Exercício – Efetuar push de uma alteração pelo pipeline
Nesta parte, você verá seus slots de implantação em ação. Na home page do site, você altera a cor da tela de fundo e o texto na faixa principal. Em seguida, efetua push das suas alterações para o GitHub, observa a execução de pipeline e verifica as alterações.
Para praticar ainda mais o processo, você reverte as alterações e observa a execução de pipeline como uma forma de roll forward.
Alterar o texto na faixa principal
Aqui você alterar o texto na faixa principal. Posteriormente, você verá a alteração ao implantar no Serviço de Aplicativo.
No Visual Studio Code, abra o Index.cshtml no diretório Tailspin.SpaceGame.Web/Views/Home.
Procure este texto próximo à parte superior da página:
<p>An example site for learning</p>Dica
O Visual Studio Code oferece uma forma de pesquisar texto em arquivos. Para acessar o painel de pesquisa, selecione o ícone de lupa no painel lateral.
Substitua o texto de exemplo pelo texto a seguir e salve o arquivo.
<p>Welcome to the official Space Game site!</p>
Altere a cor da tela de fundo
Aqui, você altera a cor da tela de fundo da faixa principal de cinza para verde.
No Visual Studio Code, abra o site.scss no diretório Tailspin.SpaceGame.Web/wwwroot/css.
Importante
Abra o site.scss, não o site.css. A fase de Build executa
node-sasspara converter site.scss (um arquivo Sass) em site.css (um arquivo CSS padrão).Localize o seguinte código próximo à parte superior do arquivo:
.intro { height: 350px; background-color: #666; background-image: url('/images/space-background.svg'); background-size: 1440px; background-position: center top; background-repeat: no-repeat; background-attachment: fixed;No código, substitua o texto realçado, conforme mostrado no exemplo a seguir. Em seguida, salve o arquivo.
.intro { height: 350px; background-color: green; background-image: url('/images/space-background.svg'); background-size: 1440px; background-position: center top; background-repeat: no-repeat; background-attachment: fixed;
Efetuar push da alteração pelo pipeline
Normalmente você compilaria e executaria o site localmente para verificar a alteração. Você também pode executar qualquer teste de unidade associado para verificar se a alteração não interrompe a funcionalidade existente.
Para resumir, aqui você faz o commit das alterações em seu branch, efetua push do branch no GitHub e assiste à execução do pipeline.
Adicione Index.cshtml e site.scss ao índice, faça o commit das alterações e efetue push das alterações para o GitHub.
git add Tailspin.SpaceGame.Web/Views/Home/Index.cshtml Tailspin.SpaceGame.Web/wwwroot/css/site.scss git commit -m "Change text and colors on the home page" git push origin blue-greenNo Azure Pipelines, rastreie o build por meio de cada etapa.
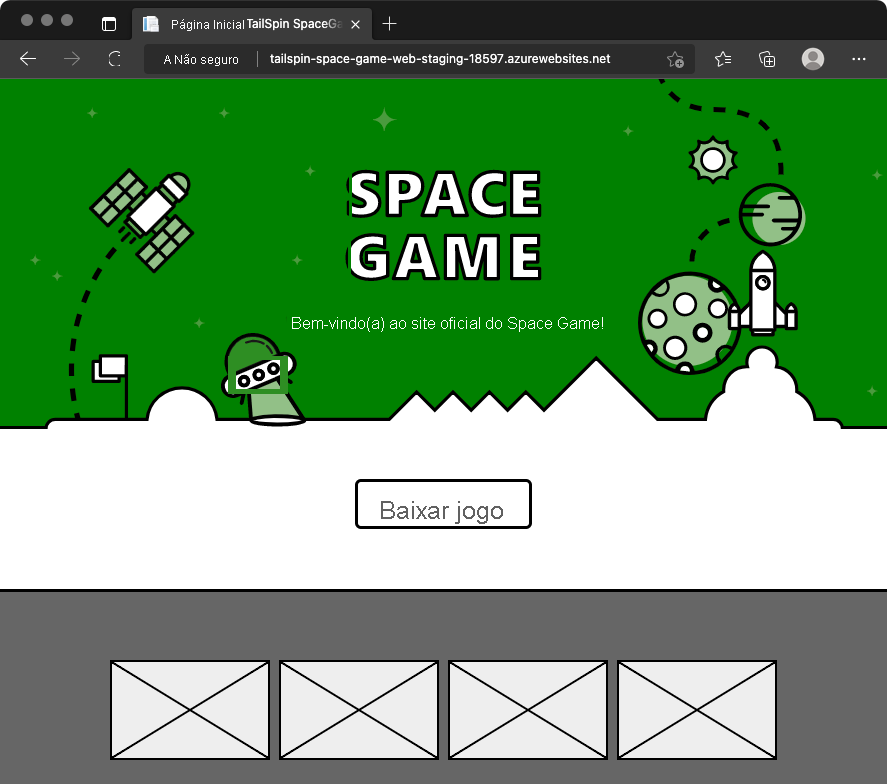
Acesse a URL que corresponde ao slot production para seu ambiente de preparo. Esse slot é o slot padrão que você configurou ao definir o pipeline anteriormente.
