Visão geral de um aplicativo JavaServer Faces
Nesta unidade, usaremos o JSF (JavaServer Faces) como uma tecnologia de "Exibição" para aprender o conceito básico do JSF.
O que é o JavaServer Faces?
O JavaServer Faces foi adotado como uma especificação na plataforma Java, EE (Java Enterprise Edition) como parte do Java EE 5 (2006). Inicialmente, o JSF usava o JSP (Java Server Pages) para renderizar páginas HTML. Desde a versão 2.0, o Facelets, que é mais próximo do HTML comum, é usado.
O JSF é uma estrutura de aplicativo baseada em componentes. O estado de cada componente é salvo dependendo da interação do cliente. O estado é salvo quando uma nova página é solicitada e restaurado quando ela é retornada.
Funcionalidade básica do JSF
Os aplicativos JSF são basicamente divididos em duas funções, que são as seguintes:
- Facelets: um mecanismo de modelo baseado em Extensible HTML que descreve layouts de tela
- BackingBean: uma classe Java que se associa a Facelets e define e processa valores
Facelets é um mecanismo de modelo baseado em XHTML que descreve layouts de tela, escrito por XHTML. O Extensible HTML está em conformidade com a DTD (definição de tipo de documento) definida no W3C e é descrito como um arquivo com uma extensão xhtml.
BackingBean é uma classe Java vinculada a uma página do JSF. Ele contém métodos de ação, ouvintes de ação e ouvintes de alteração de valor. No Java EE 6, os backing beans foram implementados os Beans Gerenciados pelo JSF. Desde o Java EE 7, os beans de CDI (Contextos e injeção de dependência) são usados como a implementação.
Criar uma página JSF com PrimeFaces
O PrimeFaces é uma implementação JSF de terceiros que facilita a criação de componentes da Web do JSF. O PrimeFaces é uma biblioteca leve com um jar, zero configuração e nenhuma dependência necessária. Você só precisa baixar o PrimeFaces, adicionar o primefaces-{versão}.jar ao classpath e importar o namespace para começar, como em xmlns:p="http://primefaces.org/ui".
Vejamos um exemplo. Na página do PrimeFaces a seguir, as marcas p:outputLabel, p:inputText e p:commandButton são usadas para exibir rótulos, campos de entrada e botões.
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:p="http://primefaces.org/ui" >
<h:head>
<title>Input Value Counter Sample</title>
</h:head>
<h:body>
<h:form>
<p:outputLabel value="Basic"/><br/>
<p:inputText value="#{indexcontroller.inputValue}"/><br/>
