Criar um aplicativo de tela com base em um design do Figma
Usando o Figma UI Kit para o Power Apps, você pode criar um aplicativo de tela que pode ser conectado a uma fonte de dados e disponibilizá-lo aos usuários na organização.
As primeiras etapas exigidas para esse processo envolvem a obtenção de informações de conectividade do Figma para o Power Apps Studio:
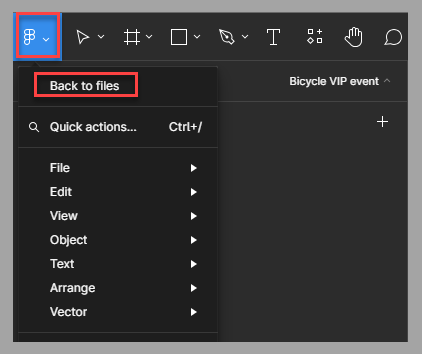
No estúdio do Figma, selecione Voltar aos arquivos.
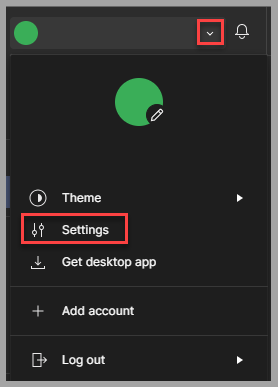
Selecione Configurações no menu ao lado do nome do perfil do Figma.
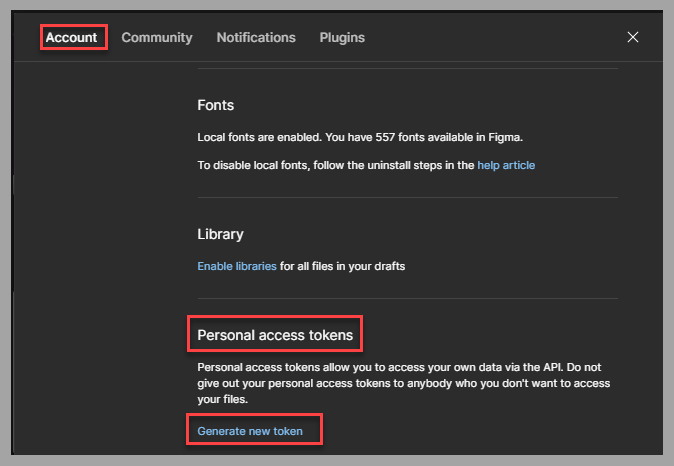
Na nova janela, em Tokens de acesso pessoal na seção Conta, selecione Gerar novo token.
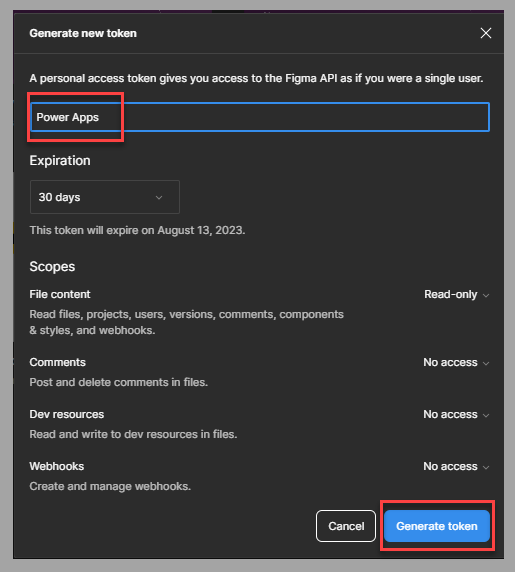
Na nova janela, forneça um nome para o token, como Power Apps e selecione Gerar token.
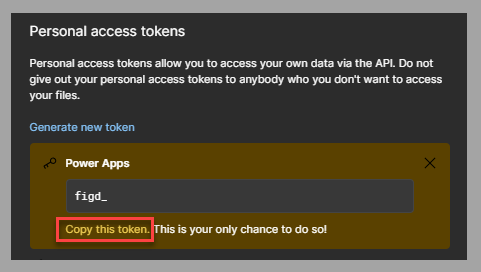
Um novo token é gerado. Selecione Copiar este token para usá-lo posteriormente neste processo.
