Aprimorar seu aplicativo fazendo personalizações básicas
Continuaremos a desenvolver nossas habilidades no Power Apps neste módulo, reforçando e ampliando as habilidades que aprendemos no módulo anterior, Introdução aos aplicativos de tela do Power Apps.
Continuaremos trabalhando no aplicativo com o qual finalizamos o último módulo; portanto, se você ainda não concluiu esse módulo, volte e conclua-o, pois este módulo se baseia no anterior.
Modificar campos da Galeria
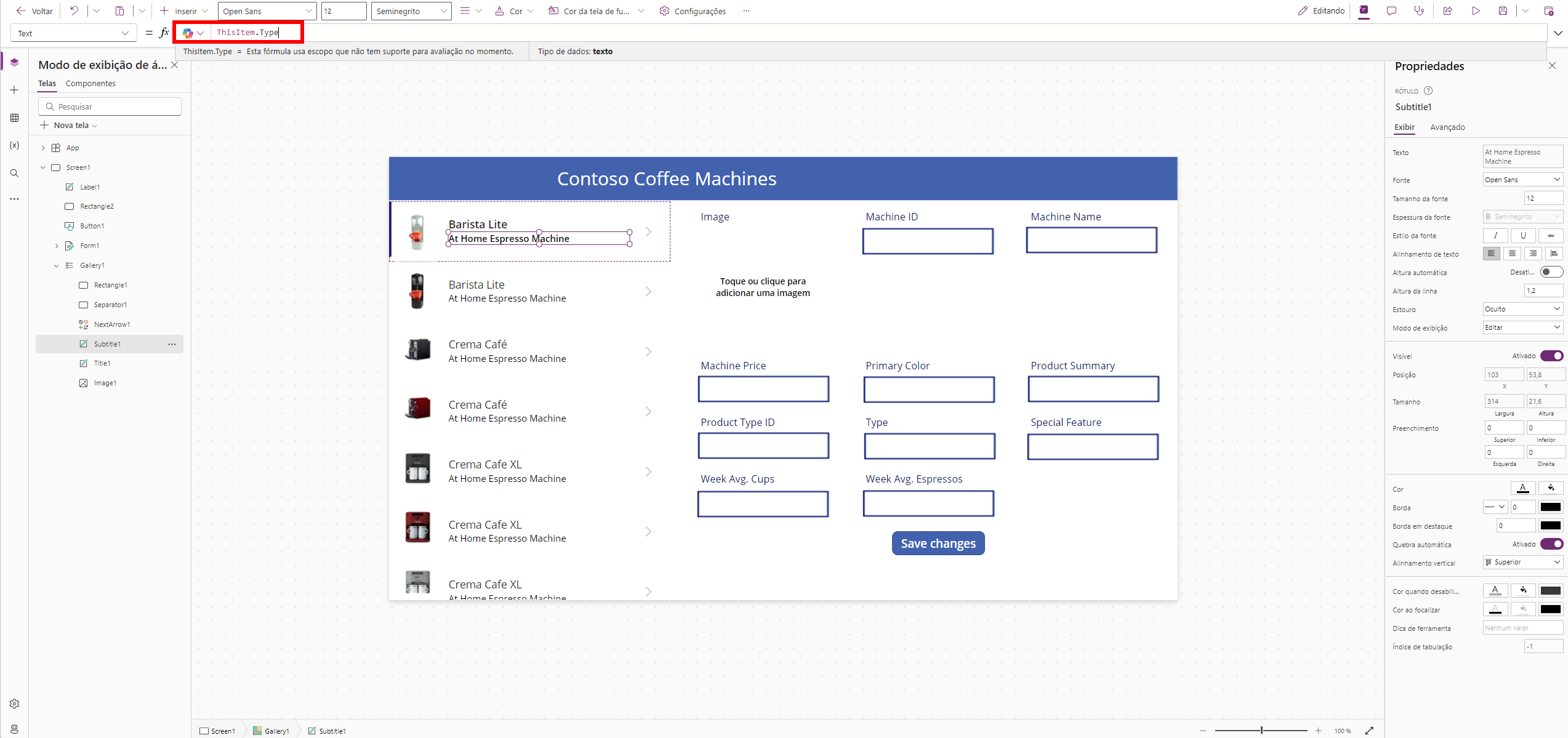
A primeira ação a realizar é examinar o controle Galeria em Screen1. Observe como você pode selecionar cada campo nele (Title1 e Subtitle1). Observe o painel Exibição em árvore no lado esquerdo da tela e você verá que, ao selecionar um campo da galeria, ele realça esse controle na exibição em árvore. Além disso, observe como cada um deles é um rótulo de texto. Por fim, observe como, ao selecionar cada controle, no campo de entrada da fórmula (fx) você vê ThisItem.'Machine Name' (para o rótulo Title1) ou ThisItem.Type (para o rótulo Body1). Isso significa que esse campo exibe o valor do texto que está naquela coluna da tabela, para aquela linha de dados.
