Exercício – integrar o aplicativo Web Next.js com o Azure AD
Esse exercício guia você pelo processo de configuração de um aplicativo Next.js simples que se integra ao Microsoft Entra ID.
Neste exercício, você vai:
- Registrar um aplicativo do Microsoft Entra.
- Implemente um aplicativo simples baseado em Next.js integrado ao Microsoft Entra.
- Valide a integração do Microsoft Entra ao aplicativo baseado em Next.js.
Pré-requisitos
Para executar este exercício, você precisará de:
- Para ter concluído os exercícios Configurar o Microsoft Entra ID e Implementar dados multitenant na sua assinatura do Azure.
- Uma conta Microsoft ou uma conta do Microsoft Entra com a função de administrador global no locatário do Microsoft Entra associado à assinatura do Azure e com a função de proprietário ou colaborador na assinatura.
- Um computador com Node.js e Git instalados.
Aviso
Use um ambiente de teste porque os exercícios nesse módulo realizam operações confidencial que exigem privilégios administrativos elevados.
Observação
Para obter informações sobre como instalar o Node.js, consulte Downloads do Node.js. Para obter informações sobre o Git, consulte Downloads do Git. Instale ambos antes de iniciar este exercício.
Registrar um aplicativo com o Microsoft Entra ID
Para implementar um aplicativo baseado em Next.js de exemplo que usa a autenticação do Microsoft Entra para acessar um banco de dados do Banco de Dados do Azure para PostgreSQL, você precisa primeiro criar um objeto de aplicativo no Microsoft Entra e a entidade de segurança correspondente. Isso permitirá que o aplicativo baseado em Next.js represente os usuários do Microsoft Entra ao acessar objetos de banco de dados.
Se necessário, inicie um navegador da Web, navegue até o portal do Azure, e entre para acessar a assinatura do Azure que você vai usar neste módulo.
Use a caixa de texto Pesquisar recursos, serviços e documentos para pesquisar peloMicrosoft Entra IDe, na lista de resultados, selecione Microsoft Entra ID.
Na folha Microsoft Entra ID, no menu vertical, na seção Gerenciar, selecione Registros de aplicativo .
No painel Registros de aplicativo, selecione + Novo registro.
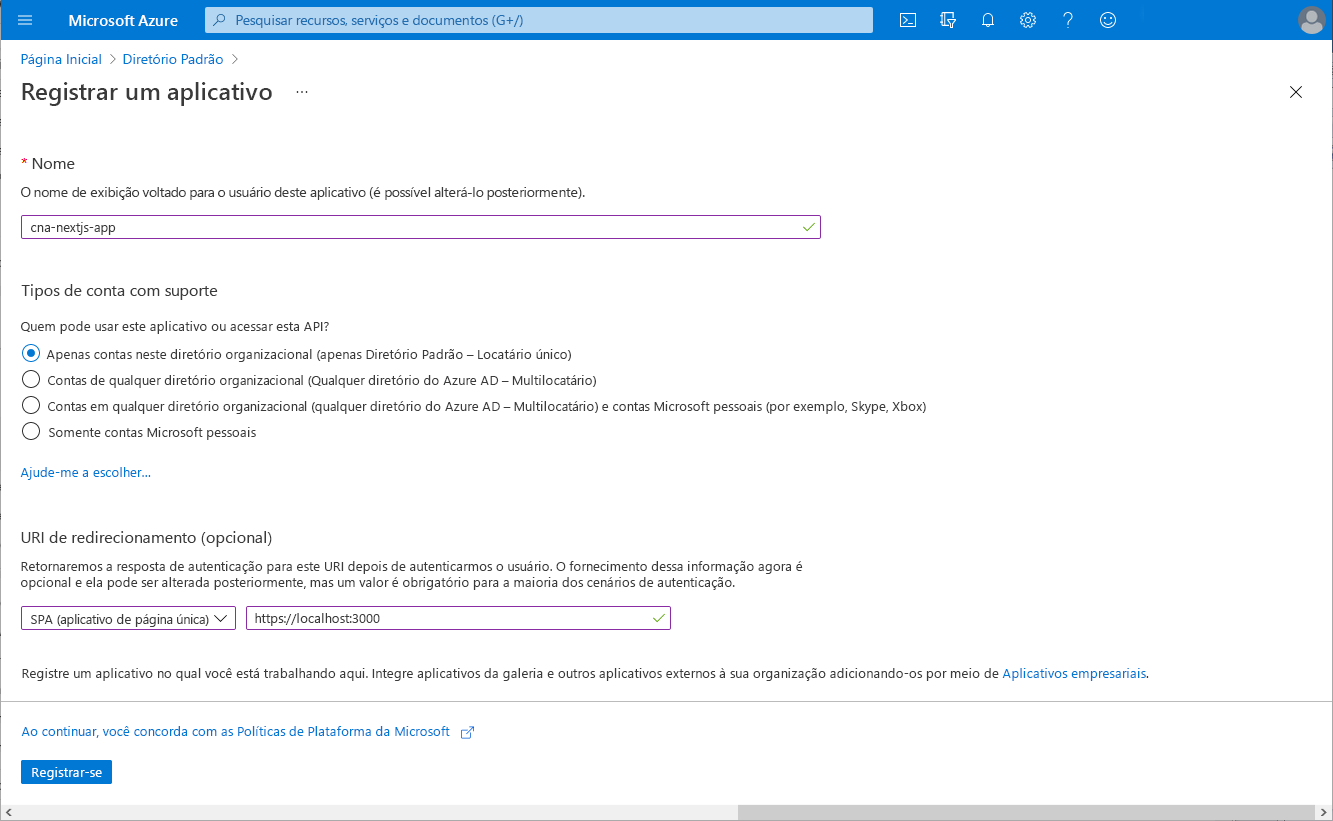
No painel Registrar um aplicativo, na caixa de texto Nome, digite can-nextjs-app.
