Exercício: use os dados do OpenTelemetry em um aplicativo nativo de nuvem
Neste exercício, você obtém melhor visibilidade de todos os dados gerados pelo OpenTelemetry no aplicativo. Você conclui a adição do recurso de diagnóstico ao serviço Store. Com isso em vigor, você adiciona o Prometheus e o Grafana aos serviços eShopLite e visualizará algumas das métricas que estão sendo capturadas. A próxima etapa é adicionar o Zipkin e visualizar os rastreamentos distribuídos. Por fim, você adiciona o Application Insights ao aplicativo e o usará para exibir os dados.
Adicionar o Prometheus e o Grafana
O Prometheus e o Grafana fornecem imagens do Docker que facilitam a adição deles aos seus projetos. Você os inclui no arquivo docker-compose.yml, na raiz da solução.
No Visual Studio Code, no painel do EXPLORER, selecione o arquivo docker-compose.yml.
Adicione este YAML à parte inferior do arquivo:
prometheus: image: prom/prometheus container_name: prometheus command: - '--config.file=/etc/prometheus/prometheus.yml' ports: - 9090:9090 restart: unless-stopped volumes: - ./prometheus:/etc/prometheus grafana: image: grafana/grafana container_name: grafana ports: - 3000:3000 restart: unless-stopped environment: - GF_SECURITY_ADMIN_USER=admin - GF_SECURITY_ADMIN_PASSWORD=grafana volumes: - ./grafana/datasource:/etc/grafana/provisioning/datasources
O YAML do Docker anterior adiciona dois novos serviços, o Prometheus e o Grafana. A seção Prometheus configura um contêiner para responder na porta 9090. Ele mapeia a pasta do Prometheus esperando um arquivo prometheus.yml. A seção Grafana configura um contêiner para responder na porta 3000. Ele mapeia três pastas dentro de uma pasta do Grafana.
Configurar o Prometheus
O Prometheus precisa ser configurado para que saiba onde coletar as métricas. Adicione um arquivo prometheus.yml à pasta do Prometheus.
No Visual Studio Code, no painel do EXPLORER, clique com o botão direito na pasta dotnet-observability e selecione Nova Pasta.
No campo de nome, digite prometheus.
No painel do EXPLORER, clique com o botão direito na pasta do Prometheus e selecione Novo arquivo.
No campo de nome, insira prometheus.yml.
No editor de arquivos, digite este YAML:
global: scrape_interval: 1s scrape_configs: - job_name: 'products' static_configs: - targets: ['backend:8080'] - job_name: 'store' static_configs: - targets: ['frontend:8080']O YAML anterior configura o Prometheus para extrair métricas dos serviços back-end e front-end. Como o aplicativo está sendo executado no Docker, os nomes dos hosts são os nomes dos serviços.
Selecione Ctrl+S para salvar o arquivo.
Configurar Grafana
O Grafana precisa ser configurado para que saiba o local em que coletar as métricas.
No Visual Studio Code, no painel do EXPLORER, clique com o botão direito na pasta dotnet-observability e selecione Nova Pasta.
No campo de nome, insira grafana.
Clique com o botão direito na pasta do Grafana e selecione Nova Pasta.
No campo de nome, insira datasource.
Clique com o botão direito na pasta do Grafana e selecione Nova Pasta.
No campo de nome, insira dashboard.
Expanda a pasta do Grafana, clique com o botão direito na pasta Fonte de dados e selecione Novo Arquivo.
No campo Nome, digite datasource.yml.
Na guia Editor, insira este YAML:
apiVersion: 1 datasources: - name: Prometheus type: prometheus url: http://prometheus:9090 isDefault: true access: proxy editable: trueO YAML anterior configura o Grafana para usar o Prometheus como fonte de dados.
Selecione Ctrl+S para salvar o arquivo.
Atualize seu aplicativo ASP.NET Core para expor as métricas para o Prometheus
Agora, o projeto de diagnóstico está configurado apenas para expor as métricas ao console. Em vez disso, você atualiza o projeto para expor as métricas ao Prometheus.
No Visual Studio Code, no painel do TERMINAL na parte inferior, acesse a pasta Diagnóstico.
