Exercício – Criar e usar um módulo
Você foi encarregado de adicionar uma CDN (rede de distribuição de conteúdo) ao site da sua empresa para o lançamento de um vombate de brinquedo. No entanto, outras equipes em sua empresa falaram para você que não precisam de uma CDN. Neste exercício, você criará módulos para o site e a CDN, bem como adicionará os módulos a um modelo.
Durante o processo, você vai:
- Adicione um módulo para seu aplicativo.
- Crie um modelo do Bicep que usa o módulo.
- Adicione outro módulo para a CDN.
- Adicione o módulo da CDN ao seu modelo, tornando-o opcional.
- Implantar o modelo no Azure.
- Examine o histórico de implantação.
Este exercício usa a extensão Bicep para Visual Studio Code. É necessário que você instale essa extensão no Visual Studio Code.
Criar um arquivo do Bicep em branco
Abra o Visual Studio Code.
Crie um arquivo chamado main.bicep.
Salve o arquivo vazio para que Visual Studio Code carregue as ferramentas Bicep.
Você pode selecionar Arquivo>Salvar Como ou Ctrl + S no Windows (⌘ + S no macOS). Certifique-se de lembrar onde salvou o arquivo. Por exemplo, você pode criar uma pasta modelos para salvá-lo.
Criar um módulo para o aplicativo
Crie uma pasta chamada módulos na mesma pasta em que você criou o arquivo main.bicep. Na pasta módulos, crie um arquivo chamado app.bicep. Salve o arquivo.
Adicione o seguinte conteúdo ao arquivo app.bicep:
@description('The Azure region into which the resources should be deployed.') param location string @description('The name of the App Service app.') param appServiceAppName string @description('The name of the App Service plan.') param appServicePlanName string @description('The name of the App Service plan SKU.') param appServicePlanSkuName string resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName } } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } } @description('The default host name of the App Service app.') output appServiceAppHostName string = appServiceApp.properties.defaultHostNameEsse arquivo implanta um Plano do Serviço de Aplicativo do Azure e um aplicativo. Observe que o módulo é bastante genérico. Ele não inclui suposições sobre os nomes dos recursos ou o SKU do Plano do Serviço de Aplicativo. Isso facilita a reutilização do módulo para implantações diferentes.
Salve as alterações no arquivo.
Adicionar o módulo ao modelo do Bicep
Aqui, você adiciona o módulo do aplicativo ao modelo do Bicep como um ponto de partida.
Abra o arquivo main.bicep.
Adicione os seguintes parâmetros e variável ao arquivo:
@description('The Azure region into which the resources should be deployed.') param location string = 'westus3' @description('The name of the App Service app.') param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}' @description('The name of the App Service plan SKU.') param appServicePlanSkuName string = 'F1' var appServicePlanName = 'toy-product-launch-plan'Como esse é o modelo que você pretende implantar para seus sites de brinquedos, ele é um pouco mais específico. O nome do Plano do Serviço de Aplicativo é definido como uma variável. O parâmetro do SKU tem um valor padrão que faz sentido para o site de lançamento do brinquedo.
