Exercício: introdução às fórmulas em aplicativos de tela
Você sabia que podemos adicionar fórmulas aos controles no Power Apps? Lembre-se de que um rótulo de texto precisa apenas de texto e um controle de imagem precisa de uma imagem, por exemplo. Se fornecer a entrada que o Power Apps está procurando, você poderá inserir qualquer variação, desde que a fórmula reflita o tipo de entrada que o controle espera.
No exercício a seguir, modificaremos a galeria para que o “Machine Price” mostre um valor monetário e modificaremos a cor do texto do campo “Tipo” para que seja mostrada como a cor da máquina de café. Esse aplicativo é baseado no aplicativo que criamos na última unidade; portanto, se você ainda não a concluiu, volte para a última unidade para concluí-la.
Quando o aplicativo "Máquinas de Café Contoso" estiver aberto, continue com as etapas abaixo:
Selecione "Catalog Screen" no painel de Exibição em árvore.
Observação
Você também pode alternar as telas no menu suspenso no canto inferior da tela atual. Se você selecionar o menu suspenso, a tela em que está no momento terá uma marca de seleção ao lado e será realçada em cinza-escuro.
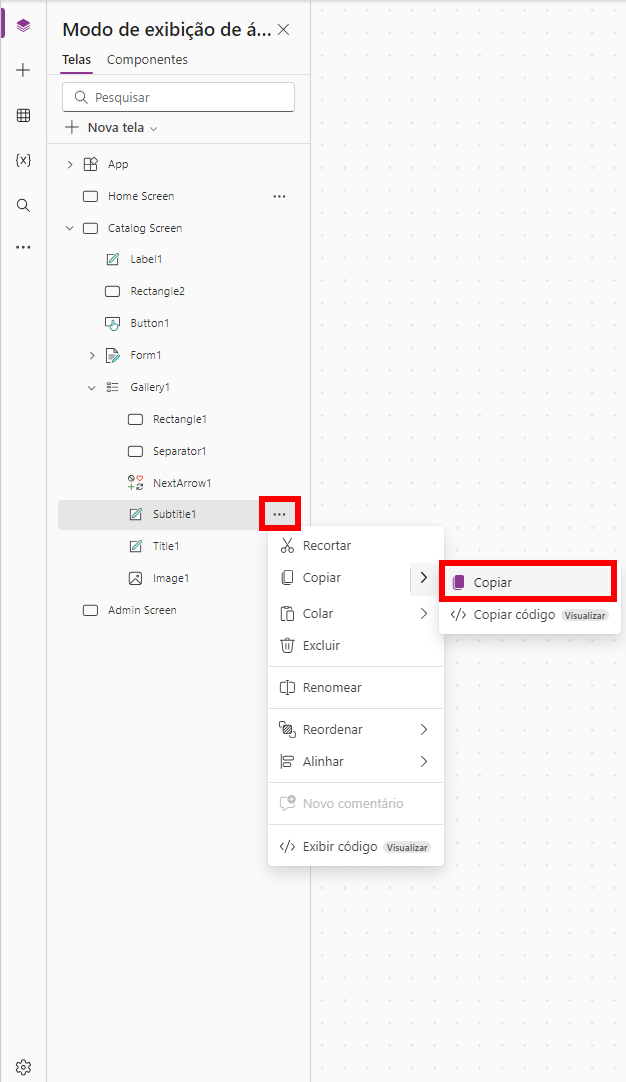
Selecione sua Galeria e depois selecione as reticências ao lado do controle Subtitle1 e Copiar.
