Exercício: colunas de opções do Dataverse
Neste exercício, você ajudará a Contoso a adicionar colunas de opção a uma tabela existente do Dataverse. Em seguida, você modificará o aplicativo Gerenciamento de Produtos para usar as novas colunas.
Objetivos
A meta deste exercício é aprender como:
Criar colunas de opção.
Usar dados de filtros no aplicativo usando colunas de opção.
Usar a função Patch() para atualizar valores de coluna.
Pré-requisito
Para concluir este exercício, você precisará de um ambiente com o Microsoft Dataverse.
Exercício 1: Importar uma solução
Neste exercício, você importará uma solução para o seu ambiente. Essa solução contém uma tabela de produtos e um aplicativo para gerenciamento de produtos.
Tarefa 1: Importar a solução inicial
Nesta tarefa, você importará uma solução para o seu ambiente.
É necessário baixar o arquivo zip para realizar este exercício. Selecione baixar quando o link abrir.
Vá para o Power Apps Maker Portal e selecione o ambiente que você deseja usar neste laboratório.
Selecione Soluções > Importar solução.
Selecione Procurar.
Localize/selecione a solução ContosoProductChoiceLab_1_0_0_0.zip e Abrir.
Selecione Avançar.
Selecione Importar e aguarde a conclusão do processo de importação da solução.
Tarefa 2: executar o aplicativo
Nesta tarefa, você executará o aplicativo Contoso Product Manager e adicionará linhas de produtos.
Abra a solução Contoso Product Choice Lab.
Observação
Verifique as Configurações do aplicativo Contoso Product Manager para garantir que a opção Desabilitar gerenciamento de erros no nível de fórmula esteja Desativada. Abra o aplicativo no modo Editar. Em Configurações, selecione Atualizações e procure Desabilitar gerenciamento de erros no nível de fórmula. (Se você não conseguir encontrar suas configurações, selecione as reticências na parte superior da página, ao lado de Cor da tela de fundo.) Esse recurso agora está na seção Desativado. Desative-o. Salve e feche seu aplicativo.
Agora selecione e abra o aplicativo Contoso Product Manager no modo de execução.
Em BrowseScreen1, selecione o botão Criar novo item (o ícone de mais +).
Insira Gadget de Medição como o Nome e selecione Salvar.
Adicione algumas outras linhas de produto.
Você deve ter pelo menos três produtos.
Feche a janela ou a guia do navegador de aplicativos.
Exercício 2: criar colunas
Neste exercício, você criará duas colunas de opção de tipo de dados: uma para Product visibility e outra para Sales channels.
Observação
Verifique a coluna que é de tipo de dados Opção e a coluna que é de tipo de dados Opções.
Tarefa: criar colunas de opções
Nesta tarefa, você criará duas colunas de tipo de dados Opção.
Vá para o Power Apps Maker Portal e selecione Soluções.
Selecione a solução Contoso Choice Lab que você importou.
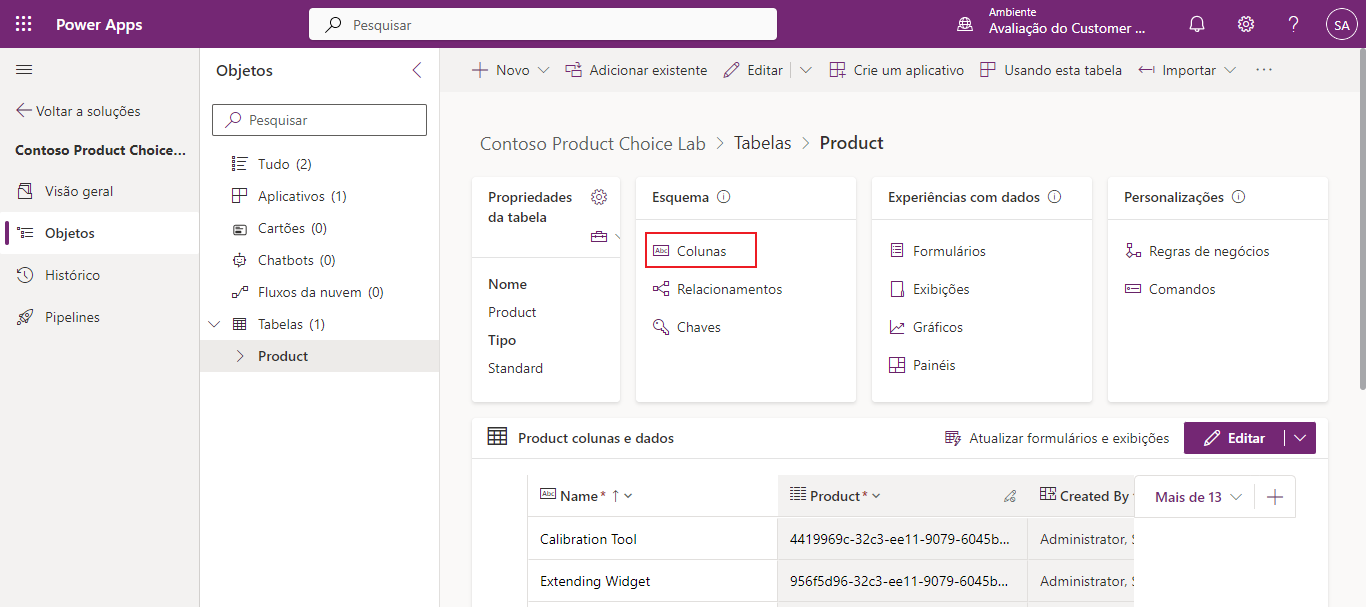
Navegue até Tabelas, selecione e abra a tabela Product.
