Exercício – explorar os tipos de associação de entrada e de saída
Neste exercício, criamos uma função que é executada quando recebe uma solicitação HTTP, e responde a cada solicitação retornando uma mensagem.
Confira a seguir uma ilustração de alto nível daquilo que criaremos.
O parâmetro req é a associação de gatilho e o parâmetro res é a associação de saída. Pensar nesses parâmetros como abreviações para "solicitação" e "resposta" pode ajudar.
Criar um aplicativo de funções
Vamos criar um aplicativo de funções que podemos usar em todo este módulo. Um aplicativo de funções permite que você agrupe funções como uma unidade lógica para facilitar o gerenciamento, a implantação e o compartilhamento de recursos.
Entre no portal do Azure usando a conta que você utilizou para ativar a área restrita.
No menu de recursos ou na home page, selecione Criar um recurso. O painel Criar um recurso será exibido.
No menu Criar um recurso, selecione Computação e, na lista de resultados, selecione Aplicativo de Funções. Talvez seja necessário pesquisar Aplicativo de Funções na janela Pesquisar serviços e marketplace.
Selecione Consumo e, em seguida, selecione o botão Selecionar. O painel Criar Aplicativo de Funções é exibido.
Na guia Básico, insira os valores a seguir para cada configuração.
Configuração Valor Descrição Detalhes do projeto Subscription Assinatura do Concierge A assinatura do Azure que você deseja usar para este exercício. Grupo de recursos Na lista suspensa, selecione o [nome do grupo de recursos da área restrita] O grupo de recursos para a área restrita. Detalhes da Instância Nome do aplicativo de funções Insira um nome globalmente exclusivo Esse nome identifica o novo aplicativo de funções. Os caracteres válidos são a-z,0-9e-.Pilha de runtime Na lista suspensa, selecione Node.js O código de exemplo neste módulo é escrito em JavaScript. Versão Aceitar padrão O valor padrão é suficiente para este exercício. Região Na lista suspensa, selecione uma localização Selecione a região mais próxima de você. Aceite os padrões para todas as outras opções. Selecione Examinar + criar para validar as configurações e selecione Criar para provisionar e implantar o aplicativo de funções.
A implantação pode levar algum tempo. Nos controles globais ao lado do nome da conta, selecione o ícone Notificações e observe uma mensagem Implantação bem-sucedida.
Depois que a implantação da função for concluída, selecione Ir para o recurso. O painel Visão geral do seu aplicativo de funções é exibido.
Entre no portal do Azure usando a conta que você utilizou para ativar a área restrita.
No menu de recursos ou na home page, selecione Criar um recurso. O painel Criar um recurso será exibido.
No menu Criar um recurso, selecione Computação e, na lista de resultados, selecione Aplicativo de Funções. Talvez seja necessário pesquisar Aplicativo de Funções na janela Pesquisar serviços e marketplace.
Selecione Consumo e, em seguida, selecione o botão Selecionar. O painel Criar Aplicativo de Funções é exibido.
Na guia Básico, insira os valores a seguir para cada configuração.
Configuração Valor Descrição Detalhes do projeto Subscription Assinatura do Concierge A assinatura do Azure que você deseja usar para este exercício. Grupo de recursos Na lista suspensa, selecione o [nome do grupo de recursos da área restrita] O grupo de recursos para a área restrita. Detalhes da Instância Nome do aplicativo de funções Insira um nome globalmente exclusivo Esse nome identifica o novo aplicativo de funções. Os caracteres válidos são a-z,0-9e-.Pilha de runtime Na lista suspensa, selecione PowerShell Core O código de exemplo para este módulo é escrito em PowerShell. Versão Aceitar padrão O valor padrão é suficiente para este exercício. Região Na lista suspensa, selecione uma localização Selecione a região mais próxima de você. Aceite os padrões para todas as outras opções. Selecione Examinar + criar para validar sua entrada e depois selecione Criar para provisionar e implantar o aplicativo de funções.
A implantação pode levar algum tempo. Nos controles globais ao lado do nome da conta, selecione o ícone Notificações e observe uma mensagem Implantação bem-sucedida.
Depois que a implantação da função for concluída, selecione Ir para o recurso. O painel Visão geral do seu aplicativo de funções é exibido.