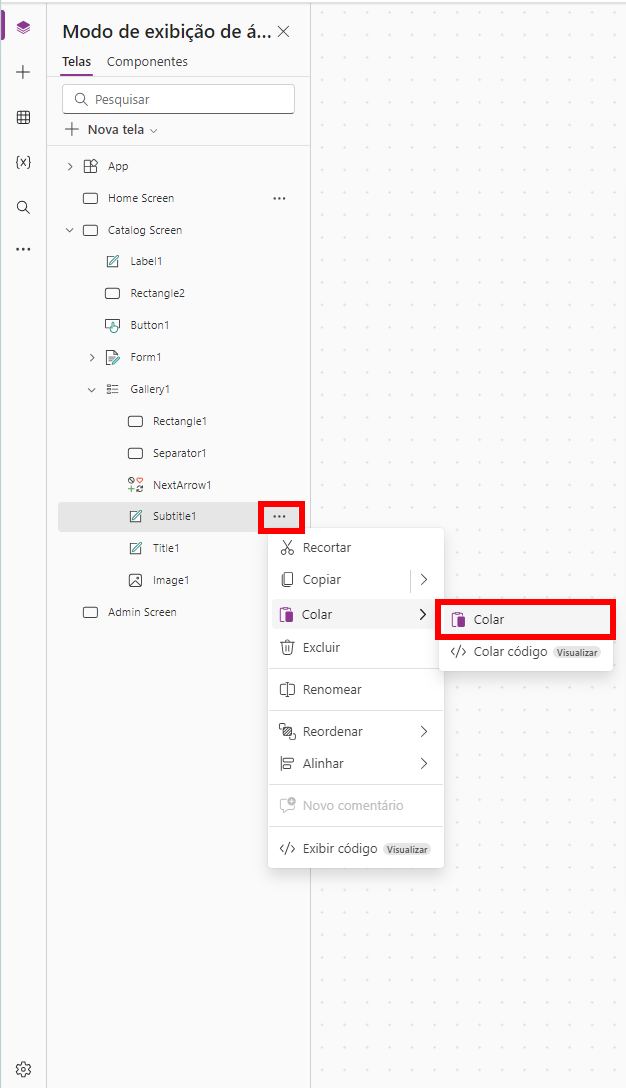
Selecione as reticências ao lado de Subtitle1 novamente e selecione colar.
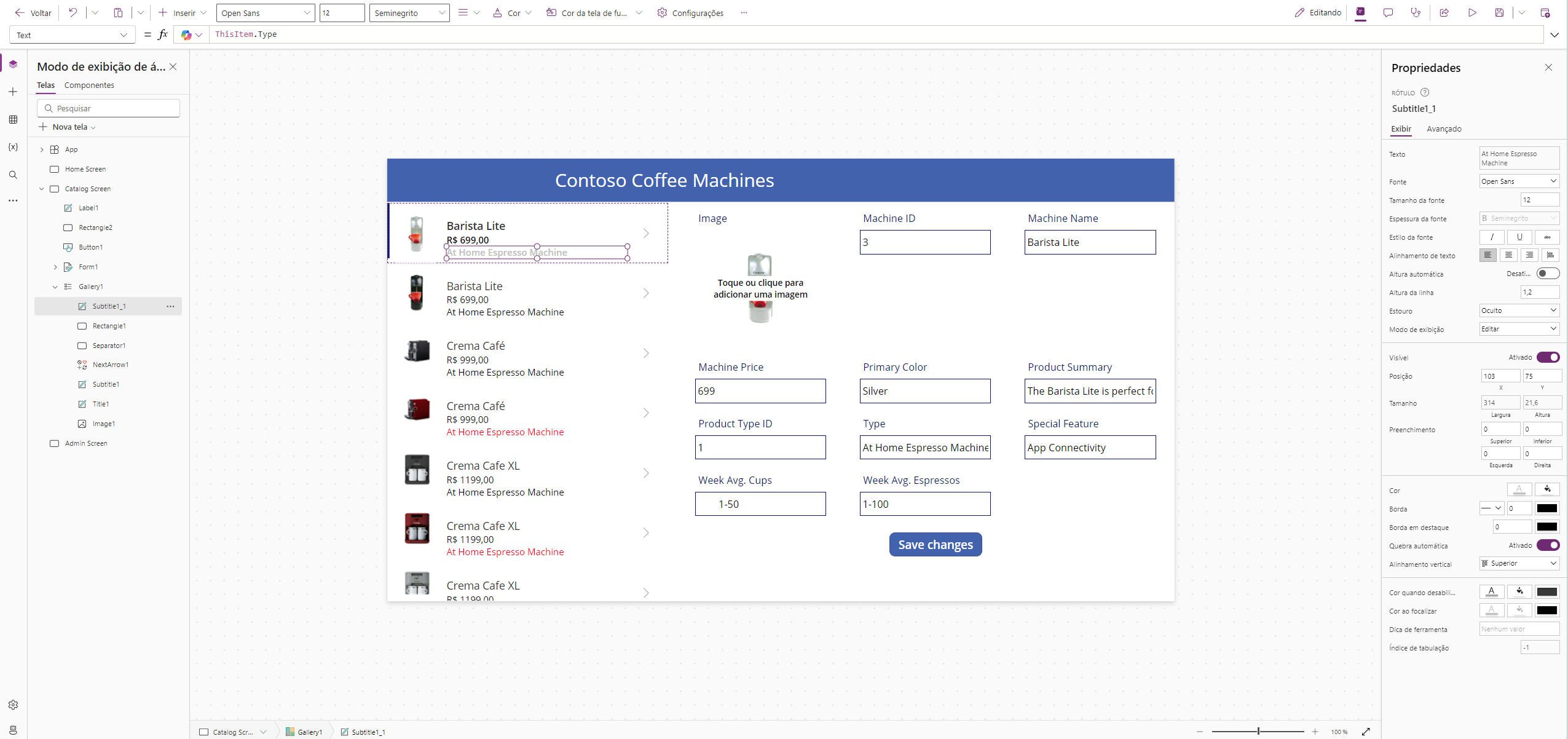
Isso criará uma duplicata sobre Subtitle1 chamada Subtitle1_1. Selecione a nova legenda e arraste-a abaixo de Subtitle1.
Selecione Subtitle1 na galeria do Modo de Exibição de Árvore, selecione-a e defina a propriedade Text como ThisItem.'Machine Price'.
Para adicionar o símbolo da moeda de dólar americano, defina a propriedade Text para:
Text(Value(ThisItem.'Machine Price'), "$ ##.00")Lembre-se da ordem das operações matemáticas ao usar uma fórmula; qualquer item entre parênteses ocorre primeiro. A fórmula está presumindo o valor de 'Machine Price', já que a tabela de dados o inseriu como Texto; estamos declarando isso como numérico colocando-o na função Value(). Em seguida, formatamos o resultado como Texto, adicionando o cifrão com o número e, depois, os valores em centavos, mesmo que o valor em centavos seja zero.
Observação
Se a fórmula retornar um erro, a configuração de idioma de seu ambiente do Power Apps poderá afetar alguns separadores e operadores. Por exemplo, a fórmula acima é expressa em um idioma e região que usa ponto como separador decimal, como o Japão ou o Reino Unido.
No entanto, essa mesma fórmula em um idioma e uma região em que uma vírgula é usada para o separador decimal, como França ou Espanha, deveria ser:
Text(Value(ThisItem.'Machine Price'); "$ ##,00")O operador de seleção de propriedade "." (ponto) em ThisItem.Price é sempre o mesmo, não importa qual seja o separador decimal; porém, observe que o separador decimal e o separador de operação de encadeamento mudaram para uma vírgula e ponto e vírgula, respectivamente. Internamente a fórmula não é alterada, o que muda é como ela é exibida e editada pelo autor.
Agora vamos alterar a propriedade Color do rótulo Subtitle1_1 na galeria. Selecione o controle Subtitle1_1 e procure a propriedade Text, que exibe ThisItem.Type.
