Descoberta e consumo de API
A descoberta e o consumo de API são uma parte importante do uso de APIs em toda uma organização.
Nesta unidade, você verá como a extensão VS Code do Centro de API permite que você descubra e consuma facilmente APIs.
Pré-requisitos
Para controlar suas APIs por meio da extensão do Centro de API no VS Code, você precisará:
- Instalar o Visual Studio Code
- Instalar a extensão do Centro de API
As seguintes extensões do Visual Studio Code são opcionais e necessárias apenas para determinados cenários, conforme indicado:
- Extensão do cliente REST – para enviar solicitações HTTP e exibir as respostas diretamente no Visual Studio Code.
- Extensão do Microsoft Kiota – para gerar clientes de API.
Descoberta e consumo de API
Você pode exibir o catálogo de API da sua organização diretamente no Visual Studio Code, com todas as suas APIs, versões, definições, ambientes e implantações. Com um olhar, você obtém instantaneamente uma visão geral de todas as APIs disponíveis em sua organização.
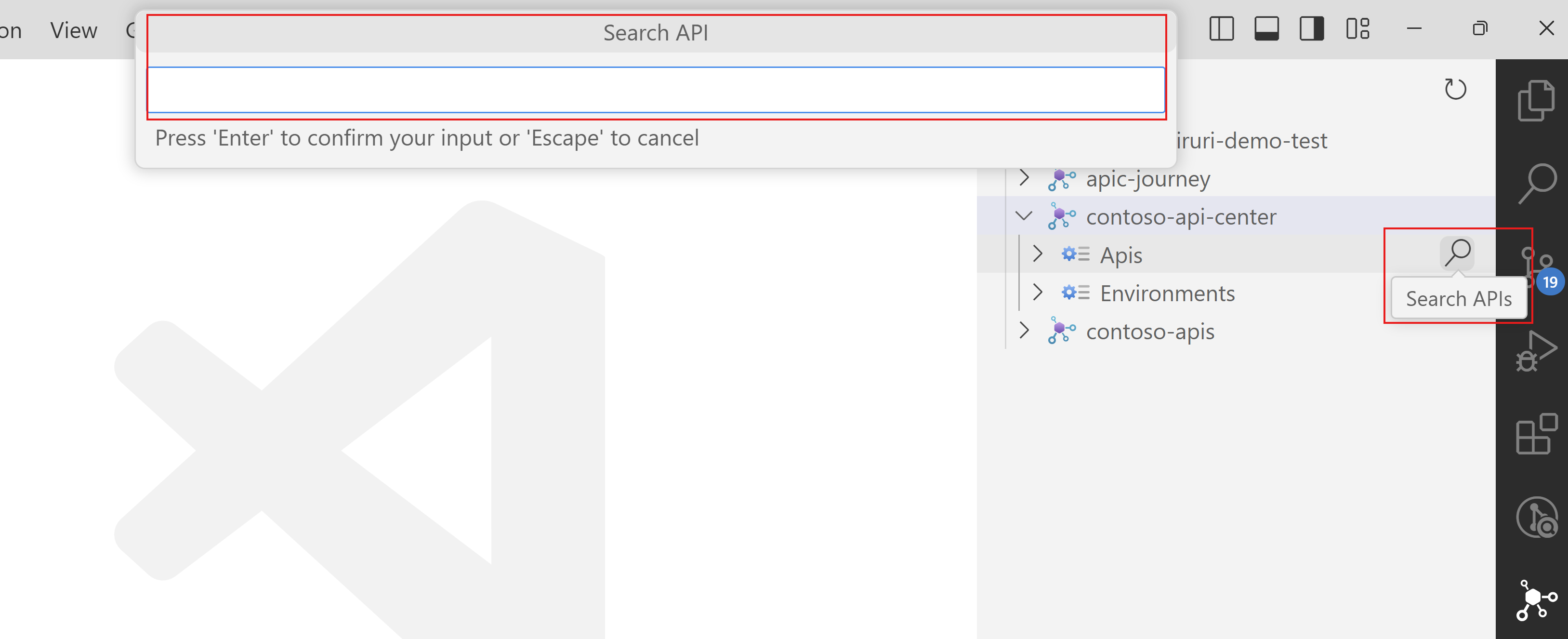
Mas e se a sua organização tiver centenas ou milhares de APIs? Não se preocupe, você pode pesquisar APIs por meio do ícone de pesquisa, conforme mostrado abaixo.

