Exercício – Efetuar push de uma alteração pelo pipeline
Nesta unidade, você praticará o fluxo de trabalho de código completo efetuando push de uma pequena alteração no site do Space Game no GitHub.
Clara recebeu a tarefa de alterar um texto na home page do site, Index.cshtml. Nesta unidade, você acompanhará isso.
Vamos revisar rapidamente as etapas que você seguirá para concluir a tarefa:
- Sincronizar seu repositório local com o branch
mainmais recente no GitHub - Criar um branch para manter as alterações
- Faça as alterações de código necessárias e verifique-as localmente
- Efetuar push do branch para o GitHub
- Mescle quaisquer alterações recentes do branch
mainno GitHub em seu branch de trabalho local e verifique se suas alterações ainda funcionam - Faça push de todas as alterações restantes, veja o Azure Pipelines compilar o aplicativo, e envie seu pull request
Efetuar fetch da ramificação principal mais recente
Na unidade anterior, você criou uma solicitação de pull e mesclou seu branch code-workflow ao branch main no GitHub. Agora, você precisa efetuar pull das alterações em main de volta para o branch local.
O comando git pull busca o código mais recente do repositório remoto e o mescla ao repositório local. Dessa forma, você sabe que você está trabalhando com a base de código mais recente.
No terminal, execute
git checkout maina fim de alternar para o branchmain:git checkout mainPara efetuar pull das alterações mais recentes, execute este comando
git pull:git pull origin mainVocê poderá exibir a lista de arquivos que foram alterados. Como etapa opcional, você pode abrir o arquivo azure-pipelines.yml para verificar se contém sua configuração de build completa.
Lembre-se de que um repositório Git no qual os membros da equipe colaboram (como no GitHub) é chamado de remoto. Aqui, origin especifica o repositório no GitHub.
Mais tarde, você buscará o código inicial no repositório do GitHub da Microsoft, conhecido como upstream.
Compilar e executar o aplicativo Web
Para garantir que você tenha uma cópia funcional para iniciar suas alterações, compile e execute o aplicativo Web localmente.
No Visual Studio Code, vá para a janela do terminal e execute o comando seguinte
dotnet buildpara compilar o aplicativo:dotnet build --configuration ReleaseExecute o seguinte comando
dotnet runpara executar o aplicativo:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.WebDica
Se você vir um erro em seu navegador relacionado a um problema de privacidade ou de certificado, selecione Ctrl+C no terminal para interromper o aplicativo em execução.
Em seguida, execute
dotnet dev-certs https --truste selecione Sim quando solicitado ou consulte esta postagem no blog para obter mais informações.Depois que o computador confiar no certificado SSL local, execute o comando
dotnet runuma segunda vez e vá parahttp://localhost:5000em uma nova guia do navegador para ver o aplicativo em execução.
Verificar se o aplicativo está em execução
No modo de desenvolvimento, o site do Space Game está configurado para ser executado na porta 5000.
Em uma nova guia do navegador, acesse http://localhost:5000 para ver o aplicativo em execução.
Você deve ver isto:

Você pode interagir com a página, incluindo o placar de líderes. Ao selecionar o nome de um jogador, você verá detalhes sobre ele.
Quando terminar, retorne à janela do terminal e selecione Ctrl+C para interromper o aplicativo em execução.
Criar um branch de recursos
Nesta seção, você criará um branch do Git para que possa trabalhar em arquivos sem afetar ninguém. Ninguém saberá que você está trabalhando nesses arquivos até que você os envie por push para o repositório remoto.
Para criar um branch, use o comando git checkout e dê um nome ao seu branch, assim como fez na parte anterior.
Antes de criar um branch, é uma boa ideia seguir uma convenção de nomenclatura. Por exemplo, se a finalidade do branch for trabalhar em um novo recurso, você poderá usar feature/<branch-name>. Para uma correção de bug, você poderia usar bugfix/<bug-number>. Neste exemplo, o nome do seu branch será feature/home-page-text.
No terminal, execute o seguinte comando git checkout:
git checkout -B feature/home-page-text
Como antes, o feature/home-page-text é baseado no branch main.
Fazer alterações e testar localmente
No Visual Studio Code, abra Index.cshtml no diretório Tailspin.SpaceGame.Web/views/Home.
Procure este texto na parte superior da página:
<p>An example site for learning</p>Dica
O Visual Studio Code também oferece uma maneira fácil de pesquisar texto em arquivos. Para acessar o painel de pesquisa, selecione o ícone de lupa no painel lateral.
Substitua o texto da etapa anterior pelo seguinte texto "digitado incorretamente" e salve o arquivo:
<p>Welcome to the oficial Space Game site!</p>Observe que a palavra "ofcial" é digitada de forma incorreta intencionalmente. Abordaremos esse erro mais tarde neste módulo.
No terminal, execute o seguinte comando
dotnet buildpara compilar o aplicativo:dotnet build --configuration ReleaseExecute o seguinte comando
dotnet runpara executar o aplicativo:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.WebEm uma nova guia do navegador, acesse
http://localhost:5000para ver o aplicativo em execução.Você pode ver que a home page contém o texto atualizado.

