Exercício – Fazer commit de arquivos no repositório e exibir o histórico
No exercício anterior, você inicializou um repositório Git para o site da empresa de brinquedos. Você adicionou um arquivo Bicep, mas não fez commit.
Neste exercício, você vai:
- Fazer commit do arquivo que você criou no exercício anterior.
- Adicionar um novo módulo Bicep e comparar as diferenças no código Bicep usando o Git.
- Fazer commit do código Bicep atualizado.
- Ver o histórico de commit e o histórico do arquivo Bicep principal.
O processo de fazer mais alterações no código Bicep mostrará como o Git e o Visual Studio Code ajudarão você a acompanhar e gerenciar as alterações.
Fazer commit do arquivo Bicep usando a CLI do Git
Usando o terminal do Visual Studio Code, execute o seguinte comando para executar o arquivo main.bicep:
git add deploy/main.bicepExecute o seguinte comando para fazer commit das alterações preparadas e fornecer uma mensagem de commit:
git commit --message "Add first version of Bicep template"
Adicionar um módulo Bicep
Aqui, você adiciona um módulo Bicep e faz referência a ele pelo arquivo main.bicep.
Na pasta implantar, crie uma subpasta chamada módulos.
Na pasta módulos, crie um novo arquivo chamado app-service.bicep.
Abra e salve o arquivo vazio app-service.bicep para que o Visual Studio Code carregue as ferramentas Bicep.
Copie o código a seguir para app-service.bicep:
@description('The Azure region into which the resources should be deployed.') param location string @description('The type of environment. This must be nonprod or prod.') @allowed([ 'nonprod' 'prod' ]) param environmentType string @description('The name of the App Service app. This name must be globally unique.') param appServiceAppName string var appServicePlanName = 'toy-website-plan' var appServicePlanSkuName = (environmentType == 'prod') ? 'P2v3' : 'F1' var appServicePlanTierName = (environmentType == 'prod') ? 'PremiumV3' : 'Free' resource appServicePlan 'Microsoft.Web/serverfarms@2024-04-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName tier: appServicePlanTierName } } resource appServiceApp 'Microsoft.Web/sites@2024-04-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } }Salve e feche o arquivo app-service.bicep.
Abra o arquivo main.bicep.
Nas declarações de parâmetro, adicione a seguinte declaração de parâmetro e definição de módulo:
@description('The name of the App Service app. This name must be globally unique.') param appServiceAppName string = 'toyweb-${uniqueString(resourceGroup().id)}' module appService 'modules/app-service.bicep' = { name: 'app-service' params: { location: location environmentType: environmentType appServiceAppName: appServiceAppName } }Salve e feche o arquivo main.bicep.
Compare as diferenças
Agora que você fez uma alteração no arquivo main.bicep, vamos inspecionar as diferenças. É uma boa ideia revisar as diferenças em cada arquivo que você está prestes a preparar e confirmar. Você faz a revisão para verificar se as alterações estão corretas.
No Visual Studio Code, selecione Exibir>Controle do código-fonte ou pressione Ctrl+Shift+G no teclado.
No painel Controle do Código-Fonte que é aberto, selecione o arquivo main.bicep.
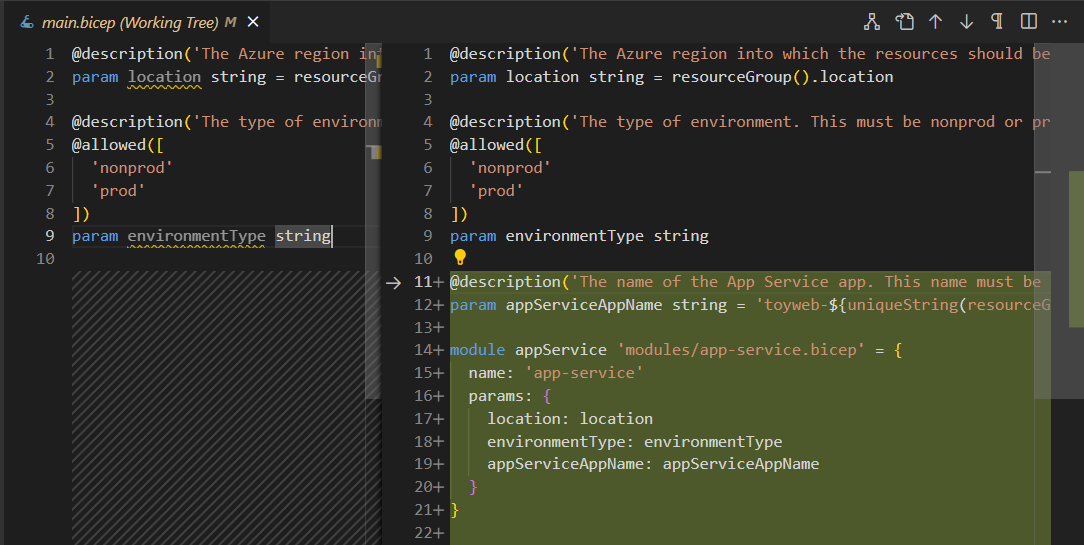
Uma exibição das diferenças no arquivo é aberta.