Exibir documentação da API
Você também pode rapidamente acessar, visualizar documentações da API e testar pontos de extremidade para suas APIs no VS Code.

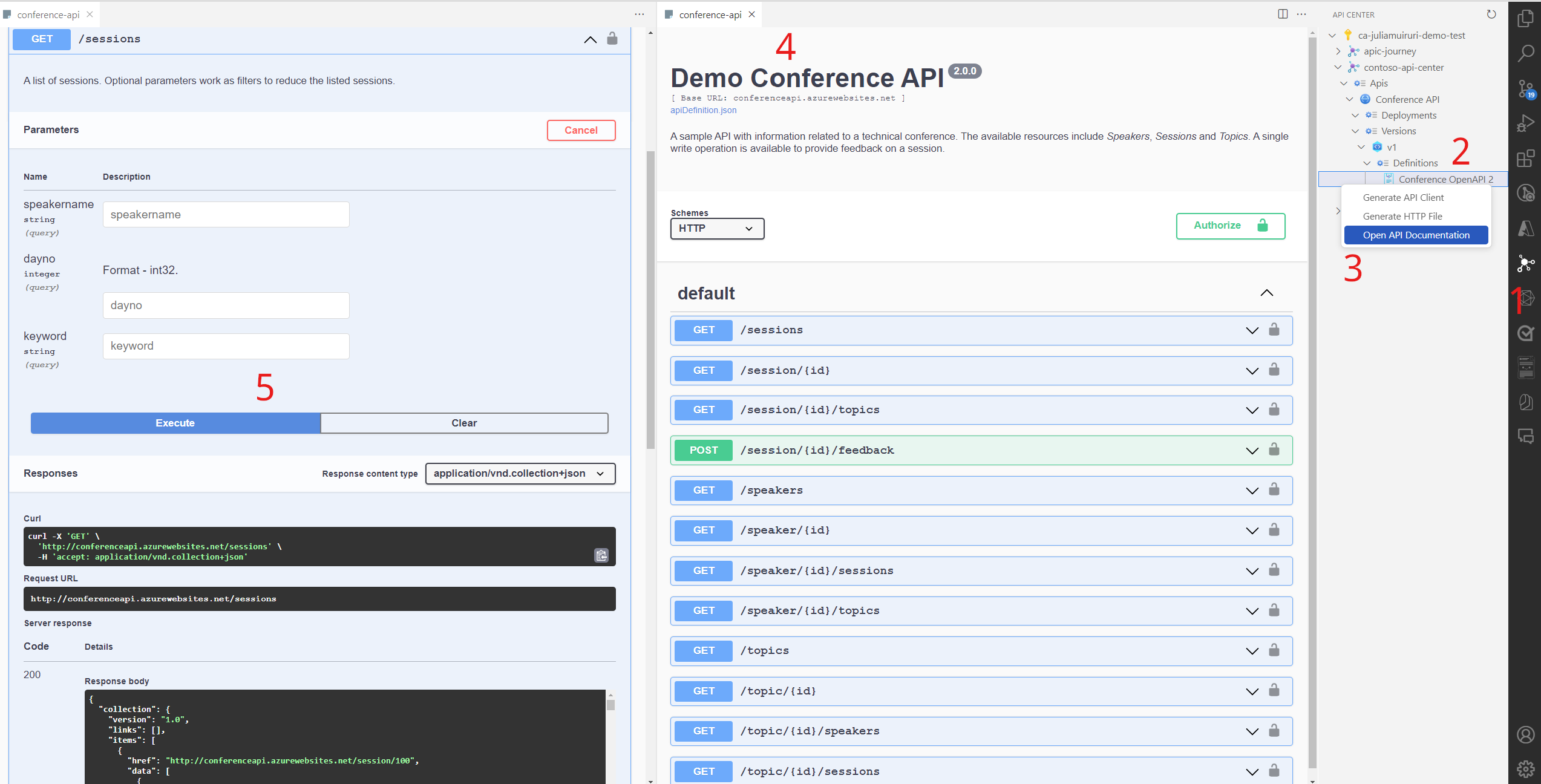
- Abra a extensão do Centro de API na guia.
