Exercício – Integrar um aplicativo Web ASP.NET Core existente
Agora vamos explorar como adicionar o .NET Aspire a um aplicativo Web ASP.NET Core existente. Ao longo do caminho, você aprenderá como adicionar a pilha do .NET Aspire a um aplicativo Web ASP.NET Core existente e, em seguida, executar o aplicativo. Você também verá como chamar microsserviços do aplicativo ASP.NET Core.
Configure seu ambiente
Para adicionar o .NET Aspire a um aplicativo Web ASP.NET Core de demonstração existente, você precisa primeiro obter o aplicativo existente.
Em uma janela de terminal:
Defina o diretório de trabalho atual onde você deseja armazenar seu código.
Clone o repositório em uma nova pasta chamada ExampleApp:
git clone https://github.com/MicrosoftDocs/mslearn-aspire-starter ExampleApp
Explore o aplicativo de exemplo
Use o Visual Studio para explorar o aplicativo de demonstração.
Abra o Visual Studio e selecione Abrir um projeto ou solução.
Na caixa de diálogo Abrir Projeto/Solução, navegue até a pasta ExampleApp/eShopAdmin e selecione EShopAdmin.sln.
Selecione Abrir.

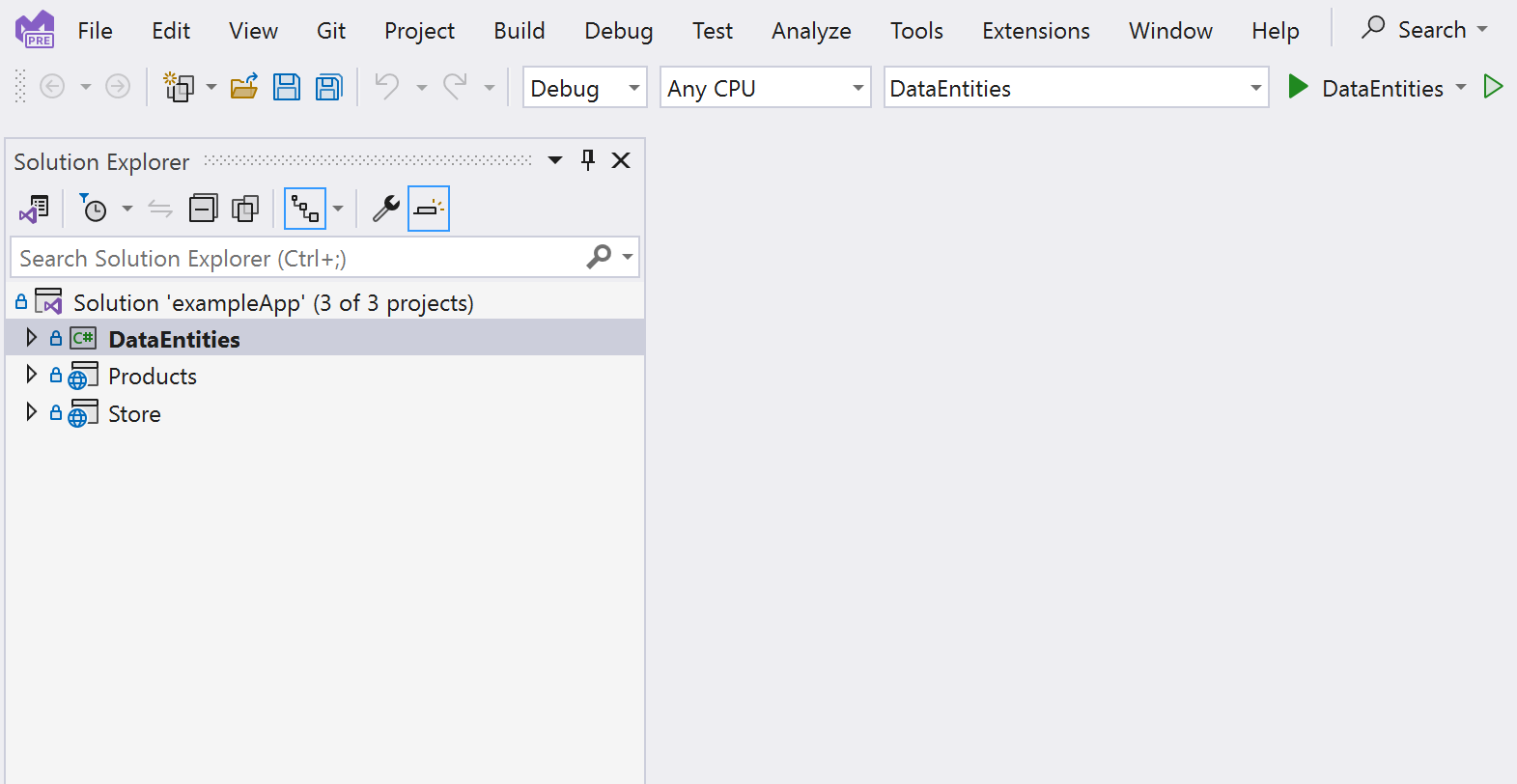
O aplicativo de demonstração é uma solução .NET 8 com três projetos:
- Entidades de dados. Uma biblioteca de classes que define a classe Produto usada no Web App e na Web API.
