Exercício – Inicializar um repositório Git
Você decidiu que seu fluxo de trabalho pode se beneficiar de um sistema de controle de versão e vai experimentar o Git. Neste exercício, você deixará tudo preparado para poder começar a trabalhar com o Git.
Durante o processo, você vai:
- Instalar e configurar o Git.
- Criar e inicializar um repositório Git.
- Adicionar um arquivo Bicep à pasta do repositório e ver como o status do repositório muda.
Observação
O Visual Studio Code é um editor avançado e tem muitas maneiras diferentes de obter a mesma coisa. Quase todas as ações têm atalhos de teclado. Geralmente, há várias maneiras de executar ações comuns usando a interface do usuário também. Este módulo orientará você a executar as ações usando uma das abordagens. Fique à vontade para usar uma abordagem diferente se quiser.
Instalar o Git
Instalar o Git. Escolha a versão certa de acordo com seu sistema operacional.
Se você já estiver com o Visual Studio Code aberto, reinicie-o para que ele detecte a instalação do Git.
Configurar o Git
Você precisa executar alguns comandos para configurar o Git para que ele associe seu nome e endereço de email à sua atividade. Essa identificação ajuda quando você usa o Git para colaborar com outras pessoas. Se o Git já estiver configurado, poderá ignorar essas etapas e passar para a próxima seção.
Abra o Visual Studio Code.
Abra uma janela do terminal do Visual Studio Code selecionando Terminal>Novo Terminal. Geralmente, a janela é aberta na parte inferior da tela.
Verifique se o Git está instalado ao inserir o seguinte comando:
git --versionSe encontrar um erro, confirme que você instalou o Git, reinicie o Visual Studio Code e tente novamente.
Defina seu nome usando o comando a seguir. Substitua
USER_NAMEpelo nome de usuário que você deseja usar. Use seu nome e sobrenome para que os membros da equipe saibam que é você.git config --global user.name "USER_NAME"Defina seu endereço de email usando o comando a seguir. Substitua
USER_EMAIL_ADDRESSpelo endereço de email.git config --global user.email "USER_EMAIL_ADDRESS"Execute o seguinte comando para verificar se as alterações funcionaram:
git config --listConfirme se a saída inclui duas linhas semelhantes ao exemplo a seguir. Seu nome e endereço de email serão diferentes do que é mostrado no exemplo.
user.name=User Name user.email=user-name@contoso.com
Criar e inicializar um repositório Git
No terminal do Visual Studio Code, crie uma nova pasta chamada toy-website:
mkdir toy-website cd toy-websiteUsando o terminal do Visual Studio Code, execute o seguinte comando para reabrir o Visual Studio Code com a pasta toy-site carregada:
code --reuse-window .O Visual Studio Code é recarregado. Se você for solicitado a confiar na pasta, selecione Sim, eu confio nos autores.
No terminal do Visual Studio Code, execute o seguinte comando para inicializar um novo repositório Git na pasta toy-website que você criou:
git initO Git exibirá uma mensagem confirmando que ele inicializou um repositório Git vazio.
Adicionar um arquivo Bicep
Crie uma subpasta chamada implantar. Você pode criar a pasta usando o Explorer no Visual Studio Code, ou pode usar o seguinte comando no terminal do Visual Studio Code:
mkdir deployNa pasta implantar, crie um novo arquivo chamado main.bicep.
Abra e salve o arquivo vazio para que o Visual Studio Code carregue as ferramentas Bicep.
Você pode selecionar Arquivo>Salvar como ou selecionar o atalho de teclado Ctrl+S para Windows (⌘+S para macOS). Certifique-se de lembrar onde salvou o arquivo. Por exemplo, você pode criar uma pasta scripts para salvá-lo.
Copie o código a seguir para main.bicep.
@description('The Azure region into which the resources should be deployed.') param location string = resourceGroup().location @description('The type of environment. This must be nonprod or prod.') @allowed([ 'nonprod' 'prod' ]) param environmentType stringEste arquivo Bicep contém dois parâmetros, mas não define nenhum recurso ainda.
Salve o arquivo.
Observação
Embora você tenha salvo o arquivo na pasta do repositório, o Git ainda não está fazendo o acompanhamento. Você aprenderá como o Git acompanha os arquivos na próxima lição.
Inspecionar o status do repositório usando a CLI
O Git monitora as alterações na pasta do repositório. Você pode consultar o Git para ver a lista de arquivos que foram modificados. Esse recurso é útil para ver o que você fez e para verificar se você não adicionou arquivos acidentalmente ou fez alterações que você não queria incluir. Você pode usar a CLI do Git e o Visual Studio Code para exibir o status do seu repositório.
Ao usar o terminal do Visual Studio Code, execute o seguinte comando:
git statusObserve os resultados. Eles serão semelhantes ao seguinte exemplo:
On branch main No commits yet Untracked files: (use "git add <file>..." to include in what will be committed) deploy/ nothing added to commit but untracked files present (use "git add" to track)Este texto apresenta quatro informações:
- Você está atualmente na ramificação principal. Você saberá mais sobre branches em breve.
- Não foram feitos commits neste repositório. Você saberá mais sobre commits na próxima lição.
- Há arquivos não controlados na pasta implantar.
- Você ainda não disse ao Git para adicionar arquivos que serão acompanhados pelo repositório.
Examine a primeira linha da saída da etapa anterior. Se ela mostrar um nome de ramificação diferente da principal, execute o seguinte comando para renomear sua ramificação como principal:
git branch -M mainEsse comando garante que você possa acompanhar os exercícios restantes neste módulo.
Inspecionar o status do repositório usando o Visual Studio Code
O Visual Studio Code mostra as mesmas informações que o comando git status fornece, mas integra as informações na interface do Visual Studio Code.
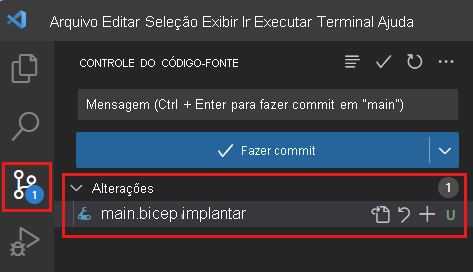
No Visual Studio Code, selecione Exibir>Controle do código-fonte ou pressione Ctrl+Shift+G no teclado.
O Controle do Código-Fonte é aberto.

O Visual Studio Code mostra que o arquivo main.bicep na pasta implantar foi alterado. Além disso, o ícone do Controle do Código-Fonte tem uma notificação que mostra o número 1, que indica um arquivo não monitorado.
A barra de status aparece na parte inferior do Visual Studio Code. Ela fornece informações e funcionalidades úteis. No lado esquerdo, a barra de status mostra a palavra principal:

Esta palavra indica que você está atualmente na ramificação principal. Você saberá mais sobre branches em breve.
O status relatado pelo Git e pelo Visual Studio Code é o mesmo porque a CLI do Git e Visual Studio Code usam o mesmo mecanismo do Git. Você pode fazer combinações das ferramentas que usa para trabalhar com seus repositórios. Também pode usar diferentes ferramentas de acordo com o que for mais adequado para você.