Na seção Tipos de conta com suporte, verifique se a opção Somente contas neste diretório organizacional (somente Diretório Padrão – Locatário único) está selecionada. Na seção URI de Redirecionamento (opcional), defina a entrada Aplicativo de página única (SPA) como http://localhost:3000 e, em seguida, selecione Registrar.

Observação
Você tem a opção de configurar o suporte multilocatário para seus aplicativos registrados no Microsoft Entra nesse momento. No entanto, a cobertura detalhada dessa abordagem está fora do escopo deste módulo.
Observação
Depois de implantar seu aplicativo, você precisará modificar o valor do URI de redirecionamento (opcional) para refletir sua URL real.
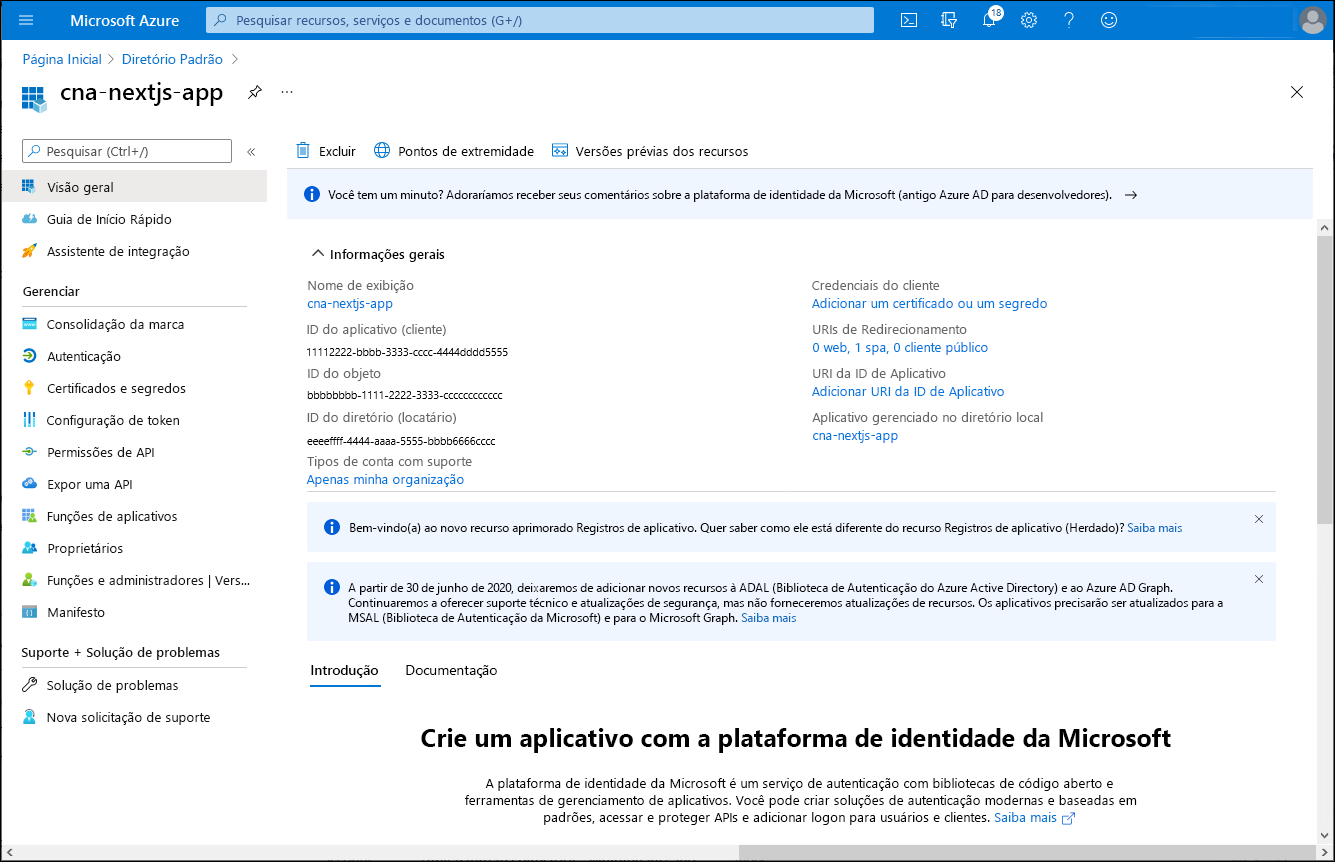
No painel cna-nextjs-ap, revise as configurações resultantes e registre os valores da ID do aplicativo (cliente) e das propriedades da ID do diretório (locatário).