Dica
Você está especificando que o parâmetro
locationdeve ser definido comowestus3. Normalmente, você criaria recursos no mesmo local que o grupo de recursos usando a propriedaderesourceGroup().location. Mas, ao trabalhar com a área restrita do Microsoft Learn, você precisa usar determinadas regiões do Azure que não correspondem ao local do grupo de recursos.Abaixo dos parâmetros, crie uma linha em branco. Agora, digite a primeira linha da definição do módulo do aplicativo:
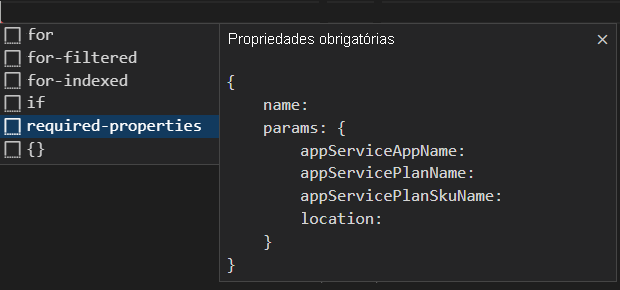
module app 'modules/app.bicep' = {Conforme você digita, observe que a extensão do Bicep para Visual Studio Code ajuda a fazer scaffold da declaração do módulo. Quando você digita o caminho para o módulo e o caractere de igual (
=), um menu pop-up é exibido com várias opções.Selecione Propriedades necessárias no menu pop-up:

Conclua a declaração do módulo:
module app 'modules/app.bicep' = { name: 'toy-launch-app' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }Na parte inferior do arquivo, defina uma saída:
@description('The host name to use to access the website.') output websiteHostName string = app.outputs.appServiceAppHostNameSalve as alterações no arquivo.
Criar um módulo para a rede de distribuição de conteúdo
Na pasta módulos, crie um arquivo chamado cdn.bicep. Salve o arquivo.
Adicione o seguinte conteúdo ao arquivo cdn.bicep:
@description('The host name (address) of the origin server.') param originHostName string @description('The name of the CDN profile.') param profileName string = 'cdn-${uniqueString(resourceGroup().id)}' @description('The name of the CDN endpoint') param endpointName string = 'endpoint-${uniqueString(resourceGroup().id)}' @description('Indicates whether the CDN endpoint requires HTTPS connections.') param httpsOnly bool var originName = 'my-origin' resource cdnProfile 'Microsoft.Cdn/profiles@2024-02-01' = { name: profileName location: 'global' sku: { name: 'Standard_Microsoft' } } resource endpoint 'Microsoft.Cdn/profiles/endpoints@2024-02-01' = { parent: cdnProfile name: endpointName location: 'global' properties: { originHostHeader: originHostName isHttpAllowed: !httpsOnly isHttpsAllowed: true queryStringCachingBehavior: 'IgnoreQueryString' contentTypesToCompress: [ 'text/plain' 'text/html' 'text/css' 'application/x-javascript' 'text/javascript' ] isCompressionEnabled: true origins: [ { name: originName properties: { hostName: originHostName } } ] } } @description('The host name of the CDN endpoint.') output endpointHostName string = endpoint.properties.hostNameEsse arquivo implanta dois recursos: um perfil de CDN e um ponto de extremidade de CDN.
Salve as alterações no arquivo.
Adicionar os módulos ao modelo principal do Bicep
Abra o arquivo main.bicep.
Abaixo do parâmetro
appServicePlanSkuName, adicione os seguintes parâmetros:@description('Indicates whether a CDN should be deployed.') param deployCdn bool = trueAbaixo da definição do módulo
app, defina o módulocdn:module cdn 'modules/cdn.bicep' = if (deployCdn) { name: 'toy-launch-cdn' params: { httpsOnly: true originHostName: app.outputs.appServiceAppHostName } }Observe que o módulo tem uma condição para que seja implantado somente quando o valor do parâmetro
deployCdnfor definido comotrue. Além disso, observe que o parâmetro do módulooriginHostNameé definido como o valor da saídaappServiceAppHostNamedo móduloapp.Atualize a saída do nome do host para que ela selecione o nome de host correto. Quando uma CDN é implantada, você deseja que o nome do host seja o do ponto de extremidade da CDN.
output websiteHostName string = deployCdn ? cdn.outputs.endpointHostName : app.outputs.appServiceAppHostNameSalve as alterações no arquivo.
Implantar o modelo Bicep no Azure
Para implantar esse modelo no Azure, será necessário entrar em sua conta do Azure do terminal do Visual Studio Code. Verifique se você tem a CLI do Azure instalada e lembre-se de entrar com a mesma conta que usou para ativar a área restrita.
No menu Terminal, selecione Novo Terminal. A janela do terminal geralmente é aberta na metade inferior da tela.