No painel Esquema, selecione Colunas.
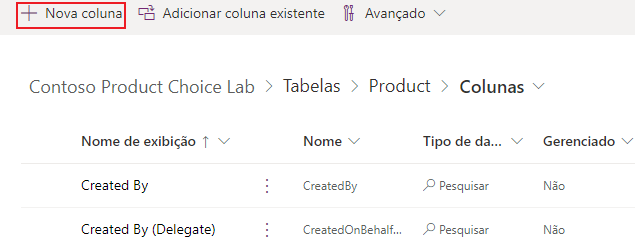
Na exibição Colunas, selecione + Nova coluna.
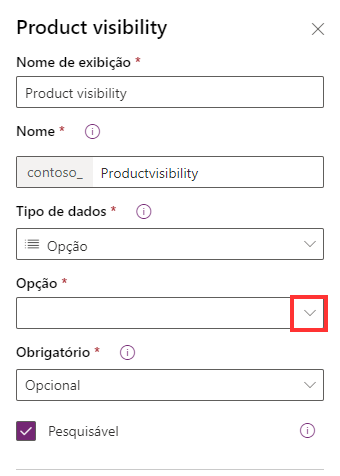
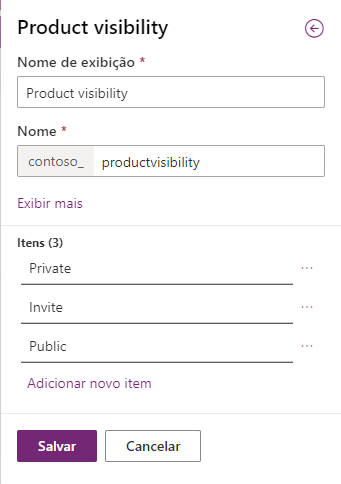
No painel Nova coluna à direita da tela, insira Product visibility para o Nome de exibição, selecione Opção em Tipo de dados e selecione Opção novamente na lista suspensa.
Em Sincronizar esta opção com, selecione + Nova opção.
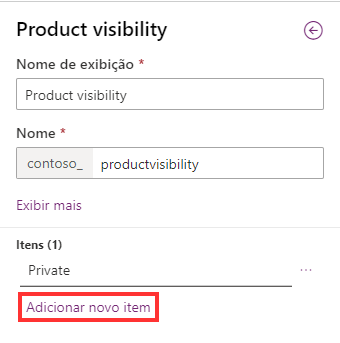
No painel Nova opção, no lado direito da tela, digite chProductVisibility no campo Nome de exibição. Adicionar o "ch" antes do nome torna muito mais fácil determinar que esse é um conjunto de Opções.
Insira Particular para o primeiro item em Opções e selecione + Nova Opção.
Insira Convidar para a segunda opção e selecione + Nova opção.
Insira Público e selecione Salvar.
Em Sincronizar esta opção com, insira chProductVisibility no campo de pesquisa para localizar/selecionar o conjunto de opções que você criou. chProductVisibility deve ser exibido agora nesse campo.
Selecione Salvar, e o painel Nova coluna desaparecerá.
Selecione + Nova coluna novamente.
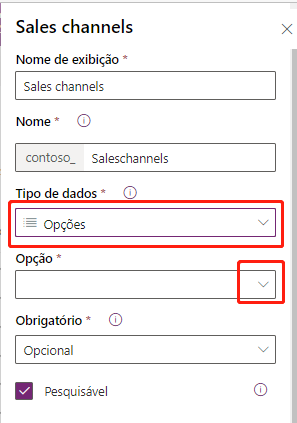
Insira Canais de vendas para o Nome de exibição, selecione Opção para Tipo de dados e selecione Opção no menu suspenso.