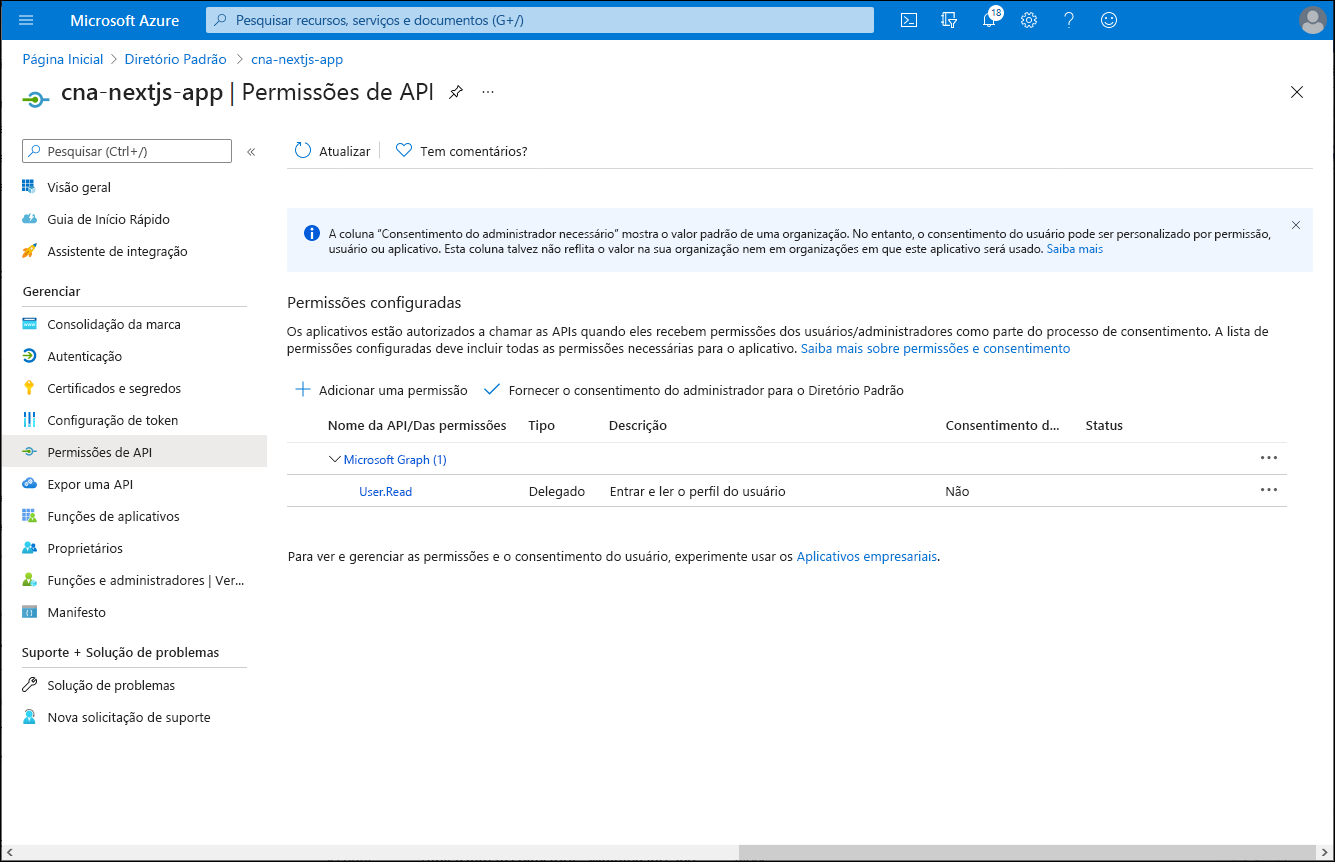
No painel cna-nextjs-app0, no menu vertical, na seção Gerenciar, selecione Permissões de API.