Você verá que o site implantado mostra as alterações de cor e texto.

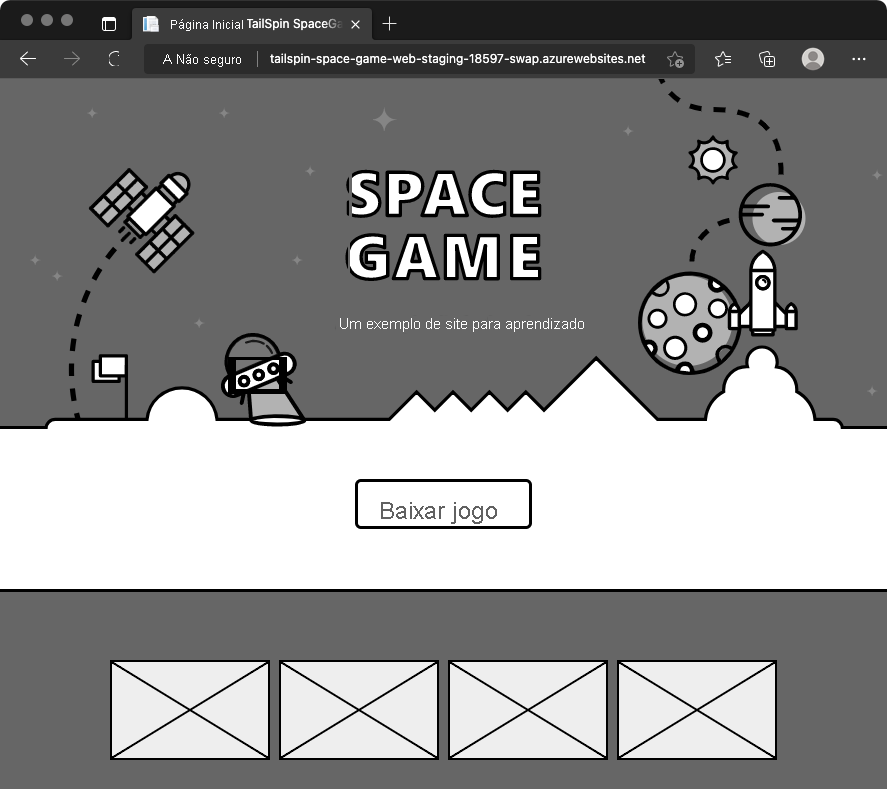
Acesse a URL que corresponde ao slot swap para seu ambiente de preparo. A URL inclui "-swap.azurewebsites.net" em seu nome.
Você verá a versão anterior do site, sem as alterações de cor e texto.

Você não verá nenhuma alteração porque você trocou o slot production e o swap. Em outras palavras, aqui você sempre implanta no slot swap e troca o slot production e o swap. O processo de troca garante que o slot production aponte para a implantação mais recente.
Reverta a alteração
Digamos que você implantou uma alteração que deseja reverter. Neste ponto, você pode reverter a alteração trocando slot production e o swap novamente. Por exemplo, você pode trocar os slots manualmente por meio do portal do Azure. Ou, em vez de reverter as alterações, você pode efetuar roll forward ao efetuar push de outra alteração ao longo do pipeline.