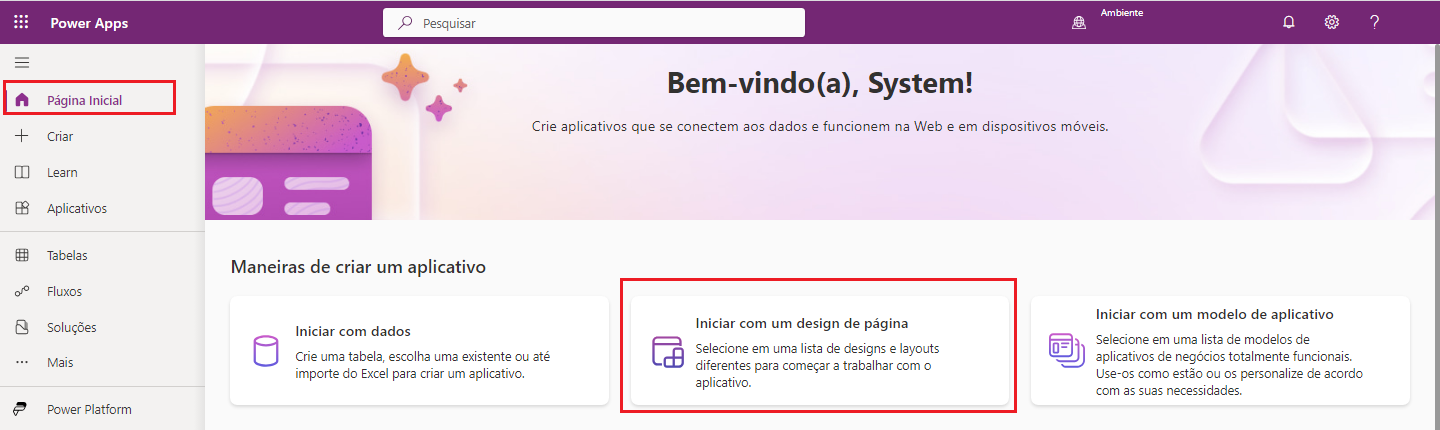
No Power Apps Studio, na seção Início, selecione o bloco Iniciar com um design de página.
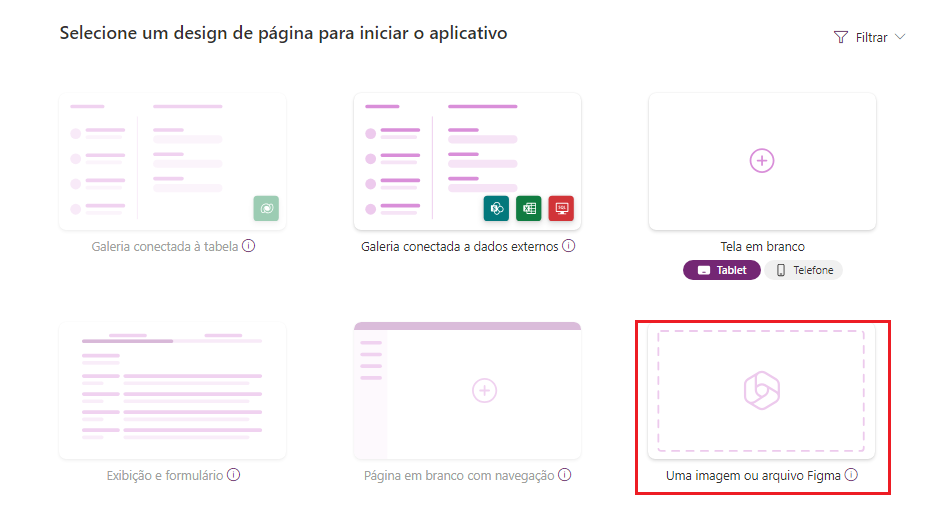
Selecione o bloco Uma imagem ou arquivo do Figma.
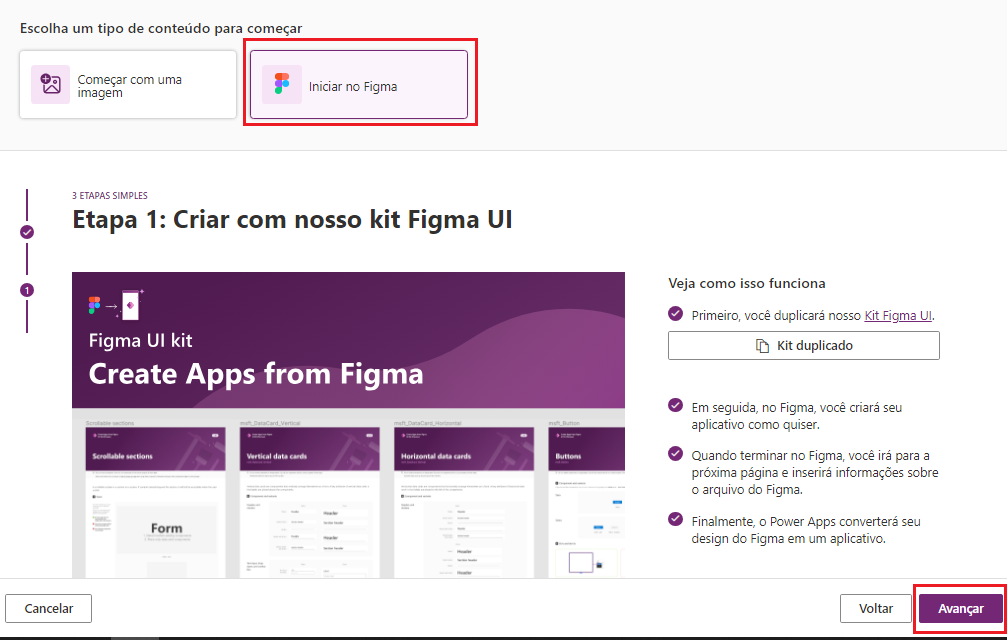
Selecione o bloco Iniciar do Figma e Avançar.