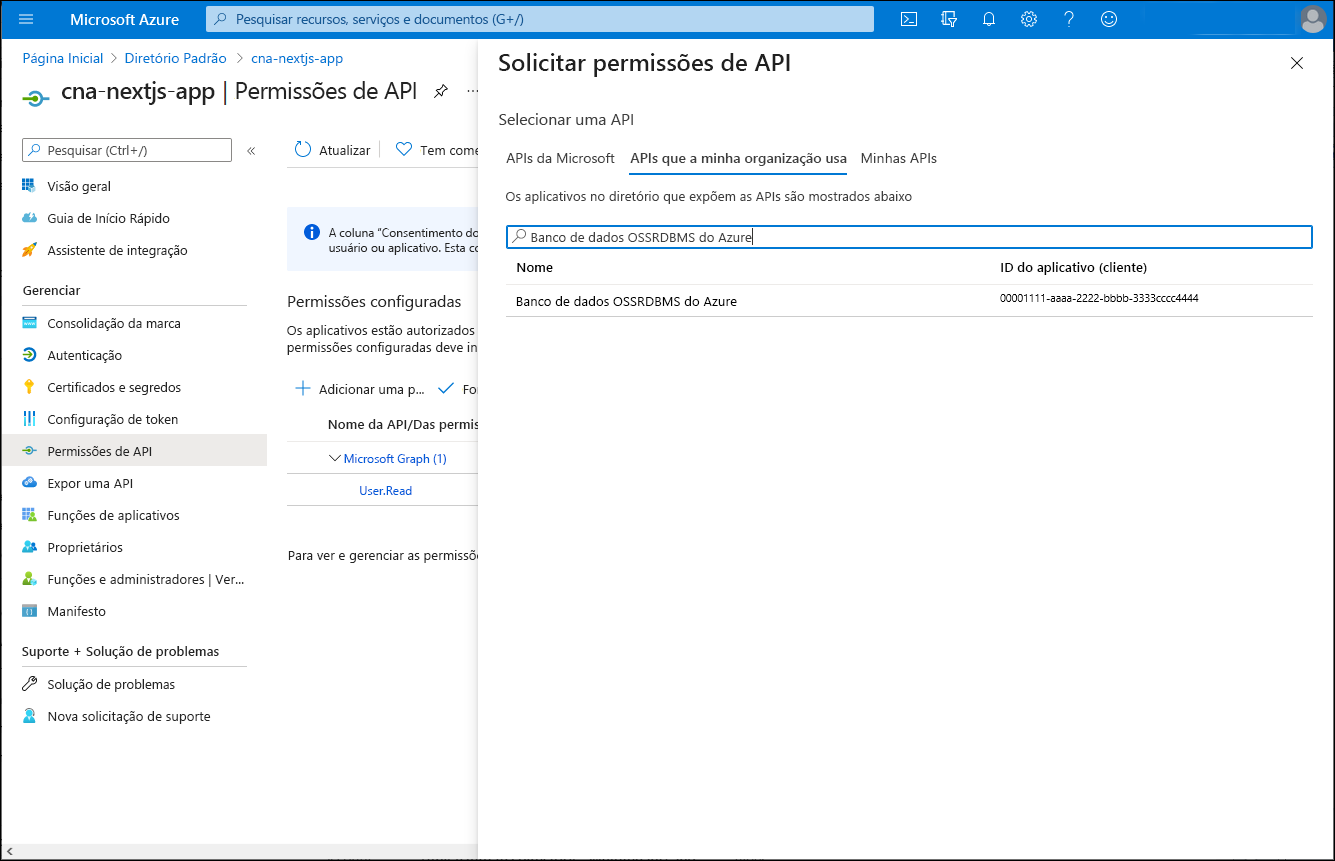
Na folha cna-nextjs-app | Permissões da API, selecione + Adicionar uma permissão. Na folha Solicitar permissão da API, selecione a guia APIs que minha organização usa. Na caixa de texto de pesquisa, insira Banco de dados OSSRDBMS do Azure e, na lista de resultados, selecione Banco de dados OSSRDBMS do Azure.

