Exercício: atualizar páginas da Web geradas com o Copilot
Neste exercício, você atualizará as páginas adicionais do seu site criadas no exercício anterior. Você adicionará conteúdo às páginas usando o Copilot.
Atualizar a página Sobre nós
Entre no seu ambiente do Power Pages.
Na Página inicial, em Sites ativos, identifique o site do Power Pages da Contoso Real Estate que você criou antes e selecione Editar.
No estúdio de design do Power Pages, selecione Páginas no painel esquerdo para acessar o espaço de trabalho de Páginas.
Selecione Sobre nós para abrir a página Sobre nós no estúdio de design.
Exclua todas as seções entre as seções Cabeçalho e Rodapé.
Sob o cabeçalho do site, selecione Adicionar uma seção>Um terço à esquerda.
Esse layout de seção fornece à seção um layout de duas colunas em que a coluna da esquerda ocupa um terço da largura da seção.
Na coluna esquerda, selecione Texto e altere o tipo de texto de Parágrafo para Título 2.
Altere o texto para
Our Vision.Selecione o ícone de mais abaixo do cabeçalho Nossa Visão e selecione Texto novamente.
Desmarque o texto padrão para que a caixa de texto fique vazia. Depois, selecione Copilot na barra de ferramentas.
No painel Descrever o texto necessário, insira
Two paragraphs describing the vision of the Contoso Real Estate company.Pressione Enter e o Copilot gerará texto:
Você pode jogar com as opções para Reescrever, alterar o Tom ou aumentar e diminuir o Comprimento do texto até ficar satisfeito com o conteúdo.
Selecione Adicionar à página para adicionar o texto gerado à página.
Na coluna direita da seção, selecione Imagem>Imagens do Banco de Imagens e pesquise
office building. Selecione uma imagem de que você goste e selecione Inserir.Adicionar uma nova seção para destacar a equipe da empresa.
- Use o layout de Um terço à direita.
- Defina Nossa equipe como o cabeçalho.
- Use o Copilot para gerar um parágrafo descrevendo a equipe.
- Uma imagem de uma equipe.
Ela se parece com isto:
Adicione um botão abaixo do texto Nossa Equipe para navegar até a página Fale Conosco.
Atualizar a página Listagens
No painel esquerdo em Páginas, selecione Listagem para abrir a página Listagem no estúdio de design.
Exclua todas as seções entre as seções Cabeçalho e Rodapé.
Adicione uma seção e selecione Editar segundo plano na barra de ferramentas. Selecione Imagem>Adicionar uma imagem.
Selecione Imagens do banco de imagens e pesquise
house. Selecione uma imagem de que você goste e selecione Inserir.Passe o cursor do mouse e selecione a seção, então selecione o ícone Design na barra de ferramentas.
Na guia Padrão, defina a Sobreposição como
65%. Defina também a Cor de sobreposição como Preto ou uma cor escura.Saia do painel Design.
No alto da imagem, selecione Texto e altere o tipo de texto de Parágrafo para Título 2. Altere a Cor do texto para Branco ou uma cor visível na imagem.
Selecione o ícone Design na barra de ferramentas. Na guia Tipografia, defina o Peso da fonte como
Bold. Saia do painel Design.Defina o Alinhamento como Alinhar ao Centro e altere o texto para
Featured Listings.Abra o painel do Copilot, insira
Create a new section to show real estate listingse pressione Enter.Selecione Manter para adicionar a seção gerada à página.
Use uma combinação do Copilot e da barra de ferramentas no produto para atualizar a seção para exibir pelo menos três listagens. A seção deve ter um layout de Três colunas.
Observação
Você codificará os dados para as Listagens de Imóveis. Normalmente, esses dados seriam conectados a uma fonte de dados, como uma lista do SharePoint, uma tabela do Dataverse ou qualquer fonte de dados externa.
Em seguida, você usaria um componente personalizado para exibir os dados de um modo visualmente atraente. No entanto, isso está fora do escopo deste módulo.
Se você quiser saber mais, confira o artigo Usar componentes de código no Power Pages.
Cada coluna deve conter uma imagem. Use a opção URL para adicionar as imagens.