Dica
Se estiver com problemas para localizar seu aplicativo de funções no portal do Azure, descubra como adicionar aplicativos de funções aos seus favoritos no portal do Azure.
Criar uma função
Agora que temos um aplicativo de funções, é hora de criar uma função. Cada função tem um gatilho que a ativa. Neste módulo, definimos um gatilho HTTP usando um modelo predefinido.
Selecione o botão Criar função em Criar no portal do Azure na guia Funções na página Visão geral.
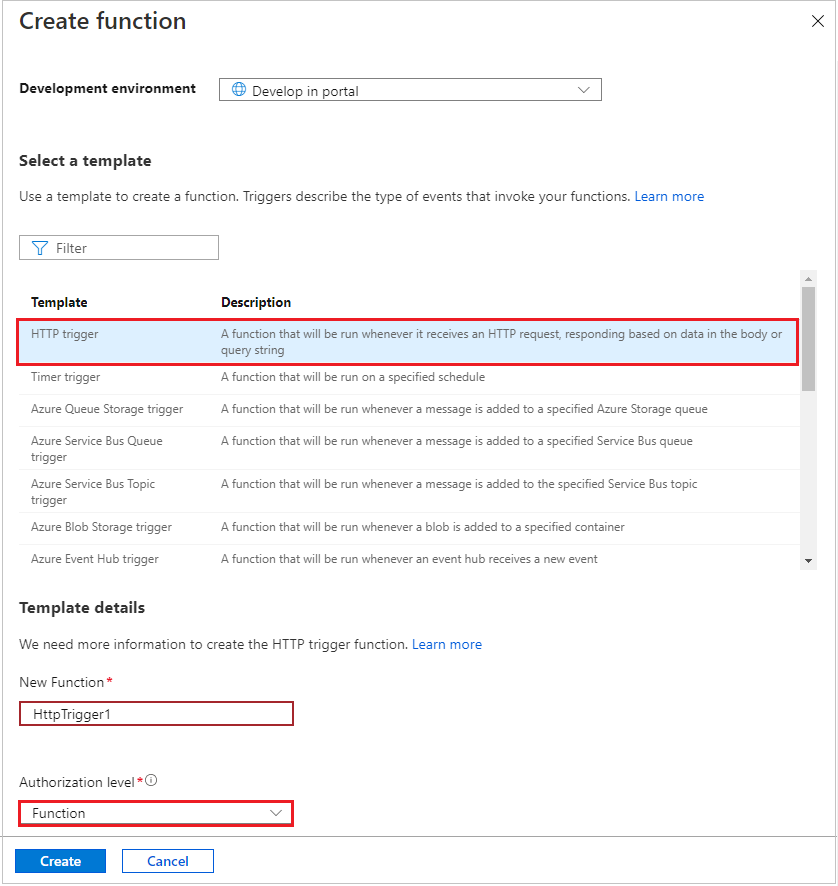
O painel Criar função é exibido.
Na seção Selecionar um modelo, selecione o modelo de gatilho HTTP e selecione Próximo.
Na seção Detalhes do modelo, confirme as configurações a seguir.
Na caixa de texto Nome da função, aceite o nome padrão HttpTrigger1. O Azure cria automaticamente nomes exclusivos para as funções que você cria. Você pode escolher um nome diferente, mas lembre-se de usar nomes com significado.
Na caixa de texto Nível de autorização, aceite o valor padrão Função. O nível de autorização determina quais chaves precisam estar presentes na solicitação para que ela seja executada. O nível de autorização de função requer uma chave específica da função, que podemos encontrar após a criação da função.
Selecione Criar. Quando a função de gatilho tiver sido propagada para o aplicativo de funções, o painel Funções do Aplicativo de Funções será exibido, listando HttpTrigger1.
Na barra de comandos, selecione Obter URL da função. A caixa de diálogo Obter URL da função é exibida.
Na lista suspensa, selecione padrão (chave de função), o ícone Copiar para área de transferência no final da URL e a opção OK para fechar o diálogo.
Na barra de endereços de uma nova guia do navegador, cole a URL da função que você copiou. Pressione Enter para executar a solicitação no navegador. A resposta pode levar alguns minutos conforme o aplicativo de funções é inicializado. Se você receber um erro de tempo limite, atualize para reenviar a solicitação.
Quando a função responder, você deverá ver uma saída semelhante ao exemplo a seguir exibida no navegador.
