Exercício – Promover para a fase de Teste
Seu pipeline de lançamento ainda tem duas fases, mas agora elas são diferentes. As fases são Build e Desenvolvimento. Cada alteração que você envia por push para o GitHub dispara a execução da fase de Build. A fase de Desenvolvimento é executada somente quando a alteração está no branch de lançamento. Aqui, você adiciona a fase de Teste ao pipeline.
Lembre-se de que a equipe decidiu usar um gatilho de agendamento para promover o build da fase de Desenvolvimento para o estágio Teste às 3h todas as manhãs. Para configurar o gatilho de agendamento:
- Defina a agenda na configuração de build.
- Defina a fase de Teste, que inclui uma condição que executa a fase somente se o motivo do build estiver marcado como
Schedule.
Para fins de aprendizado, aqui, você define a agenda, mas permite que o build vá diretamente de Desenvolvimento para Teste. Essa configuração evita a necessidade de aguardar até que a agenda seja disparada. Depois de concluir este módulo, tente experimentar expressões cron diferentes para executar a fase de Teste somente no horário agendado.
Promover alterações para a fase de Teste
Aqui, você modifica a configuração do pipeline para implantar o build na fase de Teste.
No Visual Studio Code, modifique azure-pipelines.yml desta forma:
trigger: - '*' variables: buildConfiguration: 'Release' releaseBranchName: 'release' schedules: - cron: '0 3 * * *' displayName: 'Deploy every day at 3 A.M.' branches: include: - release always: false stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Dev' displayName: 'Deploy to the dev environment' dependsOn: Build condition: | and ( succeeded(), eq(variables['Build.SourceBranchName'], variables['releaseBranchName']) ) jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameDev)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip' - stage: 'Test' displayName: 'Deploy to the test environment' dependsOn: Dev #condition: eq(variables['Build.Reason'], 'Schedule') jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: test variables: - group: 'Release' strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameTest)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'A seção
schedulesdefine uma expressão cron. Você pode definir mais de uma expressão em sua configuração. A expressão dispara o pipeline para execução no branch de lançamento às 3h todos os dias. O sinalizadoralwaysé definido comofalsepara que o pipeline seja executado somente quando o branch de lançamento contiver alterações desde a execução anterior.A fase
Testdefine uma condição que executa a fase somente quando o motivo do build é igual aSchedule. (A variável internaBuild.Reasondefine o motivo do build.) Se essa condição for falsa, a fase será ignorada, mas as fases anteriores continuarão em execução.Observação
A condição é mostrada para fins de aprendizado. Ela está comentada para permitir que a alteração vá de Desenvolvimento para Teste sem esperar que a agenda seja disparada.
No terminal integrado, adicione azure-pipelines.yml ao índice. Depois, faça commit da alteração e efetue push dela para o GitHub.
Dica
Antes de executar esses comandos Git, salve azure-pipelines.yml.
git add azure-pipelines.yml git commit -m "Deploy to the Test stage" git push origin releaseNo Azure Pipelines, acesse o build. Rastreie o build enquanto ele é executado.
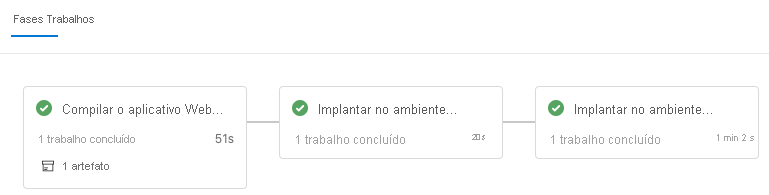
Depois de terminar o build, para retornar à página de resumo, selecione o botão Voltar.