Encontre a propriedade Color para Subtitle1_1. Você verá que ela exibe "RGBA(0, 0, 0, 1)". Além disso, observe que, logo abaixo do campo de entrada da fórmula, o Power Apps mostra uma fórmula com RGBA(0, 0, 0, 1) = e um quadrado preenchido em preto. Também declara que o Tipo de dados é Color.
Vamos alterar a propriedade Color do rótulo Subtitle1_1 para Color.Purple. Você deve ter notado que, assim que digitou a palavra “Cor”, o Power Apps começou a sugerir automaticamente valores possíveis para o restante do campo abaixo da barra de fórmulas. Nessa sintaxe, o Power Apps reconhecerá todas as cores HTML disponíveis.
Observação
Alguns campos, como os campos Cor, mostram apenas o valor completo da fórmula quando você seleciona dentro do campo de entrada da fórmula. Ao inserir um valor de cor, você deve incluir todas as partes da fórmula para que o Power Apps entenda a entrada. Nesse caso, a fórmula deve ser Color.Purple.
Agora, observe confira a direita da galeria no controle do formulário (sem selecioná-lo) e observe que há um campo intitulado "Primary Color". Os dados são gravados para que possamos usar o valor desse campo na fórmula. No campo de propriedade Color do rótulo Subtitle1_1, altere a entrada para a seguinte fórmula:
ColorValue(ThisItem. 'Primary Color')Você observou que agora a cor do texto do rótulo Subtitle1_1 corresponde à Primary Color da cafeteira? O Power Apps pode usar a fórmula ColorValue para alterar o nome do texto de uma cor para um valor de cor. Logo abaixo da barra de fórmulas, você pode ver que o Power Apps exibe o tipo de dados como Cor e altera a cor de todos os itens da galeria com base na cor primária da máquina.
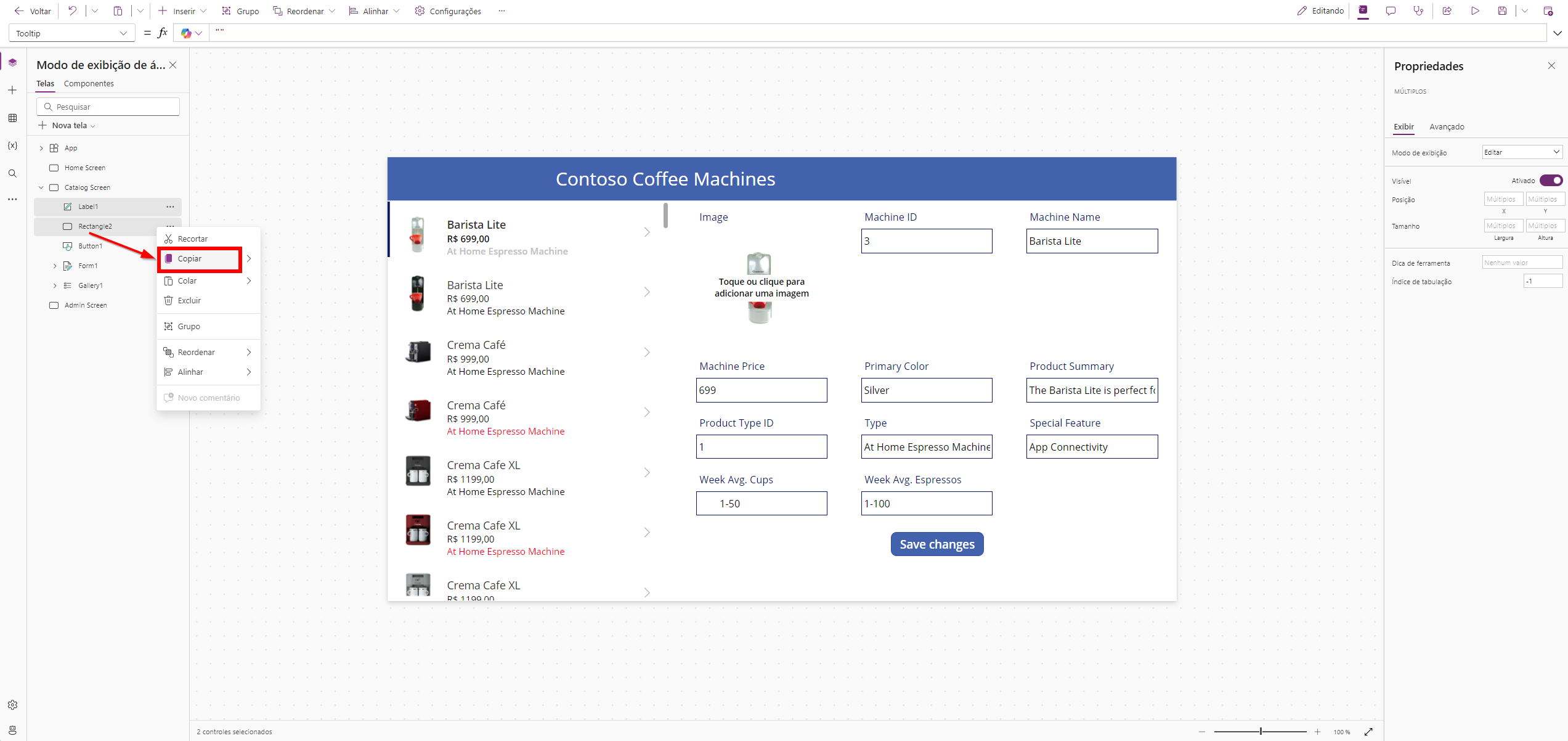
A seguir, adicionaremos alguns cabeçalhos às novas telas que criamos. Para isso, copiaremos alguns controles da Tela de catálogo e colaremos nas novas telas. Mantendo pressionada a tecla Shift, selecione os controles Rectangle1 e Label1 na parte superior da "Catalog Screen" (você também pode selecioná-los na Exibição em árvore). Clique com o botão direito do mouse e selecione “Copiar” ou use as teclas Ctrl + C para copiar os controles para a área de transferência do dispositivo.
