Exercício – Obter o aplicativo de exemplo
Prepare-se para começar a criar um pipeline de CI com o Microsoft Azure Pipelines. A primeira etapa é criar e executar o aplicativo Web Space Game. Entender como compilar o software manualmente irá preparar você para repetir o processo no pipeline.
Clara fará exatamente isso e, seguindo os procedimentos, você também poderá fazer a mesma coisa.
Criar um token de acesso pessoal do Azure DevOps
Entrar em sua organização (
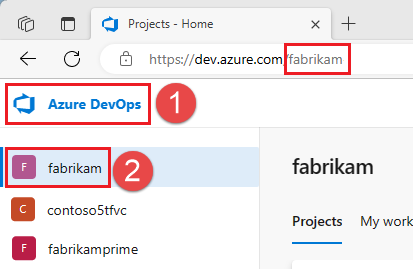
https://dev.azure.com/{yourorganization}). Se você ainda não tiver uma organização do Azure DevOps, crie uma organização gratuita antes de começar. Depois de entrar, se você tem mais de uma organização, escolha Azure DevOps e abra a organização que planeja usar para concluir este módulo. Neste exemplo, o nome da organização éfabrikam.
Na sua página inicial, abra as configurações do usuário
 e selecione Tokens de acesso pessoal.
e selecione Tokens de acesso pessoal.Selecione + New Token.
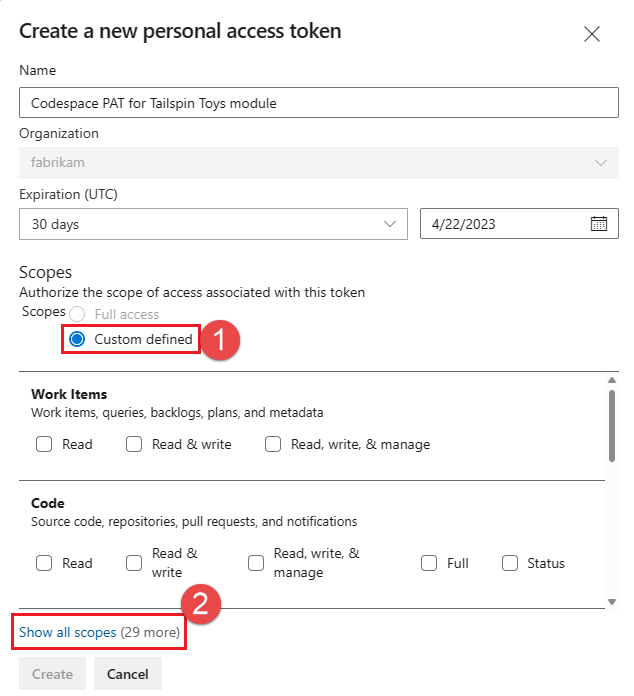
Nomeie seu token usando um nome de sua preferência. O token é usado quando o Codespace registra seu agente com sua organização do Azure DevOps para que você possa manter a expiração padrão.
Escolha Personalizado definido e Mostrar todos os escopos.

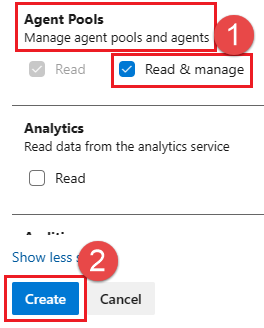
Selecione o escopo a seguir: Pools de agentes (Ler e Gerenciar), e escolha Criar.