Observe que o Visual Studio Code mostra as alterações feitas. O arquivo original está à esquerda e o arquivo alterado, à direita. As adições feitas ao arquivo são exibidas em verde. Quando você edita um arquivo e remove o conteúdo, as exclusões são exibidas em vermelho.
Abra as diferenças para o arquivo app-service.bicep.
Observe que não há nada no lado esquerdo da exibição de diferença, pois esse arquivo é novo e ainda não foi adicionado ao repositório.
Fazer commit do código Bicep atualizado usando o Visual Studio Code
Agora que você analisou as alterações e está satisfeito com elas, você fará commit da atualização para o arquivo. Desta vez, você usa o Visual Studio Code.
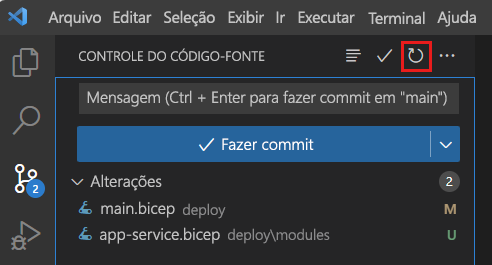
Abra o Controle do Código-Fonte.
Dois arquivos alterados devem aparecer. Se você não os encontrar, selecione o botão atualizar para que o Visual Studio Code faça uma varredura das alterações.

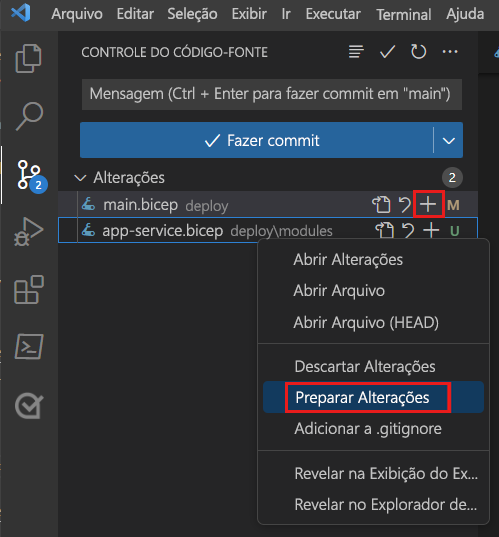
Selecione cada um dos dois arquivos alterados e prepare-os. Você pode selecionar o ícone de mais (+) em cada arquivo ou pode selecionar e segurar (ou clicar com o botão direito do mouse) em cada arquivo e selecionar Preparar Alterações.

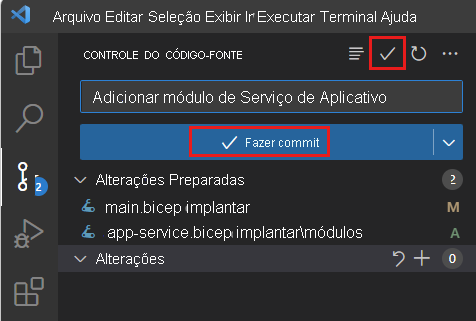
Na parte superior do Controle do Código-Fonte, insira uma mensagem de confirmação descritiva, como:
Add App Service moduleSelecione o ícone de marca de seleção acima da caixa de texto para a mensagem de confirmação. Ou você pode selecionar Confirmar.

O Visual Studio Code confirma as duas alterações.
Exibir o histórico de commit usando a CLI do Git
No terminal do Visual Studio Code, insira o seguinte comando para exibir o histórico de commit do repositório:
git log --pretty=onelineA saída deve ser semelhante ao seguinte exemplo:
238b0867f533e14bcaabbade31b9d9e1bda6123b (HEAD -> main) Add App Service module 9e41f816bf0f5c590cee88590aacc977f1361124 Add first version of Bicep templateInspecione a saída. Observe que ambas as confirmações aparecem no histórico de commit.
Exibir o histórico de um arquivo usando o Visual Studio Code
Você também pode exibir o histórico de um único arquivo, o estado do arquivo desse commit e a alteração que o commit aplicou.
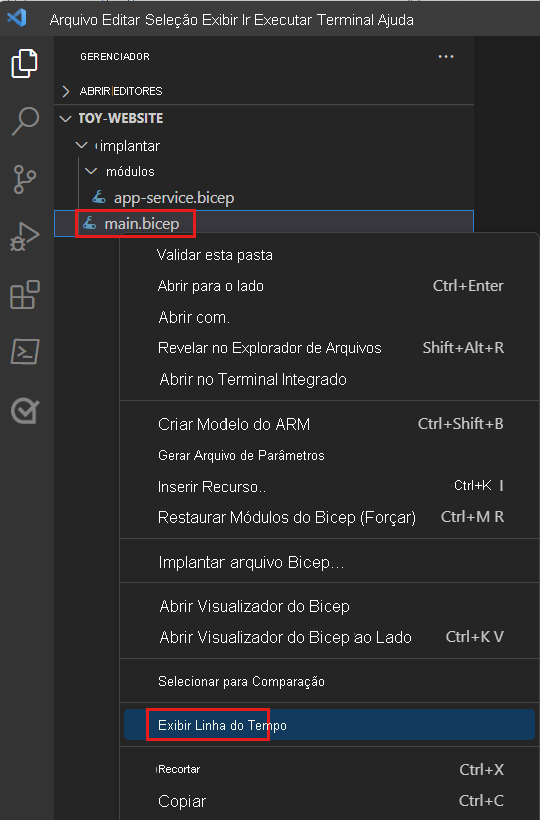
Abra o Explorer no Visual Studio Code.
Selecione e segure (ou clique com o botão direito do mouse) o arquivo main.bicep e selecione Abrir Linha do Tempo.

A linha do tempo é aberta e mostra os dois commits.

Selecione cada commit na lista para exibir o estado do arquivo nesse momento.