This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.Adicione a cadeia de consulta a seguir
&name=Joeao final da URL. A URL resultante deverá ser parecida com o seguinte exemplo:https://example.azurewebsites.net/api/HttpTrigger1?code=AbCdEfGhIjKlMnOpQrStUvWxYz==&name=JoePressione Enter para executar a solicitação no navegador. Quando a função responder, você deverá ver uma saída semelhante ao exemplo a seguir exibida no navegador.
Hello, Joe. This HTTP triggered function executed successfully.Como você pôde ver neste exercício até agora, você precisa definir um gatilho ao criar uma função. Cada função tem apenas um gatilho. Neste exemplo, estamos usando um gatilho HTTP, o que significa que nossa função é iniciada quando ele recebe uma solicitação HTTP. A implementação padrão do modelo, mostrada no JavaScript na captura de tela a seguir, retorna o valor de um parâmetro name que estava na cadeia de consulta ou no corpo da solicitação. Caso nenhuma cadeia de caracteres de consulta seja fornecida, a função responderá com uma mensagem solicitando um valor de nome de quem estiver chamando.
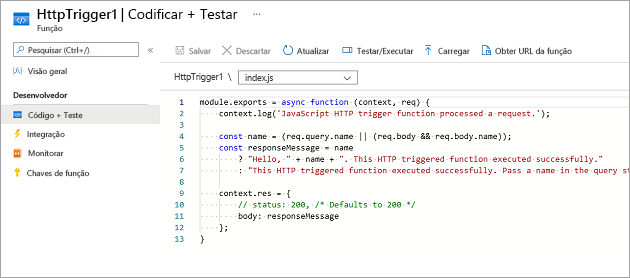
No portal do Azure, no menu Função, selecione Código + Teste.
O painel Código + Teste para sua função é exibido e mostra o conteúdo do arquivo index.js. O código JavaScript padrão para sua função deve ser semelhante ao exemplo a seguir.
module.exports = async function (context, req) { context.log('JavaScript HTTP trigger function processed a request.'); const name = (req.query.name || (req.body && req.body.name)); const responseMessage = name ? "Hello, " + name + ". This HTTP triggered function executed successfully." : "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response."; context.res = { // status: 200, /* Defaults to 200 */ body: responseMessage }; }Vamos examinar rapidamente a função do outro arquivo, o arquivo de configuração function.json. Acesse esse arquivo selecionando function.json na lista suspensa do caminho do arquivo acima do bloco de código. Os dados de configuração são mostrados na seguinte listagem JSON.
{ "bindings": [ { "authLevel": "function", "type": "httpTrigger", "direction": "in", "name": "req", "methods": [ "get", "post" ] }, { "type": "http", "direction": "out", "name": "res" } ] }Essa função tem uma associação de gatilho chamada req do tipo
httpTriggere uma associação de saída chamada res do tipohttp.
No código anterior da função, vimos que podemos acessar o conteúdo da solicitação HTTP de entrada por meio do parâmetro req. Da mesma forma, enviamos uma resposta HTTP definindo o parâmetro res. As associações realmente cuidam de parte do trabalho pesado para nós.
Agora que temos um aplicativo de funções, vamos criar uma função. Cada função tem um gatilho que a ativa. Neste módulo, criamos um gatilho HTTP usando um modelo.
Selecione o botão Criar função em Criar no portal do Azure na guia Funções na página Visão geral.
O painel Criar função é exibido.
Na seção Selecionar um modelo, selecione o modelo de gatilho HTTP e selecione Próximo.
Na seção Detalhes do modelo, confirme as configurações a seguir.
Na caixa de texto Nome da função, aceite o nome padrão HttpTrigger1. O Azure fornece automaticamente um nome exclusivo quando você cria uma função. Você pode escolher um nome diferente, mas lembre-se de usar nomes com significado.
Na caixa de texto Nível de autorização, aceite o valor padrão Função. O nível de autorização determina quais chaves precisam estar presentes na solicitação para que ela seja executada. A função requer uma chave específica da função.
Selecione Criar. O painel HttpTrigger1 da função será exibido.
Na barra de comandos, selecione Obter URL da função. A caixa de diálogo Obter URL da função é exibida.
Selecione padrão (chave de função) na lista suspensa, clique no ícone Copiar para área de transferência no final da URL, depois clique em OK para fechar a caixa de diálogo.