Execute este comando:
cd .\eShopLite\Diagnostics\Remova o pacote
OpenTelemetry.Exporter.Console:dotnet remove package OpenTelemetry.Exporter.ConsoleAdicione o pacote
OpenTelemetry.Exporter.Prometheus.AspNetCore:dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore --prereleaseNo painel do EXPLORER, expanda a pasta Diagnóstico e selecione DiagnosticServiceCollectionExtensions.cs.
Substitua o exportador de console
.AddConsoleExporter();por este código:.AddPrometheusExporter();Na parte inferior do arquivo, antes do último
}, adicione este código:public static void MapObservability(this IEndpointRouteBuilder routes) { routes.MapPrometheusScrapingEndpoint(); }Esse código adiciona um ponto de extremidade de coleta de dados do Prometheus a todos os serviços que incluem isso em seus aplicativos. Isso permite que o Prometheus extraia métricas de
http://service/metrics.Selecione Ctrl+S para salvar o arquivo.
Expor métricas no serviço Store
No momento, o aplicativo está configurado apenas para expor métricas para o serviço Produtos. Você atualiza o aplicativo para expor métricas também para o serviço do Store.
No painel do EXPLORER, em GERENCIADOR DE SOLUÇÕES, clique com o botão direito no projeto do Store e selecione Adicionar Referência do Projeto.
Selecione Diagnóstico.
No painel do EXPLORER, expanda a pasta do Store e selecione Program.cs.
Sob o comentário de código
// Add observability code here, adicione uma chamada ao método Diagnóstico:builder.Services.AddObservability("Store", builder.Configuration);Antes do método
app.Run(), adicione este código:app.MapObservability();Este método adiciona o ponto de extremidade de extração do Prometheus ao serviço do Store.