- Expanda o modo de exibição de árvore do Centro de API para mostrar uma definição de API.
- Clique com o botão direito do mouse na definição e selecione Abrir documentação da API.
- Uma nova guia é exibida com a interface do usuário do Swagger para a definição de API.
- Selecione um ponto de extremidade e selecione Experimentar, forneça os parâmetros necessários e selecione Executar.
Experimentar APIs
Com a extensão do Centro de API, você pode exibir um arquivo .http com base na definição de API fornecida no Centro de API. Neste arquivo, você pode enviar diretamente solicitações http e exibir respostas diretamente no editor.
Observação
Você precisa instalar a extensão do Cliente REST para usar esta funcionalidade.

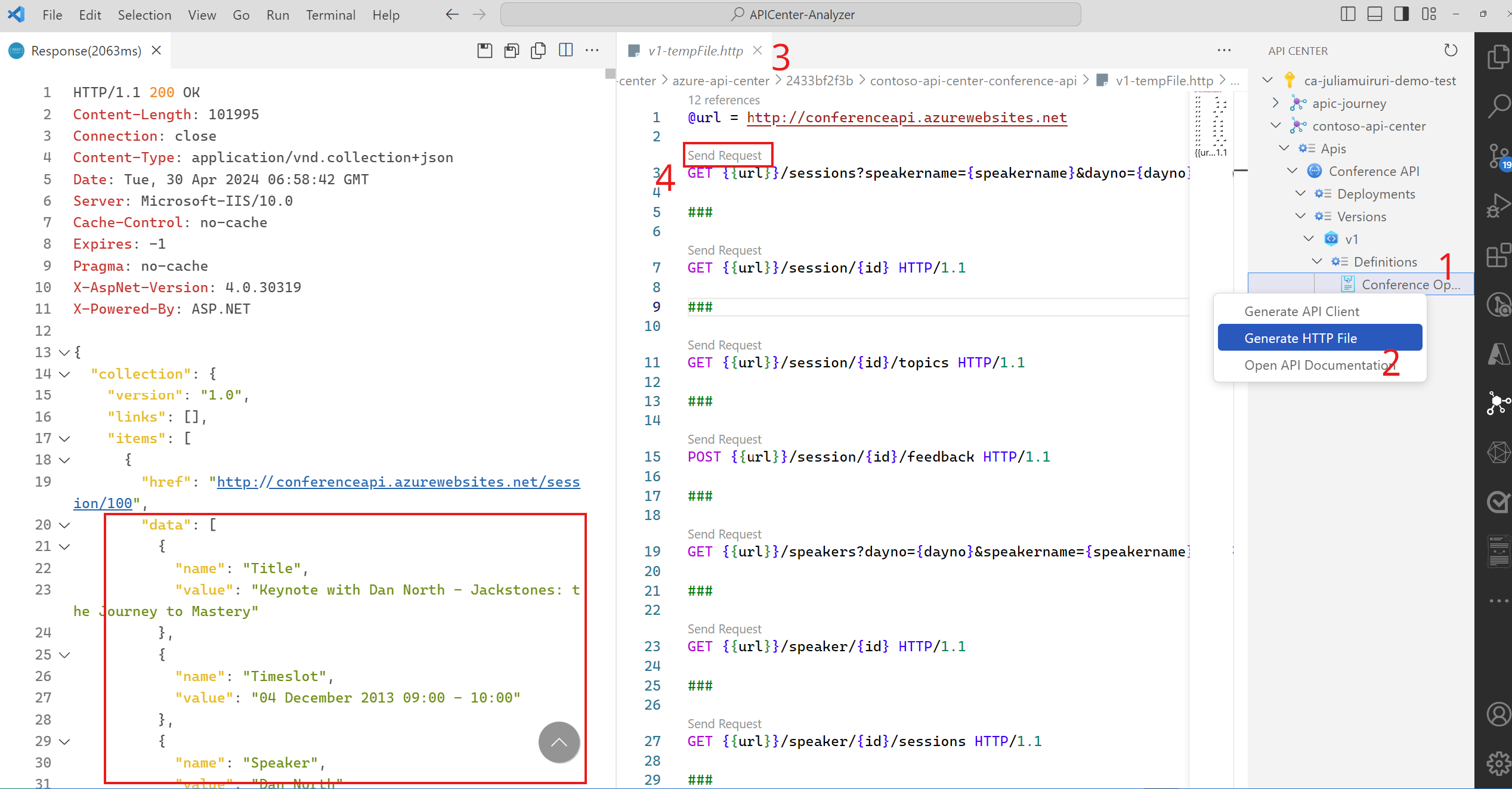
- Expanda o modo de exibição de árvore do Centro de API para mostrar uma definição de API.