Quando terminar, copie o token e armazene-o em um local seguro. Para sua segurança, ele não será mostrado novamente.
Aviso
Use um PAT como sua senha, trate-o como tal e mantenha-o em segredo.
Criar fork
A primeira etapa para usar um projeto no Git é criar um fork para que você possa trabalhar e modificar os arquivos de origem. Um fork é uma cópia de um repositório GitHub. A cópia existe em sua conta e permite que você faça as alterações desejadas sem afetar o projeto original.
Embora possa propor alterações do projeto original, nessa lição você irá trabalhar com o projeto web Space Game como se fosse o projeto original da Mara e sua equipe.
Observação
Se você já bifurcou este repositório, por exemplo, se já concluiu este ou outro módulo de treinamento da Tailspin Toys, recomendamos que exclua sua bifurcação e crie um novo usando as etapas a seguir. Para não excluir a bifurcação, garanta que ativou a opção sincronizar bifurcação.
Vamos criar um fork do projeto Web Space Game em sua conta do GitHub:
Em um navegador, acesse GitHub e entre.
Acesse o projeto Web Space Game.
Selecione Fork:

Para criar fork do repositório em sua conta, siga as instruções.
Configurar segredos para o agente auto-hospedado
Antes de criar seu Codespace, você deve criar vários segredos que ajudam o agente auto-hospedado do Azure DevOps a ser executado. Na produção, não convém usar um agente auto-hospedado no GitHub Codespaces. No entanto, como sua equipe está usando Codespaces para testes, é uma boa solução temporária usá-lo ao construir seus pipelines.
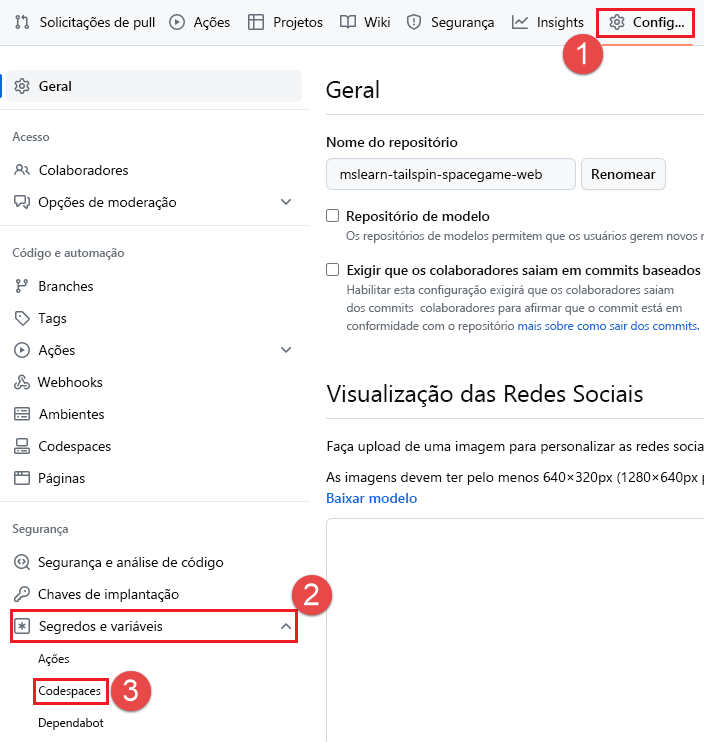
Acesse seu repositório bifurcado do GitHub e selecione Configurações>Segredos e variáveis>Codespaces.

