Imagens
O controle Imagem no Power Apps é um controle de Mídia que mostra imagens, que podem vir de arquivos locais ou de fontes de dados. Adicionar uma imagem, como o logotipo de uma empresa ou uma foto de usuário, é uma maneira fácil de melhorar a aparência geral do aplicativo. Se sua fonte de dados contiver imagens, você poderá incluir a imagem em um controle de galeria. Você pode até incluir uma imagem como plano de fundo de uma tela!
Você pode adicionar quantas imagens desejar ao aplicativo, mas lembre-se de que o número de imagens usadas e os tamanhos das imagens podem afetar o desempenho do aplicativo, pois o Power Apps trabalha para extrair os dados para o aplicativo. Portanto, você deve sempre considerar o tamanho dos dados de sua imagem e adaptá-los ao aplicativo de acordo.
Assim como qualquer outro controle, seu controle Imagem tem propriedades personalizáveis. Algumas das propriedades importantes do controle Imagem incluem:
Imagem: o nome do arquivo de imagem (ou link do arquivo) vai aqui.
Image position: a posição (Preencher, Ajustar, Alongar, Lado a lado ou Centro) da imagem em uma tela ou controle, se não for do mesmo tamanho da imagem.
Transparency: o grau em que os controles por trás de uma imagem permanecem visíveis.
Insira uma imagem em seu aplicativo
No exemplo a seguir, continuamos com nosso aplicativo Máquinas de Café Contoso, mas você pode usar qualquer aplicativo. Siga as etapas abaixo:
A primeira etapa para adicionar uma imagem ao seu aplicativo por meio de dados locais é carregar um arquivo de imagem. O Power Apps pode usar a maioria dos tipos de imagem. Com o aplicativo no Modo de edição, selecione o botão Mídia no painel esquerdo do Power Apps (à esquerda do painel de Exibição em árvore). O painel de Exibição em árvore mudará para o painel Mídia.
Selecione o botão Upload no painel Mídia.
No menu pop-up Abrir, encontre/selecione o arquivo de imagem que deseja usar no aplicativo e selecione o botão Abrir. Após um momento, seu arquivo de imagem será exibido abaixo da lista de Imagens e exibirá uma pequena miniatura. A imagem agora está disponível para uso em seu aplicativo. Em nosso aplicativo, inserimos um logotipo da Contoso Electronics para incluir em nosso retângulo de cabeçalho na "Home Screen".
Para inserir a imagem, você pode selecioná-la no painel Mídia ou inserir primeiro um controle de imagem e depois atualizar a propriedade Image como a imagem que acabou de inserir.
Observação
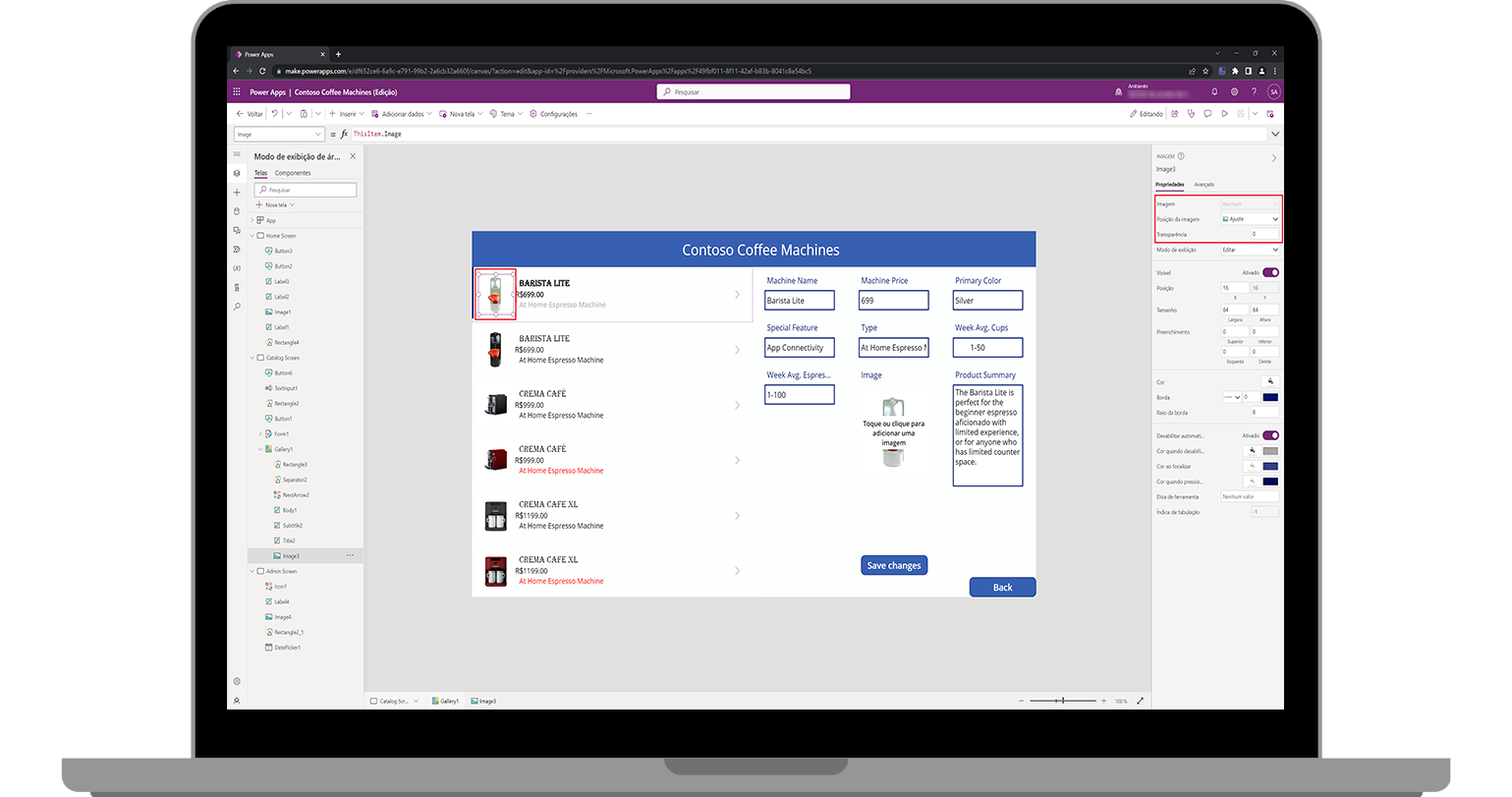
Depois de inserir um controle de imagem, o painel Propriedades no lado direito da tela inclui um menu suspenso para a propriedade Image, permitindo alterar rapidamente a imagem representada. Além disso, você pode adicionar uma fórmula para representar imagens diferentes com base em uma condição. Contanto que o resultado de entrada seja igual a Data type: image, você pode usar uma fórmula para gerar uma imagem.
Redimensione seu controle Image e reposicione-o no canto superior esquerdo do retângulo do cabeçalho. Tente ajustar a propriedade Image position para as diversas opções (como Center, Fill e Tile) para ver como a imagem reage, mas em nosso exemplo, Fit é a melhor opção.
Agora que apresentamos o controle Imagem, vamos conferir a personalização do aplicativo. Continue na próxima unidade para aprender como fazer isso.