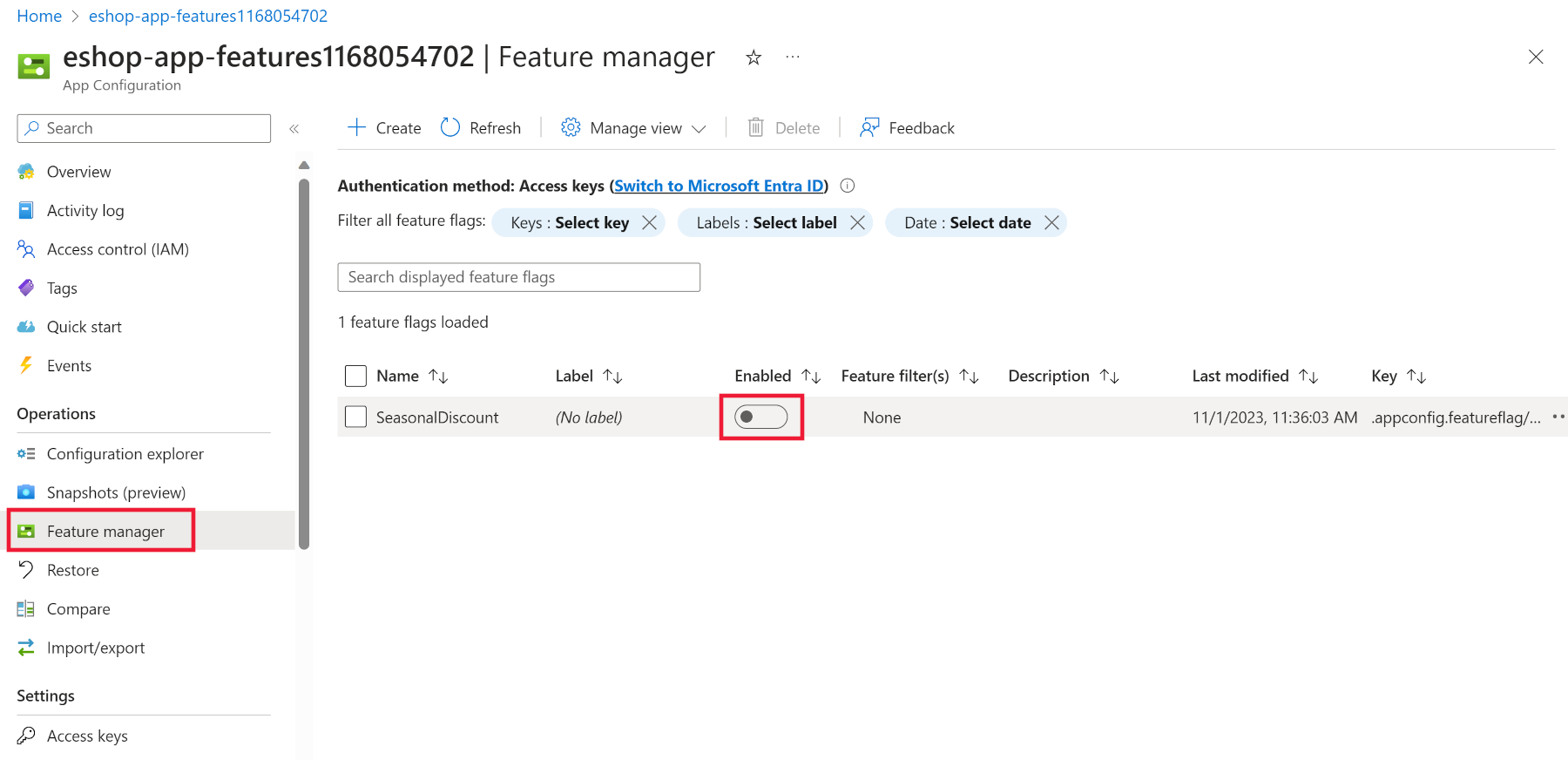
No portal do Azure, navegue até o recurso de Configuração de Aplicativos do Azure prefixado com eshop-app-features.
Na seção Operações, selecione Gerenciador de recursos.