Isso é o que você fará aqui. Você reverterá as alterações de código mais recentes e efetuará push de outra alteração pelo pipeline. Para fazer isso, você deve usar o comando git revert.
No Git, você raramente remove commits do histórico de um arquivo. Ao contrário da operação "undo" em um editor de texto, o comando git revert cria um commit que essencialmente é o oposto do conjunto de commits especificado. Para ver os commits, você primeiro executa o comando git log para rastrear seu histórico de commits durante o processo de reversão.
Em seu terminal, execute o comando
git loga seguir para exibir seu histórico de commits.git --no-pager log --onelineA saída é parecida com o exemplo de código a seguir. No seu resultado, você verá commits adicionais e IDs de commits diferentes.
d6130b0 (HEAD -> blue-green, origin/blue-green) Change text and colors on the home page ce56955 Swap deployment slots 0d6a123 Trigger the pipelineNa saída, rastreie o histórico de commits. O commit mais recente está no topo.
Execute o comando
git reverta seguir para reverter um commit.git revert --no-edit HEADConsidere HEAD como o estado atual do seu branch. HEAD refere-se ao commit mais recente. Esse comando especifica a reversão apenas do commit HEAD ou o mais recente.
Execute
git lognovamente para ver seu histórico de commits atualizado.git --no-pager log --onelineNa parte superior da saída, você verá um commit adicional que reverte o commit anterior. Veja um exemplo:
e58896a (HEAD -> blue-green) Revert "Change text and colors on the home page" d6130b0 (origin/blue-green) Change text and colors on the home page ce56955 Swap deployment slots 0d6a123 Trigger the pipeline
Efetue push da alteração revertida pelo pipeline
Aqui você efetua push da sua alteração revertida pelo pipeline e vê os resultados.
Execute o comando