- Produtos. Uma API Web que retorna uma lista de produtos do catálogo com suas propriedades.
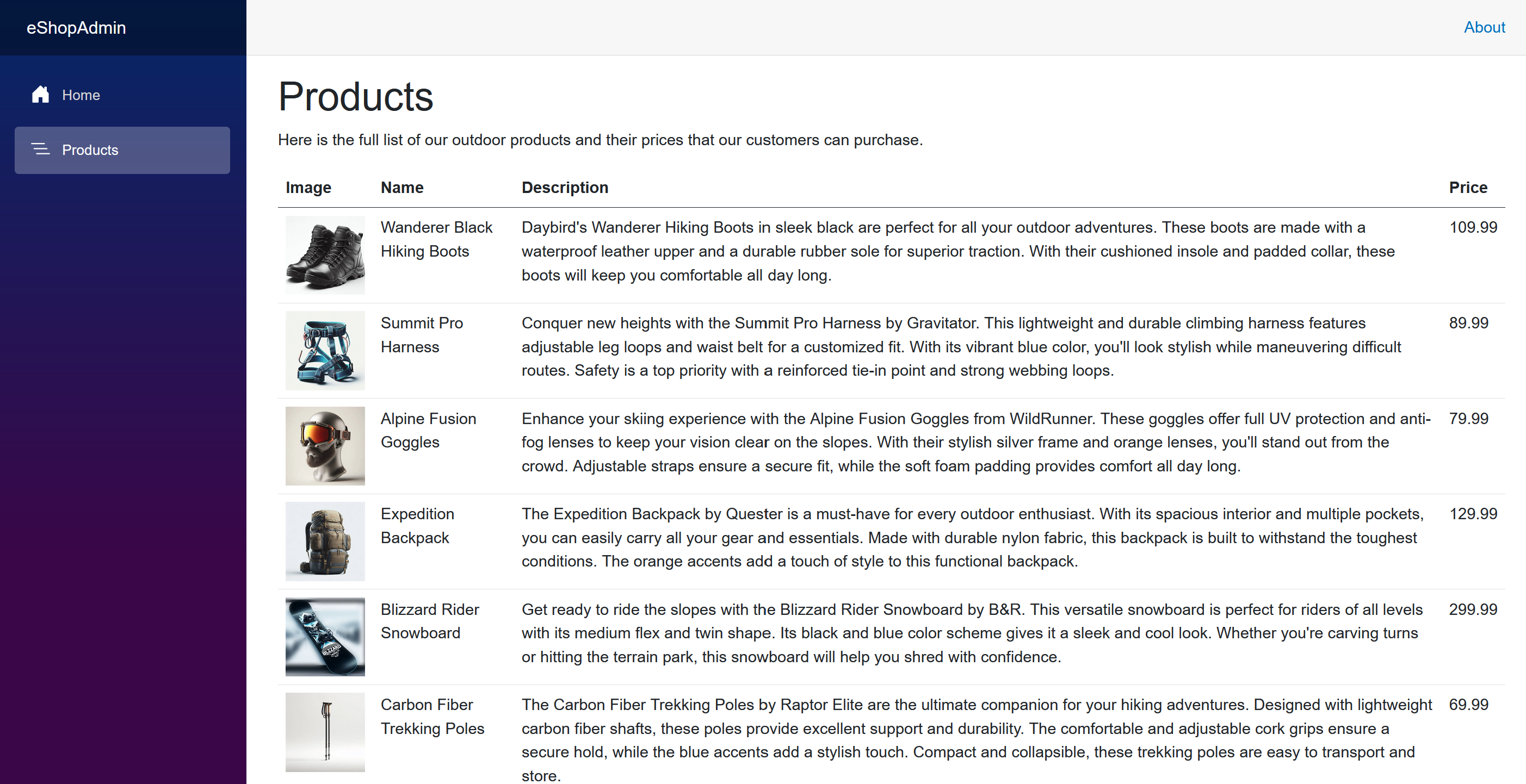
- Armazenar. Um Blazor Web App exibe esses produtos aos visitantes do site.