Crie os segredos do Repositório de Codespaces a seguir.
Nome Valor ADO_ORG Nome da organização do Azure DevOps que você está usando para concluir este módulo. Neste exemplo, fabrikamé o nome da organização. Esse nome de organização deve ser o mesmo que você usou quando criou seu PAT na etapa anterior.ADO_PAT O Token de Acesso Pessoal que você criou na etapa anterior. Dica
Neste módulo de treinamento, seu agente é atribuído ao pool de agentes
Default. Se você não quiser executar seu agente no poolDefault(por exemplo, se você estiver executando esse módulo de treinamento usando seu ambiente de produção do Azure DevOps e tiver outros agentes no poolDefault), você poderá criar um segredo chamadoADO_POOL_NAMEe especificar o nome do pool de agentes a ser usado. Se esse segredo não for especificado, o poolDefaultserá usado.
Configurar codespaces
Em seguida, você irá configurar o Codespaces para poder compilar o site, trabalhar com arquivos de código-fonte e executar seu pipeline usando um agente auto-hospedado.
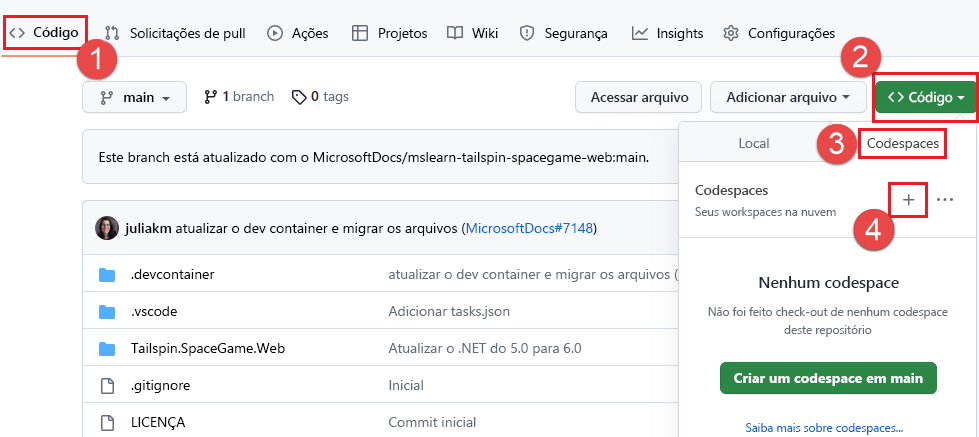
Em seu repositório bifurcado do GitHub, selecione Código, Código novamente, escolha a guia Codespaces e escolha + para criar um novo Codespace.

Aguarde a compilação do codespace. Essa compilação pode levar alguns instantes, mas você só precisará fazê-la uma vez nessa etapa do módulo de treinamento.
Quando a compilação estiver concluída, você será redirecionado para uma versão online do Visual Studio Code. Seu Codespace vem com uma instalação nova do Visual Studio Code, semelhante a uma nova instalação do Visual Studio Code no seu computador local. Quando o Codespace for iniciado pela primeira vez, o Visual Studio Code online pode solicitar que você forneça certas configurações ou perguntar sobre suas preferências. Você pode escolher as preferências que se adequam ao seu estilo de uso do Visual Studio Code.
Definir o repositório remoto upstream
Um repositório remoto é um repositório Git no qual os membros da equipe colaboram (similar a um repositório no GitHub). Vamos listar seus repositórios remotos e adicionar um que aponte para a cópia do repositório da Microsoft, a fim de obter o exemplo de código mais recente.
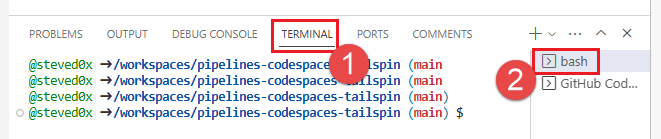
No editor online do Visual Studio Code, vá para a janela do terminal e escolha bash no lado direito.

Para listar seus repositórios remotos, execute o comando
git remote:git remote -vVocê tem acesso de fetch (para baixar) e push (para carregar) no repositório:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Origem especifica o repositório no GitHub. Ao criar um fork do código de outro repositório, é comum nomear o repositório remoto original (aquele que é a origem do fork) upstream.
Para criar um repositório remoto chamado upstream que aponte para o repositório da Microsoft, execute este comando
git remote add:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitExecute
git remoteuma segunda vez para ver as alterações:git remote -vVocê verá que ainda têm acesso de fetch (download) e push (upload) ao repositório. Agora você também tem acesso de fetch e push no repositório da Microsoft:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Compilar e executar o aplicativo Web
No editor online do Visual Studio Code, navegue até a janela do terminal e, para criar o aplicativo, execute este comando
dotnet build:dotnet build --configuration ReleaseNa janela do terminal, para executar o aplicativo, execute o comando
dotnet run:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.WebOs arquivos de solução do .NET podem conter mais de um projeto. O argumento
--projectespecifica o projeto para o aplicativo Web Space Game.
Verificar se o aplicativo está em execução
No modo de desenvolvimento, o site do Space Game está configurado para ser executado na porta 5000.
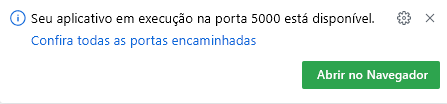
Você verá uma nova mensagem no editor do Visual Studio. Seu aplicativo em execução na porta 5000 está disponível. Selecione Abrir no Navegador para acessar o aplicativo em execução.

