Exercício: criar um aplicativo de tela
Nesta unidade, você vai gerar um aplicativo de tela no qual a fonte de dados é uma pasta de trabalho do Microsoft Excel armazenada no Microsoft OneDrive. Esta pasta de trabalho do Excel tem uma tabela de diversos edifícios de propriedade da Contoso Manufacturing. Hoje, eles devem enviar a pasta de trabalho compartilhada por email entre as pessoas enquanto viajam a locais diferentes para fazer atualizações. Com um aplicativo de tela do Power Apps, eles poderão exibir os edifícios diretamente de seus telefones. Além disso, eles também poderão editar as informações e até adicionar novos edifícios.
Esse exemplo usa o Excel, mas lembre-se de que você pode usar dados de muitas outras fontes, como:
- Microsoft Dataverse
- Microsoft SharePoint
- serviços de nuvem, como Salesforce
- fontes locais, como Microsoft SQL Server
Esta variedade de fontes dedados oferece a flexibilidade de criar o aplicativo com base nos dados, independentemente de onde eles estejam. Você também pode combinar fontes de dados no Power Apps para criar facilmente associações entre diferentes fontes de dados. Se você não tiver uma conta do Power Apps disponível, poderá criar uma conta gratuitamente no Community Plan do Power Apps. Para obter mais informações e para criar a conta, acesse https://powerapps.microsoft.com/communityplan/
Criar um aplicativo de tela básico
Conectar-se a uma fonte de dados
Para conectar-se a uma fonte de dados, siga este procedimento:
Baixe o arquivo Contoso-Site-Tracking.zip, extraia todos os arquivos e salve-os em seu OneDrive.