Para executar o aplicativo com êxito, altere os projetos inicializados:
No menu, selecione Projeto>Configurar projetos de inicialização....
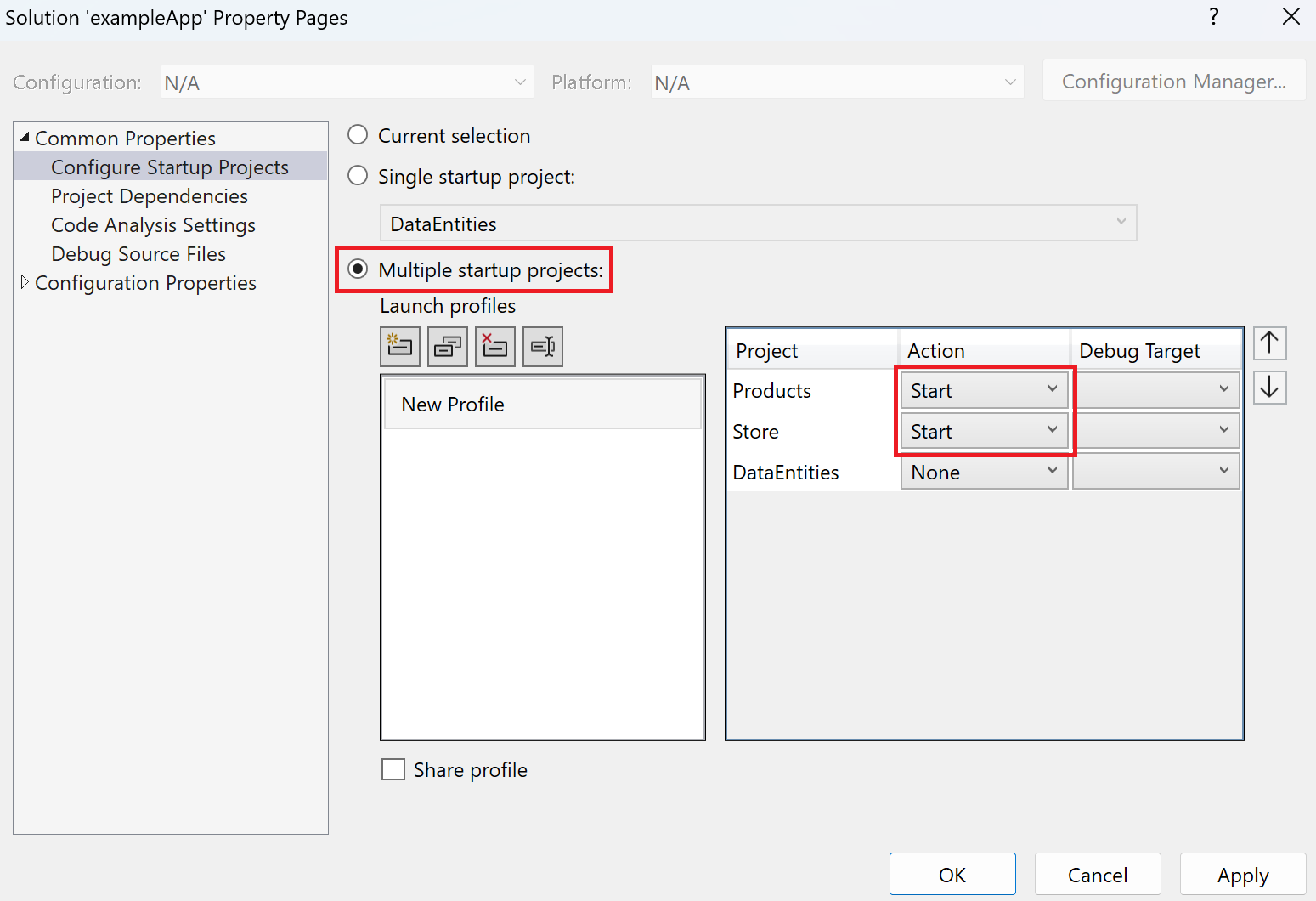
Na caixa de diálogo Páginas de propriedades da solução, selecione Vários projetos de inicialização.