Marque a caixa próxima a É permitido selecionar várias opções. É assim que nossa coluna permitirá múltiplas escolhas. (Não se esqueça desta etapa porque você não pode alterá-la mais tarde.)
Em Sincronizar esta opção com, selecione + Nova opção.
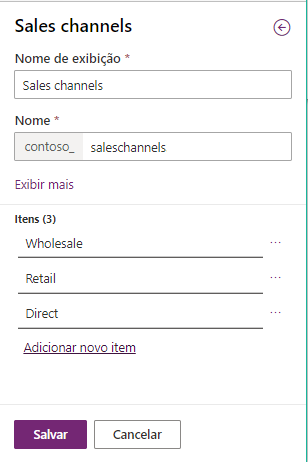
Insira chSalesChannels para o Nome de exibição e Atacado para o primeiro item e selecione + Nova opção.
Insira Varejo para o segundo item e selecione + Nova opção.
Insira Direto e selecione Salvar.
Em Sincronizar esta opção com, insira chSalesChannels no campo de pesquisa para localizar/selecionar o conjunto de opções que você criou. chSalesChannels deve ser exibido agora nesse campo.
Selecione Salvar.
Exercício 3: Modificar o formulário e a galeria
Neste exercício, você modificará o formulário Editar e a galeria do aplicativo Contoso Product Manager.
Tarefa: Editar aplicativo
Nesta tarefa, você editará o aplicativo Contoso Product Manager.
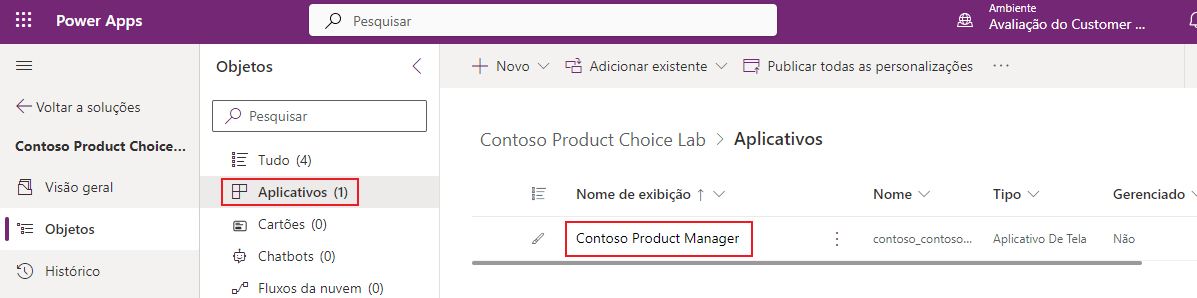
Se você navegou para outro local, encontre suas soluções e selecione para abrir a solução Contoso Product Choice Lab. Se você ainda estiver na solução, no painel de navegação Objetos, localize/selecione Aplicativos
Selecione para abrir o aplicativo Contoso Product Manager no modo Editar. (Selecione as reticências ao lado do nome do aplicativo e selecione Editar.)
O aplicativo é aberto no estúdio de aplicativo.
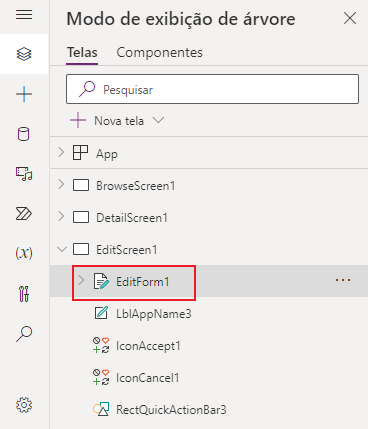
Na guia Exibição de árvore, expanda EditScreen1 e selecione EditForm1.
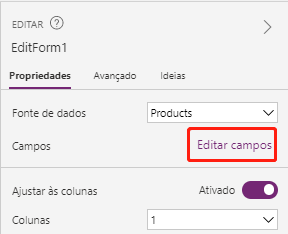
Selecione Editar campos no painel Propriedades do lado direito da tela.
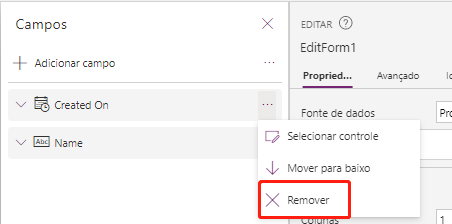
Selecione o botão de reticências Mais ações (...) da coluna Criado em e, depois, Remover.
