Descrever o trabalho com o Git localmente
O Git e a Entrega Contínua são como uma daquelas combinações deliciosas de chocolate e amêndoas. Ocasionalmente encontramos dois ótimos gostos que combinam muito bem no mundo do software!
A Entrega Contínua de software exige um nível considerável de automação. Será difícil entregar continuamente se você não tiver uma base de código de qualidade.
O Git fornece os blocos de construção para que você assuma o controle da qualidade em sua base de código. Ele permite a automatização da maioria dos check-ins em sua base de código. Além disso, ele funciona antes da confirmação do código em seu repositório.
Para compreender totalmente a eficiência do Git, primeiro você precisa entender como executar operações básicas no Git. Por exemplo, clonar, confirmar, efetuar push e pull.
A pergunta natural é: como podemos começar a usar o Git?
Uma opção é usar a linha de comando nativa ou procurar um editor de código que dê suporte ao Git de forma nativa.
O Visual Studio Code é um editor de código de plataforma cruzada e código aberto que fornece ferramentas avançadas de desenvolvimento para centenas de linguagens.
Para trabalhar em código aberto, você precisa adotar ferramentas de código aberto.
Essa receita começa assim:
- A configuração do ambiente de desenvolvimento com o Visual Studio Code.
- A criação de um repositório Git.
- A confirmação de alterações de código localmente.
- O push de alterações para um repositório remoto no Azure DevOps.
Preparando-se
Esse tutorial nos ensinará a inicializar um repositório Git localmente.
Em seguida, usaremos o modelo de projeto MVC do ASP.NET Core para criar um novo projeto e controlar a versão dele no repositório Git local.
Depois, usaremos o Visual Studio Code para interagir com o repositório Git e fazer operações básicas de confirmação, pull e push.
Você precisará configurar seu ambiente de trabalho com o seguinte:
- SDK do .NET 8 ou posterior: Baixar o .NET.
- Visual Studio Code: baixe o Visual Studio Code.
- Extensão do C# para Visual Studio Code: programação em C# com o Visual Studio Code.
- Git: Git – Downloads
- Git para Windows (se você estiver usando o Windows): Git para Windows
O Visual Studio Marketplace apresenta várias extensões para Visual Studio Code que podem ser instaladas para aprimorar sua experiência de uso do Git:
- Git Lens: essa extensão oferece a visualização do histórico de código usando anotações git-blame e CodeLens. A extensão permite que você navegue e explore perfeitamente o histórico de um arquivo ou branch. A extensão também permite que você obtenha insights valiosos por meio de comandos de comparação avançados e muito mais.
- Histórico do Git: traz recursos de visualização e interação para exibir o log do Git, o histórico de arquivos e comparar branches ou confirmações.
Como fazer
Abra o prompt de comando e crie uma pasta de trabalho nova:
mkdir myWebApp cd myWebAppEm myWebApp, inicialize um novo repositório Git:
git initDefina as configurações globais como o nome e o endereço de email a serem usados durante a confirmação neste repositório Git:
git config --global user.name "John Doe" git config --global user.email "john.doe@contoso.com"Se você estiver trabalhando com um proxy corporativo, poderá tornar seu repositório Git compatível com proxy adicionando os detalhes do proxy no arquivo de configuração global do Git. Variações desse comando permitirão que você configure um proxy HTTP/HTTPS (com nome de usuário/senha) e, opcionalmente, ignore a verificação SSL. Execute o comando abaixo para configurar um proxy em sua configuração global do Git.
git config --global http.proxy http://proxyUsername:proxyPassword@proxy.server.com:portCrie um aplicativo ASP.NET Core. O novo comando oferece uma coleção de opções que podem ser usadas para seleção de linguagem, autenticação e estrutura. Confira mais detalhes em Microsoft Learn.
dotnet new mvcIniciar o Visual Studio Code no contexto da pasta de trabalho atual:
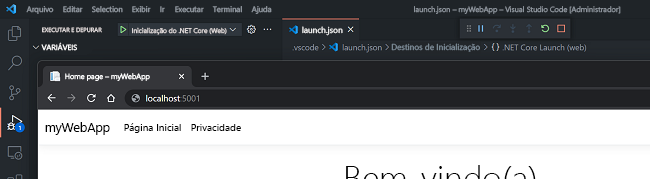
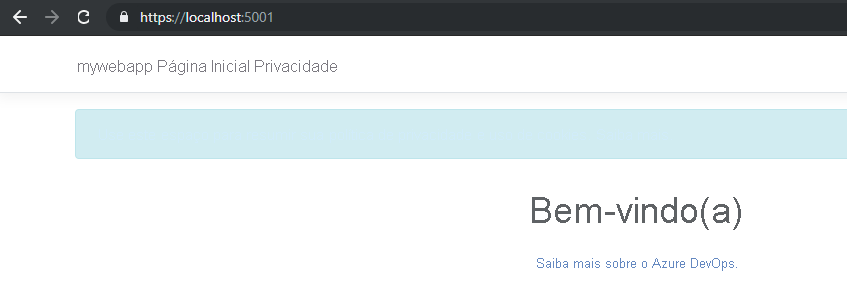
code .Quando o projeto for aberto no Visual Studio Code, selecione Sim na mensagem de aviso Os ativos necessários para compilação e depuração estão ausentes no 'myWebApp'. Quer adicioná-los?. Selecione Restaurar na mensagem Informações Há dependências não resolvidas. Tecle F5 para depurar o aplicativo e, em seguida, myWebApp será carregado no navegador, conforme mostrado na captura de tela a seguir:

Se você preferir usar a linha de comando, poderá executar os comandos a seguir no contexto do repositório git para executar o aplicativo Web.
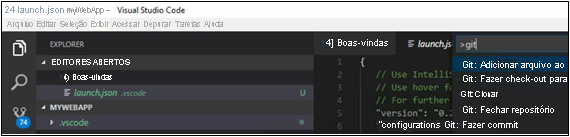
dotnet build dotnet runVocê observará que a pasta ".VS Code" foi adicionada à sua pasta de trabalho. Para evitar a confirmação dessa pasta em seu repositório Git, você pode incluí-la no arquivo .gitignore. Selecione um arquivo da pasta ".VS Code", pressione F1 para iniciar a janela de comando no Visual Studio Code, digite gitIgnore e aceite a opção de incluir o arquivo selecionado no novo. arquivo .gitignore.

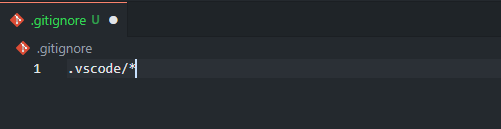
Abra o .gitignore, remova o nome do arquivo do caminho e deixe a pasta com uma barra, por exemplo, .VS Code/*.

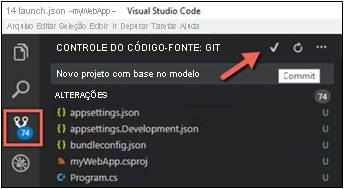
Para preparar e confirmar o projeto myWebApp recém-criado no repositório Git do Visual Studio Code, navegue pelo ícone do Git no painel esquerdo. Adicione um comentário de confirmação e confirme as alterações clicando no ícone de marca de seleção. Isso fará a preparação e confirmará as alterações em uma operação:

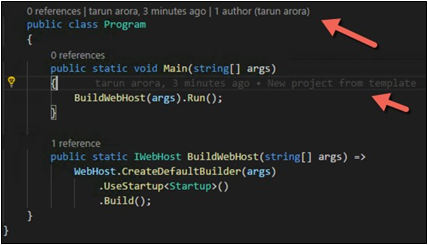
Abra Program.cs. Você notará que a lente do Git decora as classes e funções com o histórico de commits e traz essas informações em linha para cada linha de código:

Agora, inicie o cmd no contexto do repositório git e execute
git branch --list. Ele mostra que, atualmente, só existe o branchmainnesse repositório. Agora, execute o comando a seguir para criar um novo branch chamadofeature-devops-home-page.git branch feature-devops-home-page git checkout feature-devops-home-page git branch --listCom esses comandos, você criou um novo branch e fez o check-out. A palavra-chave
--listmostra uma lista de todos os branches em seu repositório. A cor verde representa o branch em check-out no momento.Agora, navegue até o arquivo
~\Views\Home\Index.cshtmle substitua o conteúdo pelo texto abaixo.@{ ViewData["Title"] = "Home Page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="https://azure.microsoft.com/services/devops/">Azure DevOps</a>.</p> </div>Atualize o aplicativo Web no navegador para ver as alterações.

No contexto do repositório git, execute os comandos a seguir. Esses comandos prepararão as alterações no branch e, em seguida, as confirmarão.
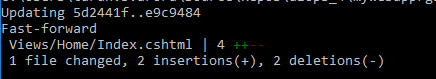
git status git add . git commit -m "updated welcome page." git statusPara mesclar as alterações da feature-devops-home-page em principal, execute os seguintes comandos no contexto do repositório git.
git checkout main git merge feature-devops-home-page
Execute o comando abaixo para excluir o branch de recursos.
git branch --delete feature-devops-home-page
Como ele funciona
A maneira mais fácil de entender o resultado das etapas feitas anteriormente é verificar o histórico da operação. Vamos dar uma olhada em como fazer isso.
No Git, a confirmação de alterações em um repositório é um processo de duas etapas. Em execução:
add .as alterações são preparadas, mas não são confirmadas. Por fim, a execução do commit promove as alterações preparadas no repositório.Para ver o histórico de alterações na ramificação principal, execute o comando
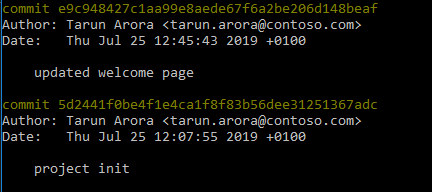
git log -v
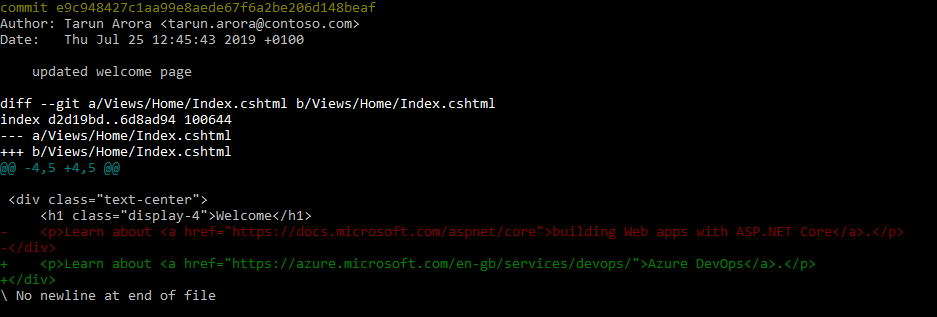
Para investigar as alterações reais na confirmação, você pode executar o comando
git log -p
Ainda tem mais
O Git facilita o back-out das alterações. Seguindo nosso exemplo, se você quiser tirar as alterações feitas na página de boas-vindas.
Você pode fazer isso realizando uma reinicialização forçada da ramificação principal para uma versão anterior da confirmação usando o comando a seguir.
git reset --hard 5d2441f0be4f1e4ca1f8f83b56dee31251367adc
A execução do comando acima redefine o branch para a alteração de início do projeto.
Se você executar git log -v,, verá que as alterações feitas na página de boas-vindas foram removidas do repositório.