Adicionar o Leitor de cartão de visita ao seu aplicativo de tela
Seu objetivo para este exercício é usar uma foto ou carregar uma foto existente do sistema de arquivos e extrair as informações de contato que estão presentes na imagem. Em seguida, você criará um aplicativo de tela no Power Apps e usará o componente Leitor de cartão de visita.
Para obter mais informações, consulte a documentação O que são aplicativos de tela no Power Apps? e Usar o componente Leitor de cartão de visita em um aplicativo de tela.
Criar um aplicativo no Power Apps
Para criar um aplicativo no Power Apps, siga estas etapas:
- Selecione + Criar no menu esquerdo do Power Apps, depois Aplicativo em branco > Aplicativo de tela em branco > Criar.
- Insira Nome do aplicativo Leitor de cartão de visita Contoso.
- Selecione Telefone.
- Selecione Criar.
Habilitar a recuperação automática de informações de contato de cartões de visita
Siga estas etapas para dar aos usuários a capacidade de recuperar automaticamente informações de contato de cartões de visita:
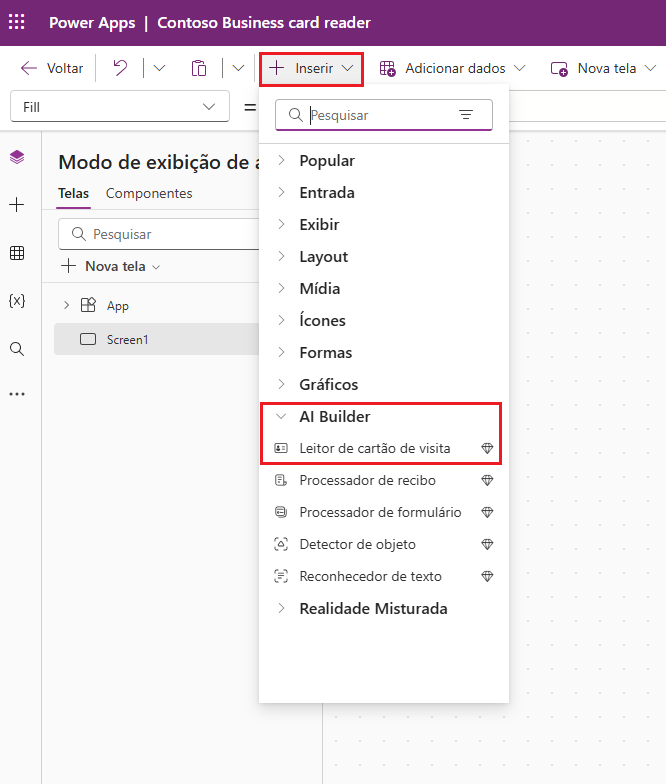
No menu Inserir, expanda AI Builder e selecione Leitor de cartão de visita. Esse controle permitirá que você obtenha ou carregue uma imagem e reconheça automaticamente as informações de contato dos cartões de visita.
Redimensione o controle para que ele caiba no terço superior da tela.
Associar as informações de contato a uma tabela existente do Microsoft Dataverse
Para associar as informações de contato a uma tabela existente do Dataverse, siga estas etapas:
Selecione Exibir Inserir > Editar formulário.
Altere a propriedade Modo padrão para Novo e a propriedade Fonte de dados para a tabela Contatos.