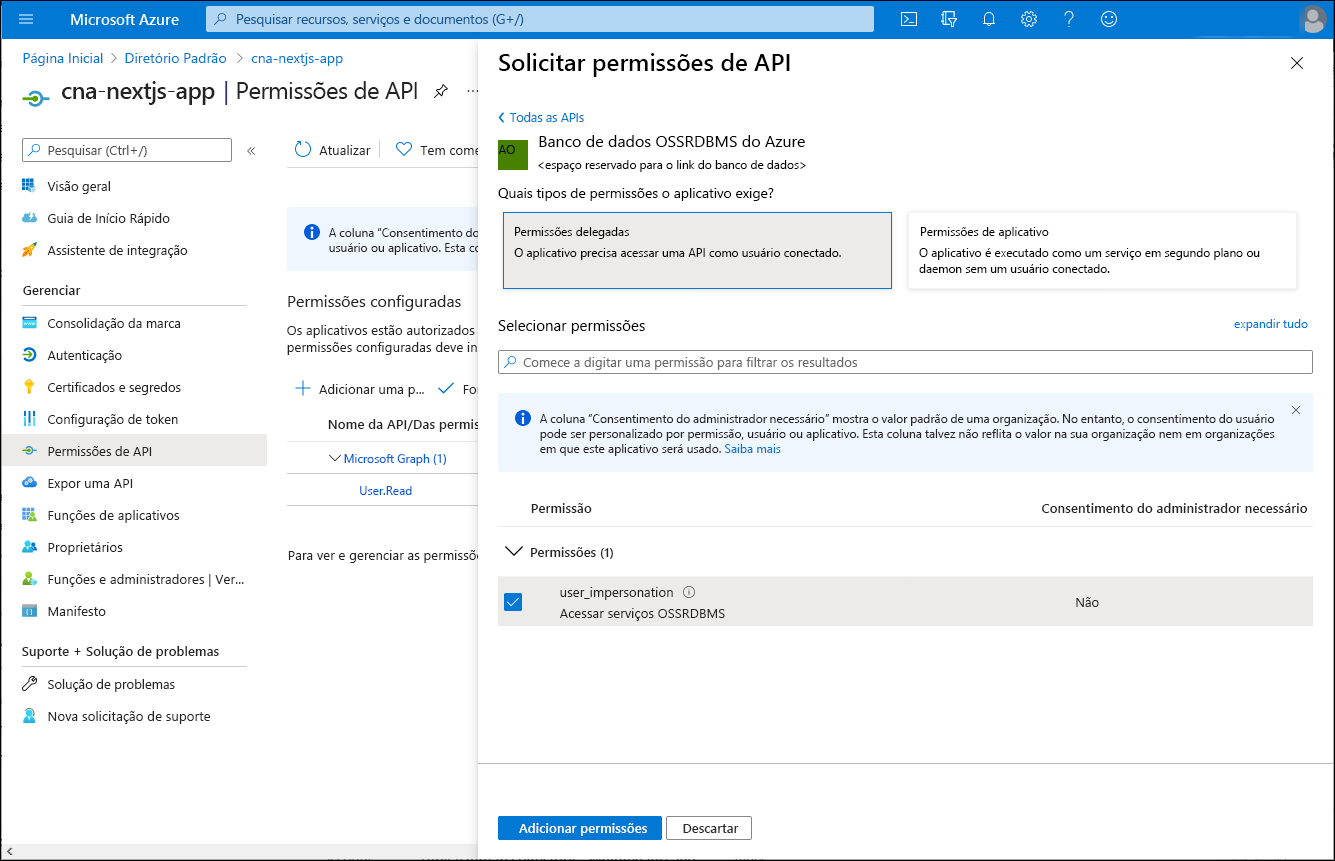
No painel Solicitar permissão de API, selecione Permissões delegadas, marque a caixa de seleção user_impersonation e, em seguida, selecione Adicionar permissões.

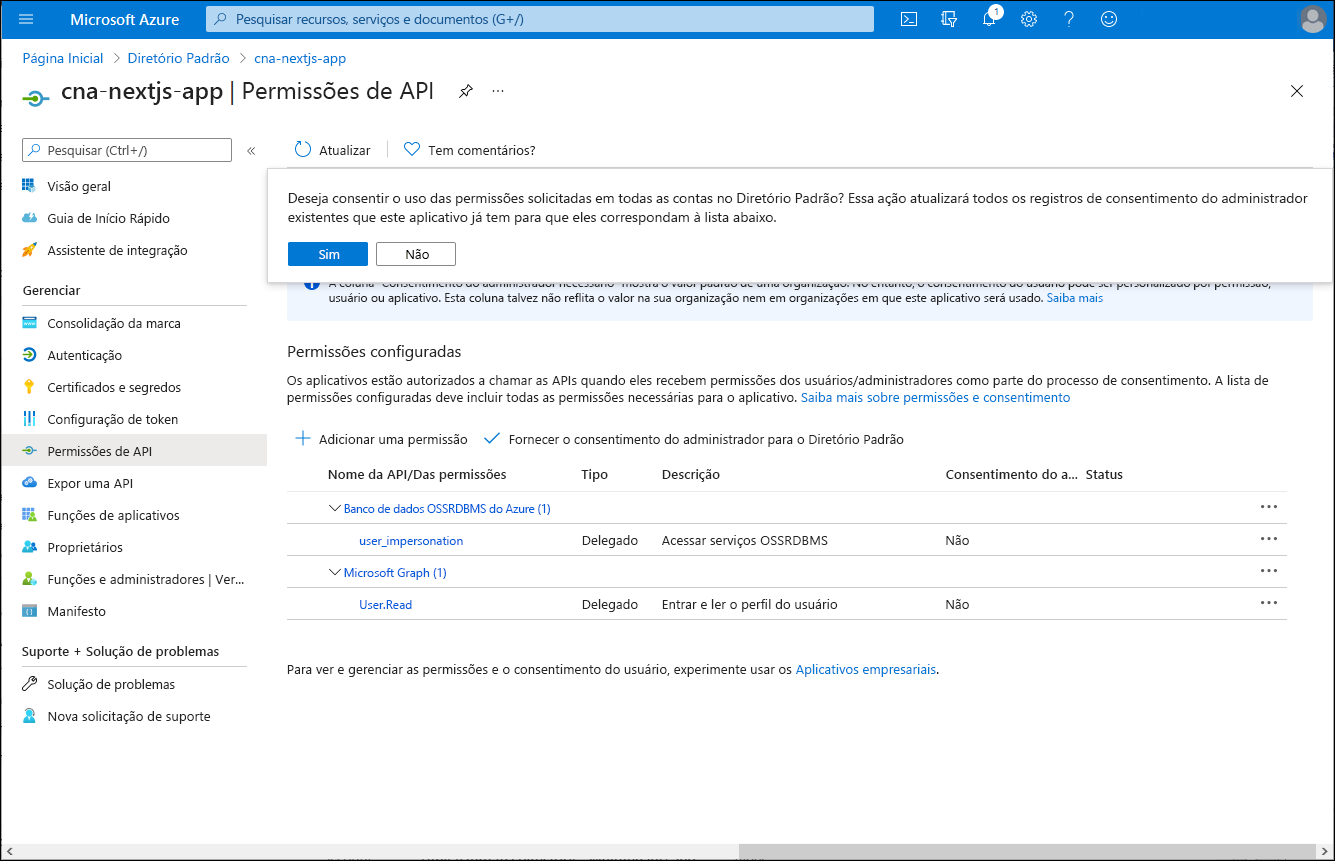