Na barra de endereços de uma nova guia do navegador, cole a URL da função que você copiou. Pressione Enter para executar a solicitação no navegador. A resposta pode levar alguns minutos conforme o aplicativo de funções é inicializado. Se você receber um erro de tempo limite, atualize para reenviar a solicitação.
Quando a função responder, você deverá ver uma saída semelhante ao exemplo a seguir exibida no navegador.
This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.Adicione a cadeia de consulta
&name=Joeao final da URL. A URL resultante deverá ser parecida com o seguinte exemplo:https://example.azurewebsites.net/api/HttpTrigger1?code=AbCdEfGhIjKlMnOpQrStUvWxYz==&name=JoePressione Enter para executar a solicitação no navegador. Quando a função responder, você deverá ver uma saída semelhante ao exemplo a seguir exibida no navegador.
Hello, Joe. This HTTP triggered function executed successfully.Como você pôde ver neste exercício até agora, você precisa definir um gatilho ao criar uma função. Cada função tem apenas um gatilho. Neste exemplo, estamos usando um gatilho HTTP, o que significa que nossa função é iniciada quando ele recebe uma solicitação HTTP. A implementação padrão com base no modelo, mostrada no PowerShell na captura de tela a seguir, usa o cmdlet
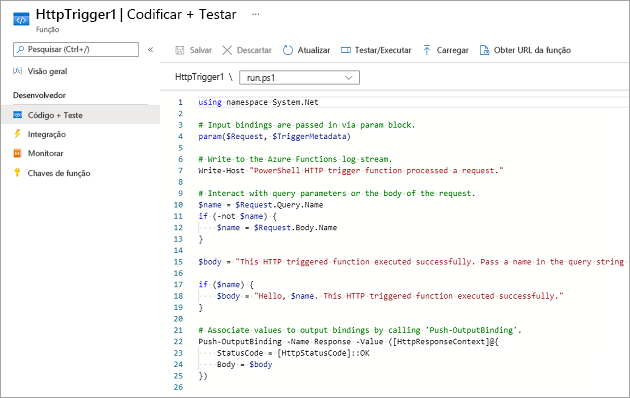
Push-OutputBindingpara responder com o valor do parâmetro name, que fazia parte da cadeia de consulta ou corpo da solicitação. Caso nenhuma cadeia de caracteres seja fornecida, a função responderá com uma mensagem solicitando um valor de nome de quem estiver chamando.No menu Função, selecione Código + Teste. O painel Código + Teste para sua função é exibido e mostra o conteúdo do arquivo run.ps1.
O código padrão do PowerShell para sua função deve ser semelhante ao exemplo a seguir.
using namespace System.Net # Input bindings are passed in via param block. param($Request, $TriggerMetadata) # Write to the Azure Functions log stream. Write-Host "PowerShell HTTP trigger function processed a request." # Interact with query parameters or the body of the request. $name = $Request.Query.Name if (-not $name) { $name = $Request.Body.Name } $body = "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response." if ($name) { $body = "Hello, $name. This HTTP triggered function executed successfully." } # Associate values to output bindings by calling 'Push-OutputBinding'. Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{ StatusCode = [HttpStatusCode]::OK Body = $body })Vamos examinar rapidamente a função do outro arquivo, o arquivo de configuração function.json. Abra esse arquivo selecionando function.json na lista suspensa do caminho do arquivo. Os dados de configuração são mostrados na seguinte listagem JSON.
{ "bindings": [ { "authLevel": "function", "type": "httpTrigger", "direction": "in", "name": "Request", "methods": [ "get", "post" ] }, { "type": "http", "direction": "out", "name": "Response" } ] }Como você pode ver, essa função tem uma associação de gatilho chamada Solicitação do tipo
httpTriggere uma associação de saída chamada Resposta do tipohttp. No código anterior da função, vimos como acessamos o conteúdo da solicitação HTTP de entrada por meio do parâmetro Request. Da mesma forma, enviamos uma resposta HTTP simplesmente definindo o parâmetro Response. As associações realmente cuidam de parte do trabalho pesado para nós.