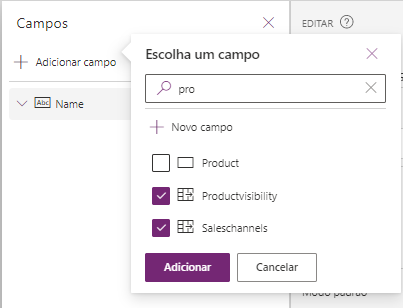
Selecione + Adicionar campo.
Selecione as colunas Visibilidade do produto e Canal de vendas e, depois, Adicionar.
Feche o painel Campos.
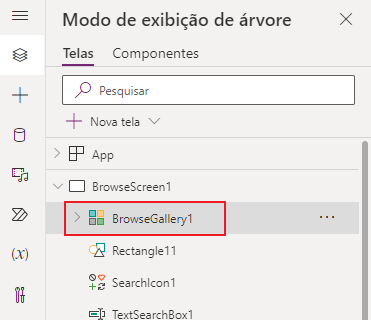
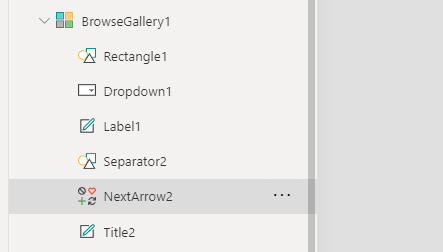
De volta ao Modo de Exibição de Árvore no lado esquerdo do tela, expanda BrowseScreen1 e selecione BrowseGallery1.
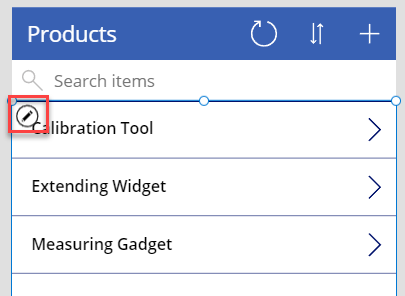
Selecione o ícone Editar na galeria.
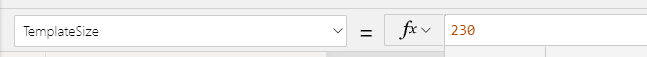
Altere TemplateSize para 230.
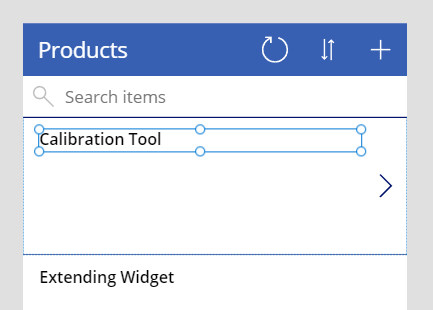
Selecione o rótulo Título dentro do item superior na galeria e mova-o para a parte superior do modelo.
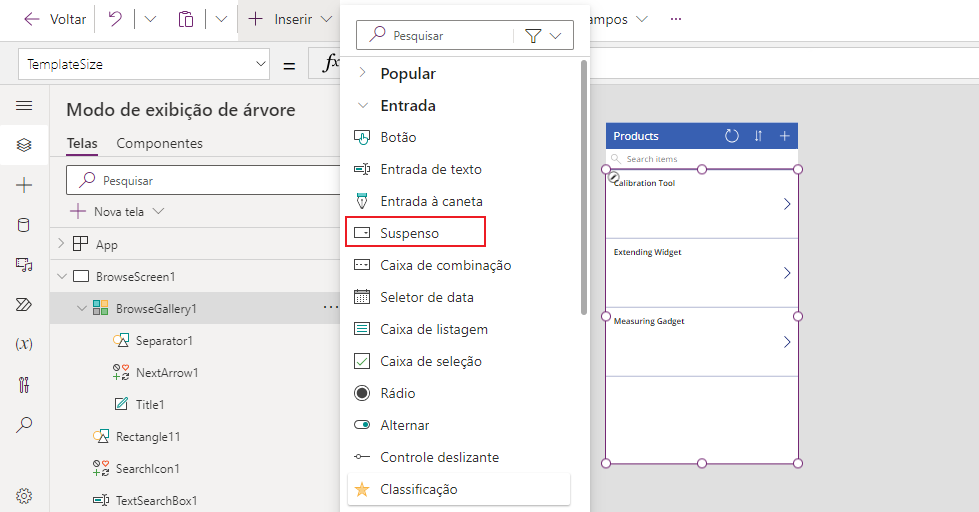
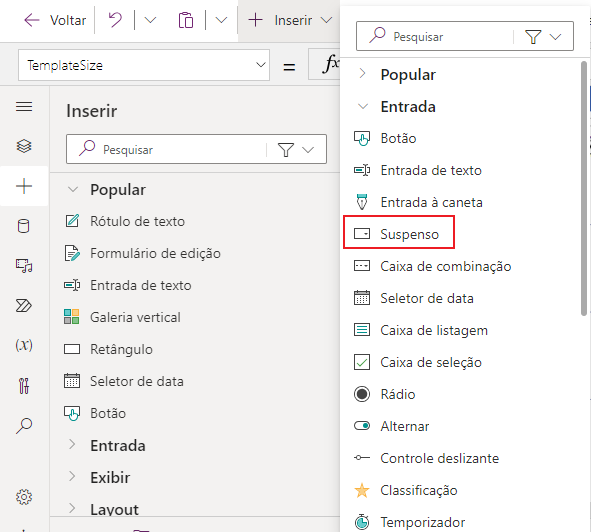
Enquanto ainda edita a galeria, selecione o cartão principal novamente (para que os campos de texto e ícones dentro da guia não sejam selecionados). Em seguida, selecione Inserir na barra de menus superior, expanda Entrada e selecione Suspenso.