Selecione Ctrl+S para salvar o arquivo.
No painel do EXPLORER, expanda a pasta do Produto e selecione Program.cs.
Antes do método
app.Run(), adicione este código:app.MapObservability();Este método adiciona o ponto de extremidade de extração do Prometheus ao serviço dos Produtos.
Selecione Ctrl+S para salvar o arquivo.
Testar os novos recursos de observabilidade
Agora você testa os novos recursos de observabilidade adicionados ao aplicativo.
No painel TERMINAL na parte inferior, acesse a pasta dotnet-observability/eShopLite.
cd ..Atualize os contêineres de aplicativos.
dotnet publish /p:PublishProfile=DefaultContainerAcesse a pasta dotnet-observability e inicie o aplicativo com o Docker:
cd .. docker compose upNa guia PORTAS, selecione Abrir no Navegador para o Prometheus (9090). Se estiver executando localmente no Visual Studio Code, abra um navegador e, em uma nova guia, acesse o aplicativo Prometheus
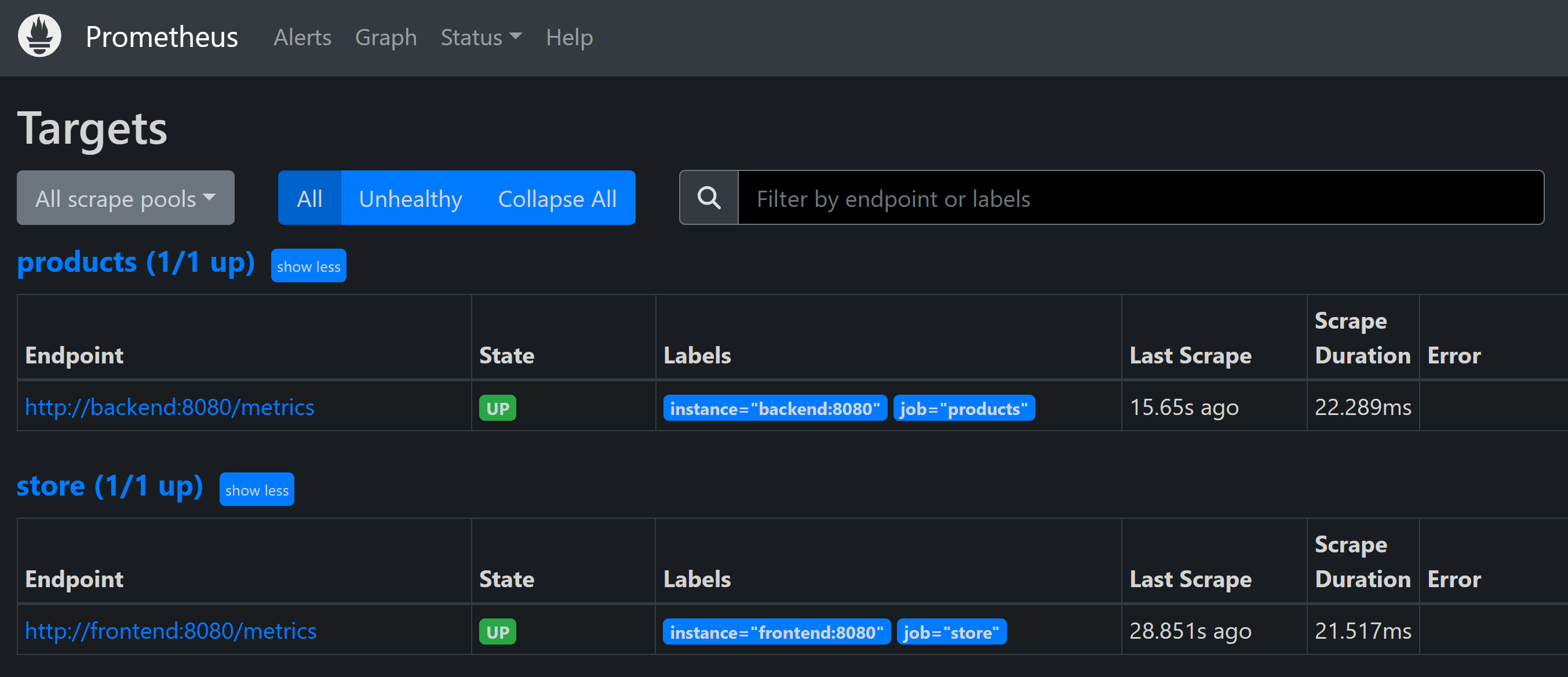
http://localhost:9090.No menu superior, selecione Status e, em seguida, Alvos.
Você deverá ver os serviços Produtos e Store listados como UP.
Na guia PORTAS, selecione Abrir no Navegador para o Grafana (3000). Se você estiver executando localmente no Visual Studio Code, abra um navegador e, em uma nova guia, acesse o aplicativo Grafana
http://localhost:3000.Insira o administrador de nome de usuário.
Insira o Grafana de senha.
Selecione Criar seu primeiro painel.
Selecione Importar painel.
Em uma nova guia, acesse GitHub e abra o arquivo de painel do JSON do ASP.NET Core.
Copie o arquivo Bruto.
Cole o JSON na caixa de texto Importar por meio do modelo JSON do painel.
Selecione Carregar.
No menu suspenso Fonte de dados Prometheus, selecione Prometheus.