Na nova janela do navegador, você deverá ver o site do Space Game:

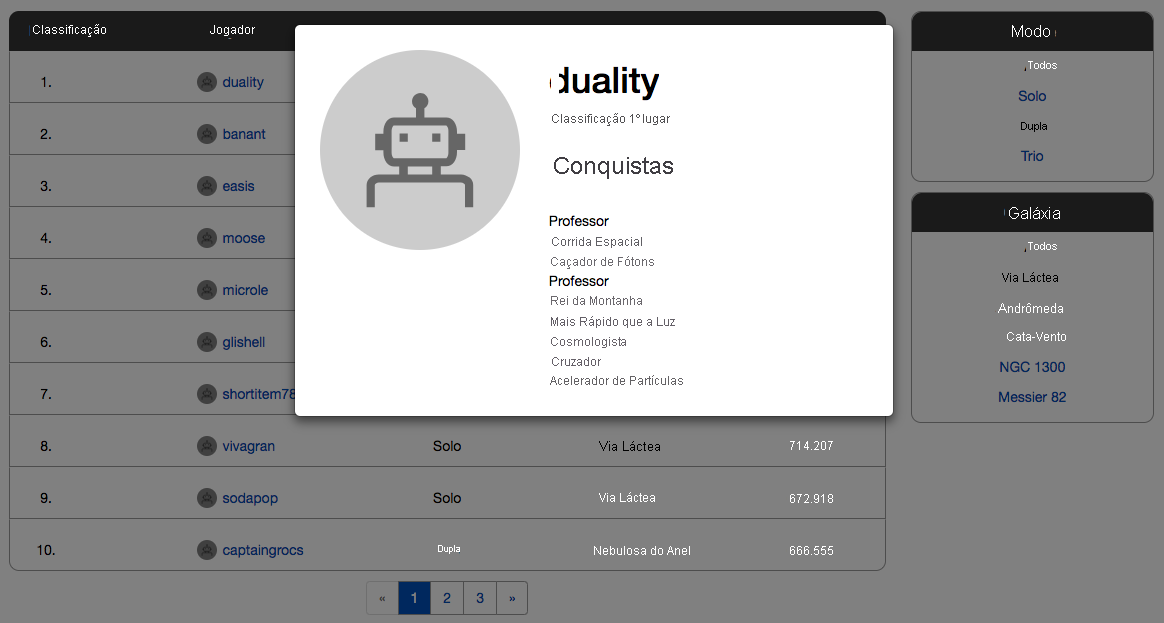
Você pode interagir com a página, incluindo o placar de líderes. Ao selecionar o nome de um jogador, você verá detalhes sobre ele:

Quando terminar, volte para a janela do terminal e, para interromper o aplicativo em execução, selecione Ctrl + C.
Preparar o Visual Studio Code
Primeiro, configure o Visual Studio Code para poder compilar o site localmente e trabalhar com arquivos de código-fonte.
O Visual Studio Code é fornecido com um terminal integrado para que você possa editar arquivos e trabalhar na linha de comando, tudo isso em um só lugar.
Inicie o Visual Studio Code.
No menu Exibir, selecione Terminal.
No menu suspenso, selecione Bash:

A janela do terminal permite que você selecione qualquer shell instalado no seu sistema, como o Bash, o Zsh e o PowerShell.
Aqui, vamos usar o Bash. O Git para Windows fornece o Git Bash, o que facilita a execução de comandos Git.
Observação
No Windows, se você não vir o Git Bash listado como uma opção, verifique se instalou o Git e reinicie o Visual Studio Code.
Para navegar até o diretório no qual deseja trabalhar, como o diretório base (
~), execute o comandocd. Você poderá selecionar outro diretório se desejar.cd ~
Configurar o Git
Se você estiver usando o Git e o GitHub pela primeira vez, precisará primeiro executar alguns comandos para associar sua identidade ao Git e se autenticar no GitHub.
A seção Configurar o Git explica o processo mais detalhadamente.
No mínimo, você precisará concluir as etapas a seguir. No terminal integrado do Visual Studio Code, execute estes comandos.
- Defina o seu nome de usuário.
- Defina seu endereço de email de commit.
- Armazene em cache a sua senha do GitHub.
Observação
Se você já estiver usando a autenticação de dois fatores com o GitHub, crie um token de acesso pessoal e use o token no lugar da senha quando solicitado mais tarde.
Trate seu token de acesso como faria com uma senha. Guarde-o em um local seguro.
Obter o código-fonte
Agora, você vai obter o código-fonte do GitHub e configurar o Visual Studio Code para que você possa executar o aplicativo e trabalhar com arquivos de código-fonte.
Criar fork
A primeira etapa para usar um projeto no Git é criar um fork para que você possa trabalhar e modificar os arquivos de origem. Um fork é uma cópia de um repositório GitHub. A cópia existe em sua conta e permite que você faça as alterações desejadas sem afetar o projeto original.
Embora possa propor alterações do projeto original, nessa lição você irá trabalhar com o projeto web Space Game como se fosse o projeto original da Mara e sua equipe.
Vamos criar um fork do projeto Web Space Game em sua conta do GitHub:
Em um navegador da Web, acesse o GitHub e entre nele.
Acesse o projeto Web Space Game.
Selecione Fork:

Para criar fork do repositório em sua conta, siga as instruções.
Clonar o fork localmente
Agora que você tem uma cópia do projeto Web Space Game em sua conta do GitHub, é possível baixar ou clonar, uma cópia para seu computador para que você possa trabalhar com ela localmente.
Um clone, como um fork, é uma cópia de um repositório. Ao clonar um repositório, você poderá fazer alterações, verificar se elas funcionam conforme o esperado e, em seguida, fará upload das alterações novamente no GitHub. Você também pode sincronizar sua cópia local com as alterações feitas por outros usuários autenticados na cópia do seu repositório no GitHub.
Para clonar o projeto Web Space Game no computador:
Acesse o fork do projeto Web Space Game no GitHub.
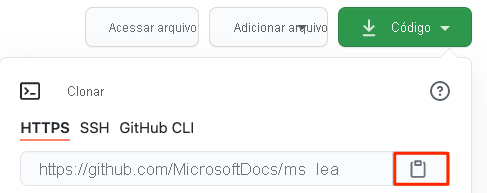
Na barra de comandos, selecione Código. Um painel exibe a opção Clonar com guias para tipos de clonagem. Na guia HTTPS, selecione o ícone de cópia ao lado da URL para copiá-la para a área de transferência.