Vá para https://make.powerapps.com e entre com sua conta organizacional.
No painel esquerdo, selecione Criar.
Na seção Iniciar a partir de dados, selecione Excel.
Em Conexões, escolha OneDrive. Se você não tiver a conexão disponível, selecione Nova conexão para criar uma.
Para Escolher um arquivo do Excel à direita, selecione o arquivo Contoso Site Tracking.xlsx.
Para Escolher uma tabela, selecione SiteInspector e Conectar.
O Power Apps gera o aplicativo inspecionando os dados e fazendo a correspondência deles com os recursos do Power Apps para que você obtenha um aplicativo funcional como um ponto de partida. Os aplicativos gerados são sempre baseados em uma única lista ou tabela, mas você pode adicionar outros dados ao aplicativo posteriormente.

Explorar o aplicativo gerado
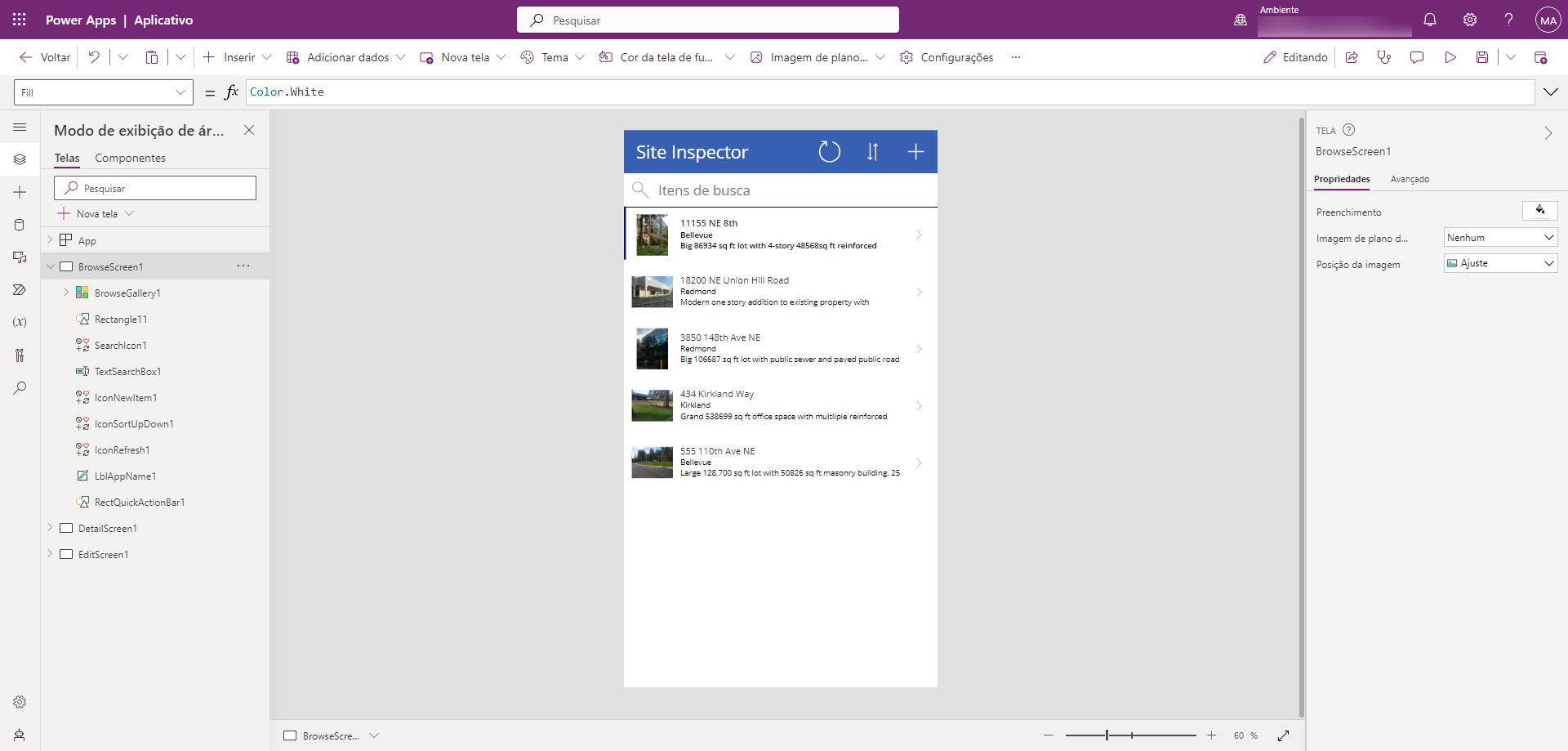
O novo aplicativo de três telas é aberto no Power Apps Studio. Todos os aplicativos gerados com base em dados têm o mesmo conjunto de telas que você pode exibir no painel Telas:
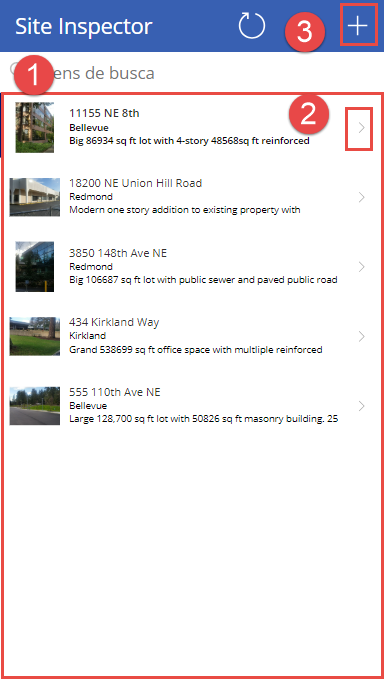
Tela Navegar: essa tela é exibida por padrão. Nela, é possível procurar, classificar, pesquisar e atualizar os dados na fonte de dados. Na tela de navegação, você pode adicionar itens à fonte de dados; para isso, basta selecionar o sinal de adição (+).
Observação
Ela será listado como BrowseScreen1 na interface do usuário.
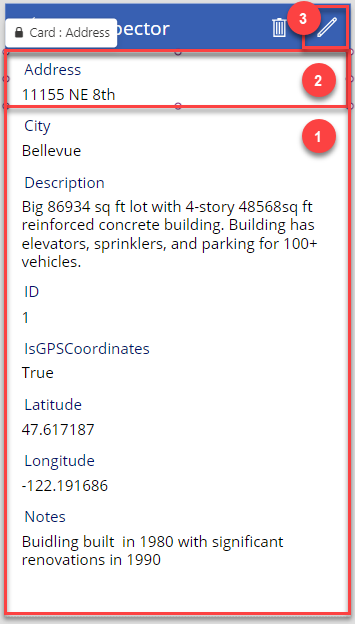
Tela Detalhes: a tela Detalhes mostra todas as informações sobre um único item. Nessa tela, é possível abrir um item para editá-lo ou excluí-lo.
