Exercício – Adicionar novo formulário de pizza
Nesta unidade, você concluirá a página Lista de Pizzas adicionando um formulário para criar pizzas. Você também adicionará manipuladores de página para lidar com o envio de formulários e a exclusão de pizzas.
Adicionar um formulário para criar pizzas
Vamos começar adicionando propriedades à classe PizzaListModel para representar a entrada de usuário. Você também adicionará o manipulador de página apropriado.
Abra Pages\PizzaList.cshtml.cs e adicione a seguinte propriedade à classe
PizzaListModel:[BindProperty] public Pizza NewPizza { get; set; } = default!;No código anterior:
- Uma propriedade chamada
NewPizzaé adicionada à classePizzaListModel.-
NewPizzaé um objetoPizza.
-
- O atributo
BindPropertyé aplicado à propriedadeNewPizza.- O atributo
BindPropertyé utilizado para associar a propriedadeNewPizzaà Razor Page. Quando uma solicitação HTTP POST é feita, a propriedadeNewPizzaé preenchida com a entrada de usuário.
- O atributo
- A propriedade
NewPizzaé inicializada comdefault!.- A palavra-chave
default!é usada para inicializar a propriedadeNewPizzaparanull. Isso impede que o compilador gere um aviso sobre a propriedadeNewPizzanão estar inicializada.
- A palavra-chave
- Uma propriedade chamada
Agora, adicione o manipulador de página para HTTP POST. No mesmo arquivo, adicione o seguinte método à classe
PizzaListModel:public IActionResult OnPost() { if (!ModelState.IsValid || NewPizza == null) { return Page(); } _service.AddPizza(NewPizza); return RedirectToAction("Get"); }No código anterior:
- A propriedade
ModelState.IsValidé usada para determinar se a entrada do usuário é válida.- As regras de validação são inferidas a partir de atributos (como
RequiredeRange) da classePizzaem Models\Pizza.cs. - Se a entrada do usuário for inválida, o método
Pageserá chamado para renderizar a página novamente.
- As regras de validação são inferidas a partir de atributos (como
- A propriedade
NewPizzaé usada para adicionar uma nova pizza ao objeto_service. - O método
RedirectToActioné usado para redirecionar o usuário para o manipulador de páginaGet, que renderizará novamente a página com a lista de pizzas atualizada.
- A propriedade
Salve o arquivo. Se você está usando o GitHub Codespaces, o arquivo é salvo automaticamente.
Retorne ao terminal que executa
dotnet watche pressione Ctrl+R para recarregar o aplicativo.
Agora que há um manipulador de páginas para lidar com o envio de formulários, vamos adicionar o formulário à página Razor.
Abra Pages\PizzaList.cshtml e substitua
<!-- New Pizza form will go here -->pelo seguinte código:<form method="post"> <div asp-validation-summary="ModelOnly" class="text-danger"></div> <div class="form-group"> <label asp-for="NewPizza.Name" class="control-label"></label> <input asp-for="NewPizza.Name" class="form-control" /> <span asp-validation-for="NewPizza.Name" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="NewPizza.Size" class="control-label"></label> <select asp-for="NewPizza.Size" class="form-control" id="PizzaSize"> <option value="">-- Select Size --</option> <option value="Small">Small</option> <option value="Medium">Medium</option> <option value="Large">Large</option> </select> <span asp-validation-for="NewPizza.Size" class="text-danger"></span> </div> <div class="form-group form-check"> <label class="form-check-label"> <input class="form-check-input" asp-for="NewPizza.IsGlutenFree" /> @Html.DisplayNameFor(model => model.NewPizza.IsGlutenFree) </label> </div> <div class="form-group"> <label asp-for="NewPizza.Price" class="control-label"></label> <input asp-for="NewPizza.Price" class="form-control" /> <span asp-validation-for="NewPizza.Price" class="text-danger"></span> </div> <div class="form-group"> <input type="submit" value="Create" class="btn btn-primary" /> </div> </form>No código anterior:
- O atributo
asp-validation-summaryé usado para exibir erros de validação para todo o modelo. - Cada campo de formulário (elementos
<input>e<select>) e cada<label>é associado à propriedadeNewPizzacorrespondente utilizando o atributoasp-for. - O atributo
asp-validation-foré utilizado para exibir qualquer erro de validação para cada campo do formulário. - O método
@Html.DisplayNameForé usado para exibir o nome de exibição da propriedadeIsGlutenFree. Esse é um método auxiliar Razor usado para mostrar o nome de exibição de uma propriedade. Fazer o rótulo dessa maneira garante que a caixa de seleção seja marcada quando o usuário clicar no rótulo. - Um botão de envio chamado
Createfoi adicionado ao formulário para postar os dados do formulário no servidor. Em runtime, quando o usuário seleciona esse botão Criar, o navegador envia o formulário como uma solicitação HTTP POST para o servidor.