Explorar os tipos de associação
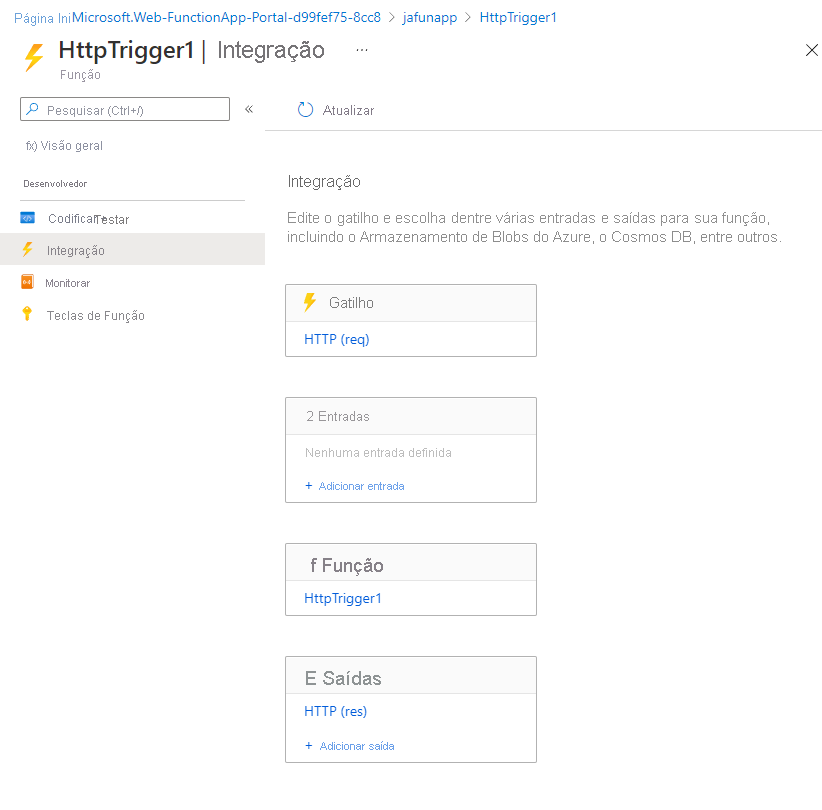
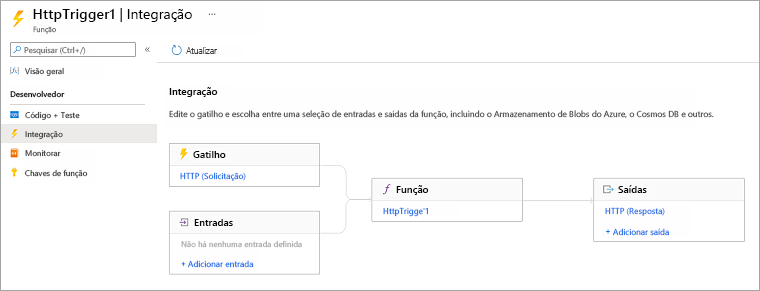
No menu Função, selecione Integração. O painel Integração é exibido para sua função.
Observe que um gatilho e uma associação de saída já estão definidos, conforme mostrado na imagem a seguir. A exibição de integração busca o melhor ajuste para a largura e a altura da tela. As mesmas informações poderão ser exibidas horizontalmente, se a tela for grande o suficiente.
Veja que não é possível adicionar mais de um gatilho. Para alterar um gatilho de uma função, você precisa excluir o gatilho e criar outro. No entanto, as seções Entradas e Saídas permitem que você adicione mais de uma associação de modo que a solicitação possa aceitar mais de um valor de entrada e retornar mais de um valor de saída.
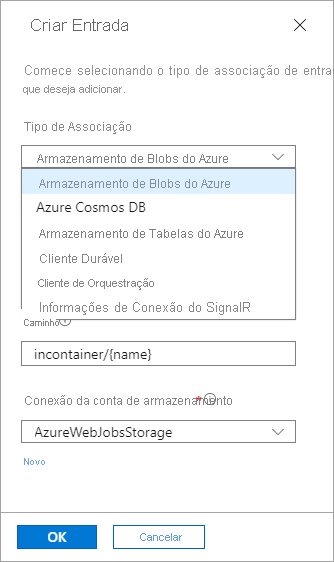
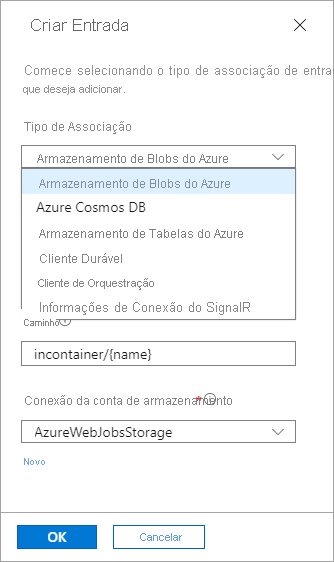
Na caixa Entradas, selecione Adicionar entrada. O painel Criar Entrada será exibido. Selecione a lista suspensa Tipo de Associação para exibir uma lista de todos os tipos de associação de entrada possíveis.