Selecione Importar.
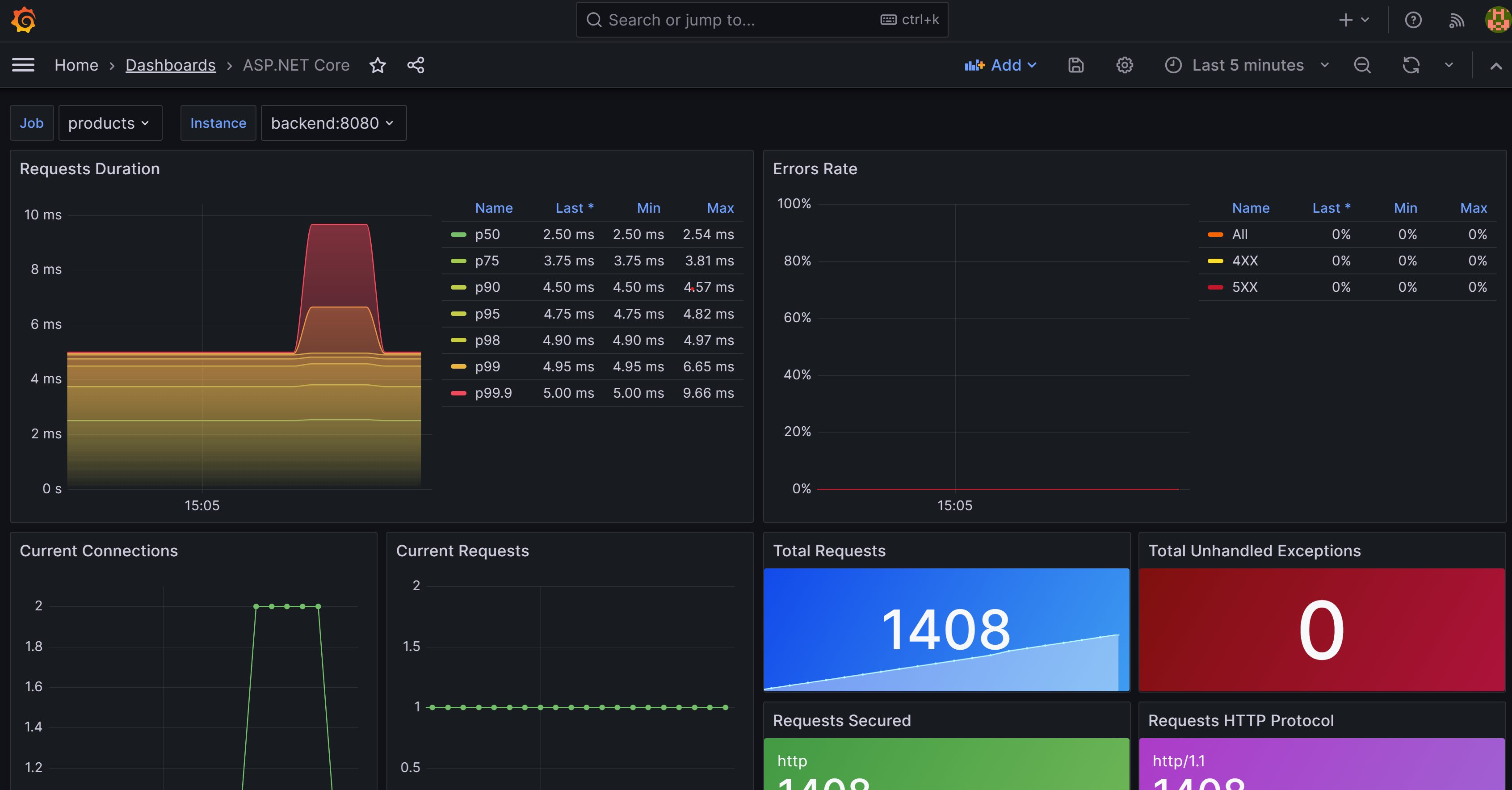
Você deverá ver um painel mostrando as métricas dos serviços Produtos e Store. Selecione Trabalho para alternar entre os dois serviços.
No painel do TERMINAL, selecione Ctrl+C para interromper o aplicativo.
Adicionar o Zipkin
Agora você amplia as funcionalidades de rastreamento do aplicativo adicionando o Zipkin. Como fez anteriormente, você adiciona um contêiner de Zipkin ao aplicativo e o configura para se conectar ao coletor do OpenTelemetry. Em seguida, você adiciona o exportador do Zipkin do OpenTelemetry ao aplicativo.
No Visual Studio Code, no painel do EXPLORER, selecione o arquivo de docker-compose.yml dentro da pasta dotnet-observability.
Adicione
prometheusezipkinnodepends_onpara ofrontend.depends_on: - backend - prometheus - zipkinAdicione
prometheusnodepends_onpara obackend.depends_on: - prometheusAdicione variáveis ambientais para Zipkin AMBOS
frontendebackend:environment: - ZIPKIN_URL=http://zipkin:9411Os dois serviços devem ter a seguinte aparência:
frontend: image: storeimage build: context: . dockerfile: ./eShopLite/Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 - ZIPKIN_URL=http://zipkin:9411 ports: - "32000:8080" depends_on: - backend - prometheus - zipkin backend: image: productservice build: context: . dockerfile: ./eShopLite/Products/Dockerfile environment: - ZIPKIN_URL=http://zipkin:9411 ports: - "32001:8080" depends_on: - prometheusAdicione este YAML à parte inferior do arquivo:
zipkin: image: openzipkin/zipkin ports: - 9411:9411O YAML anterior adiciona um contêiner de Zipkin ao aplicativo. Ele configura o contêiner Zipkin para responder na porta 9411.
Selecione Ctrl+S para salvar o arquivo.