- O atributo
No final da página, adicione o seguinte código:
@section Scripts { <partial name="_ValidationScriptsPartial" /> }Isso injeta os scripts de validação do lado do cliente na página. Os scripts de validação do lado do cliente são usados para validar a entrada do usuário antes que o formulário seja enviado ao servidor.
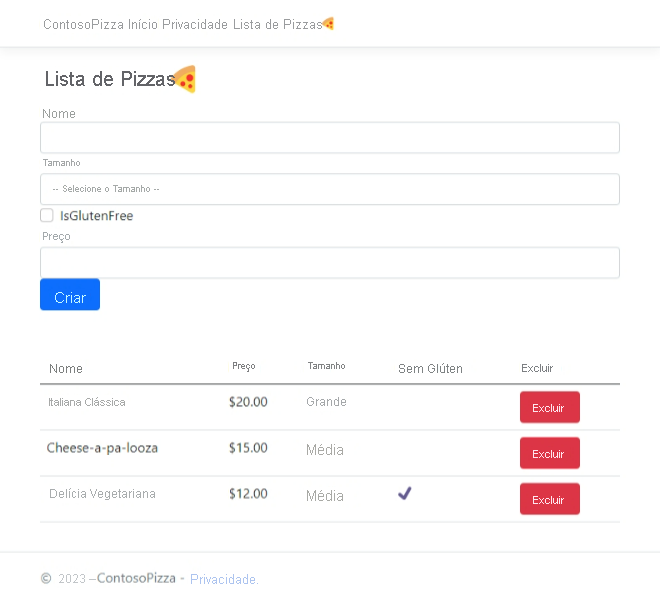
Salve o arquivo. No navegador, a página Lista de Pizzas é atualizada com o novo formulário. Se você está usando o GitHub Codespaces, o arquivo é salvo automaticamente, mas você precisa atualizar a guia do navegador manualmente.

Insira uma nova pizza e selecione o botão Criar. A página deve ser atualizada e exibir a nova pizza na lista.
Adicionar um manipulador de página para excluir pizzas
Há uma última parte a ser adicionada à página Lista de Pizzas: um manipulador de página para excluir pizzas. Os botões para excluir pizzas já estão na página, mas ainda não fazem nada.
Em Pages\PizzaList.cshtml.cs, adicione o seguinte método à classe
PizzaListModel:public IActionResult OnPostDelete(int id) { _service.DeletePizza(id); return RedirectToAction("Get"); }No código anterior:
- O método
OnPostDeleteé chamado quando o usuário clica no botão Excluir para uma pizza.- A página sabe que deve usar esse método porque o atributo
asp-page-handlerno botão Excluir em Pages\PizzaList.cshtml está definido comoDelete.
- A página sabe que deve usar esse método porque o atributo
- O parâmetro
idé usado para identificar a pizza a ser excluída.- O parâmetro
idestá associado ao valor da rotaidna URL. Isso é feito com o atributoasp-route-idno botão Excluir em Pages\PizzaList.cshtml.
- O parâmetro
- O método
DeletePizzaé chamado no objeto_servicepara excluir a pizza. - O método
RedirectToActioné usado para redirecionar o usuário para o manipulador de páginaGet, que renderizará novamente a página com a lista de pizzas atualizada.
- O método
Salve o arquivo. Se você está usando o GitHub Codespaces, o arquivo é salvo automaticamente.
Teste o botão Excluir para uma pizza. A página deve ser atualizada e a pizza selecionada deve ser removida da lista.
Parabéns! Você criou com êxito uma Razor Page que exibe uma lista de pizzas, permite que o usuário adicione novas pizzas e também permite que o usuário exclua pizzas.