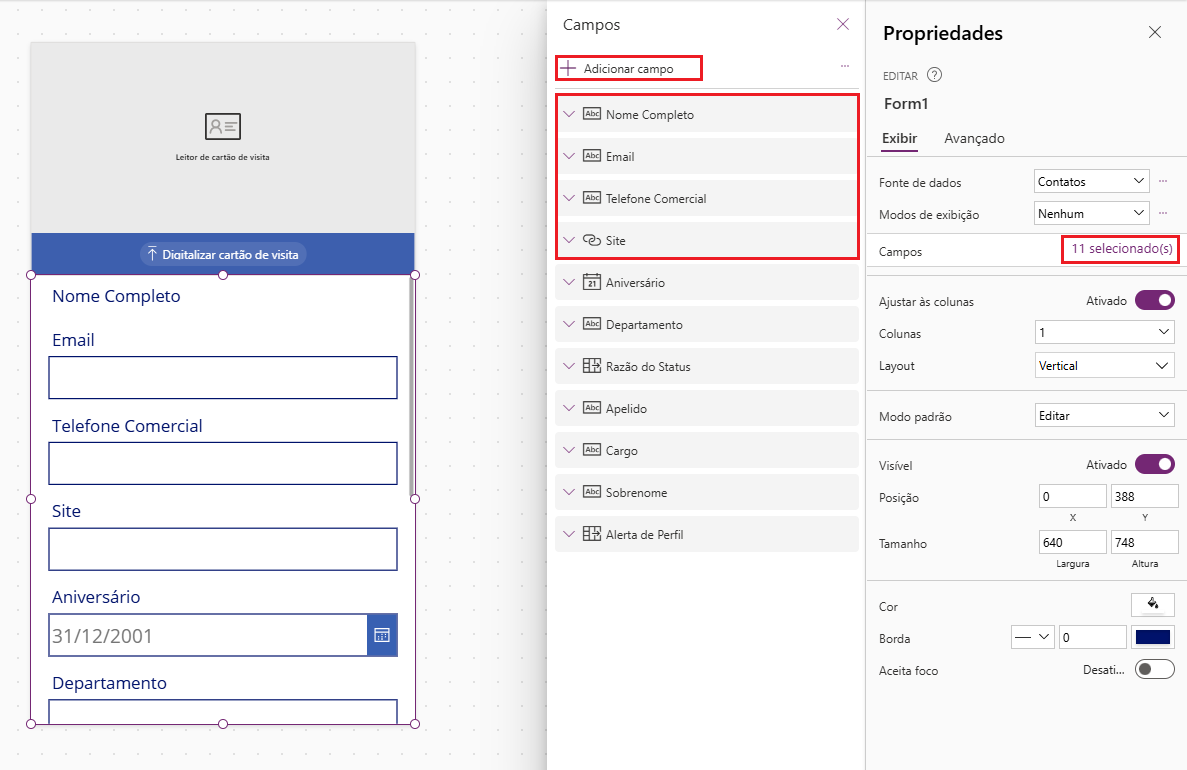
Depois que a propriedade Data Source for definida, os campos serão adicionados automaticamente ao formulário. Selecione a propriedade Fields e adicione outros campos de contato ao formulário. Verifique se você tem os seguintes campos na parte superior do formulário na seguinte ordem (lembre-se de que você pode arrastar e soltar no painel para ajustar a ordem):
- Nome completo
- Telefone Comercial
- Site
O Leitor de cartão de visita pode extrair 18 campos diferentes dos cartões de visita.

Vincular as informações de contato extraídas ao formulário
Para vincular ao formulário as informações de contato extraídas, siga estas etapas:
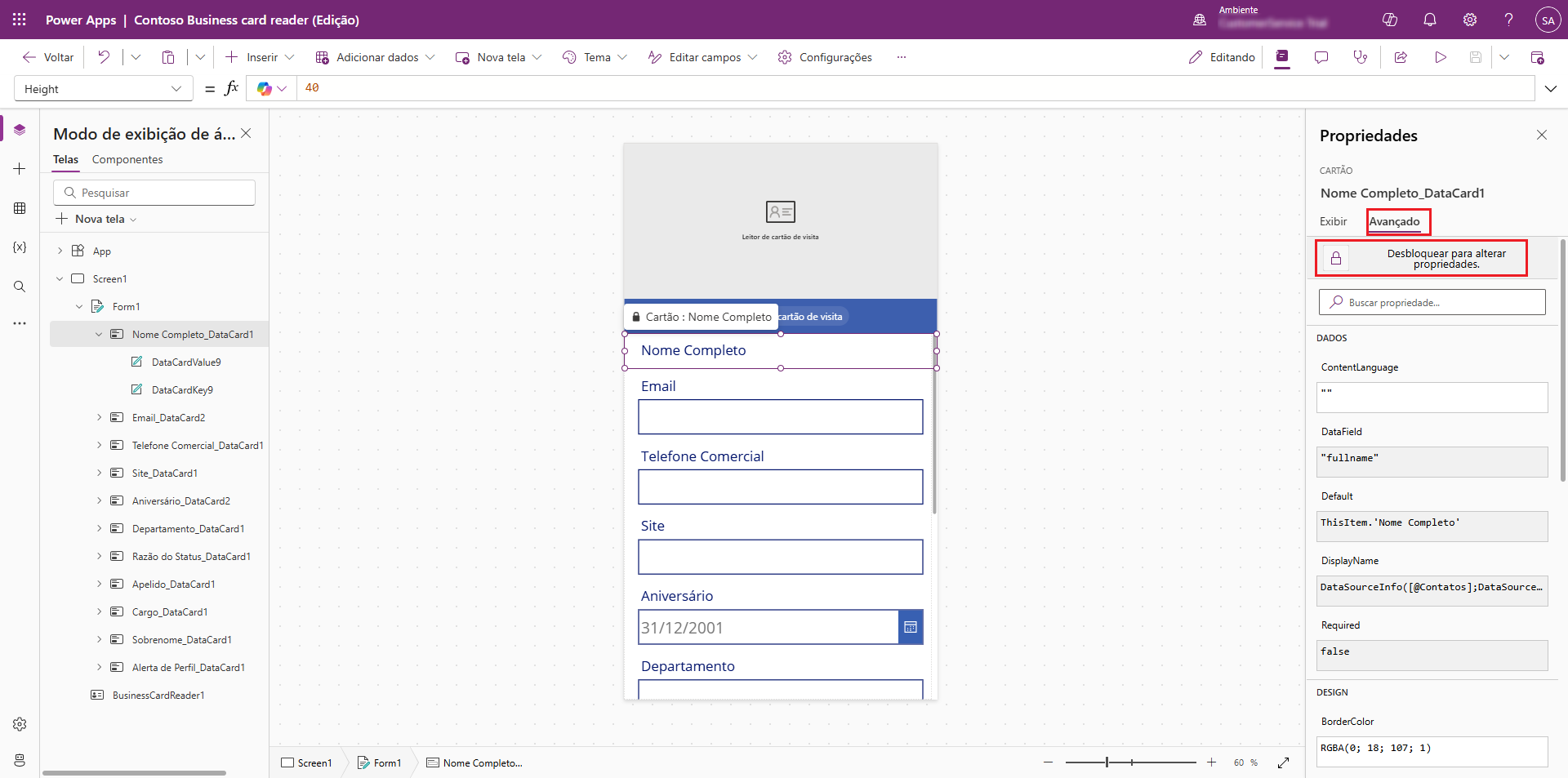
Acesse cada um dos cartões de dados do formulário e, na guia Avançado, selecione Desbloquear para alterar as propriedades.
Agora você pode alterar o valor padrão de cada cartão de dados para mapear as propriedades extraídas do Leitor de cartão de visita. Defina os seguintes valores de propriedade Default para cada cartão desbloqueado:
Full Name_DataCard1 – BusinessCardReader1.FullName
Email_DataCard1 – BusinessCardReader1.Email
Business Phone_ DataCard1 — BusinessCardReader1.BusinessPhone
Website_ DataCard1 — BusinessCardReader1.Website
Você sempre pode adicionar campos a serem mapeados. Neste exemplo, você pode extrair a lista de campos a seguir dos cartões de visita.