- Para a primeira imagem, selecione Imagem>URL e insira esta URL:
https://raw.githubusercontent.com/microsoft/PowerPlatformAdvocates/main/MSLearn/AIModule/Images/property1.jpg - Para a segunda imagem, use esta URL:
https://raw.githubusercontent.com/microsoft/PowerPlatformAdvocates/main/MSLearn/AIModule/Images/property2.jpg - Para a terceira imagem, use esta URL:
https://raw.githubusercontent.com/microsoft/PowerPlatformAdvocates/main/MSLearn/AIModule/Images/property3.jpg
- Para a primeira imagem, selecione Imagem>URL e insira esta URL:
Cada coluna deve conter um texto do Título 3 que contenha o preço do imóvel.
- Para a primeira coluna, use o preço
$350,000. - Para a segunda coluna, use o preço
$250,000. - Para a terceira coluna, use o preço
$600,000.
- Para a primeira coluna, use o preço
Cada coluna deve conter um texto de Texto pequeno que contenha o endereço do imóvel.
- Para a primeira coluna, use o endereço
432 Elm Street, Riverside, CA 92501 - Para a segunda coluna, use o endereço
789 Maple Avenue, Lexington, KY 40502 - Para a terceira coluna, use o endereço
210 Pine Road, Portland, OR 97204
- Para a primeira coluna, use o endereço
Cada coluna deve conter um Botão que navega até a página Fale Conosco.
- O rótulo do botão deve ser
Enquire Now.
Você é livre para personalizar a seção como achar melhor.
- O rótulo do botão deve ser
Definir a solução para seus dados
Agora você começará a trabalhar com tabelas e dados do Dataverse. Para manter o tema de organizar os componentes da Real State Solution, você precisa definir uma solução para todos os dados.