No Visual Studio Code, vá para a janela do terminal, insira
git clonee cole a URL da área de transferência. Ele deve ser semelhante a:git clone https://github.com/username/mslearn-tailspin-spacegame-web.gitApós a conclusão da operação
Cloning 'mslearn-tailspin-spacegame-web'..., insira o comando a seguir para alterar para o diretóriomslearn-tailspin-spacegame-web. Esse é o diretório raiz do seu repositório.cd mslearn-tailspin-spacegame-web
Definir o repositório remoto upstream
Um repositório remoto é um repositório Git no qual os membros da equipe colaboram (similar a um repositório no GitHub). Vamos listar seus repositórios remotos e adicionar um que aponte para a cópia do repositório da Microsoft, a fim de obter o exemplo de código mais recente.
Para listar seus repositórios remotos, execute o comando
git remote:git remote -vVocê tem acesso de fetch (para baixar) e push (para carregar) no repositório:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Origem especifica o repositório no GitHub. Ao criar um fork do código de outro repositório, é comum nomear o repositório remoto original (aquele que é a origem do fork) upstream.
Para criar um repositório remoto chamado upstream que aponte para o repositório da Microsoft, execute este comando
git remote add:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitExecute
git remoteuma segunda vez para ver as alterações:git remote -vVocê verá que ainda têm acesso de fetch (download) e push (upload) ao repositório. Agora você também tem acesso de fetch e push no repositório da Microsoft:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Abrir o projeto no Explorador de Arquivos
No Visual Studio Code, a janela do terminal aponta para o diretório raiz do projeto Web Space Game. Vamos abrir o projeto para ver a estrutura dele e trabalhar com arquivos.
A maneira mais fácil de abrir o projeto é reabrir o Visual Studio Code no diretório atual. Para fazer isso, execute o seguinte comando no terminal integrado:
code -r .Você verá a árvore de diretórios e arquivos no Explorador de Arquivos.
Reabra o terminal integrado. O terminal coloca você na raiz do seu projeto Web.
Se o comando code falhar, você precisará adicionar o Visual Studio Code ao PATH do sistema. Para fazer isso:
No Visual Studio Code, selecione F1 ou Exibir>Paleta de Comandos para acessar a paleta de comandos.
Na paleta de comandos, insira Shell Command: Install 'code' command in PATH.
Repita o procedimento anterior para abrir o projeto no Explorador de Arquivos.
Compilar e executar o aplicativo Web
Agora que você tem o aplicativo Web, compile-o e execute-o localmente.
No Visual Studio Code, navegue até a janela do terminal e execute o comando
dotnet buildpara compilar o aplicativo:dotnet build --configuration ReleaseObservação
Se o comando
dotnetnão for encontrado, examine os pré-requisitos no início deste módulo. Talvez seja necessário instalar o SDK do .NET.Em geral, os projetos do .NET são fornecidos com duas configurações de build: Depuração e Versão. Os builds de depuração não são otimizados para desempenho. Eles facilitam o rastreamento pelo programa e a solução de problemas. Aqui, você selecionará a configuração de Versão apenas para ver o aplicativo Web em ação.
Na janela do terminal, para executar o aplicativo, execute o comando
dotnet run:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.WebOs arquivos de solução do .NET podem conter mais de um projeto. O argumento
--projectespecifica o projeto para o aplicativo Web Space Game.
Verificar se o aplicativo está em execução
No modo de desenvolvimento, o site do Space Game está configurado para ser executado na porta 5000.
Em uma nova guia do navegador, navegue até http://localhost:5000 para ver o aplicativo em execução:

Dica
Se você vir um erro relacionado à privacidade ou ao certificado no navegador, para interromper o aplicativo em execução, selecione Ctrl + C no seu terminal.
Em seguida, execute dotnet dev-certs https --trust e selecione Sim quando solicitado. Para obter mais informações, confira esta postagem no blog.
Depois que o seu computador confiar no seu certificado SSL local, para ver o aplicativo em execução, execute o comando dotnet run uma segunda vez e acesse http://localhost:5000 em uma nova guia do navegador.
Você pode interagir com a página, incluindo o placar de líderes. Ao selecionar o nome de um jogador, você verá detalhes sobre ele:

Quando terminar, retorne à janela do terminal e selecione Ctrl+C para interromper o aplicativo em execução.