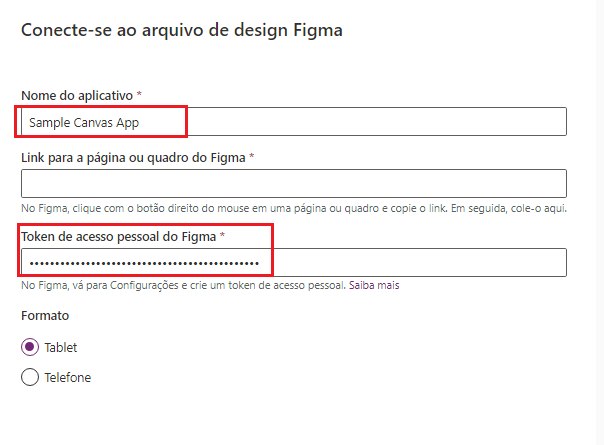
Insira um nome no campo Nome do aplicativo e cole o token obtido na etapa 5 no campo Token de acesso pessoal do Figma.
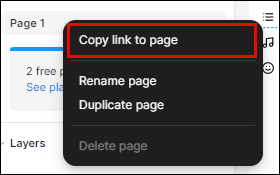
No estúdio do Figma, retorne ao design do aplicativo e selecione Copiar link para a página no menu de contexto da página que deseja converter em um aplicativo de tela. Se você receber um erro, substitua design por arquivo no link copiado.
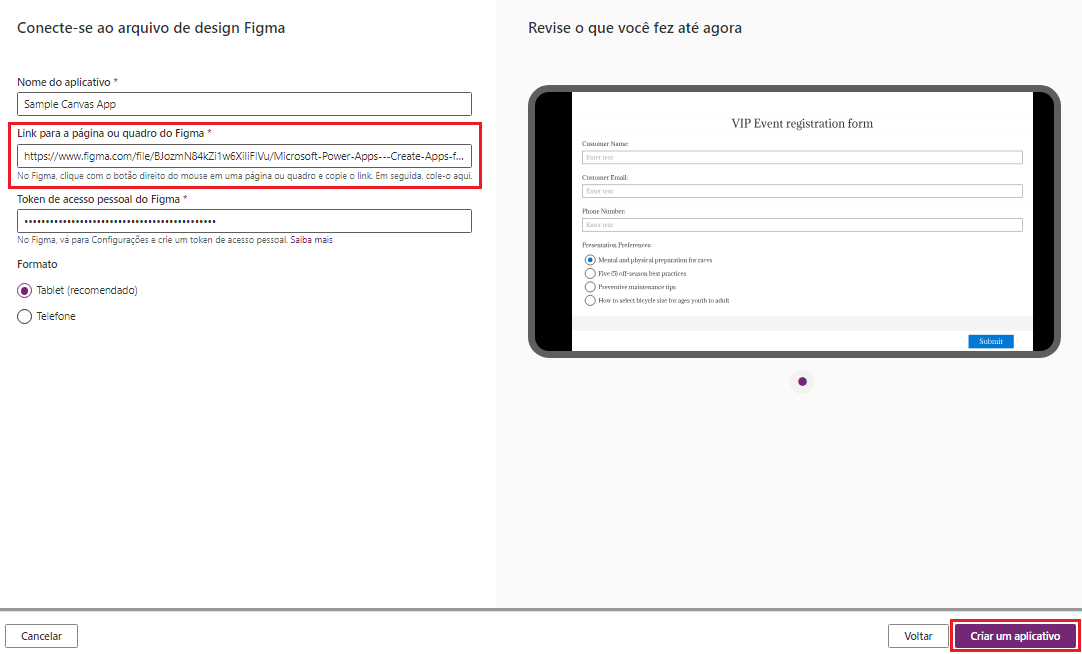
No Power Apps Studio, cole o link no campo Link para o Figma ou quadro e selecione Criar aplicativo.