Se a janela do terminal exibir bash no lado direito, significa que o shell correto já está aberto. Alternativamente, se você vir um ícone do shell bash à direita, você poderá selecioná-lo para iniciar o shell.

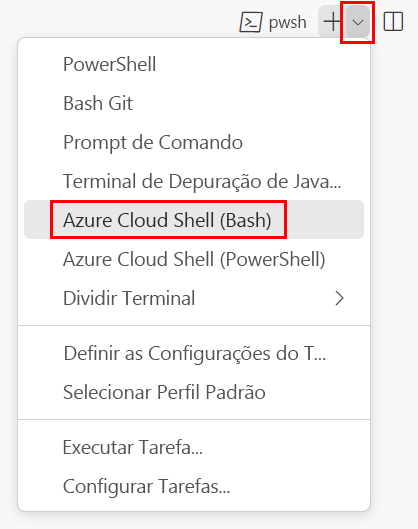
Se aparecer um shell diferente do bash, selecione a seta da lista de seleção do shell e selecione Git Bash.

No terminal, vá até o diretório no qual você salvou o modelo. Por exemplo, se você salvou o modelo na pasta modelos, use este comando:
cd templates
Instalar o Bicep
Veja se você tem a versão mais recente do Bicep executando o seguinte comando:
az bicep install && az bicep upgrade
Entrar no Azure
No terminal do Visual Studio Code, entre no Azure executando o seguinte comando:
az loginNo navegador que é aberto, entre em sua conta do Azure. O terminal do Visual Studio Code exibe uma lista das assinaturas associadas a essa conta. Selecione a assinatura chamada Assinatura Concierge.
Se você usou mais de uma área restrita recentemente, o terminal poderá exibir mais de uma instância da Assinatura do Concierge. Nesse caso, use as duas próximas etapas para definir uma delas como a assinatura padrão.
Obtenha as IDs da Assinatura do Concierge.
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output tableDefina a assinatura padrão usando a ID da assinatura. Substitua {sua ID da assinatura} pela ID da Assinatura de Concierge mais recente.
az account set --subscription {your subscription ID}
Definir o grupo de recursos padrão
Ao usar a CLI do Azure, você pode definir o grupo de recursos padrão e omitir o parâmetro do restante dos comandos da CLI do Azure neste exercício. Defina como padrão o grupo de recursos criado para você no ambiente de área restrita.
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
Implantar o modelo no Azure
Execute o código a seguir no terminal do Visual Studio Code para implantar o modelo Bicep no Azure. Esse processo pode levar um minuto ou dois para ser concluído e você terá uma implantação bem-sucedida.
az deployment group create --template-file main.bicep
O status Running... aparece no terminal.
Para implantar esse modelo no Azure, entre na sua conta do Azure por meio do terminal do Visual Studio Code. Verifique se você instalou o Azure PowerShell e entre na mesma conta que ativou a área restrita.
No menu Terminal, selecione Novo Terminal. A janela do terminal geralmente é aberta na metade inferior da tela.
Se a janela do terminal exibir pwsh ou powershell no lado direito, significa que o shell correto já está aberto. Como alternativa, se você vir um ícone do shell do PowerShell à direita, você poderá selecioná-lo para iniciar o shell.

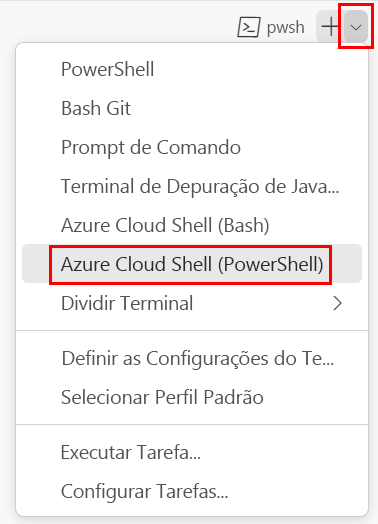
Se um shell diferente de pwsh ou powershell aparecer, selecione a seta suspensa do shell e, em seguida, selecione PowerShell.