- Clique com o botão direito do mouse na definição e selecione Gerar arquivo HTTP.
- Uma nova guia é exibida que renderiza um documento .http preenchido pela especificação da API.
- Para fazer uma solicitação, selecione um ponto de extremidade e selecione Enviar Solicitação.
Gerar SDKs
A extensão do Centro de API também usa o Microsoft Kiota para gerar um cliente para sua API REST HTTP para seu idioma favorito, conforme definido em sua especificação OpenAPI. Isto permite que você gere clientes instantaneamente para todos ou pontos de extremidade selecionados para a sua API, que atendam às suas necessidades comerciais.
Observação
Você precisa instalar a extensão do Microsoft Kiota para usar esta funcionalidade.
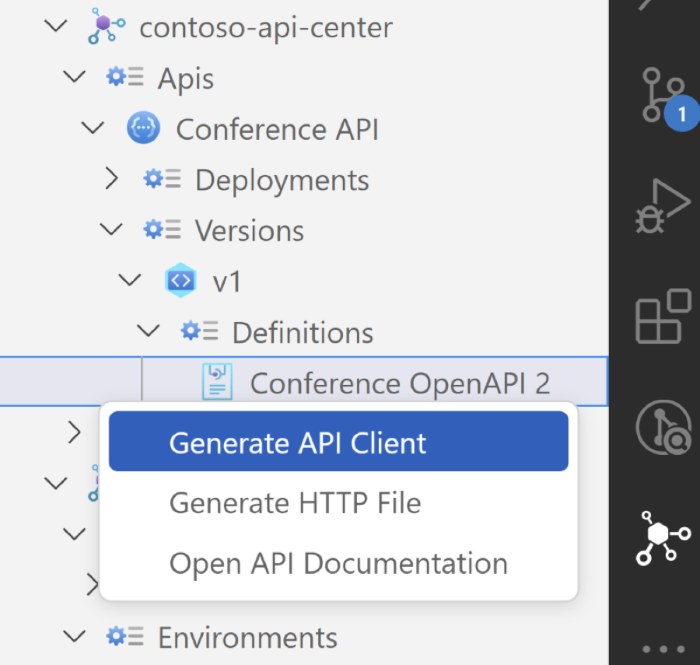
Expanda o modo de exibição de árvore do Centro de API para mostrar uma definição de API.