No painel esquerdo, selecione Dados.
Na parte superior do painel Dados, selecione o ícone de engrenagem Definir uma solução.
Selecione a solução Real State Solution no menu suspenso.
Isso garante que todas as tabelas de dados, colunas, exibições e formulários criados sejam adicionados à Real State Solution.
Saia do painel Definir uma solução.
Atualizar a página Fale Conosco
No painel esquerdo, selecione Páginas.
Em seguida, selecione fale Conosco para abrir a página Fale Conosco no estúdio de design.
Exclua todas as seções entre as seções Cabeçalho e Rodapé.
Use as etapas da página Listagens para adicionar uma faixa de título à página Fale Conosco.
Abaixo disso, adicione uma seção com o layout Um terço à esquerda.
Na coluna esquerda, selecione Texto e altere o tipo de texto de Parágrafo para Título 2.
Altere o texto para
We want to hear from you!.Selecione o ícone de mais abaixo do cabeçalho Queremos saber sua opinião e selecione Texto novamente.
Altere o texto para:
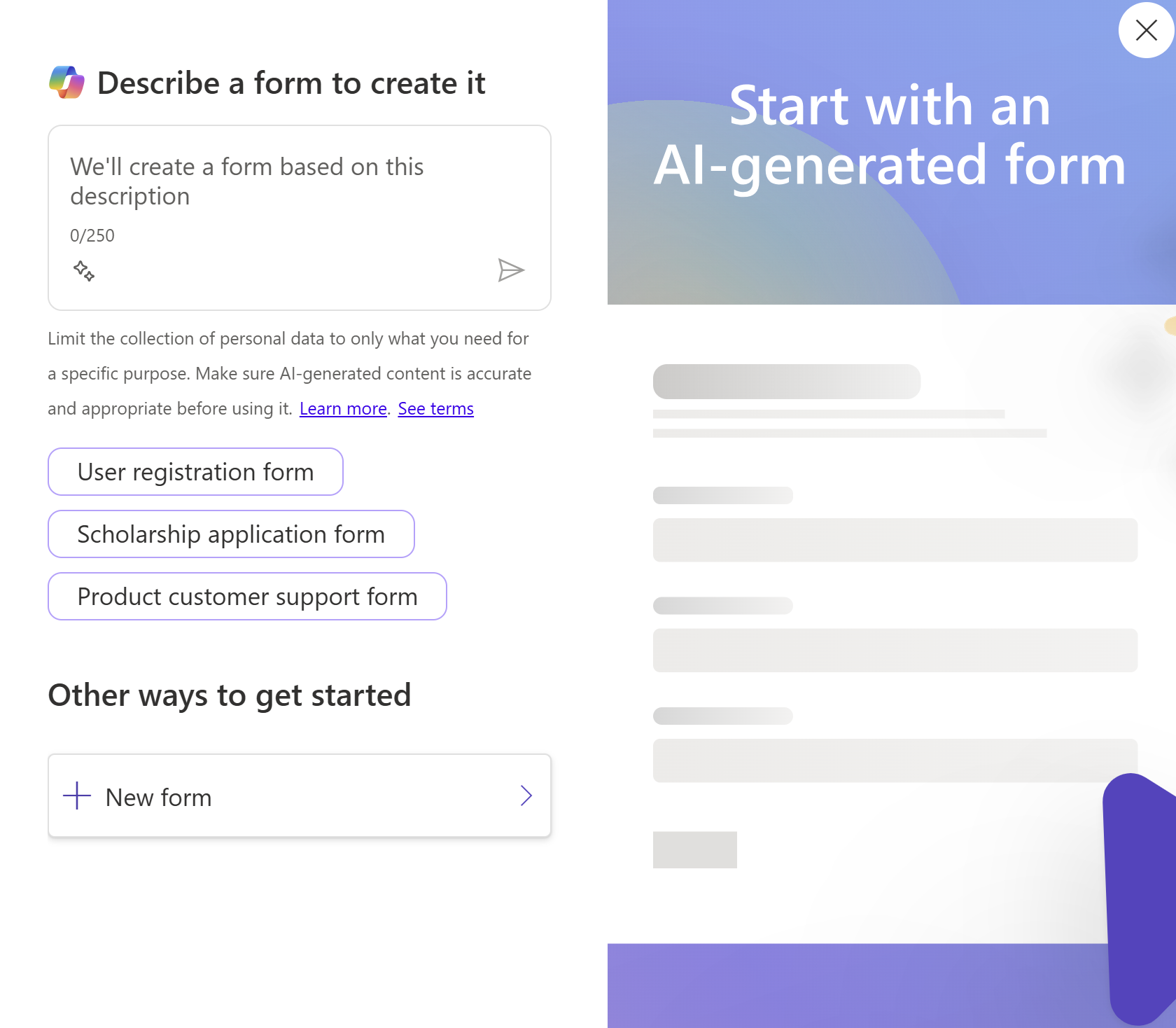
Explore the world of real estate with us. Whether you're buying, selling, or investing, our expert team is here to guide you every step of the way. Contact us today to start your real estate journey!Na coluna direita da seção, selecione as reticências Mais e selecione Formulário. É exibido um pop-up no qual podemos criar um formulário gerado por IA.
Na seção Descrever um formulário para criá-lo, insira
Create a contact us form to capture user inquiries.Pressione Enter e o Copilot gerará um formulário para você. A versão preliminar desse formulário será exibida no lado direito do painel.