No terminal, vá até o diretório no qual você salvou o modelo. Por exemplo, se você salvou o modelo na pasta modelos, use este comando:
Set-Location -Path templates
Instalar a CLI do Bicep
Para usar o Bicep no Azure PowerShell, instale a CLI do Bicep.
Entrar no Azure usando o Azure PowerShell
No terminal do Visual Studio Code, execute o seguinte comando:
Connect-AzAccountUm navegador será aberto para que seja possível entrar na sua conta do Azure. O navegador pode ser aberto em segundo plano.
Após entrar no Azure, o terminal exibirá uma lista das assinaturas associadas a essa conta. Se você ativou a área restrita, será exibida uma assinatura chamada Assinatura do Concierge. Selecione-a para o restante do exercício.
Se você usou mais de uma área restrita recentemente, o terminal poderá exibir mais de uma instância da Assinatura do Concierge. Nesse caso, use as duas próximas etapas para definir uma delas como a assinatura padrão.
Obtenha a ID da assinatura. Executar o comando a seguir lista as suas assinaturas e as respectivas IDs. Procure
Concierge Subscriptione copie a ID da segunda coluna. É algo semelhante aaaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e.Get-AzSubscriptionAltere a sua assinatura ativa para Assinatura de Concierge. Lembre-se de substituir {Sua ID da assinatura} por aquela que você copiou.
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
Definir o grupo de recursos padrão
Você pode definir o grupo de recursos padrão e omitir o parâmetro do restante dos comandos do Azure PowerShell neste exercício. Defina esse padrão como o grupo de recursos criado para você no ambiente de área restrita.
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
Implantar o modelo no Azure
Implante o modelo no Azure usando o comando do Azure PowerShell a seguir no terminal. Isso pode levar um minuto ou dois para ser concluído e você terá uma implantação bem-sucedida.
New-AzResourceGroupDeployment -TemplateFile main.bicep
Examinar o histórico de implantação
Vá para o portal do Azure e verifique se você está na assinatura da área restrita:
- Selecione seu avatar no canto superior direito da página.
- Selecione Mudar diretório. Na lista, escolha o diretório Área restrita do Microsoft Learn.
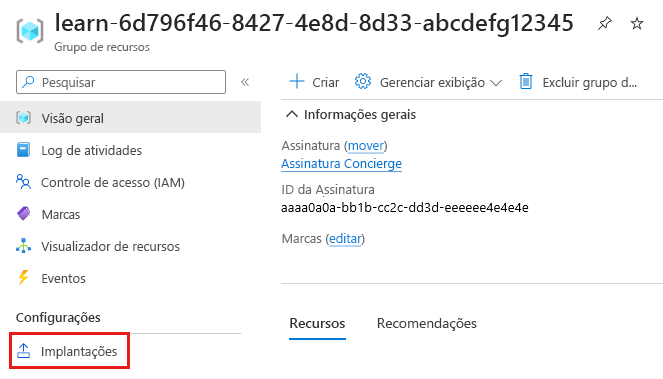
No painel do lado esquerdo, selecione Grupos de recursos.
Selecione
[nome do grupo de recursos de área restrita] .No menu à esquerda, selecione Implantações.

Três implantações são listadas.