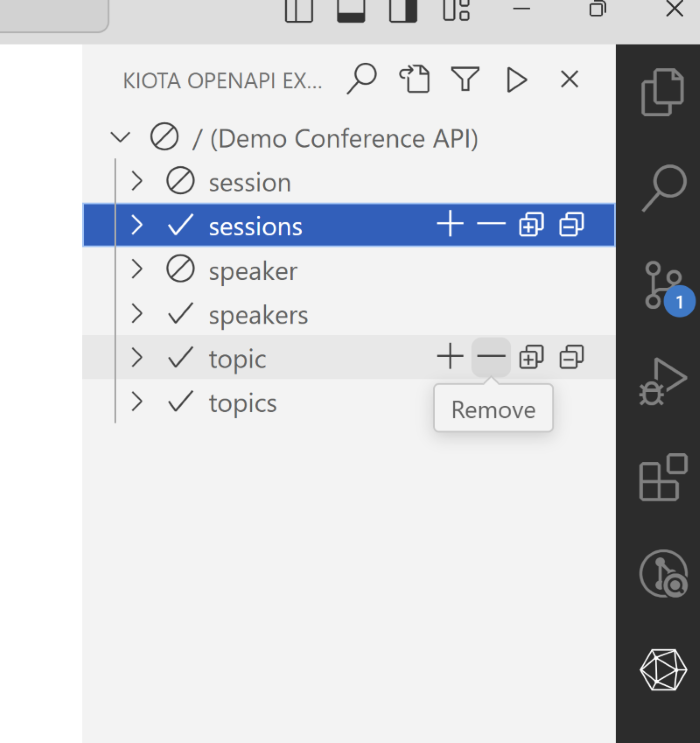
Clique com o botão direito do mouse na definição e selecione Gerar cliente de API. O painel Gerador do OpenAPI Kiota é exibido.

Selecione os pontos de extremidade de API e as operações HTTP que você deseja incluir em seus SDKs. Você pode focalizar um ponto de extremidade e selecionar o botão "+" para adicioná-lo ou "-" para removê-lo.
Depois de terminar, selecione o botão "Reproduzir" para gerar o cliente de API.

Selecione Gerar cliente de API.
a. Insira detalhes de configuração sobre o nome, o namespace e o diretório de saída do SDK.
b. Selecione o idioma do SDK gerado.
Portal do Centro de API auto-hospedada
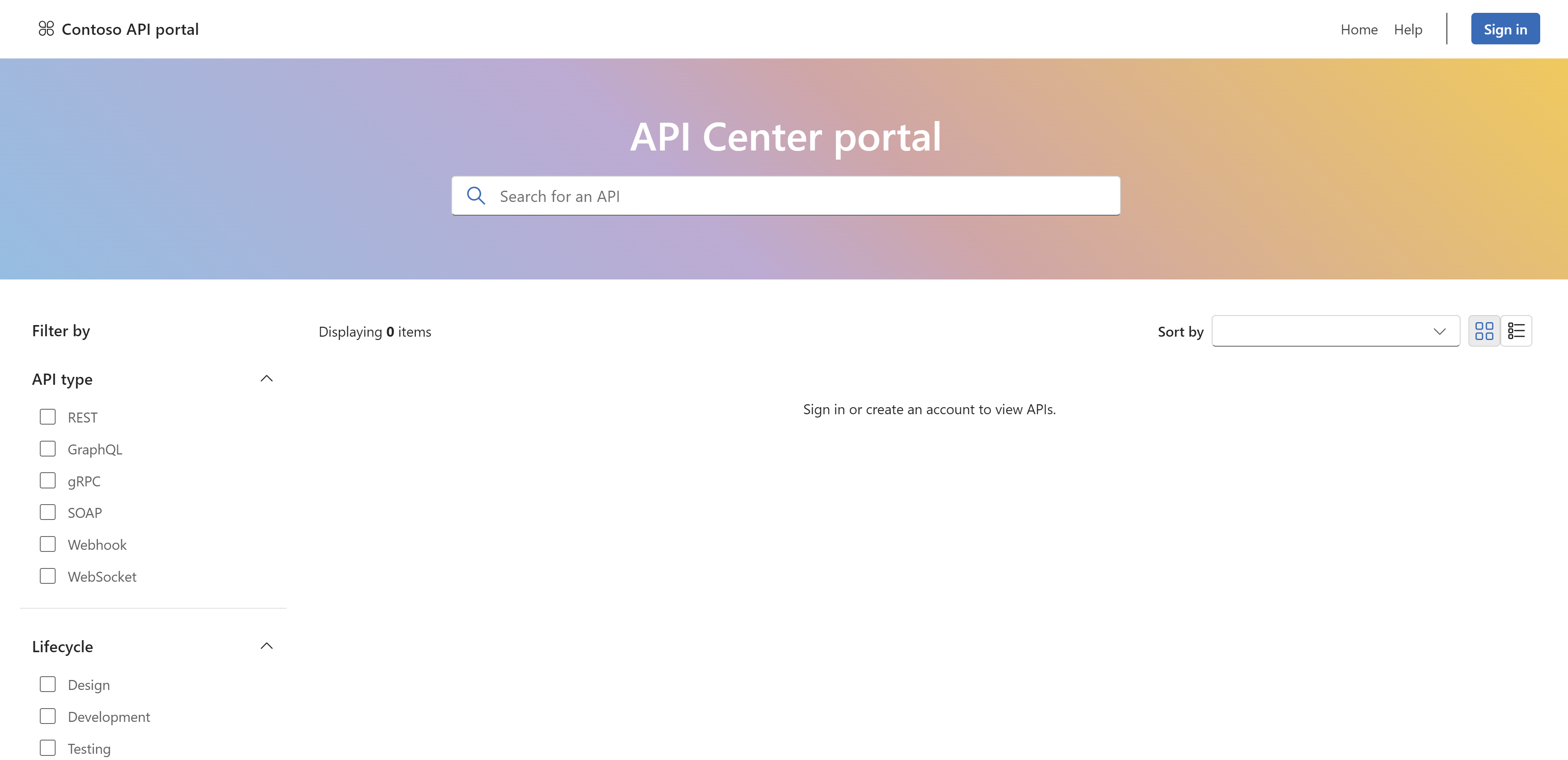
O portal do Centro de API é um site para desenvolvedores e stakeholders descobrirem e se envolverem perfeitamente com APIs em seu inventário de API. Com este site da Web auto-hospedado, as organizações fornecem uma experiência de descoberta e consumo de API baseada na Web para os consumidores.

Os engenheiros da Plataforma de API querem um local centralizado e autônomo para todos os consumidores de API, tanto internos quanto externos. Para começar, você pode usar o modelo inicial do portal do Centro de API usando as seguintes etapas:
Observação
As instruções abaixo são para implantação em Aplicativos Web Estáticos do Azure, mas você pode implantar em sua infraestrutura de preferência.
Bifurque o código de implementação de referência do Centro de API.
Crie um recurso de aplicativo Web estático no Azure.