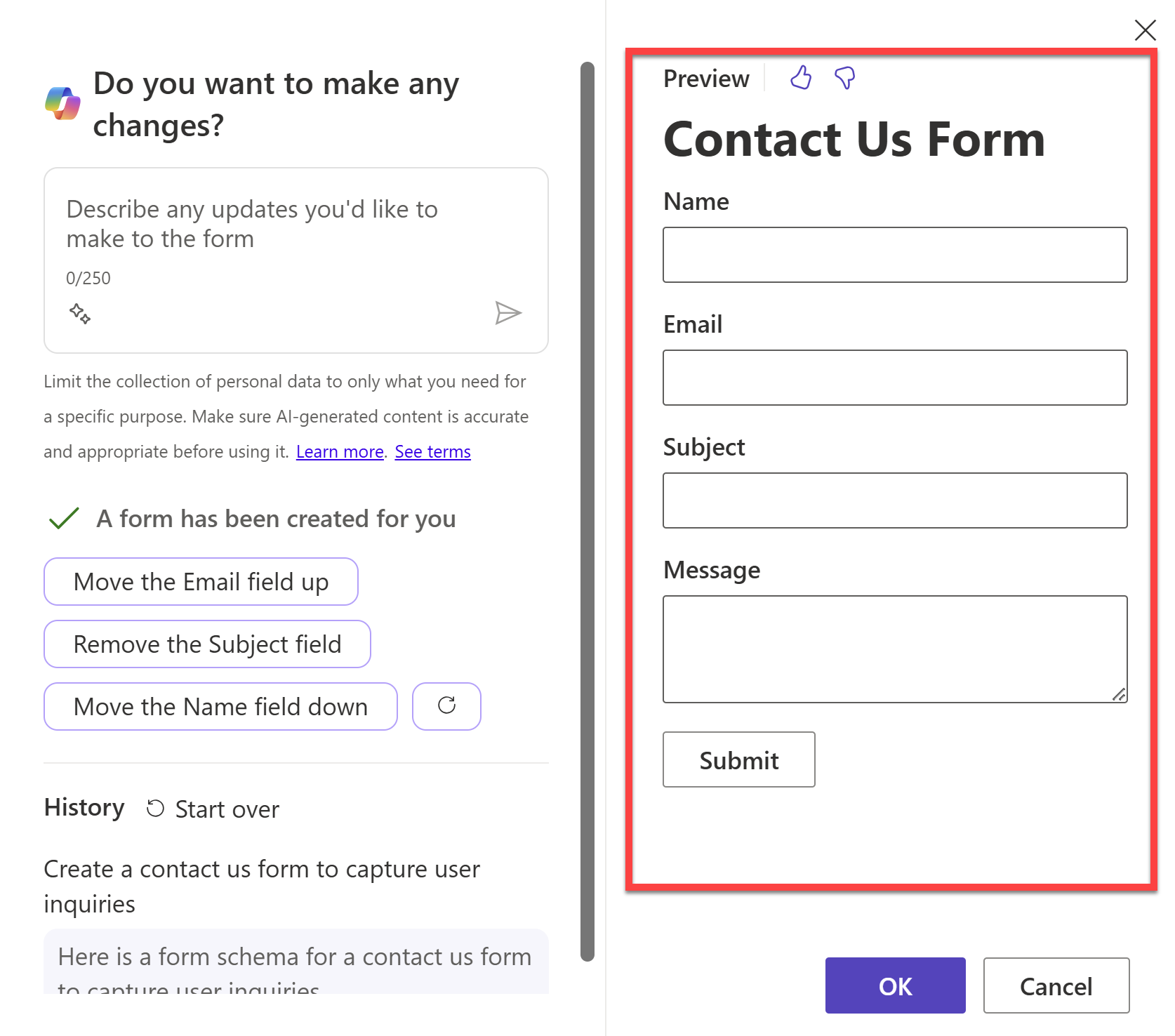
Você pode continuar a fazer alterações no formulário inserindo novas solicitações, como
Move the Email field upouRemove the Subject field.Quando estiver satisfeito com o formulário, selecione OK para adicionar o formulário à página.
Pode levar alguns instantes para gerar o formulário, mas, uma vez feito, o Copilot não apenas criará um formulário, como também criará uma tabela para o Dataverse armazenar os dados do formulário depois de enviados.