No painel do TERMINAL, acesse a pasta Diagnóstico.
cd ./eShopLite/Diagnostics/Adicione os pacotes de exportação do Zipkin.
dotnet add package OpenTelemetry.Exporter.Zipkin --prereleaseNo painel do EXPLORER, expanda a pasta Diagnóstico e selecione DiagnosticServiceCollectionExtensions.cs.
Na parte inferior dos provedores de rastreamento, adicione Zipkin:
// add the tracing providers .WithTracing(tracing => { tracing.SetResourceBuilder(resource) .AddAspNetCoreInstrumentation() .AddHttpClientInstrumentation() .AddSqlClientInstrumentation() .AddZipkinExporter(zipkin => { var zipkinUrl = configuration["ZIPKIN_URL"] ?? "http://zipkin:9411"; zipkin.Endpoint = new Uri($"{zipkinUrl}/api/v2/spans"); }); });Selecione Ctrl+S para salvar o arquivo.
No painel TERMINAL na parte inferior, acesse a pasta dotnet-observability/eShopLite.
cd ..Atualize os contêineres de aplicativos.
dotnet publish /p:PublishProfile=DefaultContainerAcesse a pasta dotnet-observability e inicie o aplicativo com o Docker:
cd .. docker compose upNa guia PORTAS, selecione Abrir no Navegador para o Prometheus (9090). Se estiver executando localmente no Visual Studio Code, abra uma nova guia do navegador e acesse o aplicativo
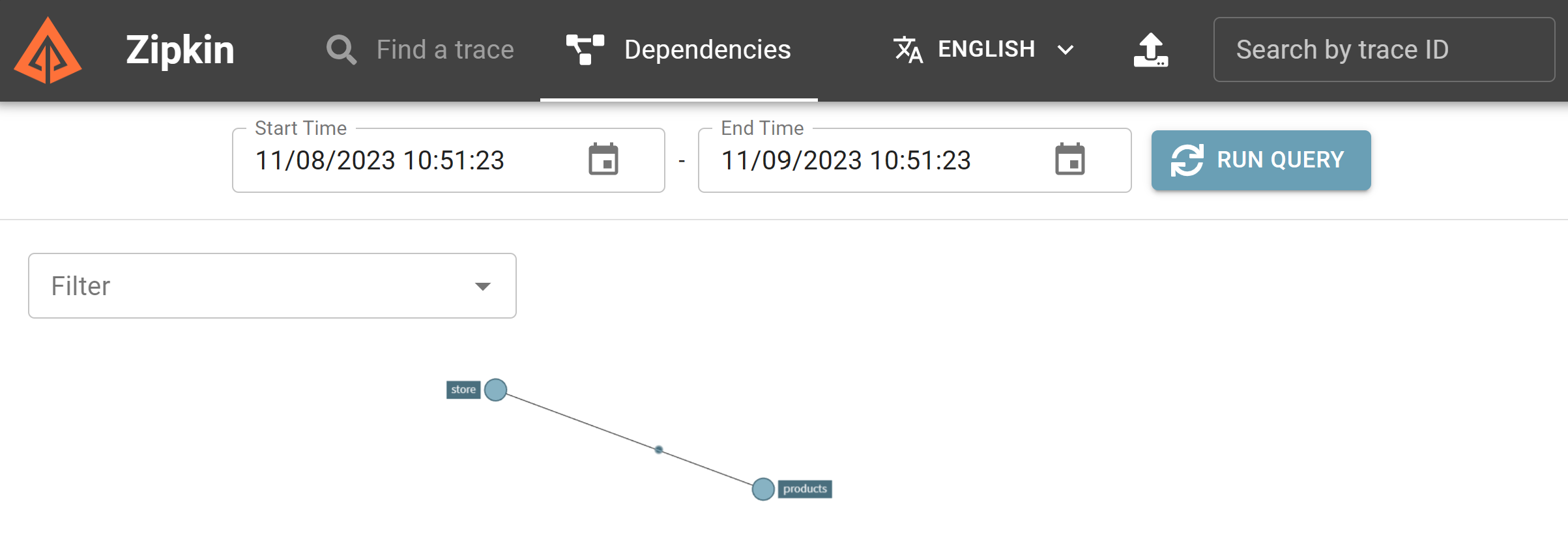
http://localhost:9411do Zipkin.No menu, selecione Dependências.