De volta à folha cna-nextjs-app | Permissões da API, selecione Dar consentimento do administrador no diretório padrão e, quando a confirmação for solicitada, selecione Sim.

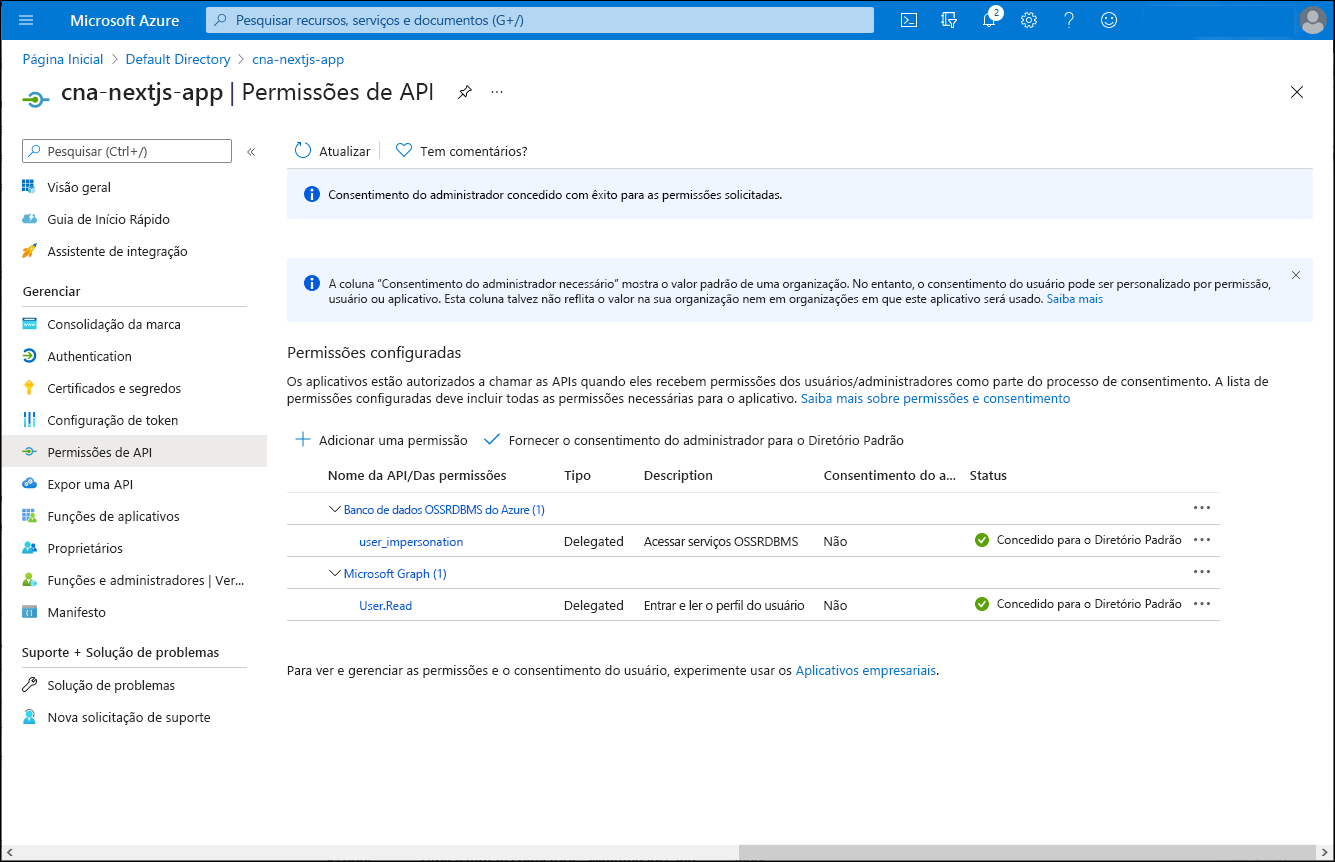
Na folha can-nextjs-app | Permissões da API, verifique se as permissões foram concedidas.