Selecione a alternância ativada SeasonalDiscount para desativar esse recurso.
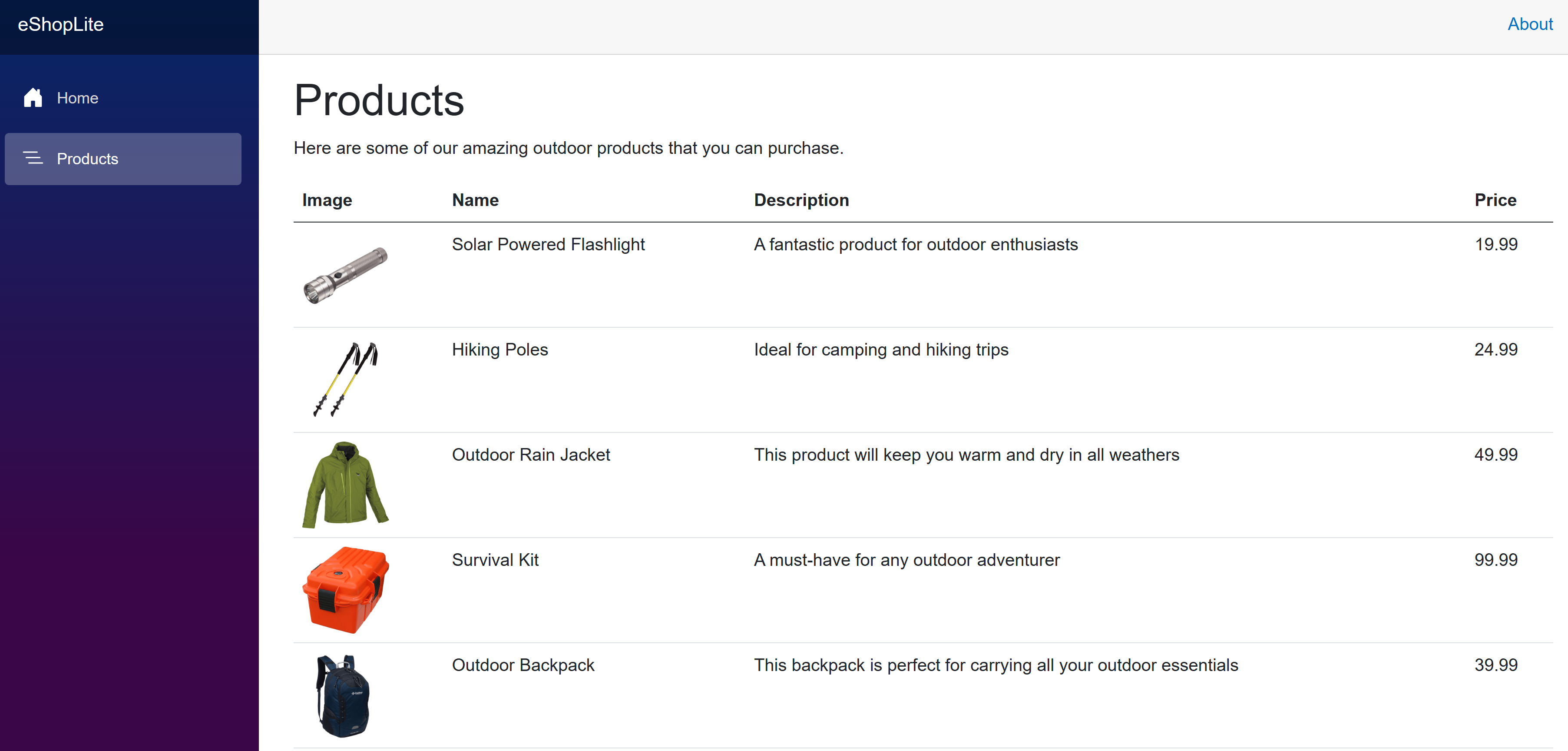
No navegador, volte ao aplicativo.
Selecione a página Inicial e, em seguida, a página Produtos.
Pode levar até 30 segundos para que o cache seja limpo. Se o banner de vendas ainda estiver sendo exibido, aguarde alguns segundos e atualize a página novamente.