Exercício: gerar um site com o Copilot
Neste exercício, você criará um site que gira em torno de uma empresa imobiliária e suas operações. Incluindo uma home page, uma página para listagens, uma página para serviços, uma página sobre nós e uma página de contato. Você usará o Copilot para gerar o site e o conteúdo do site. Você também usará o Copilot para gerar um tema de cores para o site.
Observação
Neste exercício, os resultados dos dados e seções podem ser diferentes daqueles mostrados nas capturas de tela e nas instruções. O Copilot e a IA generativa são imprevisíveis, então use como uma guia, não como uma recriação 1:1.
Criar um site imobiliário usando o Copilot
Entre no seu ambiente do Power Pages.
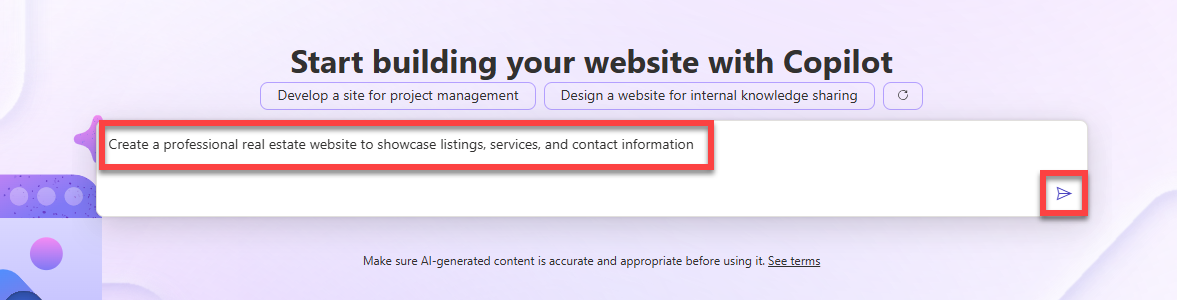
No centro da página Início no Power Pages, no campo de texto em Comece a criar seu fluxo com o Copilot, insira a seguinte solicitação:
Create a professional real estate website to showcase listings, services, and contact informationSelecione o botão Enviar.
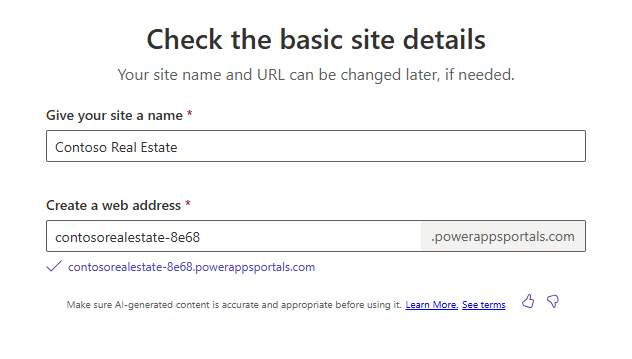
Na solicitação, o Copilot gera um nome de site e um endereço web. Altere o nome do site para que seja
Contoso Real Estate. Em seguida, altere o endereço web para que sejacontosorealestate-nnnn.Observação
O
nnnnno endereço na Web é um identificador exclusivo gerado pelo Copilot. Você pode alterá-lo, mas ele está lá para garantir que o endereço web seja exclusivo para você.Selecione Avançar.
Agora você será solicitado a escolher um layout de site. Você seleciona Tentar novamente para obter um novo layout gerado ou Avançar para continuar com o layout atual. Selecione Avançar para continuar.
O Copilot então gera mais páginas que podem ser usadas no site com base na solicitação. Selecione as seguintes páginas:
- Sobre nós
- Fale conosco
- Listagens
- Serviços
Então selecione Concluído.
O Copilot configurará e gerará o site completo. Isso pode levar alguns minutos.