Observação
Ela será listado como DetailScreen1 na interface do usuário.
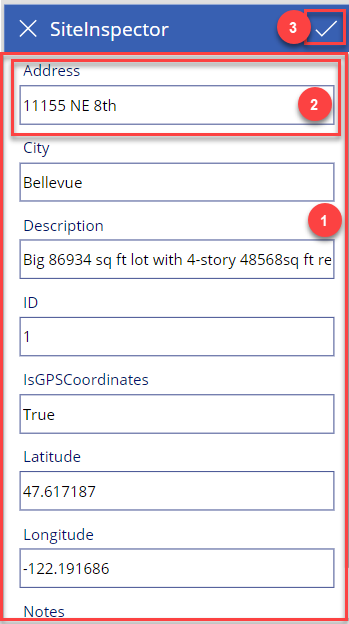
Tela Editar/criar: nessa tela, você pode editar ou criar um item.
Observação
Ela será listado como EditScreen1 na interface do usuário.
A imagem mostra como será a aparência de seu aplicativo de três telas no App Studio.

Selecione Play  no canto superior direito para praticar o uso do aplicativo. Ele inclui todos os dados da tabela e proporciona uma ótima experiência padrão.
no canto superior direito para praticar o uso do aplicativo. Ele inclui todos os dados da tabela e proporciona uma ótima experiência padrão.
Agora que você gerou o aplicativo Contoso Site Tracking, levará alguns minutos para selecionar o aplicativo e explorar o design dele. Observe como você usa uma Galeria para procurar os registros do arquivo do Excel. Ao selecionar um registro, você será levado a uma tela diferente, em que um controle Formulário exibe os outros detalhes. O aplicativo também inclui a capacidade de editar essas linhas ou até mesmo de criar uma nova linha. Você criou um aplicativo funcional que agora pode ser desenvolvido.
Quando terminar de explorar o aplicativo, feche o modo de visualização selecionando o "X" no canto superior direito. Para que o aplicativo fique visível no telefone, ele precisa ser salvo.
Salvar o aplicativo
Para salvar o aplicativo, selecione o botão Salvar que fica ao lado do botão Reproduzir. Substitua o título atual, "Aplicativo", por aplicativo Contoso Site Tracking e selecione Salvar. Você verá uma marca de seleção verde quando todas as alterações forem salvas. Agora, você pode abrir o aplicativo em seu telefone. Examinaremos o acesso a um aplicativo em seu telefone posteriormente.

Controles no Power Apps
Um controle é um elemento de interface do usuário que produz uma ação ou mostra informações. Muitos controles no Power Apps são como controles usados em outros aplicativos: rótulos, caixas de entrada de texto, listas suspensas, elementos de navegação e assim por diante. Usando controles, você pode fornecer a experiência do usuário que reflete melhor o que você deseja proporcionar.
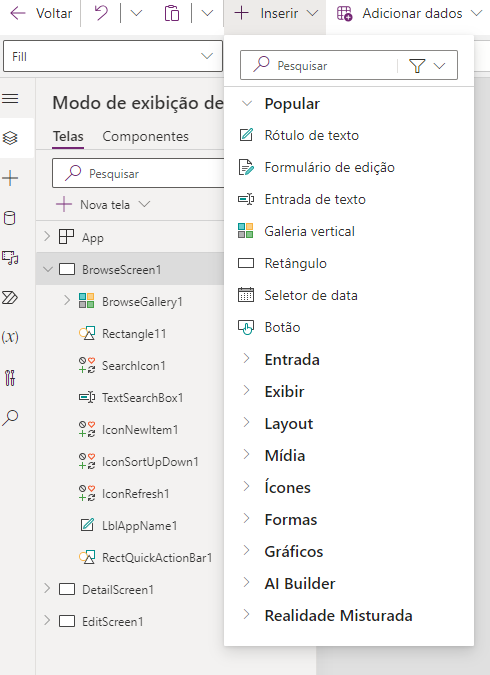
Você pode acessar os controles do Power Apps na guia Inserir.