<p:commandButton value="Submit" action="#{indexcontroller.submitButtonAction()}"/><br/>
</h:form>
</h:body>
</html>
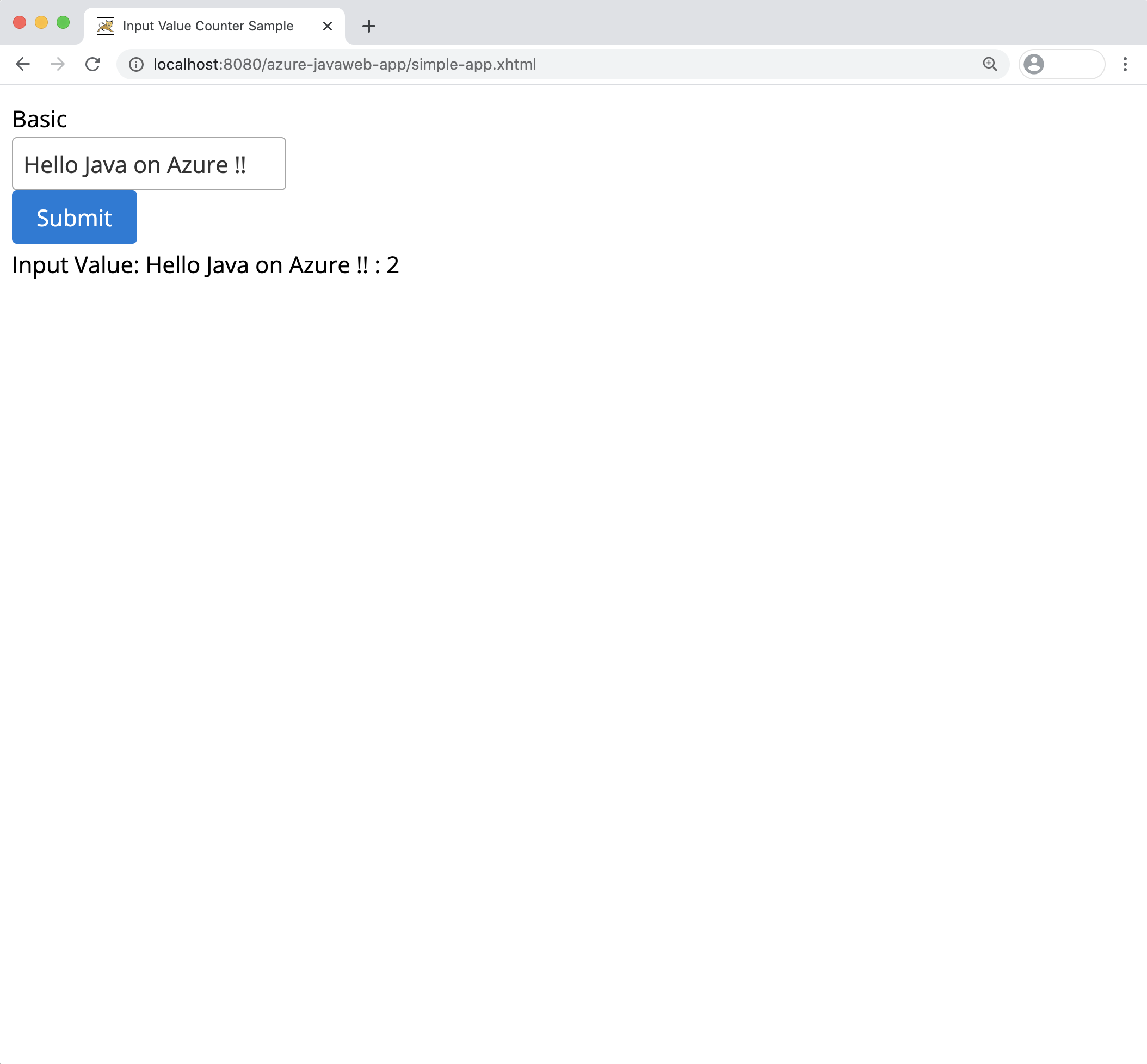
Ao gravar o código Extensible HTML anterior, a seguinte tela é exibida:

Suporte ao Ajax do PrimeFaces
O JSF dá suporte a aplicativos Ajax por padrão. Você pode atualizar dinamicamente uma parte da tela sem atualizá-la.
O PrimeFaces usa o atributo update para facilitar a implementação do suporte ao Ajax fornecido pelo JSF. Especifique qual componente deve ser atualizado com a ID de destino dele. No exemplo a seguir, o atributo update ="ajaxUpdateText" é adicionado a p:commandButton, para que a parte <div id ="ajaxUpdateText"> seja atualizada quando o botão for selecionado. Você pode especificar o id aqui para qualquer componente HTML.
<div id="ajaxUpdateText">
...
</div>
<p:commandButton update="ajaxUpdateText"
value="Submit" action="#{indexcontroller.submitButtonAction()}"/>
Backing bean do JSF
Os backing beans são classes Java que implementam o processamento de back-end associado a uma Exibição do JSF. No próximo exemplo, faremos referência a um backing bean, IndexController, vinculado ao Extensible HTML anterior. Usaremos as anotações @Named para configurar nosso aplicativo JSF de modo que ele possa ser referenciado no Facelets do JSF.
Se você escrever <p: inputText value ="#{indexcontroller.inputValue}"/> no Facelets, o campo Texto de Entrada aparecerá na tela. O valor inserido está associado ao inputValue definido na classe IndexController.
Além disso, se você escrever <p:commandButton value ="Submit" action="#{indexcontroller.submitButtonAction()}"/>, o botão HTML aparecerá. Quando o botão é selecionado, ele invoca o método submitButtonAction() definido na classe IndexController.
import java.io.Serializable;
import javax.faces.view.ViewScoped;
import javax.inject.Named;
import lombok.Getter;
import lombok.Setter;
@Named("indexcontroller")
@ViewScoped
public class IndexController implements Serializable {
private static final long serialVersionUID = 8485377386286855408L;
@Setter @Getter
private String inputValue;
private int counter;
public void submitButtonAction(){
inputValue = inputValue + " : " + counter;
counter++;
}
}
Dessa forma, o JSF permite a Exibição (Facelets) e o Controlador (backing bean) que compõem a tela a ser implementada separadamente.
Nesta unidade, introduzimos o JSF. Na próxima unidade, criaremos um aplicativo JSF e o executaremos localmente.