| Propriedade | Definição |
|---|---|
| AddressCity | O endereço da cidade |
| AddressCountry | O endereço do país/região |
| AddressPostalCode | O endereço do CEP |
| AddressStreet | O endereço |
| BusinessPhone | O primeiro número de telefone ou fax |
| CleanedImage | A imagem após o processamento, em que o cartão de visita é mostrado cortado e aperfeiçoado em relação à imagem original |
| CompanyName | O nome da empresa |
| Departamento | O departamento da organização encontrado |
| O email de contato encontrado no cartão de visita, se houver | |
| Fax | O terceiro número de telefone ou fax |
| FirstName | O nome do contato |
| FullAddress | O endereço completo do contato |
| FullName | O nome completo do contato |
| JobTitle | O cargo do contato |
| LastName | O sobrenome do contato |
| MobilePhone | O segundo número de telefone ou fax |
| OriginalImage | A imagem original antes do processamento |
| Site | O site |
Adicionar um botão para disparar a criação de um Novo contato
Para adicionar um botão para disparar a criação de um Novo contato, siga estas etapas:
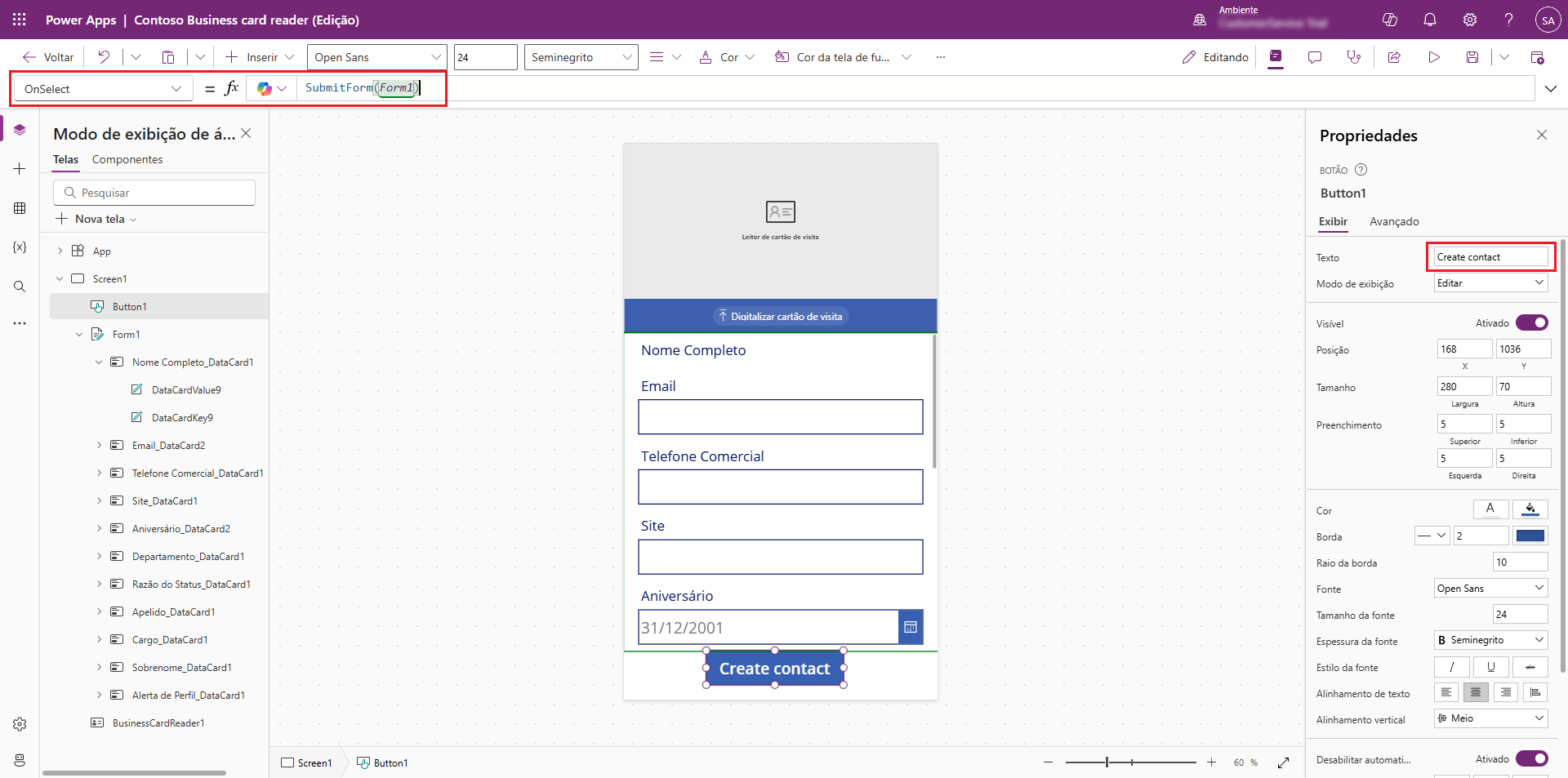
Selecione Inserir > Botão e posicione o botão abaixo do formulário. Redimensione o formulário para o botão caber abaixo dele.
Altere a propriedade OnSelect para SubmitForm(Form1) e a propriedade Text para Criar contato.