Quando terminar, retorne à janela do terminal e pressione Ctrl+C para interromper o aplicativo em execução.
Confirmar e efetuar push de seu branch
Aqui, você preparará suas alterações em Index.cshtml, confirmará a alteração em seu branch e efetuará push do branch para o GitHub.
Execute
git statuspara verificar se há alterações não confirmadas em seu branch:git statusVocê verá que Index.cshtml foi modificado. Assim como antes, a próxima etapa é verificar se o Git está rastreando esse arquivo, o que é conhecido como preparo do arquivo.
Execute o comando
git adda seguir para preparar o Index.cshtml:git add Tailspin.SpaceGame.Web/Views/Home/Index.cshtmlExecute o comando
git commita seguir para fazer commit do arquivo preparado no branchfeature/home-page-text:git commit -m "Improve the text at the top of the home page"Execute este comando
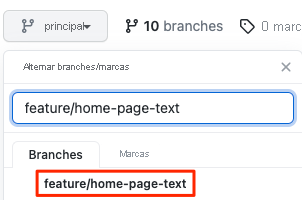
git pushpara efetuar push (ou fazer upload) do branchfeature/home-page-textem seu repositório no GitHub:git push origin feature/home-page-textAssim como antes, você pode localizar o branch no GitHub na caixa suspensa do branch.

Assistir à compilação do aplicativo pelo Azure Pipelines
Assim como você fez anteriormente, o Azure Pipelines enfileira automaticamente o build quando você envia alterações por push ao GitHub.
Como etapa opcional, rastreie o build conforme ele percorre o pipeline e verifique se ele é bem-sucedido.
Sincronizar as alterações com a ramificação principal
Enquanto você estava ocupado trabalhando em seu recurso, alterações podem ter sido feitas no branch main remoto. Antes de você criar uma solicitação de pull, é prática comum obter a versão mais recente do branch main remoto.
Para fazer isso, primeiro faça check-out ou alterne para o branch main e mesclae o branch remoto main com o branch local main.
Em seguida, confira o branch de recursos e mescle o branch de recursos com o branch main.
Vamos testar o processo.
No terminal, execute o comando
git checkoutpara fazer check-out do branchmain:git checkout mainPara baixar as alterações mais recentes do branch
mainremoto e mesclá-las ao branchmainlocal, execute este comandogit pull:git pull origin mainComo ninguém fez alterações em seu branch
main, o comando a seguir informa que tudo já está atualizado.From https://github.com/username/mslearn-tailspin-spacegame-web * branch main -> FETCH_HEAD Already up to date.Para fazer check-out do branch de recursos, execute
git checkout:git checkout feature/home-page-textMescle seu branch de recursos com
main:git merge mainMais uma vez, como ninguém fez alterações em seu branch
main, você verá que tudo ainda está atualizado.Already up to date.Se tivesse incorporado alterações, você testaria o aplicativo novamente para garantir que tudo continua funcionando.
Efetuar push do branch local novamente
Quando incorpora alterações do repositório remoto ao seu branch de recurso local, você precisa efetuar push do branch local de volta para o repositório remoto uma segunda vez.
Embora você não tenha incorporado alterações do repositório remoto, vamos praticar o processo para ver o que acontece.
Execute este comando
git pushpara efetuar push de suas alterações para o GitHub:git push origin feature/home-page-textMais uma vez, a resposta diz que tudo já está atualizado, pois nenhuma alteração foi feita.
Everything up-to-date
Enviar uma solicitação de pull
Nesta seção, você enviará uma solicitação de pull da mesma forma que fez anteriormente.
Em um navegador, entre no GitHub.
Acesse o repositório mslearn-tailspin-spacegame-web.
Na lista suspensa, selecione seu branch
feature/home-page-text.Para iniciar sua solicitação de pull, selecione Contribuir e Abrir solicitação de pull.
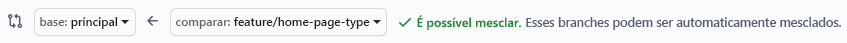
Verifique se a lista suspensa base especifica seu repositório, e não o repositório da Microsoft.

Importante
Mais uma vez, essa etapa é importante porque você não poderá mesclar suas alterações ao repositório da Microsoft.
Quando você trabalha diretamente com seu próprio repositório, não com uma bifurcação, seu branch
mainé selecionado por padrão.Insira um título e uma descrição para sua solicitação de pull.
- Título: Melhorar o texto na parte superior da home page
- Descrição: Foi recebido o texto mais recente da home page da equipe do produto.
Para concluir sua solicitação de pull, selecione Criar solicitação de pull.
Esta etapa não mescla nenhum código. Ela informa a outras pessoas que você tem alterações que está propondo mesclar.
A janela de solicitação de pull é exibida. Assim como antes, uma solicitação de pull dispara o Azure Pipelines para criar seu aplicativo por padrão.
Como opção, selecione o link Detalhes ou acesse seu projeto no Azure DevOps e observe a execução de pipeline.
Quando o build for concluído, volte para a solicitação de pull no GitHub.
Selecione Mesclar solicitação pull e escolha Confirmar mesclagem.
Selecione Excluir branch para excluir o branch
feature/home-page-textdo GitHub.