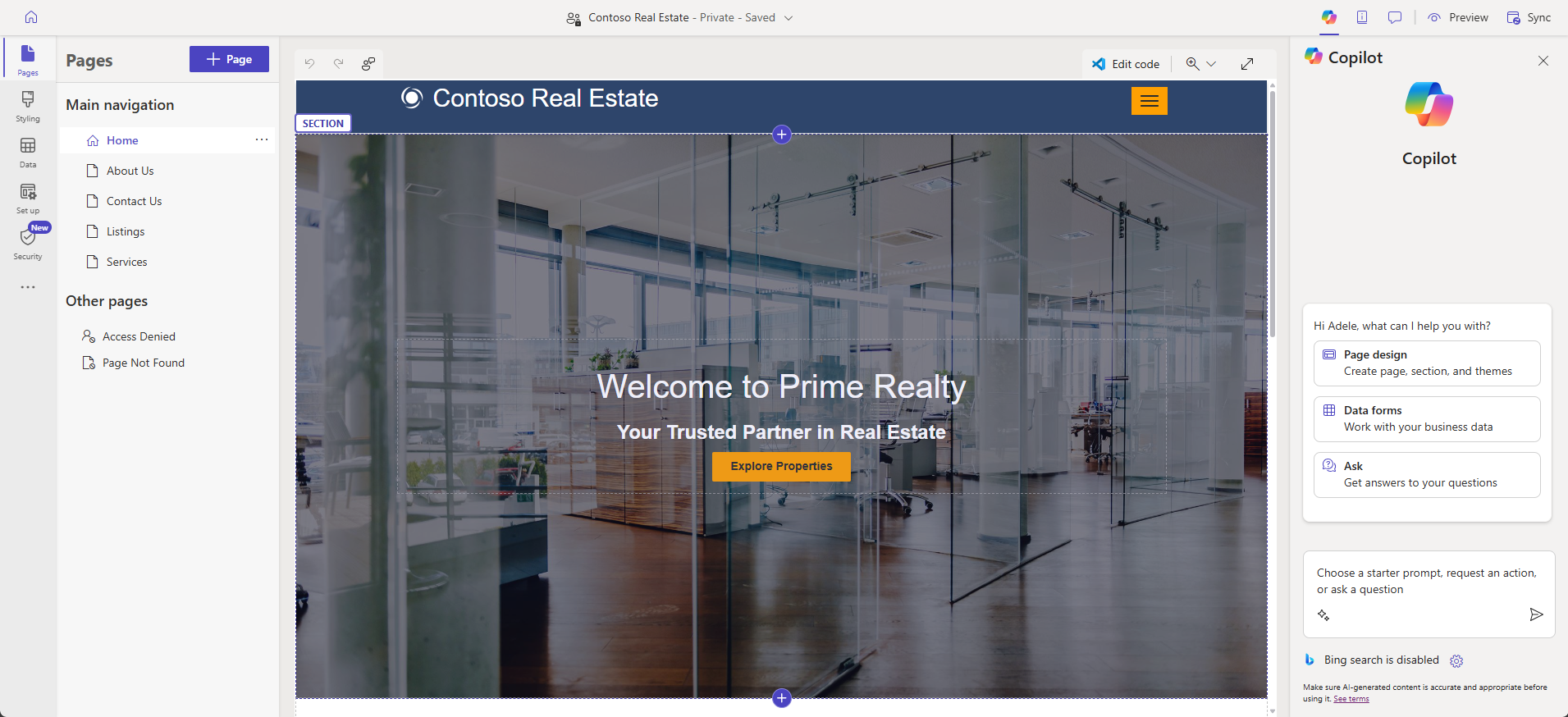
Uma vez gerado, você será redirecionado para o site aberto no estúdio de design, no qual poderá personalizar ainda mais o site.
Selecione o ícone Página Inicial no canto superior esquerdo para ir à página inicial do Power Pages.
Adicionar o site à Real State Solution
Para adicionar o site à Real State Solution, selecione uma guia Soluções no painel de navegação esquerdo.