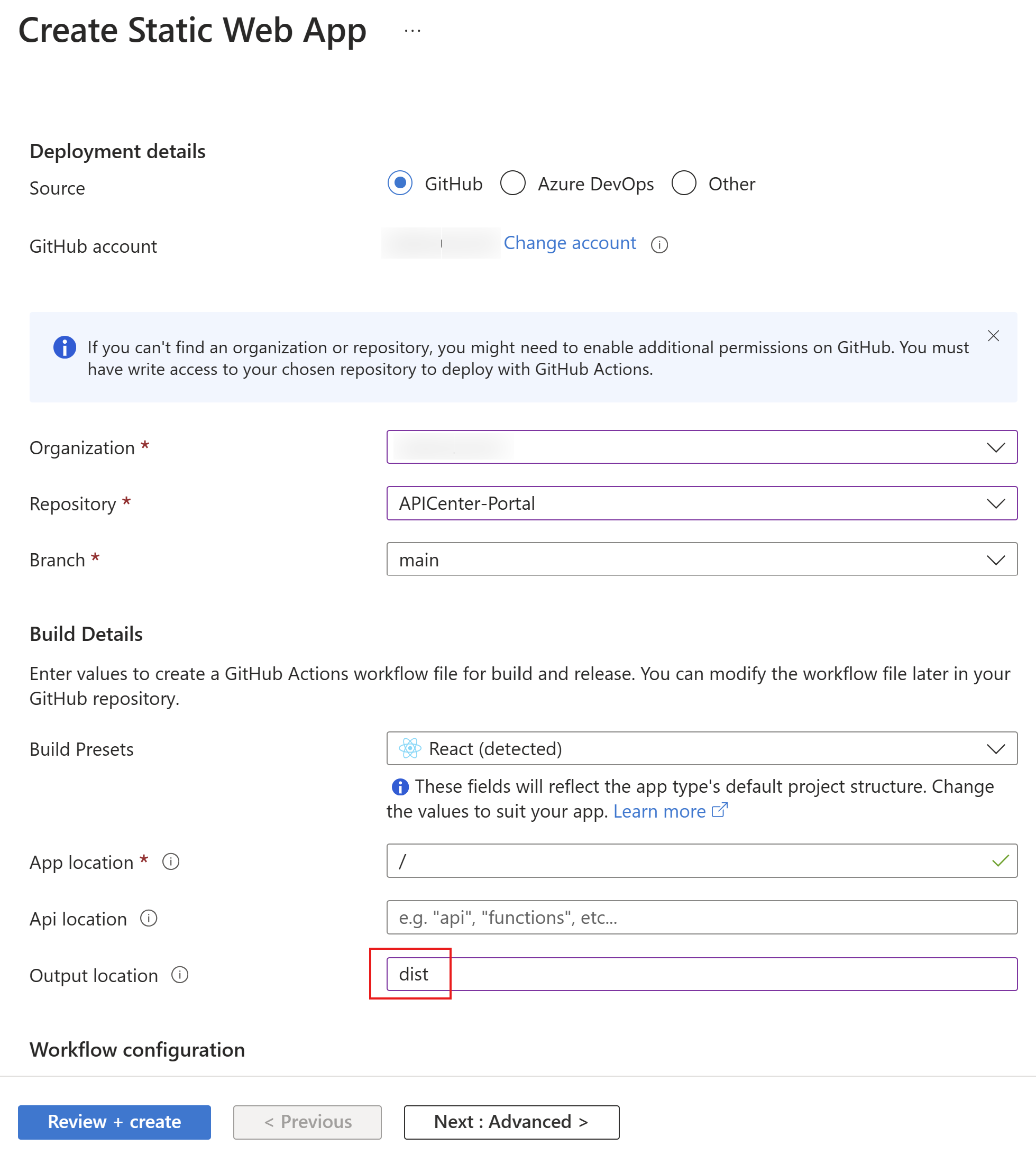
Em Detalhes da implantação, selecione GitHub como a origem e direcione para o repositório que contém o código inicial do Centro de API.
Os Aplicativos Web Estáticos detectarão as predefinições de build e as preencherão com o React.
Insira / como o local do aplicativo.
Insira dist como o local de saída.
Selecione Criar.

Pode levar até 5 minutos para ver seu código publicado no site.