Dica
Há algumas funcionalidades interessantes quando você clica com o botão direito do mouse em um ou em vários controles selecionados. Esses recursos serão exibidos na tela ao lado dos controles selecionados. Além de Cortar e Copiar, você também pode Agrupar, Reordenar, Alinhar ou Adicionar comentários (para outros usuários). Dependendo do tipo de controle, você verá recursos como Fonte, Tamanho, Cor e Preenchimento.
Agora, selecione a “Home Screen” e cole os dois controles nela. Reposicione-os para que ambos fiquem centralizados na parte superior da tela.
Depois, selecione a “Admin Screen” e repita a colagem. Também reposicione os controles novamente.
A seguir, usando a propriedade Text dos controles de rótulo que inserimos, alteraremos o nome para refletir os nomes das telas. Selecione o controle de rótulo no cabeçalho da "Admin Screen". Lembre-se de que um controle de rótulo só precisa de texto. Insira o seguinte na propriedade Text do controle de rótulo de cabeçalho:
'Admin Screen'.NameDica
Você deve ter notado que, ao começar a digitar 'Admin Screen', o Power Apps exibiu algumas informações possíveis da 'Admin Screen' que você pode usar como texto nesse rótulo. Os rótulos são um controle de vital importância para adicionar ao aplicativo durante o desenvolvimento, pois podem exibir informações que você não veria de outra forma. Você pode adicioná-los/removê-los do aplicativo conforme necessário.
Simplesmente usamos a propriedade Name da 'Admin Screen'. Vamos fazer o mesmo agora com a Home screen, inserindo o seguinte na fórmula Text:
'Home Screen'.Name
O aplicativo está tomando forma agora, à medida que aprimoramos a experiência do usuário usando funções com as fórmulas de controle.