Teste se o aplicativo está funcionando corretamente antes de passar para a próxima etapa.
Selecione o botão "Reproduzir" no canto superior direito da barra de comandos para visualizar a versão preliminar do seu aplicativo.
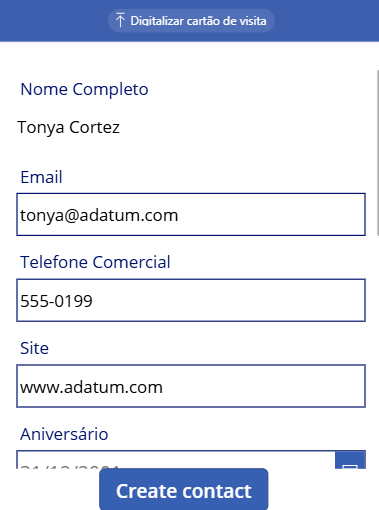
Para analisar um cartão de visita, selecione Digitalizar cartão de visita e, depois, uma imagem salva. Você também pode usar o dispositivo móvel para tirar uma foto.
O Leitor de cartão de visita do AI Builder processará o cartão de visita e exibirá as informações de contato extraídas.
Agora, as informações de contato extraídas são exibidas nos cartões de dados do formulário. Você pode examiná-lo e criar um novo contato na tabela do Dataverse selecionando Criar contato.
Você pode modificar seu formulário adicionando novos campos e vinculando a propriedade Default à propriedade BusinessCardReader correspondente. O Leitor de cartão de visita do AI Builder reconhecerá várias informações de contato de Cartões comerciais. Você também pode usar as informações extraídas para criar registros em outras tabelas do Dataverse e usá-las em fontes de dados externas.
Agora você aprendeu a criar um aplicativo de tela do Power Apps com o componente Leitor de cartão de visita do AI Builder e viu como usar as informações de contato extraídas para criar um registro na tabela Contato do Dataverse.