Como as linhas de dados continuam na parte inferior da galeria, você não pode selecionar esses campos em nenhum outro lugar, exceto na linha superior. Portanto, ao modificar as propriedades de texto de um desses rótulos para o primeiro item, você verá isso na lista.
Você pode ajustar rapidamente os campos que são exibidos na galeria selecionando primeiro a galeria e, se observar o painel Propriedades no lado direito da tela, poderá ver um menu suspenso ao lado de Layout, que, no momento, mostra "Imagem, título e legenda".
Vamos modificar o layout e os campos da galeria para mostrar mais algumas informações sobre o produto de uma forma que os usuários possam entender. Siga este procedimento:
Selecione o controle de galeria chamado Gallery1. No momento, é a única galeria na tela. Se você fizer isso corretamente, Gallery1 será realçado em cinza escuro no painel de Exibição em árvore.
No painel Propriedades, no lado direito da tela (ou no menu de opções que aparece acima do controle ao passar o cursor do mouse sobre a galeria), altere o Layout para "Imagem, título, legenda e corpo".
No controle gallery, selecione o rótulo Body1 recém-adicionado e observe que ele mostra ThisItem.'Primary color' como o valor da propriedade Text no campo de fórmula (fx).
Altere a propriedade Text do rótulo Body1 para: ThisItem.Type
Modificar campos do formulário
A seguir, vamos ver como modificar o formulário. É uma prática recomendada mostrar apenas os campos que você deseja atualizar. Podemos modificar nosso formulário removendo os campos relacionados à ID, inclusive Machine ID e Product Type ID. Além disso, também podemos reposicionar alguns campos no formulário para torná-los mais legíveis.
Siga estas etapas para fazer alterações no formulário:
Selecione o controle de formulário na tela ou no painel de Exibição em árvore. Na barra de comandos, selecione Editar campos.
No painel Campos, quando você passa o mouse sobre um valor de campo, aparece reticências para Mais ações. Selecione as reticências para o campo Machine ID e, depois, Remover. Faça isso também para o campo Product Type ID.
Ainda no painel Campos, você pode reposicionar os campos arrastando e soltando. Primeiro, arraste e solte o campo Product Summary no final da lista e arraste e solte a Imagem abaixo dele.
O campo Product Summary tem várias linhas; portanto, vamos fazer uma alteração nesse campo selecionando/expandindo o campo Resumo do Produto no painel Campos. Expanda clicando no nome do campo. Observe como o tipo de Controle tem uma opção suspensa abaixo dele que, no momento, indica "Editar texto".
Defina a opção Tipo de controle para o campo Product Summary como "Editar texto multilinha". Observe como o campo de entrada no formulário se expande e mostra uma barra de rolagem.
Feche o painel Campos selecionando fora do painel ou selecionando o botão Editar campos novamente.
Por fim, vamos ajustar a altura do campo Product Summary para mostrar todo o resumo do produto. Selecione o cartão de dados do formulário para Product Summary e, em seguida, selecione o controle de entrada de texto DataCardValue.
Agora, arraste a parte inferior do campo de entrada de texto em direção à parte inferior do cartão para expandir a parte visível do controle. A barra de rolagem desaparece quando você a expande adequadamente.
Lembre-se de que qualquer linha de dados ou registro na fonte de dados está disponível como informações de galeria e como informações de formulário. Os rótulos de texto esperam texto; portanto, se tiverem texto, você verá o texto indicado. Você pode alterar os campos exibidos na galeria, inclusive quais campos são exibidos e o tamanho dos campos de entrada.