Na coluna Ação, defina Produtos e Armazenar como Iniciar.
Selecione OK.
Execute o aplicativo pressionando F5 ou selecionando Iniciar na barra de ferramentas.
O aplicativo abre duas instâncias do seu navegador padrão. Um mostra a saída JSON da API Web e o outro mostra o Blazor Web App.
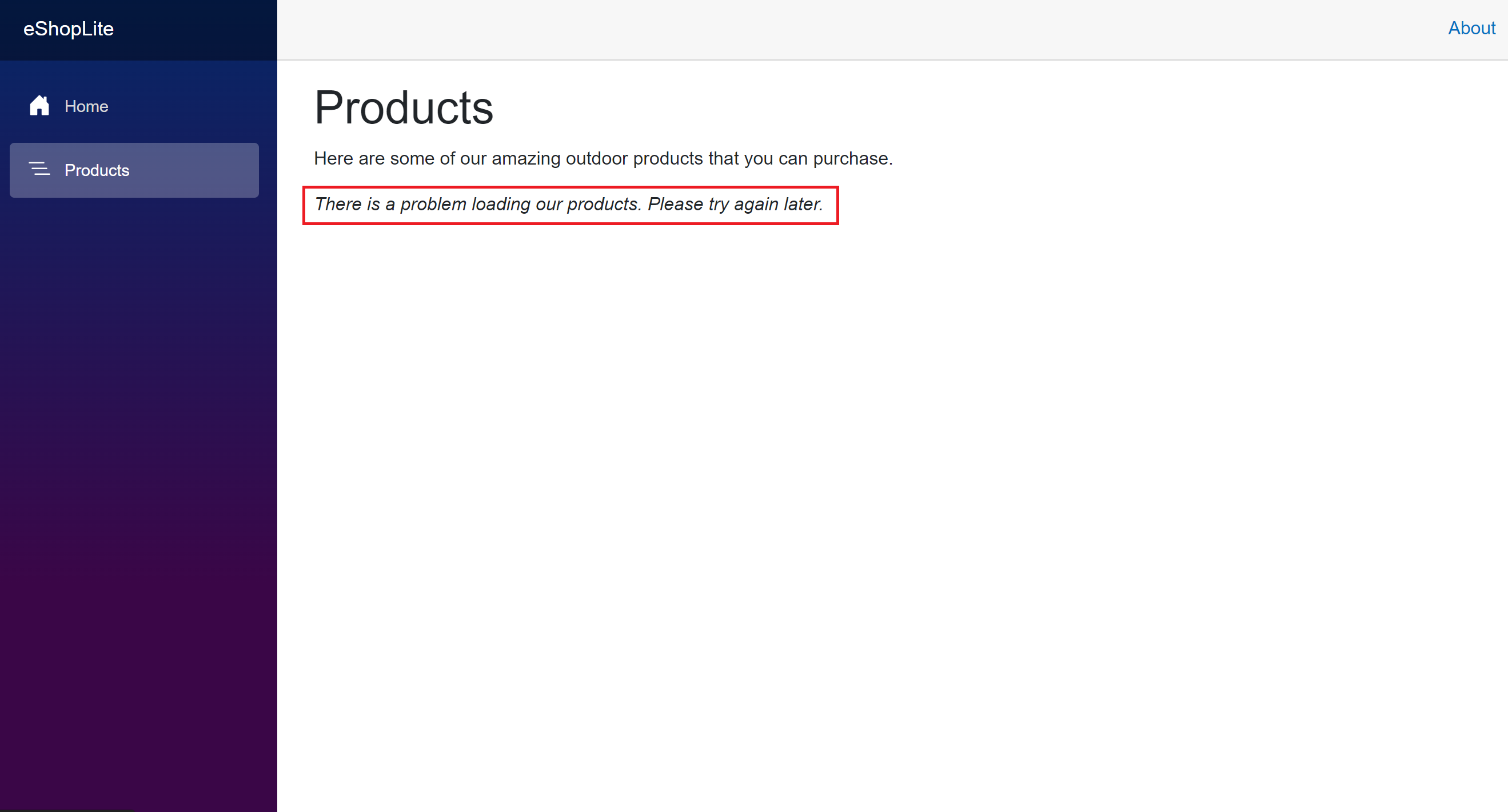
No aplicativo web, selecione Produtos no menu. Você deverá ver esse erro.
