Exercício – Criar o pipeline
Neste ponto, Clara definiu uma configuração de build para o site Space Game. Agora, é a sua vez; você criará um pipeline e produzirá o seu primeiro artefato de build.
Como você viu, Mara usa um arquivo YAML para definir o build. Quando você cria um pipeline, o processo solicita o arquivo YAML. O projeto ainda não tem esse arquivo.
Quando você não fornecer um arquivo YAML inicial para seu projeto, o Azure Pipelines poderá criar um para você com base em seu tipo de aplicativo. Aqui, você vai criar um aplicativo ASP.NET Core, mas o Azure Pipelines também fornece configurações iniciais de build para outros tipos de projeto, incluindo Java, Go e muito mais.
Criar o pipeline
No Azure DevOps, acesse o seu projeto.
Na página do projeto ou no painel esquerdo, selecione Pipelines.
Selecione Criar Pipeline (ou Novo pipeline se este não for o primeiro pipeline do projeto).
Na guia Connect, selecione GitHub.
Quando solicitado, insira suas credenciais do GitHub.
Na guia Select, selecione o repositório mslearn-tailspin-spacegame-web.
Para instalar o aplicativo do Azure Pipelines, você poderá ser redirecionado ao GitHub. Nesse caso, role até a parte inferior e selecione Aprovar e Instalar.
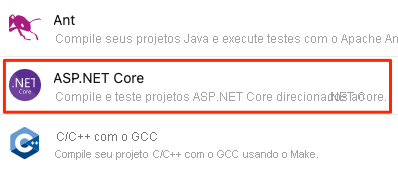
Na guia Configure, selecione ASP.NET Core.
Observação
Se você não vir essa opção, selecione Show more. Não selecione ASP.NET Core (.NET Framework).

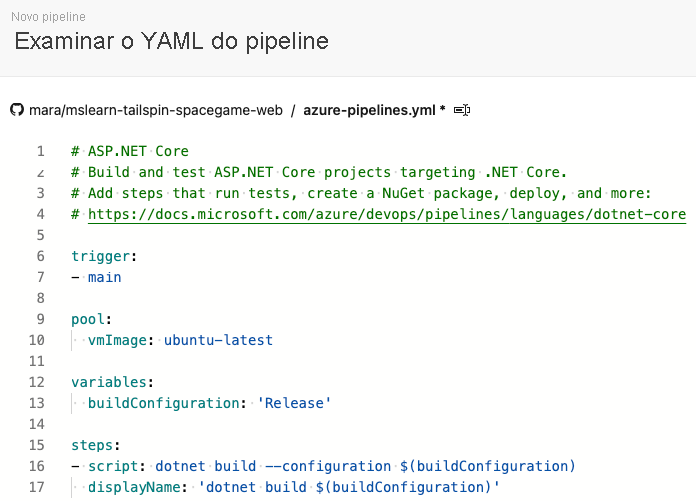
Na guia Review, observe a configuração de build inicial.

Essa é uma configuração muito básica que o Azure DevOps fornece com base em seu tipo de aplicativo, ASP.NET Core. A configuração padrão usa um agente hospedado pela Microsoft.
Substitua o texto
vmImage: ubuntu-latestporname: Default(ou pelo nome do pool de agentes se você especificar um pool diferente ao configurar os segredos do Repositório de Codespaces).Na guia Review, selecione Save and run. Para confirmar suas alterações no GitHub e iniciar o pipeline, escolha Confirmar diretamente na ramificação principal e selecione Salvar e executar uma segunda vez. Se for solicitado que você conceda permissão com uma mensagem como
This pipeline needs permission to access a resource before this run can continue, escolha Exibir e siga os prompts para permitir o acesso.