Implementar um aplicativo simples baseado em Next.js integrado ao Microsoft Entra
Com o aplicativo registrado no locatário do Microsoft Entra, agora você pode continuar com sua implementação. Para simplificar sua tarefa, você fará um clone de um repositório do GitHub que contém um código Next.js de exemplo e o personalizará para integrá-lo ao seu locatário do Microsoft Entra.
Em seu computador local, inicie o prompt de comando do Node.js.
Observação
Certifique-se de executá-lo usando a instalação local do Node.js em seu computador.
No prompt de comando do Node.js, execute o seguinte comando para clonar o repositório do GitHub que contém o código de aplicativo Next.js de exemplo que você usará neste exercício:
git clone https://github.com/MicrosoftDocs/mslearn-cloud-native-apps.gitExecute o seguinte comando para alternar para o diretório que hospeda o clone do repositório do GitHub:
cd ./mslearn-cloud-native-apps/m06u07Use o editor de texto de sua preferência para revisar o conteúdo do arquivo ./src/App.jsx, que recupera um token de acesso do Microsoft Entra ID para um aplicativo de página única:
Observação
O código de exemplo baseia-se no Tutorial: Conectar usuários e chamar a API do Microsoft Graph a partir de um SPA (aplicativo de página única) do React usando o fluxo de código de autenticação.
O arquivo ./src/App.jsx tem o seguinte conteúdo:
import React, { useState } from "react"; import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal } from "@azure/msal-react"; import { loginRequest } from "./authConfig"; import { PageLayout } from "./components/PageLayout"; import { ProfileData } from "./components/ProfileData"; import { callMsGraph } from "./graph"; import Button from "react-bootstrap/Button"; import "./styles/App.css"; var accessToken = ''; /** * Renders information about the signed-in user or a button to retrieve data about the user */ const ProfileContent = () => { const { instance, accounts } = useMsal(); const [graphData, setGraphData] = useState(null); function RequestProfileData() { // Silently acquires an access token which is then attached to a request for MS Graph data instance.acquireTokenSilent({ ...loginRequest, account: accounts[0] }).then((response) => { accessToken = response.accessToken; callMsGraph(response.accessToken).then(response => setGraphData(response)); }); } return ( <> <h5 className="card-title">Welcome {accounts[0].name}</h5> {graphData ? <ProfileData graphData={graphData} /> : <Button variant="secondary" onClick={RequestProfileData}>Request Profile Information</Button> } <p>{accessToken}</p> </> ); }; /** * If a user is authenticated the ProfileContent component above is rendered. Otherwise, a message indicating a user is not authenticated is rendered. */ const MainContent = () => { return ( <div className="App"> <AuthenticatedTemplate> <ProfileContent /> </AuthenticatedTemplate> <UnauthenticatedTemplate> <h5 className="card-title">Please sign-in to review your profile information.</h5> </UnauthenticatedTemplate> </div> ); }; export default function App() { return ( <PageLayout> <MainContent /> </PageLayout> ); }Use o editor de texto de sua preferência para revisar o conteúdo do arquivo ./src/authConfig.js, que armazena as informações necessárias para identificar o aplicativo do Microsoft Entra de destino que você registrou na tarefa anterior deste exercício.
O arquivo ./src/authConfig.js tem o seguinte conteúdo:
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const msalConfig = { auth: { clientId: "<client_ID>", authority: "https://login.microsoftonline.com/<tenant_ID>", redirectUri: "http://localhost:3000" }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://learn.microsoft.com/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["User.Read"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, review: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me" };No editor de texto que exibe o conteúdo do arquivo ./src/authConfig.js, substitua os espaço reservados
<client_ID>e<tenant_ID>pelos respectivos valores que você identificou na tarefa anterior deste exercício.No editor de texto que exibe o conteúdo do arquivo ./src/authConfig.js, substitua a entrada
scopes: ["User.Read"]porscopes: ["User.Read","https://ossrdbms-aad.database.windows.net/user_impersonation"].Salve as alterações e feche o arquivo.
Validar a integração do aplicativo baseado em Next.js ao Microsoft Entra
Você está pronto para validar a integração do aplicativo ao Microsoft Entra. Você pode colocá-lo em contêineres, mas, para simplificar, você o executará primeiro em seu computador local, dentro do ambiente de desenvolvimento do Node.js. Isso vai oferecer uma forma rápida de validar a funcionalidade e garantir que a criação do contêiner seja uma opção viável.
No prompt de comando do Node.js, execute o seguinte comando para instalar os pacotes de dependência do aplicativo Next.js de exemplo:
npm installObservação
Aguarde a conclusão do processo de instalação.