Você verá que a implantação foi concluída com êxito.
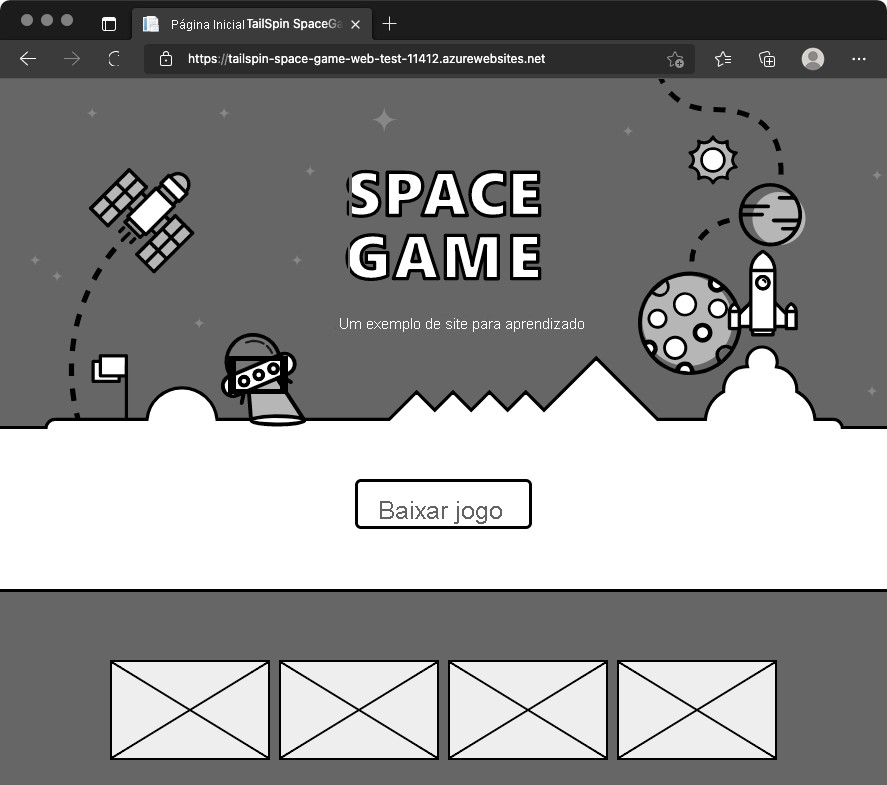
Em um navegador da Web, acesse a URL associada à instância do Serviço de Aplicativo para seu ambiente de Teste.
Se ainda tiver a guia do navegador aberta, atualize a página. Se você não se lembrar da URL, localize-a no portal do Azure, na página Detalhes do Serviço de Aplicativo.
Você verá que o site do Space Game está implantado no Serviço de Aplicativo e está em execução.

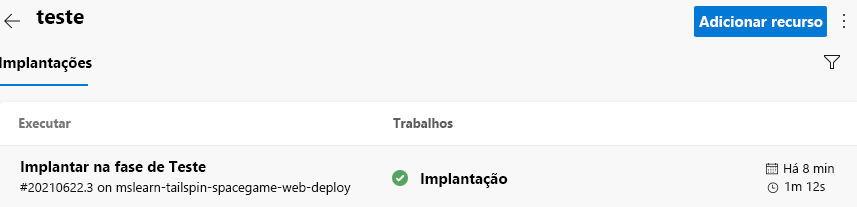
Como uma etapa opcional, no Azure Pipelines, selecione Environments. Em seguida, selecione o ambiente de teste.
O Azure Pipelines registra seu histórico de implantação. Nele, você pode rastrear as alterações do ambiente até as confirmações de código e os itens de trabalho.

Paulo e Clara adicionam a fase de Teste ao pipeline. Eles mostram os resultados para Marina.
Marina: É bom que as alterações sejam compiladas e implantadas para que eu possa testá-las todas as manhãs. Mas não vejo como posso controlar quando as alterações chegam ao Preparo.
Clara: Sim, a implantação por meio da automação economiza muito tempo. Lembre-se de que incluímos apenas o gatilho de agendamento. Vamos adicionar uma aprovação de versão para você quando configurarmos o ambiente de preparo para o Tim. Dessa forma, as alterações são movidas para Processo de preparo somente quando você estiver Pronto.