Pare o aplicativo pressionando Shift+F5 ou selecione Parar depuração na barra de ferramentas.
Esse aplicativo é novo para você. Você não tem certeza de como os ponto de extremidade e serviços estão configurados. Vamos adicionar a orquestração do .NET Aspire e ver se ela pode ajudar a diagnosticar o problema.
Inscreva o aplicativo existente na orquestração do .NET Aspire
No Visual Studio:
No Gerenciador de Soluções, clique com o botão direito no projeto Armazenar e selecione Adicionar>Suporte ao .NET Aspire Orchestrator....

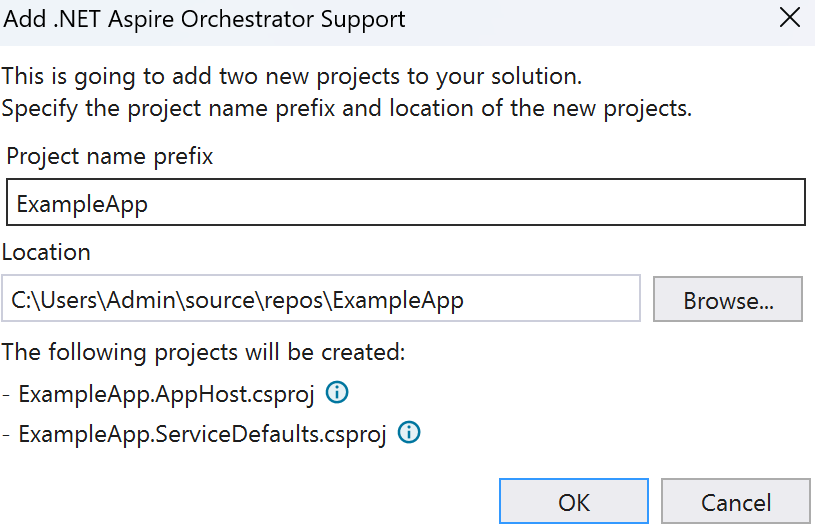
Na caixa de diálogo Adicionar suporte ao .NET Aspire Orchestrator, selecione OK.
Agora você pode ver que os projetos AppHost e ServiceDefaults foram adicionados à solução. O projeto AppHost também está definido como projeto de inicialização.
Execute o aplicativo pressionando F5 ou selecionando Iniciar na barra de ferramentas.