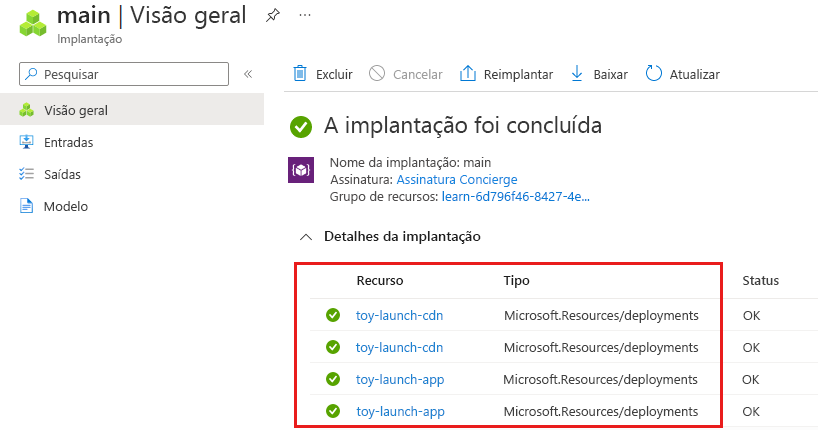
Selecione a implantação principal e expanda Detalhes da implantação.
Observe que ambos os módulos estão listados e que seus tipos são exibidos como
Microsoft.Resources/deployments. Os módulos são listados duas vezes porque suas saídas também são referenciadas dentro do modelo.
Selecione as implantações toy-launch-cdn e toy-launch-app e examine os recursos implantados em cada um. Observe que eles correspondem aos recursos definidos no respectivo módulo.
Testar o site
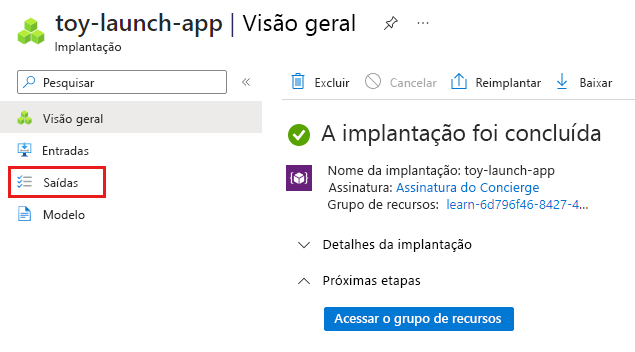
Selecione a implantação toy-launch-app.
Selecione Saídas.

Selecione o botão de cópia para a saída
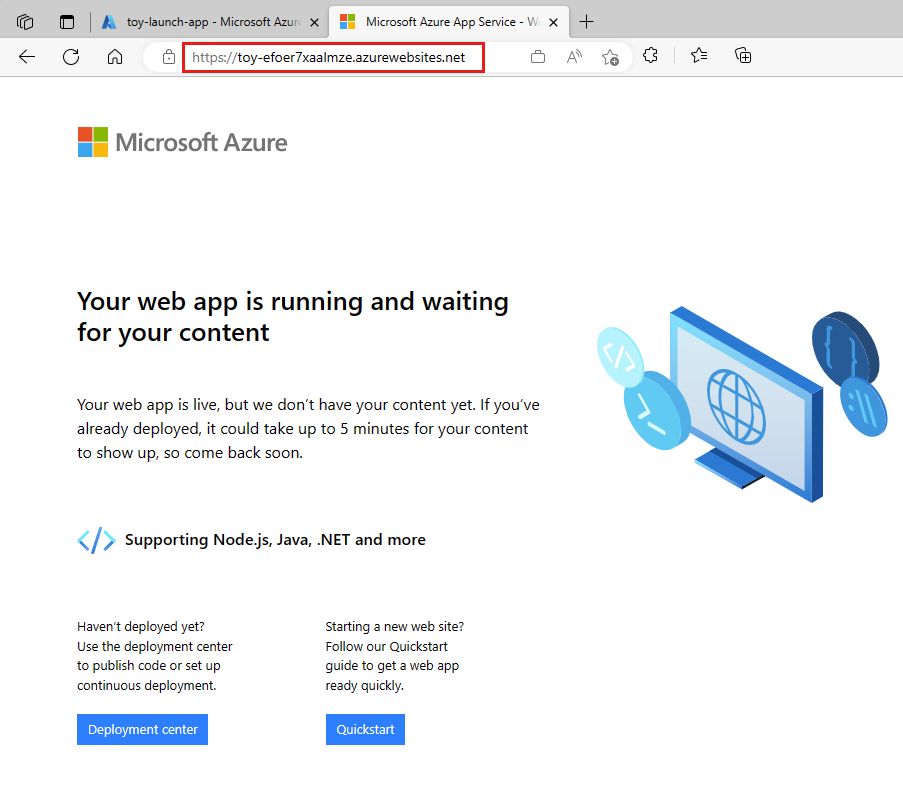
appServiceAppHostName.Em uma nova guia do navegador, tente ir para o endereço que você copiou na etapa anterior. O endereço deve começar com
https://.