Reserve um tempo para considerar como você pode usar cada uma dessas associações de entrada em uma solução.
Posteriormente neste módulo, adicionamos associações de entrada, mas por enquanto, selecione Cancelar para ignorar esse painel.
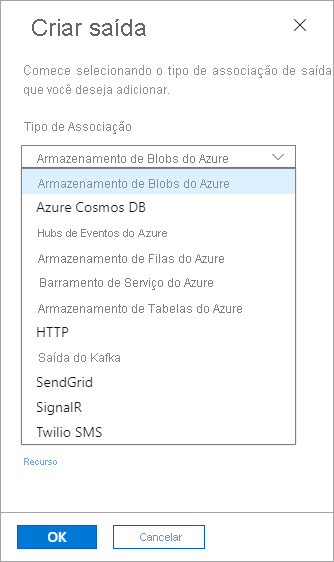
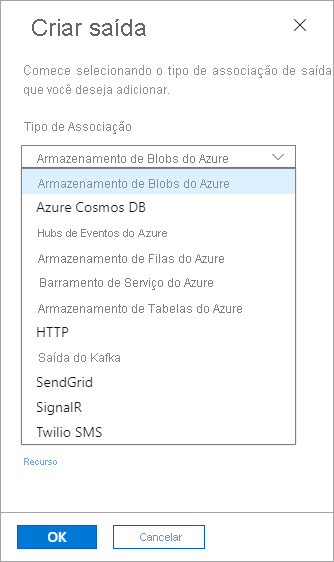
Na caixa Saídas, selecione Adicionar saída. O painel Criar Saída será exibido. Selecione a lista suspensa Tipo de Associação para exibir uma lista de todos os tipos de associação de saída possíveis.

Como você pode ver, há vários tipos de associação de saída. Posteriormente neste módulo, adicionamos associações de saída, mas, por enquanto, selecione Cancelar para ignorar esse painel.
No menu Função, selecione Integração. O painel Integração é exibido para sua função.
Observe que um gatilho e uma associação de saída já estão definidos, conforme mostrado na imagem a seguir. A exibição de integração busca o melhor ajuste para a largura e a altura da tela. As mesmas informações poderão ser exibidas verticalmente se a tela não for grande o suficiente.
Veja que não é possível adicionar mais de um gatilho. Para alterar o gatilho de uma função, você precisa excluir o gatilho e criar outro. No entanto, as seções Entradas e Saídas permitem que você adicione várias associações de modo que a função possa aceitar mais de um valor de entrada e retornar mais de um valor de saída.
Na caixa Entradas, selecione Adicionar entrada. O painel Criar Entrada será exibido. Selecione a lista suspensa Tipo de Associação para exibir uma lista de todos os tipos de associação de entrada possíveis.

Reserve um tempo para considerar como você pode usar cada uma dessas associações de entrada em uma solução. Há muitas possibilidades de escolher.
Posteriormente neste módulo, adicionamos associações de entrada, mas por enquanto, selecione Cancelar para ignorar esse painel.
Na caixa Saídas, selecione Adicionar saída. O painel Criar Saída será exibido. Selecione a lista suspensa Tipo de Associação para exibir uma lista de todos os tipos de associação de saída possíveis.

Como você pode ver, há vários tipos de associação de saída. Posteriormente neste módulo, adicionamos associações de saída, mas, por enquanto, selecione Cancelar para ignorar esse painel.
Até agora, aprendemos a criar um aplicativo de funções e adicionar uma função a ele. Vimos uma função simples em ação, que é executada quando uma solicitação HTTP é feita. Também exploramos o portal do Azure e os tipos de associações de entrada e saída disponíveis para funções. Na próxima unidade, usaremos uma associação de entrada para ler o texto de um banco de dados.