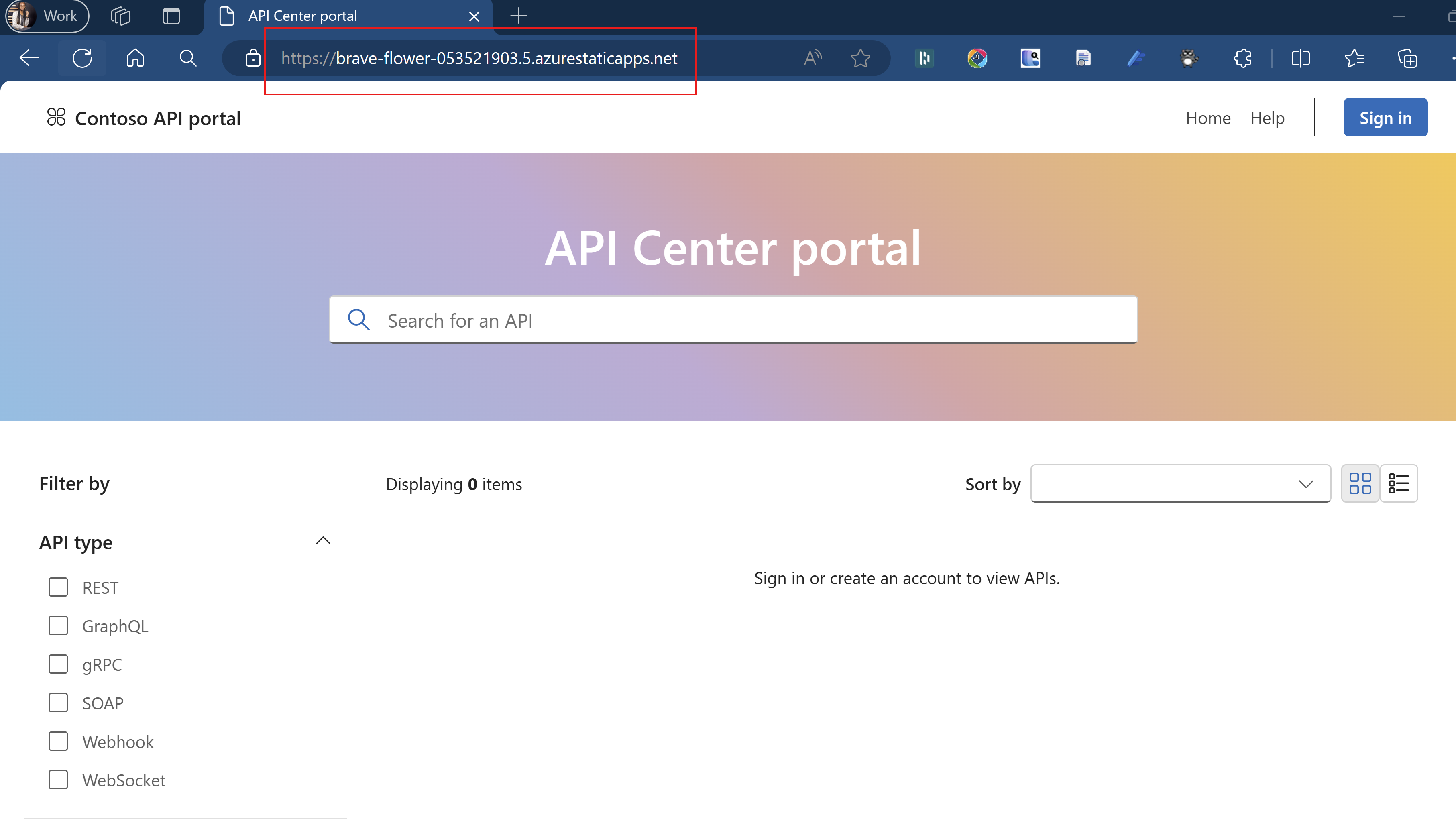
Para exibir o portal do Centro de API em execução em Aplicativos Web Estáticos, selecione Exibir aplicativo no navegador na guia Visão geral no recurso Aplicativo Web Estático criado no portal do Azure.

Configurar o controle de acesso baseado em função
Os administradores têm o controle total de atribuir permissões para acessar APIs e ativos no Centro de API da sua organização com controle de acesso baseado em função.
Observação
Por padrão, os administradores do centro de API não têm acesso a APIs no portal do Centro de API. Certifique-se de atribua a função Leitor de Dados do Centro de API do Azure a si mesmo e a outros administradores.
Para acessar APIs no Centro de API, os usuários devem entrar no portal e devem ter as permissões necessárias, com escopo para o Centro de API. Para habilitar a entrada, atribua a função leitor de dados do Centro de API do Azure a usuários ou grupos em sua organização, seguindo as etapas fornecidas aqui.