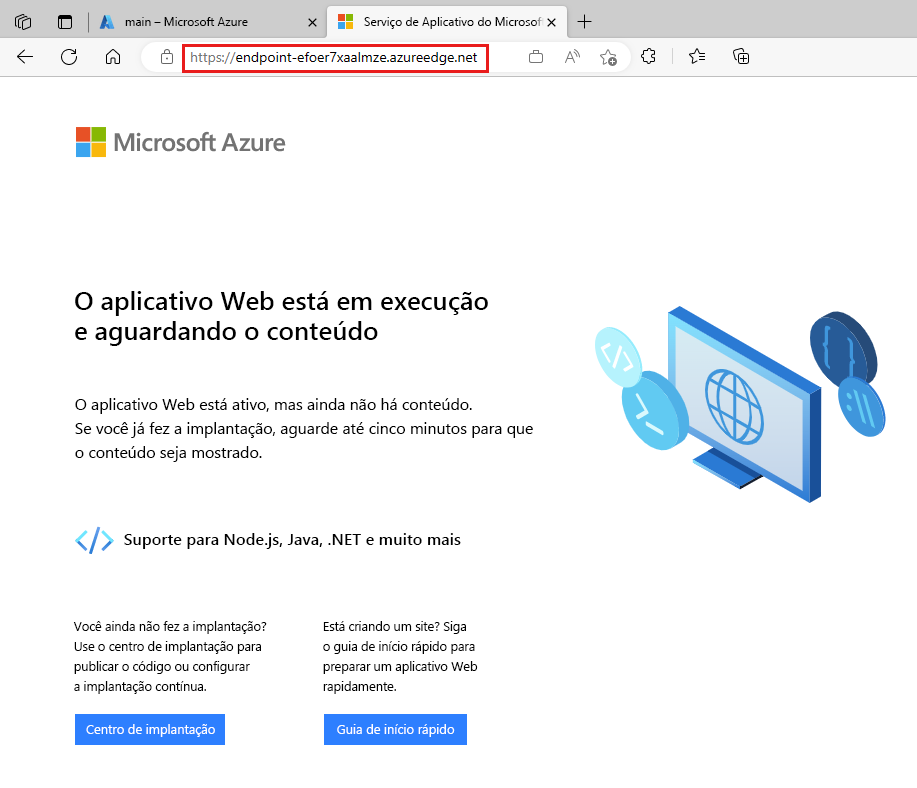
A página inicial do Serviço de Aplicativo é exibida, mostrando que você implantou com êxito o aplicativo.
Vá para a implantação principal e selecione Saídas.
Copie o valor da saída
websiteHostName. Observe que esse nome de host é diferente, pois é um nome de host da Rede de Distribuição de Conteúdo do Azure.Em uma nova guia do navegador, tente ir para o nome do host que você copiou na etapa anterior. Adicione
https://ao início do endereço.Os pontos de extremidade da CDN levam alguns minutos para se tornar ativos. Se você vir um erro Página não encontrada, aguarde alguns minutos e tente colar o link novamente. Além disso, certifique-se de que você adicionou
https://ao início da URL para que você esteja usando HTTPS.Quando o ponto de extremidade da CDN estiver ativo, você obterá a mesma página inicial do Serviço de Aplicativo. Desta vez, ele foi servido por meio do serviço de Rede de Distribuição de Conteúdo do Azure, o que ajuda a melhorar o desempenho do site.