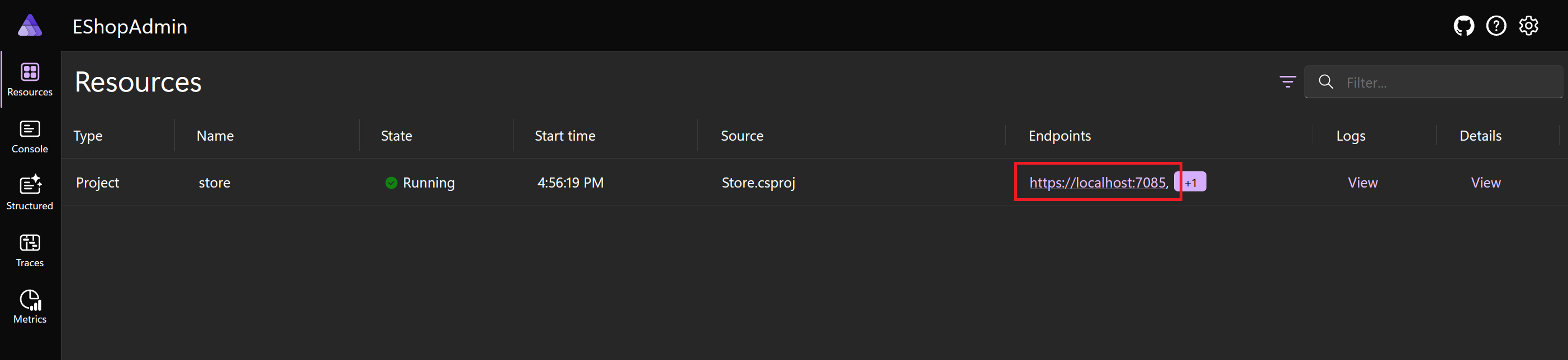
Dessa vez, a solução abre uma única janela do navegador mostrando o painel do .NET Aspire.

Selecione o ponto de extremidade para o projeto armazenar e selecione Produtos. Você deverá ver o mesmo erro de antes.
Retorne para o Dashboard.

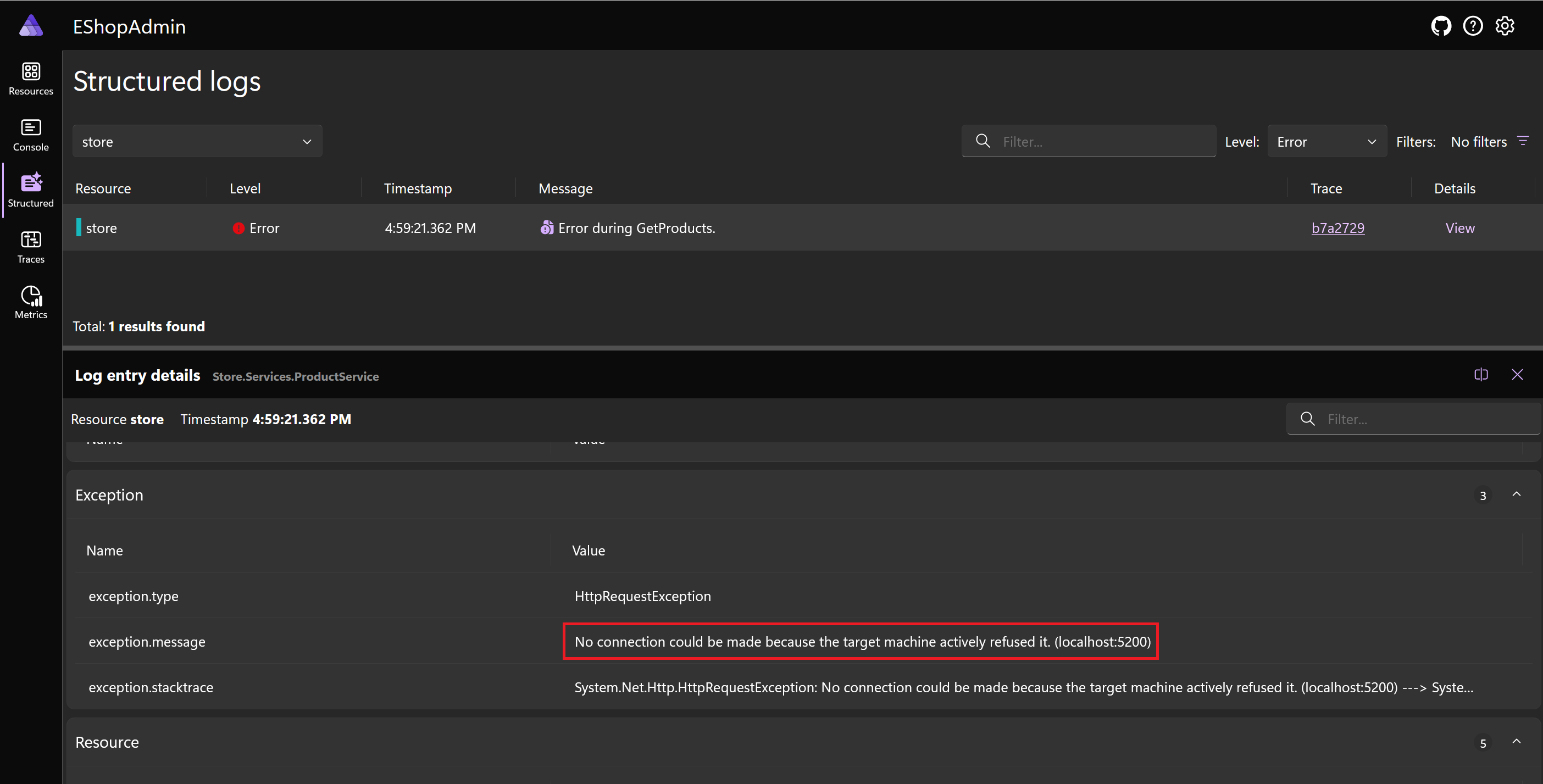
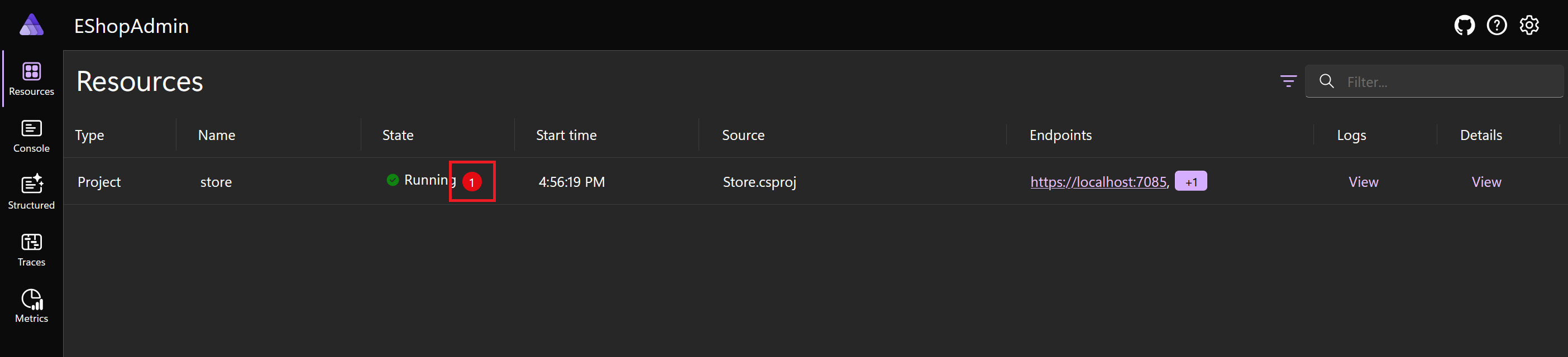
Selecione a notificação de erro vermelha ao lado de Em execução e, na coluna Detalhes, selecione Exibir.
Percorra os detalhes do erro até ver exception.message. O aplicativo da Web está com dificuldades para se conectar a localhost:5200. A porta 5200 é a porta em que o front-end pensa que a API do produto está sendo executada.
Pare o aplicativo pressionando Shift+F5 ou selecione Parar depuração na barra de ferramentas.
Atualize a orquestração para incluir a API de produtos
Existem muitas maneiras de resolver esse problema. Você pode explorar o código, descobrir como o front-end está configurado, editar o código ou alterar os arquivos launchSettings.json ou appsettings.json.
Com o .NET Aspire, você pode alterar a orquestração para que a API dos produtos responda na porta 5200.
No Visual Studio:
Para adicionar o projeto Produtos à orquestração, no Gerenciador de Soluções, clique com o botão direito do mouse no projeto Produtos e selecione Adicionar>Suporte ao .NET Aspire Orchestrator....

Na caixa de diálogo, selecione OK.
No Gerenciador de Soluções, abra o projeto AppHost e, em seguida, abra o arquivo Program.cs.
Explore o código e veja como o projeto Produtos é adicionado à orquestração:
var builder = DistributedApplication.CreateBuilder(args); builder.AddProject<Projects.Store>("store"); builder.AddProject<Projects.Products>("products"); builder.Build().Run();Em seguida, configure o .NET Aspire para adicionar um novo terminal para a API de produtos.