Redimensione e reposicione o controle suspenso imediatamente abaixo do campo de nome que você acabou de posicionar na parte superior. Altere o valor Itens da lista suspensa para a fórmula a seguir.
Choices(Products.'Product visibility')Defina o valor Padrão do controle suspenso para a fórmula a seguir.
ThisItem.'Product visibility'Enquanto ainda edita a galeria, Selecione o item superior novamente (para que nenhum texto, ícone ou menu suspenso seja selecionado). Vá para a guia Inserir e selecione Rótulo de texto.
Renomeie o rótulo Canais.
Mova o rótulo Canais para abaixo do controle suspenso e redimensione-o.
Defina o valor de Texto do rótulo Canais que você adicionou como a fórmula a seguir. Essa fórmula concatenará as opções selecionadas.
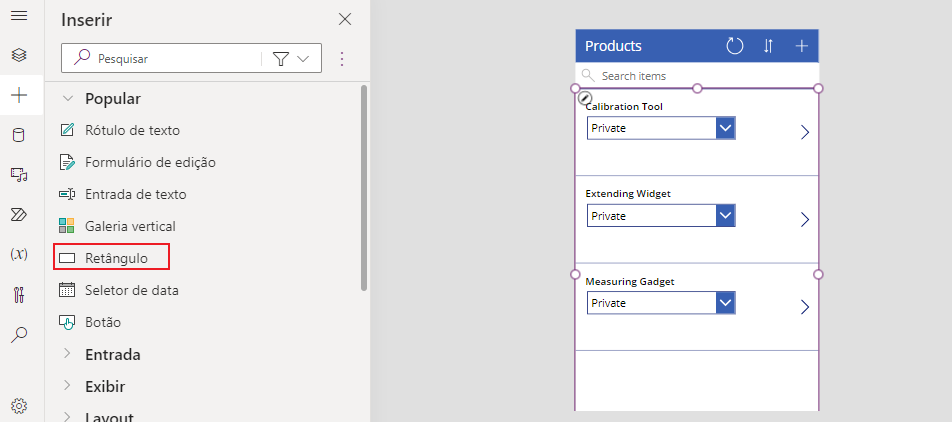
Concat(ThisItem.'Sales channels',Text(Value),",")Verifique se você ainda está editando a galeria. Selecione + Inserir > Retângulo.
Defina os valores X e Y do retângulo como 0.
Defina a Largura do retângulo como 6.
Defina a Altura do retângulo como 220.
Defina o valor Preenchimento do retângulo para a fórmula a seguir. Essa fórmula dá uma cor de preenchimento diferente para cada opção do valor da coluna Product visibility.
Switch(ThisItem.'Product visibility', chProductVisibility.Private, Color.Red, chProductVisibility.Public, Color.Green, chProductVisibility.Invite, Color.Blue, Color.Black)Selecione a galeria e exclua o valor OnSelect, para que o campo de fórmula FX fique em branco.
Selecione NextArrow1 dentro do item superior na galeria.
Defina o valor OnSelect de NextArrow1 como a fórmula a seguir.
Navigate(DetailScreen1, ScreenTransition.None)No canto superior direito da tela, selecione Salvar.
Selecione Visualizar o aplicativo (ou F5).
O aplicativo deve ser carregado.
Selecione a seta Avançar de um dos produtos.
Selecione o botão Editar.
Para Canal de Vendas, selecione Varejo e Direto. Para Visibilidade do produto, selecione Particular e, depois, Salvar.
Selecione o botão Voltar.
Selecione para abrir outro produto.
Selecione Editar.