Inspecionar a execução de pipeline
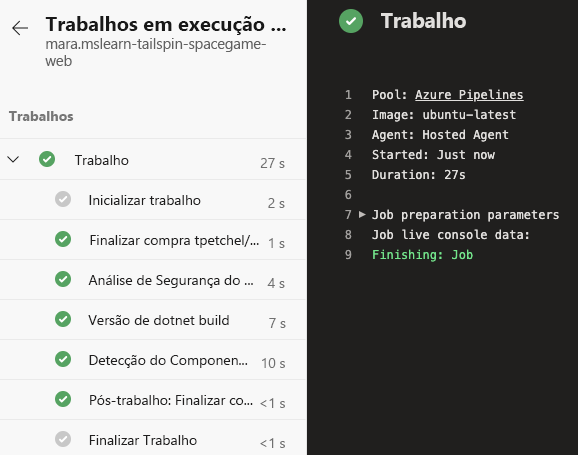
Em Jobs, selecione Job. Em seguida, rastreie o processo de build por meio de cada uma das etapas. Para ver a saída do trabalho como um arquivo de texto quando o build estiver concluído, selecione Exibir log bruto.
Se o pipeline não for iniciado rapidamente, verifique se os Codespaces ainda estão em execução. Os codespaces serão desligados após 30 minutos e talvez precisem ser reiniciados.
Se o status do pipeline permanecer Na fila e não fizer a transição para Em execução após alguns instantes, verifique os seus trabalhos paralelos e solicite uma concessão gratuita. Se você não tiver acesso a trabalhos paralelos, poderá iniciar o módulo novamente com Codespaces.
Aqui, você verá as etapas criadas pela definição de build criada. Ele prepara a VM, busca o código-fonte mais recente do GitHub e, depois, compila o aplicativo.

Esta configuração é um ótimo começo, porque agora você tem um lugar para adicionar tarefas de build. Você ainda precisa atualizá-la para atender às necessidades da equipe da Tailspin, como para minificar arquivos JavaScript e CSS.
Dica
Verifique seu email. Você já pode ter recebido uma notificação de build com os resultados da execução. Use essas notificações para permitir que os membros da equipe saibam quando os builds foram concluídos e se cada build foi aprovado ou reprovado.
Adicionar tarefas de build
Agora que você tem um processo de build funcional, comece a adicionar tarefas de build.
Lembre-se de que você está trabalhando no branch main. Para manter seu trabalho, agora você criará um branch chamado build-pipeline. O branch oferece um lugar para experimentar e fazer com que o seu build funcione completamente sem afetar o restante da equipe.
Adicione tarefas de build a azure-pipelines.yml diretamente no Azure Pipelines. O Azure Pipelines confirma suas alterações diretamente em seu branch. Aqui, você alterará azure-pipelines.yml localmente e enviará por push ou carregará as suas alterações no GitHub. Fazer isso dessa maneira permite que você pratique suas habilidades do Git. Observe que o pipeline compila automaticamente o aplicativo quando você efetua push das alterações.
Na prática, você pode adicionar tarefas de build uma de cada vez, efetuar push de suas alterações e observar a execução do build. Aqui, você adicionará todas as tarefas de build que identificamos anteriormente ao mesmo tempo.
Observação
Você está prestes a executar alguns comandos Git. Não se preocupe se você não tiver experiência com o Git. Mostraremos a você o que fazer. Também veremos mais detalhes sobre o Git em módulos futuros.
No Visual Studio Code, acesse o terminal integrado. Acesse o
mainem seu repositório e siga as etapas.Para buscar as alterações mais recentes do GitHub e atualizar o branch
main, execute este comandogit pull.git pull origin mainVocê verá na saída que o Git busca um arquivo chamado azure-pipelines.yml. Essa é a configuração de pipeline inicial que o Azure Pipelines criou para você. Quando você configura o pipeline, o Azure Pipelines adiciona esse arquivo ao repositório GitHub.