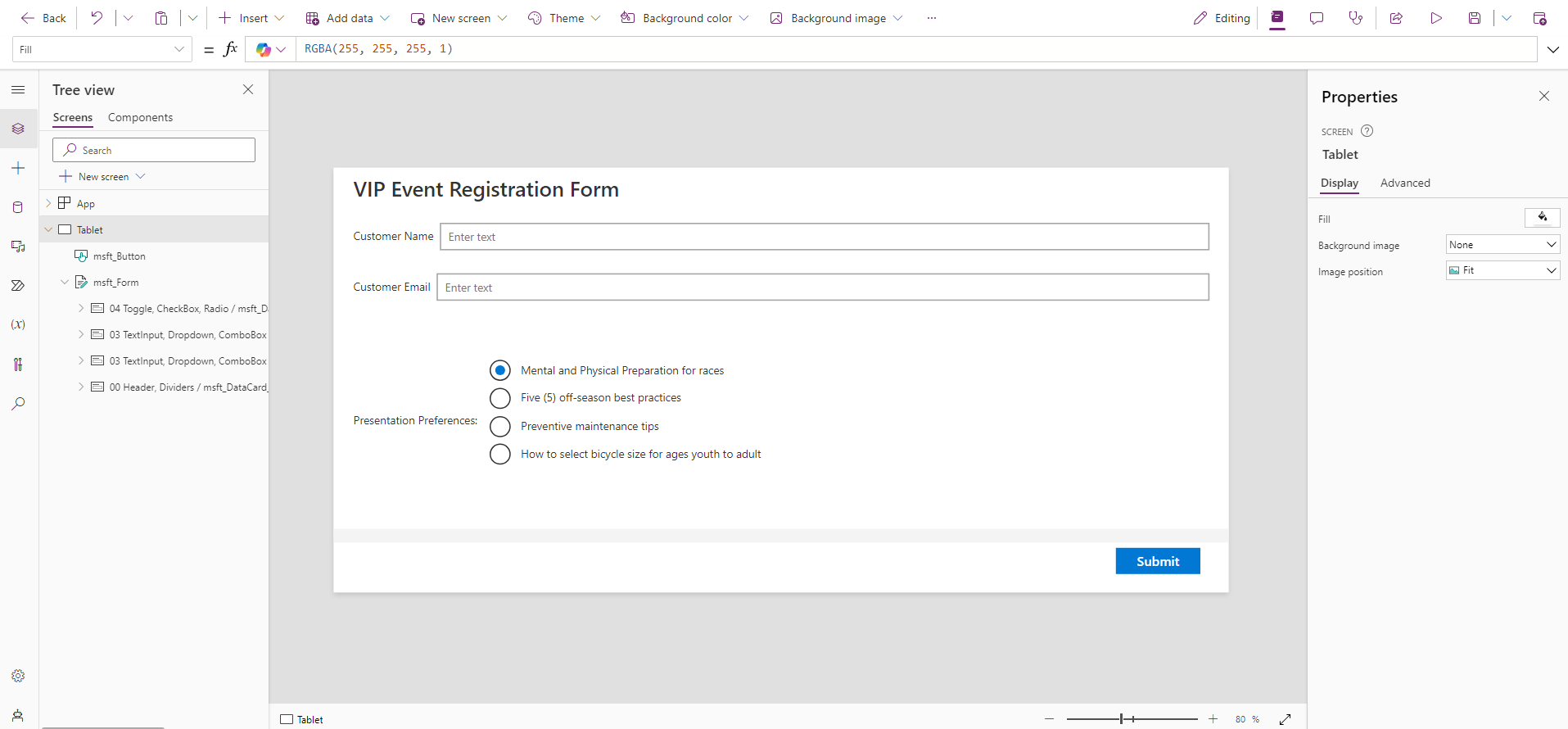
O aplicativo de tela está disponível para modificação no Power Apps Studio.
Agora, você pode conectar o formulário a uma fonte de dados. Além disso, você pode complementar o aplicativo usando o Microsoft Power Fx e todos os controles disponíveis no Power Apps para fornecer uma experiência avançada aos usuários do aplicativo.
Etapas do exercício (vídeo)
O vídeo a seguir demonstra as etapas do exercício desta unidade.
Próximas etapas
Agora você aprendeu a criar um aplicativo de tela com base em um design usando o Figma UI Kit. Sua próxima etapa é aprender a criar um aplicativo de tela com base no design do Figma que você criou para a oficina de bicicletas.