Para Canais de vendas, selecione Varejo e para Visibilidade do produto, selecione Público e, depois, Salvar.
Selecione o botão Voltar.
Selecione para abrir outro produto.
Selecione Editar.
Para Canais de vendas, selecione Direto e Convite para Visibilidade do produto e, depois, Salvar.
Selecione o botão Voltar.
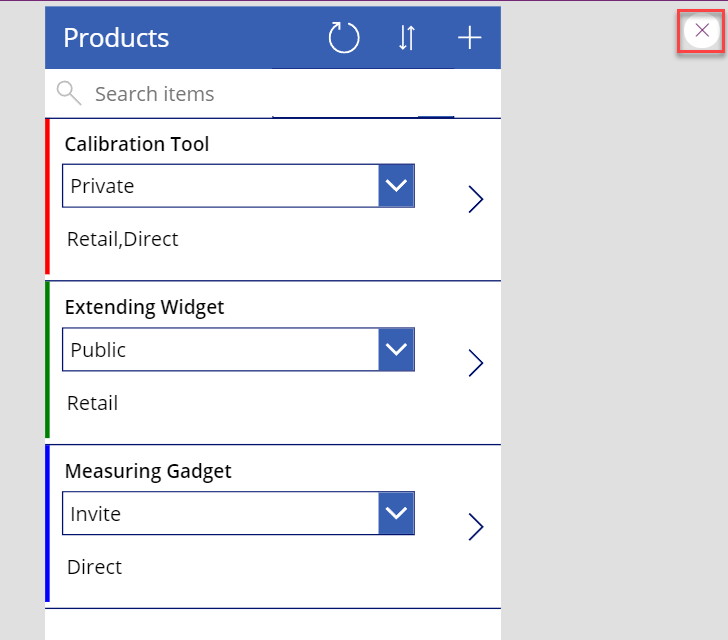
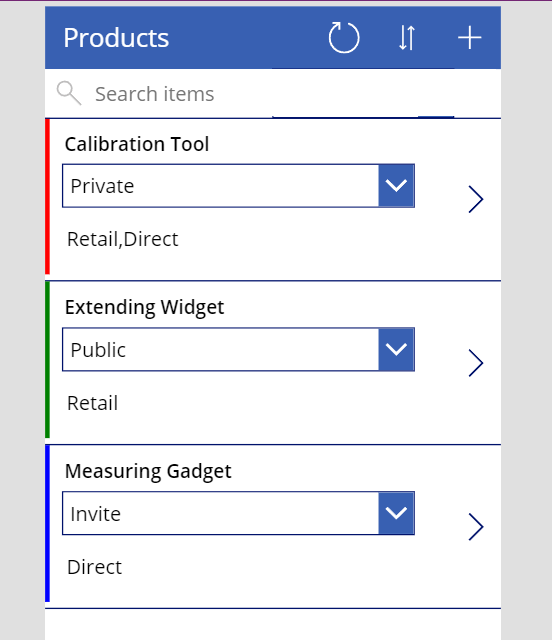
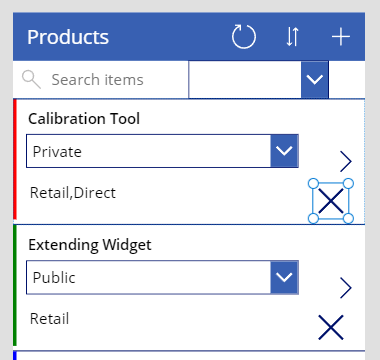
A galeria deve ser semelhante à imagem a seguir. Quando terminar de ver os resultados, feche a visualização selecionando X no canto superior direito.
Não saia desta página.
Exercício 4: Usar filtros
Neste exercício, você filtrará as linhas da galeria por visibilidade do produto.
Tarefa: Usar um filtro
Nesta tarefa, você filtrará as linhas da galeria por visibilidade do produto.
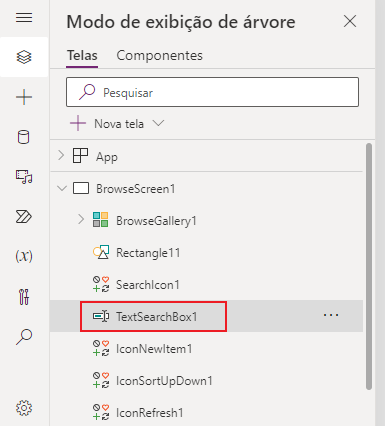
Em BrowseScreen1, selecione TextSearchBox1.
Altere a Largura da caixa de pesquisa para a fórmula a seguir.