No prompt de comando do Node.js, execute o seguinte comando para compilar o aplicativo Next.js:
npm run-script buildObservação
Aguarde a conclusão do processo de compilação.
No prompt de comando do Node.js, execute o seguinte comando para iniciar o aplicativo Next.js:
npm run-script startObservação
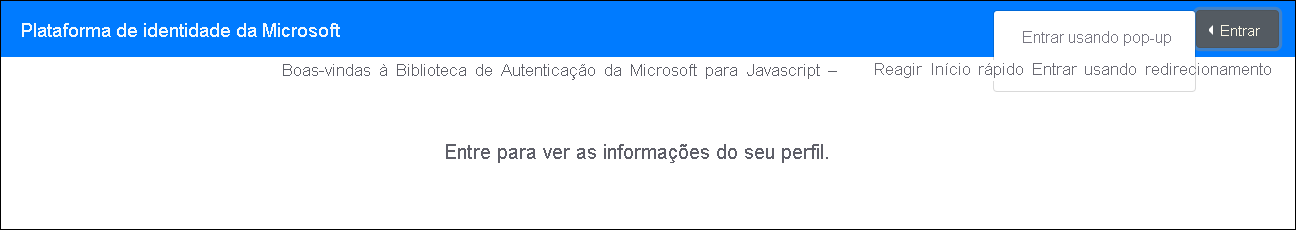
Isso abrirá automaticamente uma janela do navegador exibindo a página Bem-vindo à Biblioteca de Autenticação da Microsoft para JavaScript – Início rápido para React.
Feche a janela do navegador da Web exibindo a página Bem-vindo à Biblioteca de Autenticação da Microsoft para JavaScript – Início Rápido para React, inicie outra janela do navegador da Web no modo Anônimo/Privado, e navegue até a URL http://localhost:3000.
Na página Bem-vindo à Biblioteca de Autenticação da Microsoft para JavaScript – Início rápido para React, selecione Entrar e, em seguida, no menu expandido, selecione Entrar usando Pop-up.

Quando solicitado a entrar, autentique-se usando o userPrincipalName adatumuser1 e sua senha.
Observação
Você criou essa conta de usuário no primeiro exercício deste módulo.
Na página Bem-vindo à Biblioteca de Autenticação da Microsoft para JavaScript – Início rápido para React, selecione Solicitar informações do perfil.

Observação
Verifique se a saída inclui o Email, a ID e o token de acesso da conta de usuário do Microsoft Entra adatumuser1.

Abra outra guia na mesma janela do navegador da Web, e navegue até o aplicativo Web implantado no exercício anterior.
Observação
A URL deve ter o seguinte formato:
https://<webapp_name>.azurewebsites.net/authObservação
Verifique se a página da Web resultante exibe os dados do estoque do primeiro locatário.
Observação
Se a tentativa inicial falhar, tente novamente.
Feche a janela do navegador da Web no modo Anônimo/Privado.
Observação
Agora, você repetirá a mesma sequência de etapas do contosouser1, e verificará se também é possível acessar os dados de estoque e exibir o conjunto de registros correspondente ao segundo locatário.
Inicie outra janela do navegador da Web no modo Anônimo/Privado, e navegue até a URL http://localhost:3000.
Na página Bem-vindo à Biblioteca de Autenticação da Microsoft para JavaScript – Início rápido para React, selecione Entrar e, em seguida, no menu expandido, selecione Entrar usando Pop-up.
Quando solicitado a entrar, autentique-se usando o userPrincipalName contosouser1 e sua senha.
Observação
Você criou essa conta de usuário no primeiro exercício deste módulo.
Observação
Se solicitado, aceite uma solicitação de acesso e altere a senha da conta contosouser1.
Na página Bem-vindo à Biblioteca de Autenticação da Microsoft para JavaScript – Início rápido para React, selecione Solicitar informações do perfil.
Observação
Verifique se a saída inclui o Email, a ID e o token de acesso da conta de usuário do Microsoft Entra contosouser1.
Abra outra guia na mesma janela do navegador da Web, e navegue até o aplicativo Web implantado no exercício anterior.
Observação
Verifique se a página da Web resultante exibe os dados do estoque do segundo locatário.
Resultados
Parabéns! Você concluiu o terceiro exercício deste módulo. Neste exercício, você implementou um aplicativo simples baseado em Next.js integrado ao AD e verificou sua funcionalidade.
Limpar os recursos
Para evitar encargos desnecessários pelo uso de recursos do Azure, exclua os grupos de recursos postgresql-db-RG e can-aadexpress-RG criados no exercício anterior deste módulo. Para fazer isso, no portal do Azure, navegue até o painel de cada grupo de recursos e selecione a entrada Excluir grupo de recursos na barra de ferramentas. Na caixa de texto DIGITE O NOME DO GRUPO DE RECURSOS, insira o nome do grupo de recursos e selecione Excluir.