git pushpara fazer upload do branchblue-greenpara seu repositório GitHub.git push origin blue-greenNo Azure Pipelines, acesse o build. Rastreie o build enquanto ele é executado.
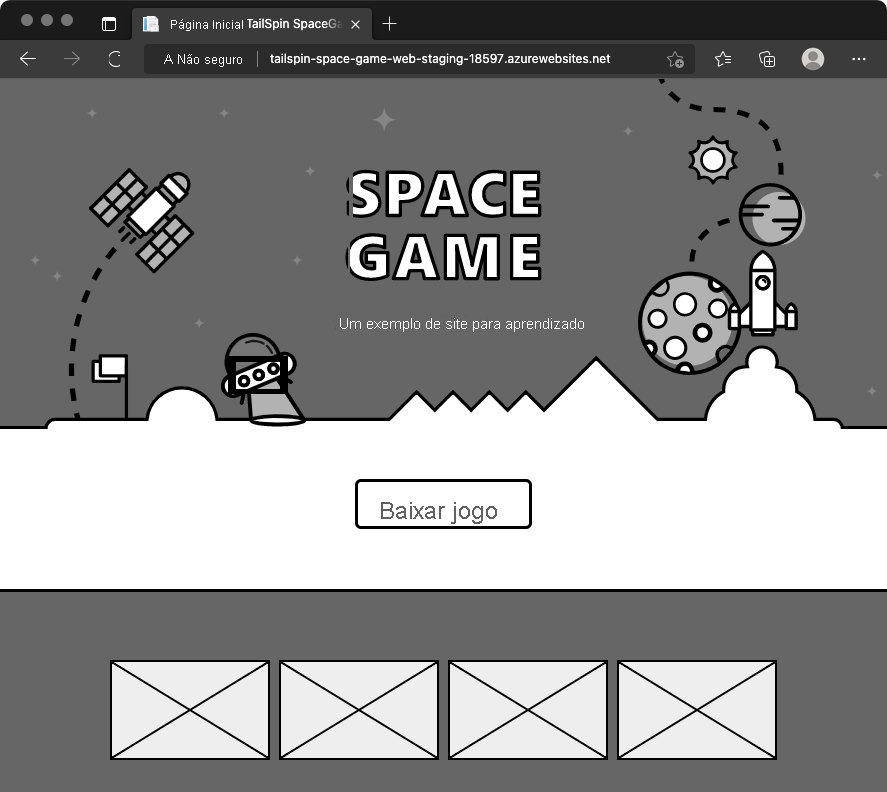
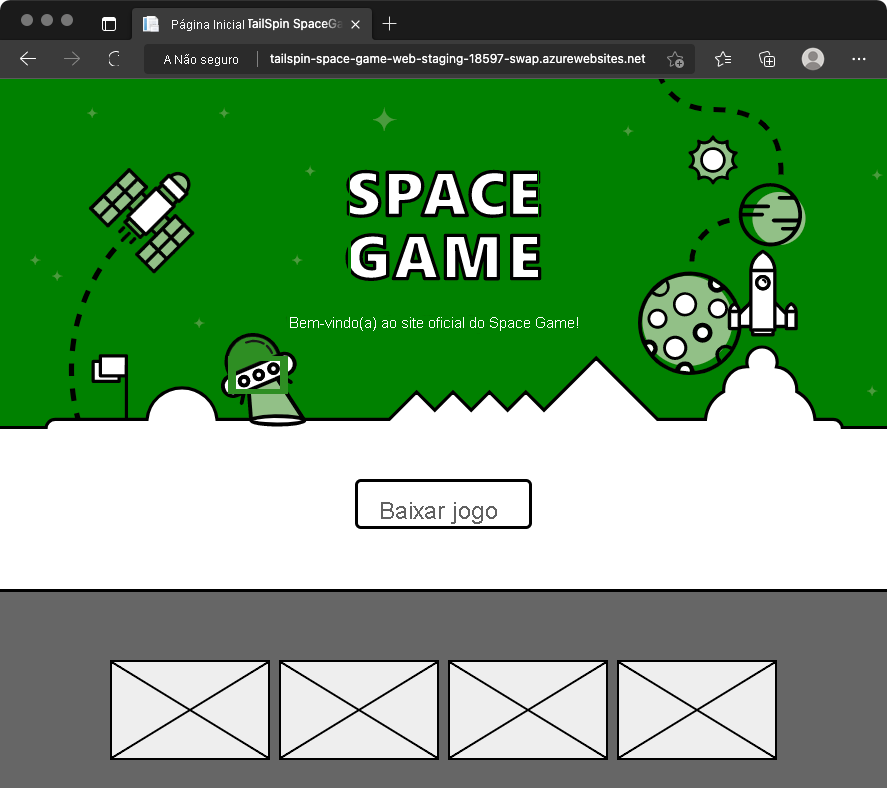
Acesse as URLs que correspondem aos slots swap e production para o seu ambiente de preparo.
O slot production agora aponta para a alteração revertida, que é o site original.

Agora o slot swap aponta para a alteração anterior.

Ótimo trabalho! Agora a equipe tem uma forma de automatizar as versões. Ela pode levar novos recursos para seus usuários sem gerar tempo de inatividade.
Reunião da equipe
A equipe se reúne para demonstrar o pipeline. Desta vez, Pedro envia uma alteração pelo pipeline enquanto todos observam. Mas nem todos estão convencidos.
Paulo: É ótimo ver os slots de implantação em funcionamento. Mas eu não entendo. Como podemos nos beneficiar de implantações sem tempo de inatividade aqui? O Preparo é apenas para a nossa equipe e para a gerência.
Pedro: Na verdade, não veremos muito benefício no momento. Mas imagine quando aplicarmos implantações azul-verde a uma fase de produção. Ainda teremos a aprovação manual da gerência antes de promover para produção. Mas quando lançarmos novos recursos, o processo de troca tornará a distribuição quase instantânea. Ele será contínuo para nossos usuários.
Paulo: OK, acho que entendo agora. Gosto desse aprimoramento. O sistema de slots de implantação foi fácil de configurar e beneficiará nossos usuários. Todos ganham.
Marina: Falando em aprimoramentos, por que não revisitamos nosso exercício de mapeamento de fluxo de valor que fizemos há algumas semanas? Aposto que veremos o progresso em quão rápido podemos lançar novos recursos.
Clara: Ótimo, vamos colocar isso na agenda de nossa próxima reunião de equipe.