Alguns controles comuns que podem adicionar interesse e impacto aos aplicativos incluem:
Galerias: esses controles são contêineres de layout que mantêm um conjunto de controles que mostram linhas de uma fonte de dados. Eles são comumente usados quando você deseja exibir vários registros de uma só vez.
Formulários: esses controles mostram detalhes sobre os seus dados e permitem a criação e a edição de registros.
Mídia – esses controles permitem que você adicione imagens da tela de fundo, incluem um botão de câmera (para que os usuários possam tirar fotos no aplicativo), um leitor de código de barras para a captura rápida de informações de identificação e muito mais.
Gráficos – esses controles permitem que você adicione gráficos para que os usuários possam realizar análise instantânea enquanto estiverem em trânsito.
Para ver quais controles estão disponíveis, selecione a guia Inserir e, em seguida, selecione uma opção de cada vez.
Explorar a tela de navegação (BrowseScreen1)
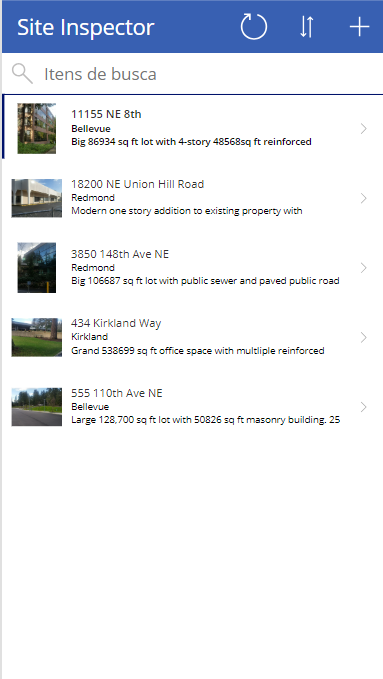
Agora que examinamos alguns dos controles disponíveis, vamos ver como eles são usados no aplicativo de Inspeção de Site. A primeira tela do aplicativo é a tela de navegação que, por padrão, é chamada de BrowseScreen1.
A tela de navegação tem vários controles. Controles na tela de navegação com os quais você deve se familiarizar incluem:
BrowseGallery1: esse controle Gallery ocupa a maior parte da tela e mostra os dados da fonte de dados.
NextArrow1: quando esse controle Icon é selecionado, ele abre a tela de detalhes.
IconNewItem1: outro controle de ícone que, quando selecionado, abre a tela de edição/criação.

Explorar a tela de detalhes
A tela de detalhes é chamada de DetailScreen1 por padrão. Alguns de seus controles são:

DetailForm1: esse controle contém outros controles e um cartão de dados para cada coluna da linha que está sendo exibida.
Address_DataCard1 — esse é um controle de cartão. Cada cartão representa uma única coluna da linha. Nesse caso, ele mostra o Endereço da tabela de Inspetor de Sites, conforme mostrado na unidade anterior.
IconEdit1: quando esse controle é selecionado, ele abre a tela de edição/criação, de modo que o usuário possa editar o item atual.
Explorar a tela de edição/criação
A terceira tela do aplicativo é EditScreen1. Alguns de seus controles incluem:

EditForm1: esse controle contém outros controles e um cartão de dados para cada coluna da linha que está sendo editada.
Address_DataCard2 - esse é um controle de cartão que mostra o endereço da tabela de Inspetor de Sites, conforme mostrado na unidade anterior.
IconAccept1: quando esse controle é selecionado, ele salva as alterações do usuário.
Instalar o aplicativo em seu dispositivo
O Power Apps pode ser usado em dispositivos móveis com o aplicativo Power Apps Mobile. Se você quiser ver a aparência em um dispositivo móvel, instale o aplicativo Power Apps Mobile em seu telefone.
Baixe o Power Apps Mobile na loja de aplicativos da plataforma de sua preferência.
Entre usando seu nome de usuário e senha.
Em seu telefone ou tablet, execute o aplicativo Contoso Site Tracking no Power Apps Mobile. Se você não quiser instalar o aplicativo, poderá executá-lo em um navegador.
Verifique a aparência e a execução do Power App em um dispositivo móvel para garantir a melhor experiência do usuário.