Parent.Width/2Selecione BrowseScreen1 no menu Modo de exibição de árvore à esquerda. Em seguida, na faixa de opções na parte superior, selecione Inserir, expanda Entrada e selecione Suspenso.
Renomeie o item suspenso como Filtro de visibilidade.
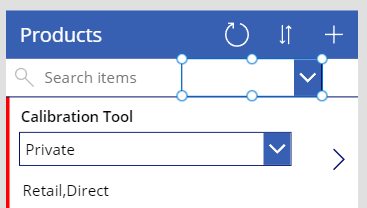
Redimensione e reposicione o Filtro de visibilidade e coloque-o à direita da caixa de pesquisa.
Defina o valor Itens do Filtro de visibilidade como a fórmula a seguir.
Choices(Products.'Product visibility')Defina o valor AllowEmptySelection do Filtro de visibilidade como verdadeiro.
Defina o valor Padrão do Filtro de visibilidade para a fórmula a seguir.
Blank()Selecione BrowseScreen1 no Modo de exibição de árvore no lado esquerdo mais uma vez. Em seguida, na faixa de opções, selecione Inserir, expanda Ícones e selecione Cancelar.
Reposicione o ícone cancelado à direita da seta suspensa e redimensione-o.
Defina o valor OnSelect do ícone para a fórmula a seguir.
Reset('Visibility filter')Defina o valor Visible do ícone como a fórmula a seguir.
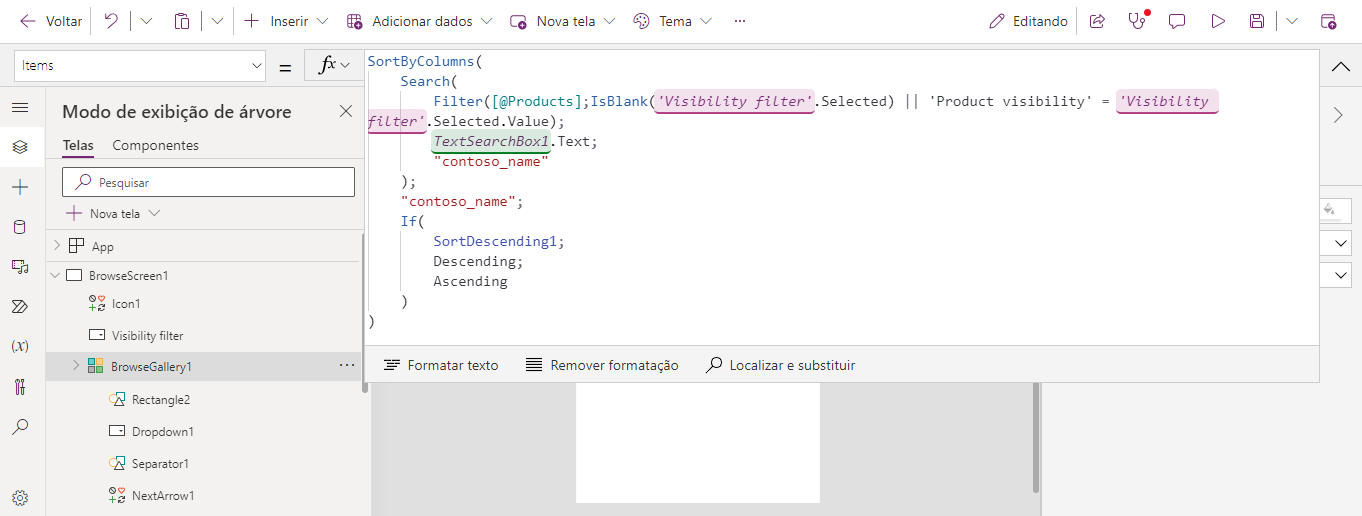
If(IsBlank('Visibility filter'),false,true)Selecione BrowseGallery1 e altere o valor de Itens para a fórmula a seguir. Essa fórmula altera a fórmula existente para incluir uma função Filter() que usa os valores selecionados pelo usuário.
SortByColumns( Search( Filter([@Products],IsBlank('Visibility filter'.Selected) || 'Product visibility' = 'Visibility filter'.Selected.Value), TextSearchBox1.Text, Name ), "contoso_name", If( SortDescending1, SortOrder.Descending, SortOrder.Ascending ) )Selecione Visualizar o aplicativo (ou pressione F5).