No painel do TERMINAL, selecione Ctrl+C para interromper o aplicativo.
Adicionar o Application Insights
A última etapa é adicionar o Application Insights ao seu aplicativo.
Crie o recurso do Application Insights no Azure
No Visual Studio Code, no painel do TERMINAL, entre no Azure.
az login --use-device-codeVeja a sua assinatura do Azure selecionada.
az account show -o tableSe a assinatura incorreta estiver selecionada, selecione a correta usando o comando az account set.
Adicione a extensão para o Application Insights.
az extension add -n application-insightsCrie um recurso do Application Insights.
az monitor app-insights component create --app eShopLiteInsights --location eastus --kind web -g eShopLiteVocê deverá ver este resultado:
{ "appId": "00001111-aaaa-2222-bbbb-3333cccc4444", "applicationId": "eShopLiteInsights", "applicationType": "web", "connectionString": "InstrumentationKey=00000000-0000-0000-0000-000000000000;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/", "creationDate": "2023-11-10T16:50:00.950726+00:00", "disableIpMasking": null, "etag": "\"3a02952a-0000-0100-0000-654e5f380000\"", "flowType": "Bluefield", "hockeyAppId": null, "hockeyAppToken": null, "id": "/subscriptions/aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e/resourceGroups/eShopLite/providers/microsoft.insights/components/eShopLiteInsights", "immediatePurgeDataOn30Days": null, "ingestionMode": "ApplicationInsights", "instrumentationKey": "00000000-0000-0000-0000-000000000000", "kind": "web", "location": "eastus", "name": "eShopLiteInsights", "privateLinkScopedResources": null, "provisioningState": "Succeeded", "publicNetworkAccessForIngestion": "Enabled", "publicNetworkAccessForQuery": "Enabled", "requestSource": "rest", "resourceGroup": "eShopLite", "retentionInDays": 90, "samplingPercentage": null, "tags": {}, "tenantId": "aaaabbbb-0000-cccc-1111-dddd2222eeee", "type": "microsoft.insights/components" }Do JSON retornado anteriormente, copie o
connectionString, excluindo o ". Por exemplo:InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/No Visual Studio Code, no painel do EXPLORER, selecione o arquivo docker-compose.yml.
Você adiciona uma variável de ambiente que o projeto de diagnóstico usa para se conectar ao Application Insights. Adicione esse YAML ao serviço Store:
environment: - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Substitua a cadeia de conexão anterior pela que você copiou da CLI do Azure.
Repita essas etapas para o serviço dos Produtos. O YAML final deve ter a seguinte aparência:
frontend: image: storeimage build: context: . dockerfile: ./eShopLite/Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 - ZIPKIN_URL=http://zipkin:9411 - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/ ports: - "32000:8080" depends_on: - backend - prometheus - zipkin backend: image: productservice build: context: . dockerfile: ./eShopLite/Products/Dockerfile environment: - ZIPKIN_URL=http://zipkin:9411 - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Selecione Ctrl+S para salvar o arquivo.
No painel do TERMINAL, acesse a pasta Diagnóstico.
cd .\eShopLite\Diagnostics\Adicione o pacote do exportador do Application Insights.
dotnet add package Azure.Monitor.OpenTelemetry.AspNetCore --prereleaseNo painel do EXPLORE, selecione a pasta Diagnóstico e, em seguida, selecione DiagnosticServiceCollectionExtensions.cs.
Na parte superior do arquivo, adicione esta instrução
using:using Azure.Monitor.OpenTelemetry.AspNetCore;Abaixo de
var otelBuilder = services.AddOpenTelemetry();, adicione este código:if (!string.IsNullOrEmpty(configuration["APPLICATIONINSIGHTS_CONNECTION_STRING"])) { otelBuilder.UseAzureMonitor(); }Selecione Ctrl+S para salvar o arquivo.
No painel TERMINAL na parte inferior, acesse a pasta dotnet-observability/eShopLite.
cd ..Atualize os contêineres de aplicativos.
dotnet publish /p:PublishProfile=DefaultContainerAcesse a pasta dotnet-observability e inicie o aplicativo com o Docker:
cd .. docker compose upEntre no portal do Azure com as mesmas credenciais usadas para entrar na CLI do Azure.
No portal do Azure, selecione Grupos de recursos.
