Exercício – Anexar o depurador do Visual Studio a um aplicativo Web do Serviço de Aplicativo
Neste momento, o aplicativo está implantado no Azure, mas não está funcionando corretamente. O aplicativo ainda funciona localmente, portanto é difícil determinar exatamente o que está causando o problema sem uma investigação mais profunda. O Visual Studio pode ajudar a resolver facilmente esse problema anexando o depurador ao processo do Serviço de Aplicativo no Azure. Este exercício permite que você depure o aplicativo como se ele estivesse em execução localmente.
Observação
Antes de tentar anexar o depurador, sempre verifique se o estado do código local corresponde ao que foi implantado no Azure. Isso garante que os arquivos de símbolo locais e o código-fonte estejam alinhados com o aplicativo implantado. Em um aplicativo real, se você estiver usando o Git para gerenciar o projeto, confira se o mesmo commit ou versão foi implantada.
Definir configurações de depuração
Lembre-se de concluir as etapas a seguir no Visual Studio antes de depurar um aplicativo no Azure para garantir o sucesso.
Primeiro, verifique se você compilou o projeto com êxito pelo menos uma vez. Uma compilação bem-sucedida garante que o código-fonte e os arquivos compilados necessários estejam prontos. Se o aplicativo estiver em execução localmente, interrompa-o.
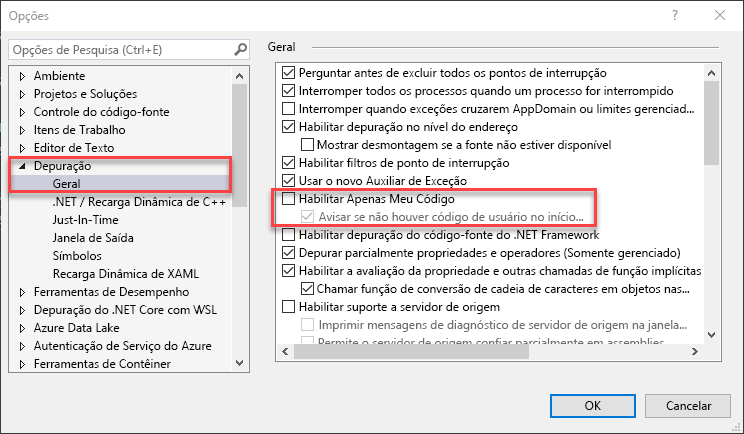
Navegue até Depurar > Opções no menu superior do Visual Studio. Verifique se você desmarcou Habilitar Apenas Meu Código e clique em OK.
Alterar essa configuração permite que o Visual Studio depure o código otimizado implantado no Azure usando os arquivos de símbolo necessários da pasta de
binlocal. Os arquivos de símbolo são usados pelo depurador como uma ponte entre o código compilado em execução e o código-fonte no Visual Studio, por isso é importante que o código-fonte local corresponda ao aplicativo de implantação.
Anexar o depurador ao Serviço de Aplicativo
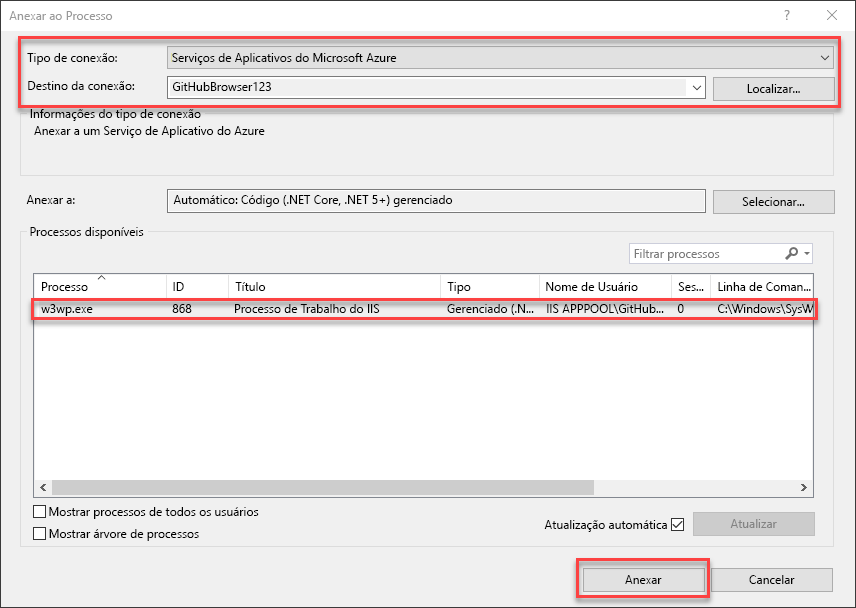
No menu principal na parte superior do Visual Studio, selecione Depurar > Anexar ao processo para abrir a caixa de diálogo correspondente. Usando essa janela, você pode se conectar a destinos diferentes e anexar a eles. Nesse caso, você se conectará à instância do Serviço de Aplicativo criada na etapa anterior.
Selecione a lista de seleção Tipo de Conexão e escolha a opção Serviços de Aplicativos do Microsoft Azure.
Selecione o botão Localizar... ao lado do campo Destino de Conexão para abrir uma caixa de diálogo que permite navegar por suas assinaturas e serviços de aplicativo do Azure.