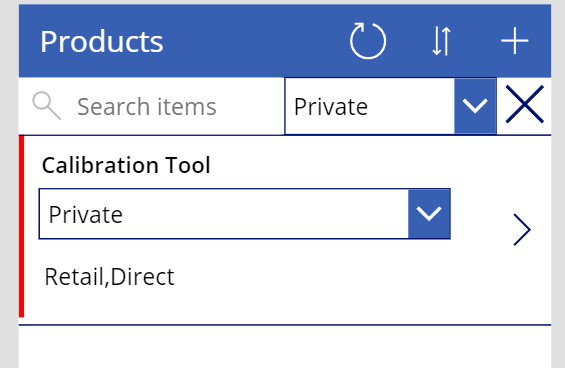
Altere o Filtro de visibilidade para Particular. A galeria deve mostrar somente os produtos particulares.
Selecione o ícone X. A galeria deve mostrar todos os produtos.
Feche a visualização.
Não saia desta página.
Exercício 5: usar a fórmula Patch
Neste exercício, você usará a fórmula Patch para atualizar as linhas da tabela Product.
Tarefa: usar a fórmula Patch()
Expanda BrowseGallery1 e selecione o controle Dropdown1.
Defina o valor OnChange do controle suspenso como a fórmula a seguir. Essa fórmula atualiza a linha quando o valor do controle suspenso é alterado.
Patch(Products,ThisItem,{'Product visibility':Self.Selected.Value})Selecione a galeria e, depois, o ícone Editar.
Na faixa de opções, selecione Inserir e expanda Ícones e, depois, Cancelar.
Coloque o ícone no canto inferior direito.
Defina o valor Visible do ícone como a fórmula a seguir.
If(IsBlank(Channels.Text),false,true)Defina o valor OnSelect do ícone para a fórmula a seguir. Essa fórmula remove todos os canais de vendas selecionados quando o ícone é selecionado.
Patch(Products,ThisItem,{'Sales channels':Blank()})Selecione Visualizar o aplicativo.
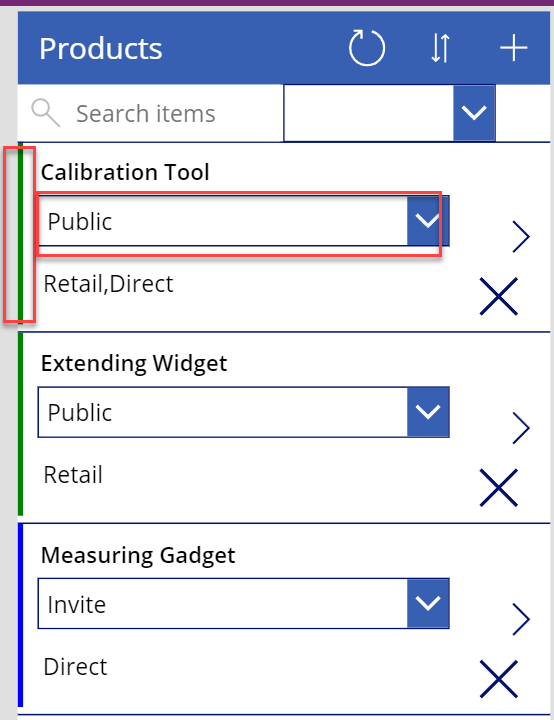
Altere a visibilidade de um dos produtos. O produto deve ser atualizado.
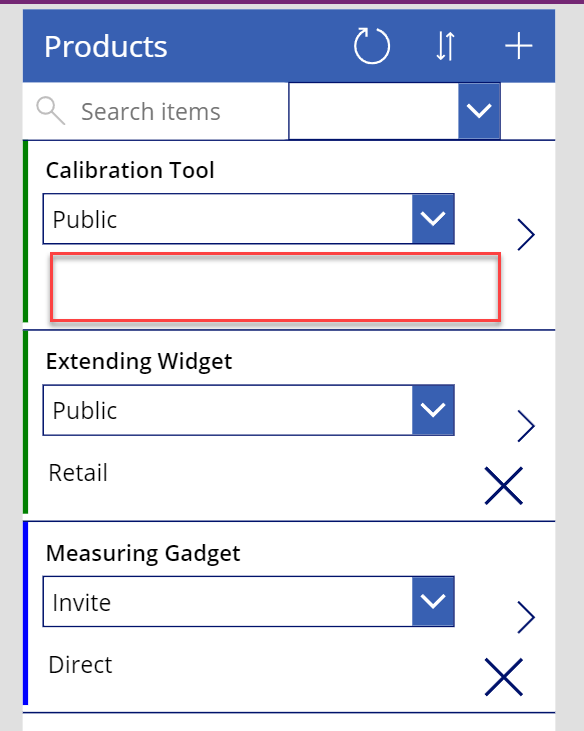
Selecione o ícone X do primeiro produto. Os canais de vendas do produto devem ser limpos e o botão X deve ficar oculto para esse item.
Feche a visualização.
Selecione Salvar.