Selecione o grupo de recursos eShopLite.
Selecione o recurso eShopLiteInsights Recurso Application Insights.
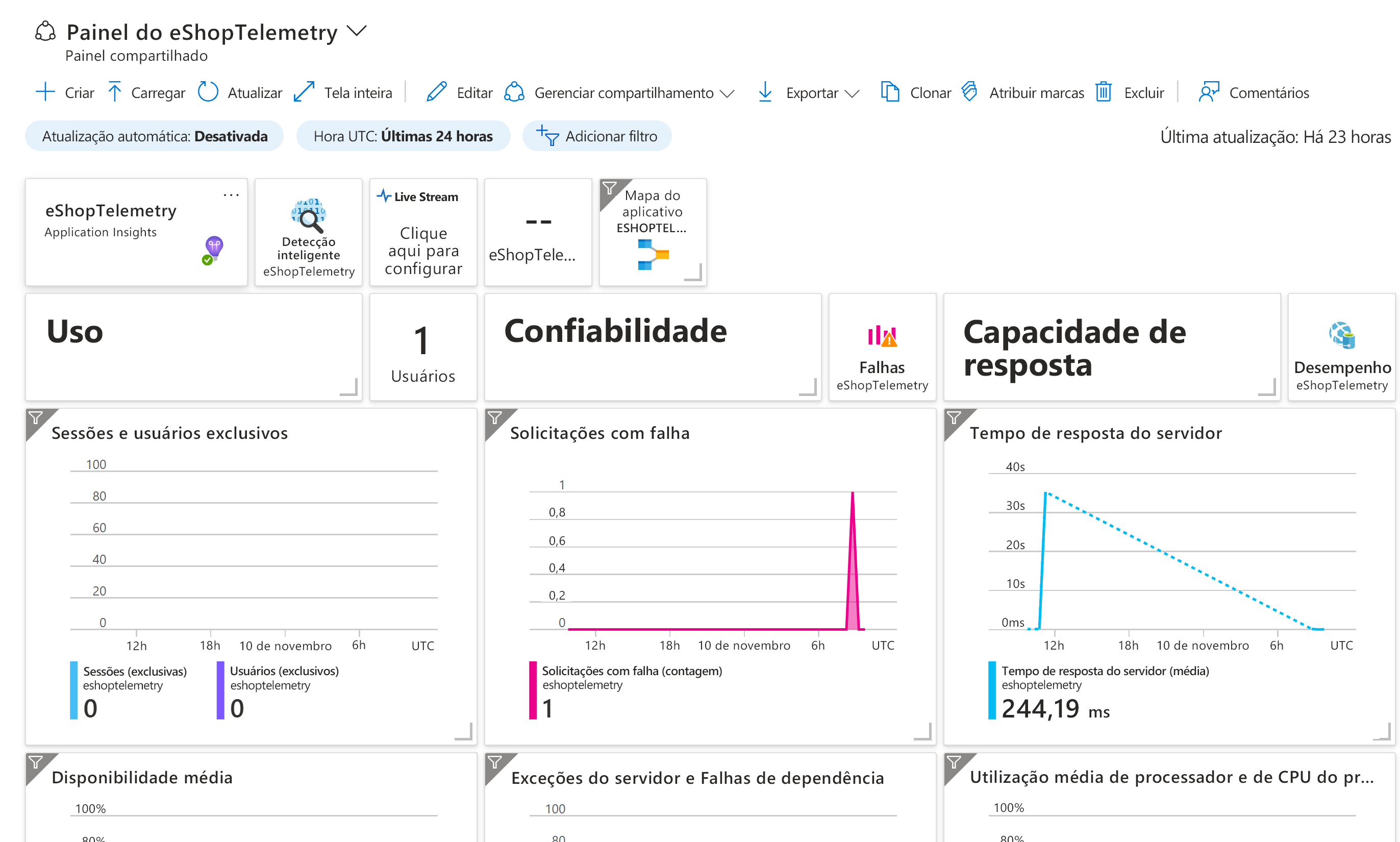
Selecione Painel do Aplicativo.
Para ver as alterações nas métricas, acesse o aplicativo eShopLite e altere o estoque. Em seguida, atualize o painel do Application Insights.
No painel TERMINAL, pressione Ctrl+C para interromper o aplicativo.