Substitua a linha
builder.AddProject<Projects.Products>("products");por este código:builder.AddProject<Projects.Products>("products") .WithHttpEndpoint(port: 5200, name: "products");Execute o aplicativo pressionando F5 ou selecionando Iniciar na barra de ferramentas.
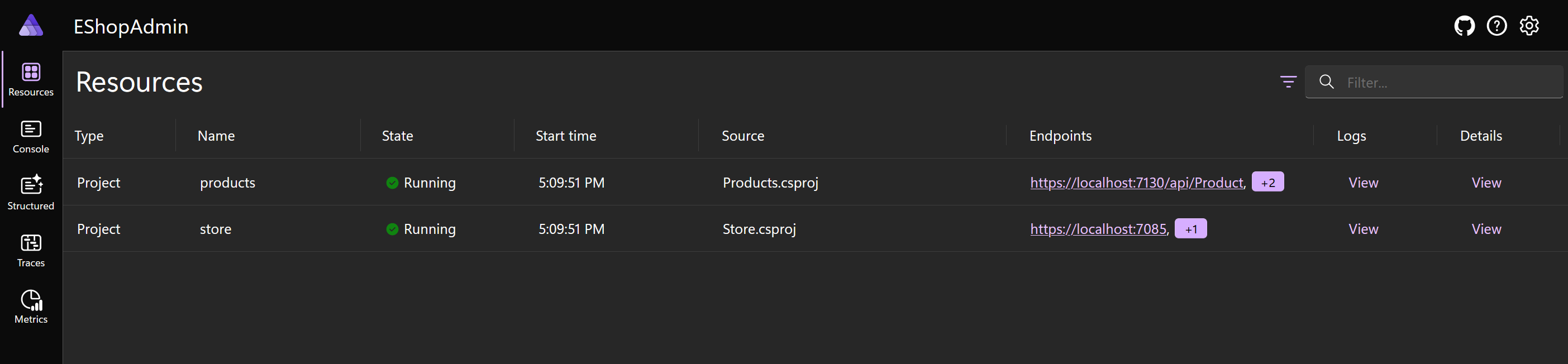
O projeto produtos agora está listado no painel com dois ponto de extremidade.
Selecione o ponto de extremidade para o projeto Armazenar e selecione Produtos.
Os produtos agora são exibidos no aplicativo web.
Pare o aplicativo pressionando Shift+F5 ou selecione Parar depuração na barra de ferramentas.
Essa abordagem resolve o problema de configuração, mas não é a melhor maneira de resolver o problema. Se decidir usar o .NET Aspire, você também deverá usar a descoberta de serviço do .NET Aspire.
Atualize o aplicativo da web para usar a descoberta de serviço .NET Aspire
No Visual Studio:
No Gerenciador de Soluções, abra o projeto AppHost e, em seguida, abra o arquivo Program.cs.
Substitua o código no arquivo por este:
var builder = DistributedApplication.CreateBuilder(args); var products = builder.AddProject<Projects.Products>("products"); builder.AddProject<Projects.Store>("store") .WithReference(products); builder.Build().Run();O código acima reordena os projetos. A API de produtos agora é passada como uma referência de projeto para o aplicativo Web front-end da Store.
No Gerenciador de Soluções, abra o projeto Armazenar e, em seguida, abra o arquivo appsettings.json.
Exclua as linhas de configuração do ponto de extremidade:
"ProductEndpoint": "http://localhost:5200", "ProductEndpointHttps": "https://localhost:5200"As configurações agora são:
{ "DetailedErrors": true, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }No Gerenciador de Soluções, no projeto Armazenar, abra o arquivo Program.cs.
Substitua esta linha:
var url = builder.Configuration["ProductEndpoint"] ?? throw new InvalidOperationException("ProductEndpoint is not set");com esta linha:
var url = "http://products";Execute o aplicativo pressionando F5 ou selecionando Iniciar na barra de ferramentas.
Selecione o ponto de extremidade para o projeto Armazenar e selecione Produtos.
O aplicativo ainda está funcionando conforme esperado, mas o front-end agora está usando a descoberta de serviço .NET Aspire para obter informações sobre o ponto de extremidade da API dos produtos.