Para criar um branch chamado
build-pipeline, execute este comandogit checkout:git checkout -B build-pipelineNo Visual Studio Code, altere o azure-pipelines.yml como você vê aqui:
trigger: - '*' pool: name: 'Default' # Replace Default with the name of your agent pool if you used a different pool variables: buildConfiguration: 'Release' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: packageType: sdk version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj'trigger: - '*' pool: vmImage: ubuntu-latest variables: buildConfiguration: 'Release' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: packageType: sdk version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj'Na seção
steps, você verá as tarefas de build que são mapeadas para cada um dos comandos de script que identificamos anteriormente.O Azure Pipelines fornece uma tarefa de build interna que é mapeada para muitas atividades de build comuns. Por exemplo, a tarefa
DotNetCoreCLI@2é mapeada para o utilitário de linha de comandodotnet. O pipeline usaDotNetCoreCLI@2duas vezes: uma vez para restaurar ou instalar as dependências do projeto e outra para criar o projeto.Lembre-se de que nem todas as atividades de build são mapeadas para uma tarefa interna. Por exemplo, não há nenhuma tarefa interna que execute o utilitário node-Sass ou grave informações de build em um arquivo de texto. Para executar comandos gerais do sistema, use a tarefa
CmdLine@2ouscript. O pipeline usa a tarefascriptporque ela é um atalho comum paraCmdLine@2.Na etapa de build que grava informações sobre o build em um arquivo, observe estes elementos:
$(Build.DefinitionName)$(Build.BuildId)$(Build.BuildNumber)
Esses elementos são variáveis internas fornecidas pelo sistema, que você pode usar nos seus pipelines:
$(Build.DefinitionName)é o nome do pipeline de build. Por exemplo, "SpaceGame-Web-CI".$(Build.BuildId)é um identificador numérico para o build concluído, como 115.$(Build.BuildNumber)é o nome do build concluído. Você pode configurar o formato, mas por padrão, o número de build inclui a data atual seguida do número de build desse dia. Um número de build de exemplo é "20190329.1".
Você também pode definir as próprias variáveis, o que fará em breve.
Talvez você também tenha observado a tarefa
UseDotNet@2, que é a primeira etapa de build. Clara lembrou que o script de compilação não instalou as ferramentas de compilação necessárias. Embora o agente de build seja fornecido com várias versões do SDK do .NET, essa tarefa permite que o autor do pipeline especifique com facilidade a versão que precisa ser usada no agente de build.No terminal integrado, execute os seguintes comandos do Git para adicionar azure-pipelines.yml ao índice, confirmar a alteração e enviar a alteração por push para o GitHub. Essas etapas são semelhantes às etapas executadas anteriormente.
Dica
Antes de executar esses comandos Git, salve azure-pipelines.yml.
git add azure-pipelines.yml git commit -m "Add build tasks" git push origin build-pipelineDesta vez, você enviará o branch
build-pipelinepor push, não o branchmain, ao GitHub.O envio do branch por push ao GitHub dispara o processo de build no Azure Pipelines.
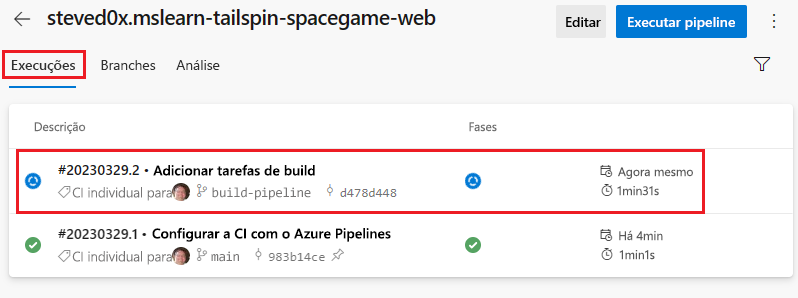
No Azure Pipelines, acesse seu build. Para fazer isso, no lado da página, selecione Pipelines e selecione seu pipeline. Você verá a mensagem de confirmação e que o build está em execução usando o código do branch
build-pipeline.
Dica
Se você não vir o build imediatamente, aguarde alguns minutos ou atualize a página.