Localize e selecione o Serviço de Aplicativo
GitHubBrowser123que você criou na etapa anterior e escolha OK.O processo
w3wp.exedeve aparecer na lista de processos disponíveis aos quais se conectar, sendo o principal processo do Serviço de Aplicativo do Azure que hospeda o aplicativo implantado. Selecione esse processo e depois escolha Anexar na parte inferior direita para conectar o depurador do Visual Studio.
Em
Index.cshtml.cs, vá para a primeira linha do métodoOnPoste defina um ponto de interrupção no método clicando na margem esquerda (ou clique com o botão direito do mouse e selecione Ponto de interrupção>Inserir ponto de interrupção).O método
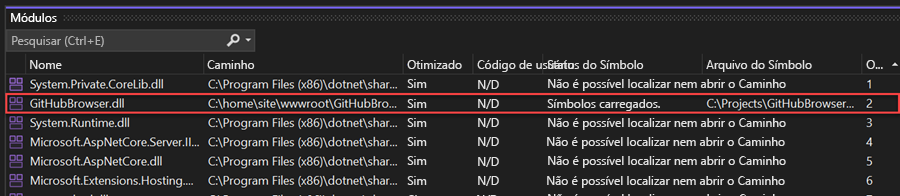
OnPostdentro deIndex.cshtml.csgerencia a maior parte da lógica do aplicativo.Opcionalmente, você também pode verificar se o Visual Studio carregou os arquivos de símbolo da sua sessão de depuração. Navegue até Depurar > Windows > Módulos para abrir a janela de módulos. Essa janela deve indicar que os arquivos de símbolo foram carregados com êxito para o arquivo
.dlldo navegador do GitHub após as alterações na configuração Apenas meu código feitas anteriormente.
Solucionar o bug
Após os símbolos serem carregados, você poderá depurar o aplicativo hospedado no Azure da mesma forma que faria localmente.
Com o ponto de interrupção definido no Visual Studio, alterne para o aplicativo no navegador, insira um valor de dotnet na caixa de pesquisa do aplicativo e clique em Enviar. O Visual Studio atingirá o ponto de interrupção dentro do método
OnPost. A primeira vez poderá levar algum tempo para sincronizar. O código tentará recuperar o valorGitHubUrlusando o serviçoIConfiguration. Por padrão, o serviço de configuração carrega valores do arquivoappsettings.jsonno aplicativo.Use o botão Depuração parcial nos controles de depuração do Visual Studio (ou pressione F10) para ir para a linha de código que cria o
searchUrl. Coloque o cursor do mouse sobre a variávelgithubUrlacima dele e você verá que o valor atualmente é nulo. O código funcionou bem localmente, então por que o valor é nulo no Azure?Abra o arquivo
appsettings.jsonpara investigar mais. Nesse arquivo, existem algumas configurações relacionadas ao registro em log, mas nenhum valor deGitHubUrlpode ser encontrado.Abra o arquivo
appsettings.Development.json.Ao configurar o projeto de exemplo, você atualizou as definições de configurações no
appsettings.Development.json. Esse arquivo contém configurações que só serão aplicadas durante a execução no momento do desenvolvimento, não quando implantadas no Azure. Esquecer de definir configurações para a versão de produção do aplicativo hospedado no Azure é uma fonte comum de bugs.
Copie o par chave-valor
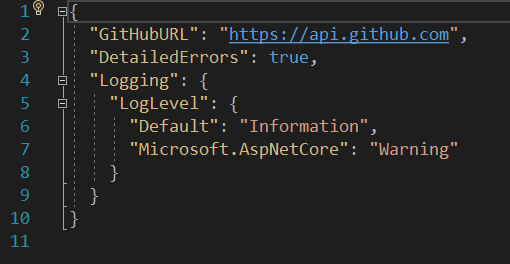
GitHubUrldeappsettings.Development.jsone cole-o no arquivo de nível superiorappsettings.jsonpara que os dois arquivos correspondam. O novo valor de configuração viajará com ele no arquivoappsettings.jsonquando o aplicativo for implantado no Azure novamente.Seu arquivo
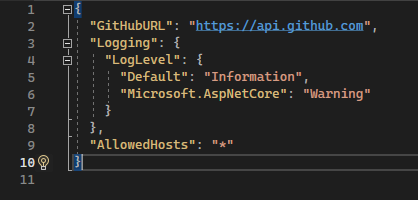
appsettings.jsondeve aparência semelhante àquela a seguir.
Desanexe o depurador do Serviço de Aplicativo pressionando o botão Parar na parte superior do Visual Studio, assim como faria com uma sessão de depuração local.
Para reimplantar as alterações feitas, clique com o botão direito do mouse no nó do projeto no Gerenciador de Soluções e escolha Publicar novamente.
Na tela do perfil de publicação, todas as configurações de implantação originais ainda estão em vigor, portanto, selecione Publicar novamente para reimplantar no Azure.
Quando a implantação for concluída, o Visual Studio iniciará um navegador para exibir o aplicativo novamente. Insira dotnet no formulário de pesquisa novamente e pressione Enter. Agora, uma lista de repositórios será carregada corretamente.
Parabéns! Você resolveu com êxito um bug no Serviço de Aplicativo do Azure usando o Visual Studio.