Implementar navegação de submenu
A navegação por submenu é um tipo de navegação em que uma janela de itens de menu desliza (ou voa para fora) do lado da tela do dispositivo. Ele é acionado ao tocar em um menu "hambúrguer", um ícone com três linhas horizontais empilhadas uma sobre a outra.
Nessa unidade, você aprenderá a criar um aplicativo que implementa a navegação flyout em uma interface de usuário de aplicativo multiplataforma (MAUI) do .NET.
O que é navegação de submenu?
A navegação de submenu exibe um menu que fornece um meio rápido de alternar o contexto em seu aplicativo.
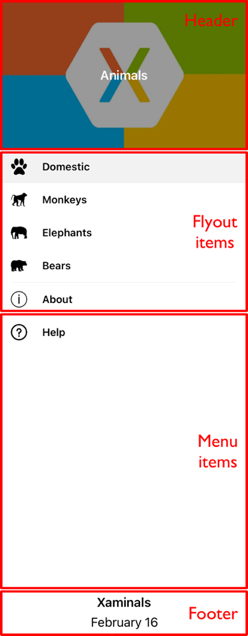
O menu de submenu é composto por várias partes, o Header, FlyoutItems,MenuItems e Footer.
A seguinte imagem mostra um exemplo visual das partes do submenu.

Como o menu de submenu nem sempre está visível, ele pode ser usado para alternar o contexto entre partes conceitualmente diferentes do seu aplicativo. Por exemplo, um item de submenu pode levar a uma página de entrada de dados (ou páginas) e outro a uma página sobre.
Navegação de submenu em um aplicativo MAUI do .NET
Você usa a classe FlyoutItem para implementar a navegação de submenu no MAUI do .NET. FlyoutItem faz parte do paradigma Desenvolvimento de aplicativos shell fornecido pelo MAUI do .NET.
A navegação com um submenu no MAUI do .NET ocorre quando um item FlyoutItem é tocado. O FlyoutItem alterna automaticamente o conteúdo exibido no seu aplicativo. Você especifica o que é exibido quando um FlyoutItem é tocado ao definir sua propriedade ShellContent. Essa propriedade aponta para uma página em seu aplicativo.
A FlyoutItem precisa ser hospedada em uma página Shell, que serve como a página principal do aplicativo. E você pode ter quantas FlyoutItems quiser.
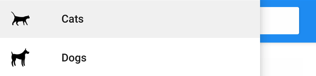
O exemplo a seguir cria um submenu contendo dois itens de submenu:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<FlyoutItem Title="Cats"
Icon="cat.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</FlyoutItem>
<FlyoutItem Title="Dogs"
Icon="dog.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</FlyoutItem>
</Shell>
Criar um submenu
Um ou mais itens do submenu podem ser adicionados ao submenu. Um objeto FlyoutItem representa cada item do submenu. Cada objeto FlyoutItem deve ser um filho do objeto de subclasse Shell que serve como MainPage do seu aplicativo.
O objeto Shell tem operadores de conversão implícita que permitem que a hierarquia visual do Shell seja simplificada. Essa simplificação é possível porque um objeto Shell de subclasse só pode conter objetos FlyoutItem ou um objeto TabBar, que só pode conter objetos Tab, que só podem conter objetos ShellContent.
Esses operadores de conversão implícita podem ser usados para remover os objetos FlyoutItem e Tab do exemplo anterior:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Shell>
Esse código resulta em um submenu com dois itens. O CatsPage é exibido por padrão quando o aplicativo abre. Tocar no segundo exibe o DogsPage.

Itens do menu submenu
Os itens de menu podem ser adicionados opcionalmente ao submenu. Um objeto MenuItem representa cada item do submenu. Os itens de menu são semelhantes aos botões em que tocar em um leva a uma ação a ocorrer em vez de uma página a ser exibida.
A posição dos objetos MenuItem no submento depende da ordem de declaração deles na hierarquia visual do Shell. Portanto, todos os objetos MenuItem declarados antes dos objetos FlyoutItemaparecerão antes dos objetos FlyoutItem no submenu, e todos os objetos MenuItemdeclarados após os objetos FlyoutItem aparecerão após os objetos FlyoutItem no submenu.
<Shell ...>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/dotnet/maui/fundamentals/shell" />
</Shell>
Cabeçalho e rodapé do submenu
O cabeçalho do submenu é o conteúdo que aparece opcionalmente na parte superior do submenu. Você define a aparência do cabeçalho ao definir um objeto com a propriedade Shell.FlyoutHeader associada:
<Shell ...>
<Shell.FlyoutHeader>
<Grid>
<Image Source="header-image.png" />
</Grid>
</Shell.FlyoutHeader>
</Shell>
O rodapé do submenu é o conteúdo que aparece opcionalmente na parte inferior do submenu. Você define a aparência do rodapé ao definir um objeto com a propriedade Shell.FlyoutFooter associada:
<Shell ...>
<Shell.FlyoutFooter>
<Grid>
<Image Source="footer-image.png" />
</Grid>
</Shell.FlyoutFooter>
</Shell>