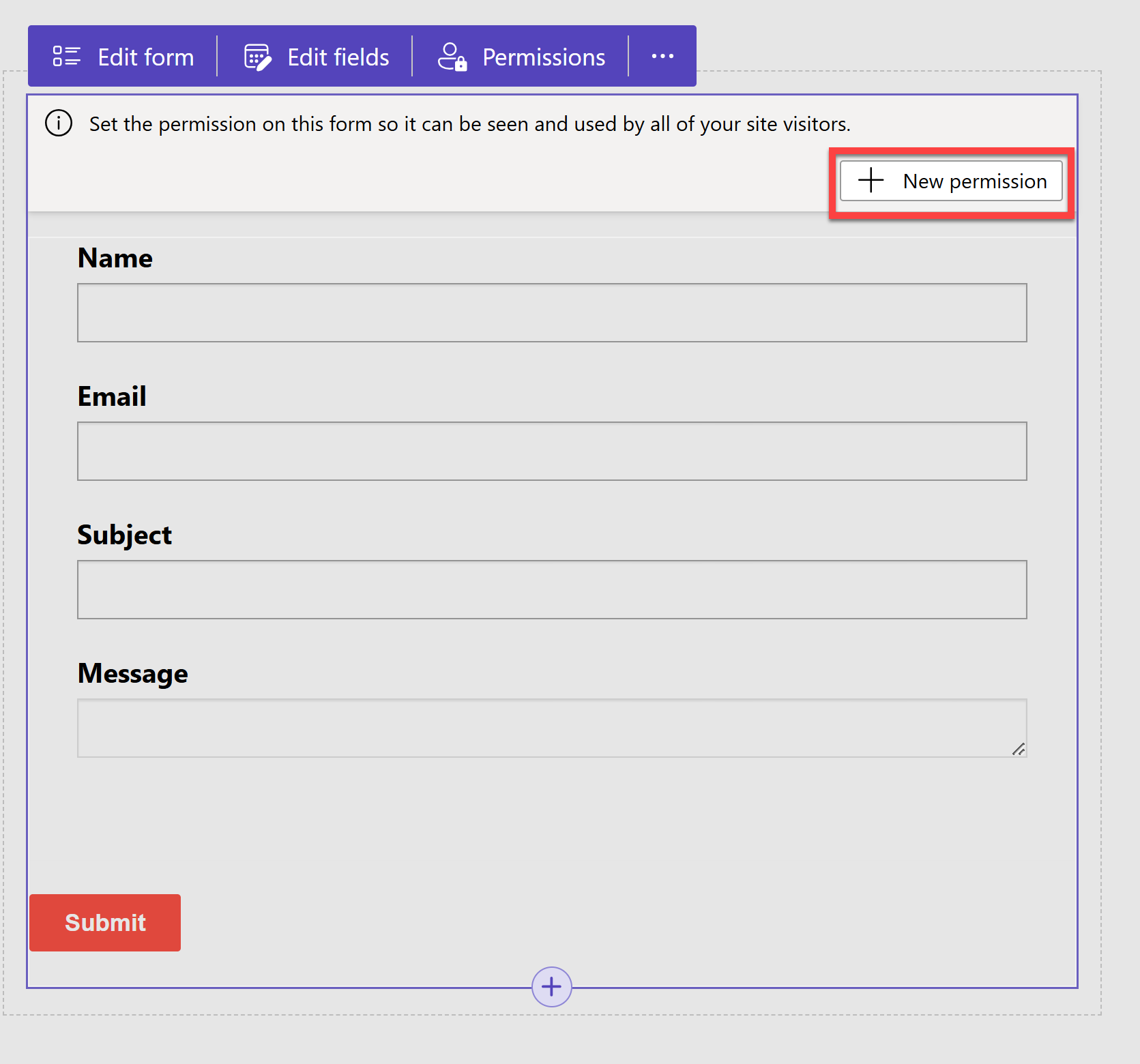
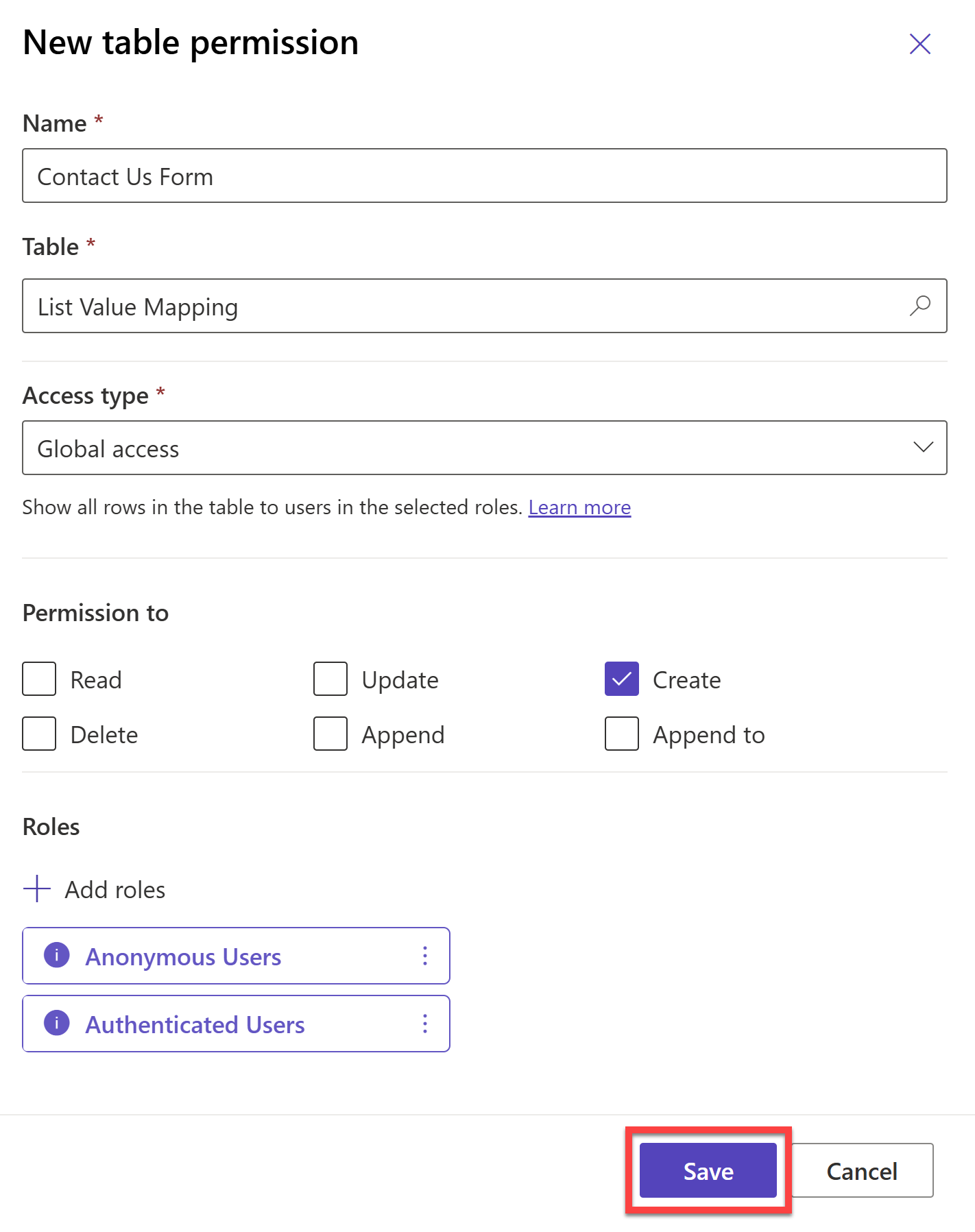
Agora precisamos definir permissões para o formulário para que ele possa ser visto e usado por todos os usuários do site. Selecione + Nova permissão.
Configure a permissão de tabela da seguinte forma:
- Nome:
Contact Us Form - Tabela: deixe a tabela pré-selecionada como está
- Tipo de acesso:
Global Access
Observação
O tipo Acesso Global aplica a permissão e os privilégios da tabela selecionada aos usuários das funções selecionadas para todos os registros.
Saiba mais sobre Tipos de acesso aqui.
- Permissão para:
Create - Para Funções, selecione + Adicionar funções e selecione usuários Anônimos e Autenticados.
Selecione Salvar para salvar a permissão.
Selecione Salvar novamente no painel Qualquer pessoa pode ver os dados exibidos em seu site.
Observação
Em um módulo anterior, você configurou um fluxo para usar IA para analisar o conteúdo de um email enviado por um usuário.
Você pode configurar um fluxo semelhante para capturar os dados do formulário Fale Conosco e usar a IA para analisar o conteúdo do envio do formulário e executar ações com base no conteúdo.
Isso está fora do escopo deste módulo, mas você pode saber mais sobre como configurar fluxos de nuvem do Power Automate na documentação de configuração do Power Pages
- Nome:
Atualizar a página Serviços
Use sua criatividade e conhecimento adquiridos até agora para atualizar a página Serviços. Use uma combinação do Copilot e da barra de ferramentas no produto para adicionar à página qualquer conteúdo que considere adequado.