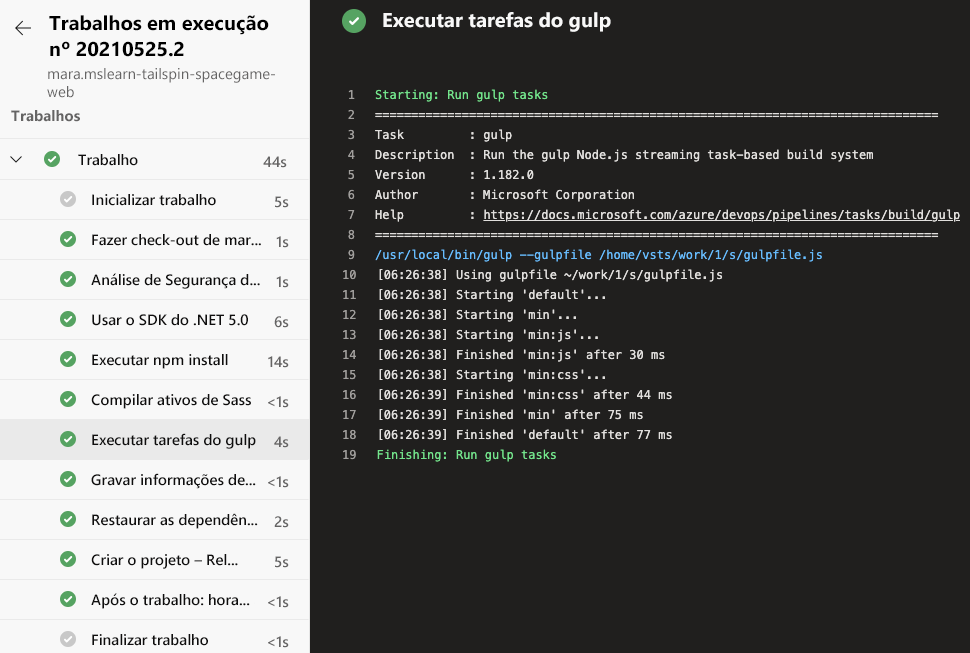
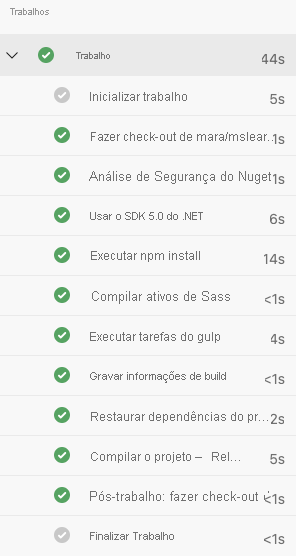
Selecione o build, escolha Trabalho e rastreie as tarefas de build enquanto elas são executadas.
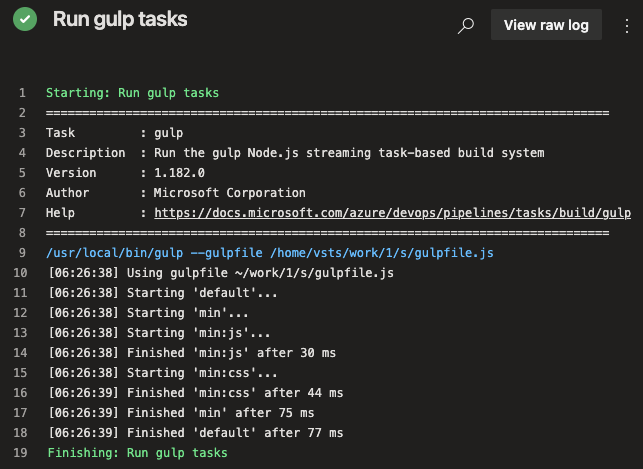
Por exemplo, isto é o que acontece quando a tarefa
gulp@1é executada para realizar as tarefas de gulp que minificam ativos JavaScript e CSS:
Se alguma etapa falhar, você verá o erro na saída para poder diagnosticar e corrigir a falha.
Anteriormente, você executou uma configuração de build mais minimalista. Desta vez, quando o build for concluído, você verá um conjunto mais completo de tarefas necessárias para criar o aplicativo.

Após a conclusão do build, selecione qualquer uma das etapas para ver a progressão geral do build. Nela, você poderá ir para os logs de build ou a alteração associada no GitHub.