Selecione a Real State Solution.
Na solução Objetos, selecione Sites.
Se você vir o site criado na lista, está pronto. Caso não veja, selecione Adicionar existente>Site e selecione o site que você criou para Adicionar à solução.
Selecione a seta para voltar no canto superior esquerdo para retornar à página Soluções.
Selecione Página Inicial no painel de navegação esquerdo para voltar à página inicial do Power Pages.
Modificar a home page do site
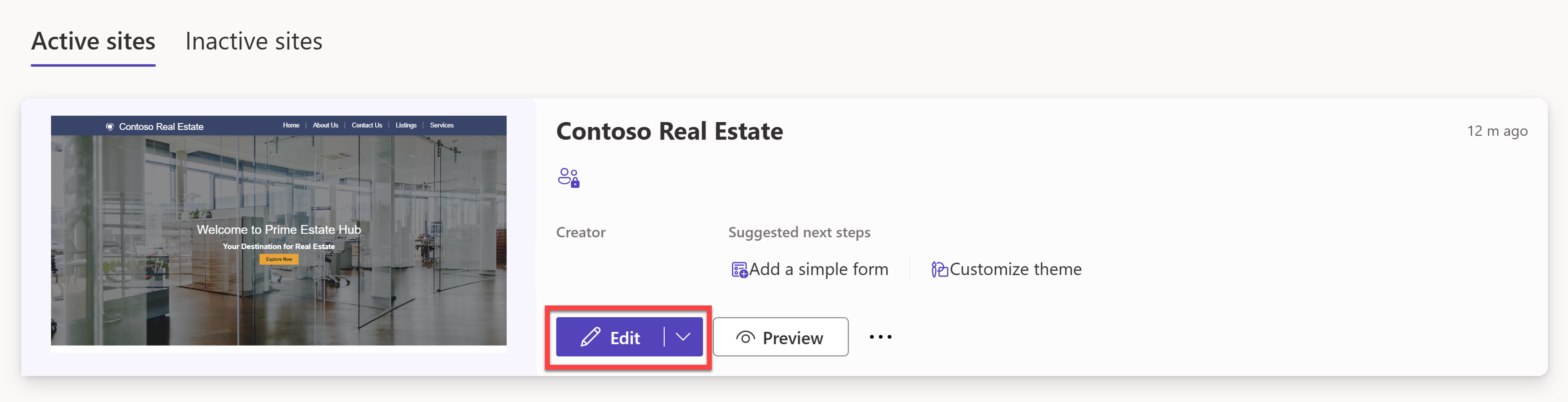
Na Página inicial, em Sites ativos, identifique o site do Power Pages da Contoso Real Estate que você criou antes e selecione Editar.
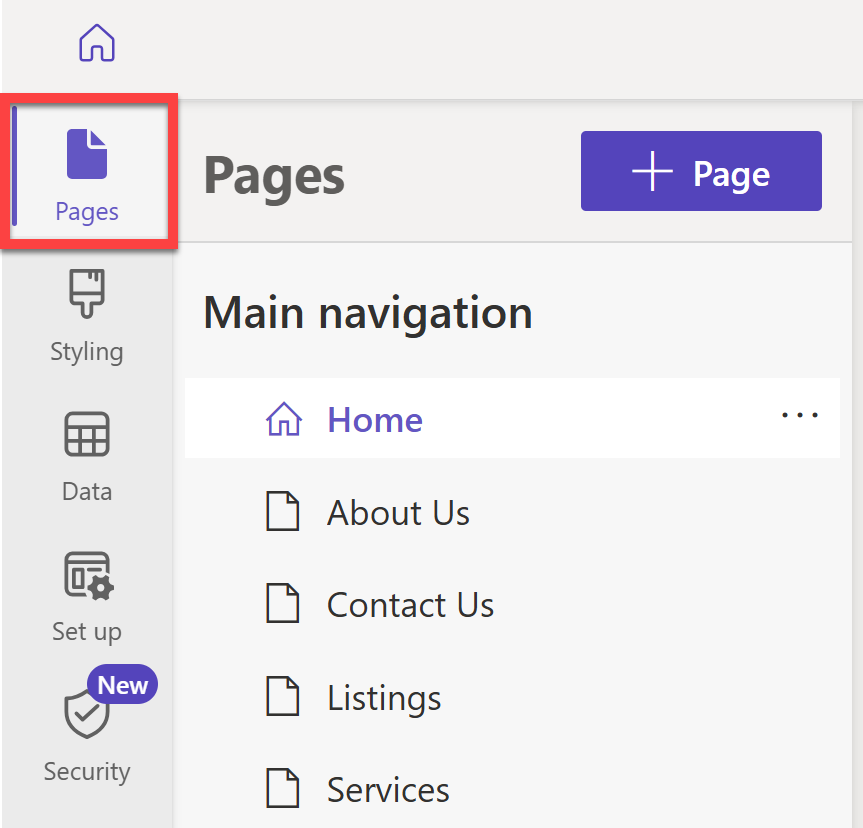
No estúdio de design do Power Pages, selecione Páginas no painel esquerdo para acessar o espaço de trabalho de Páginas.
Selecione Página Inicial para abrir a Página Inicial no estúdio de design.
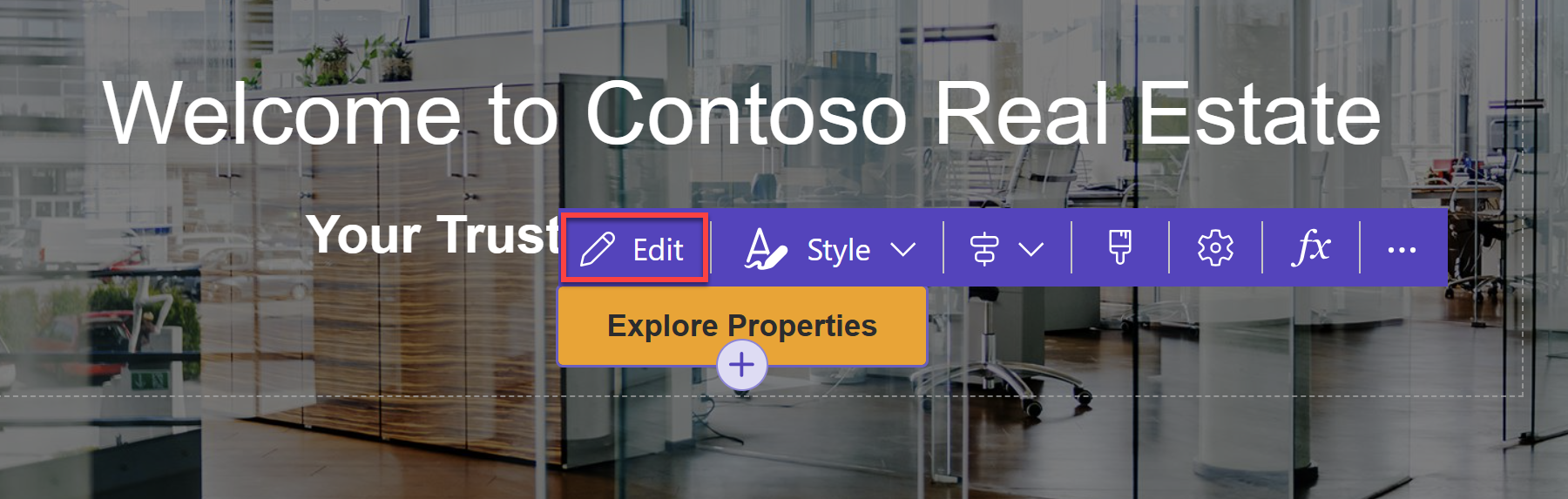
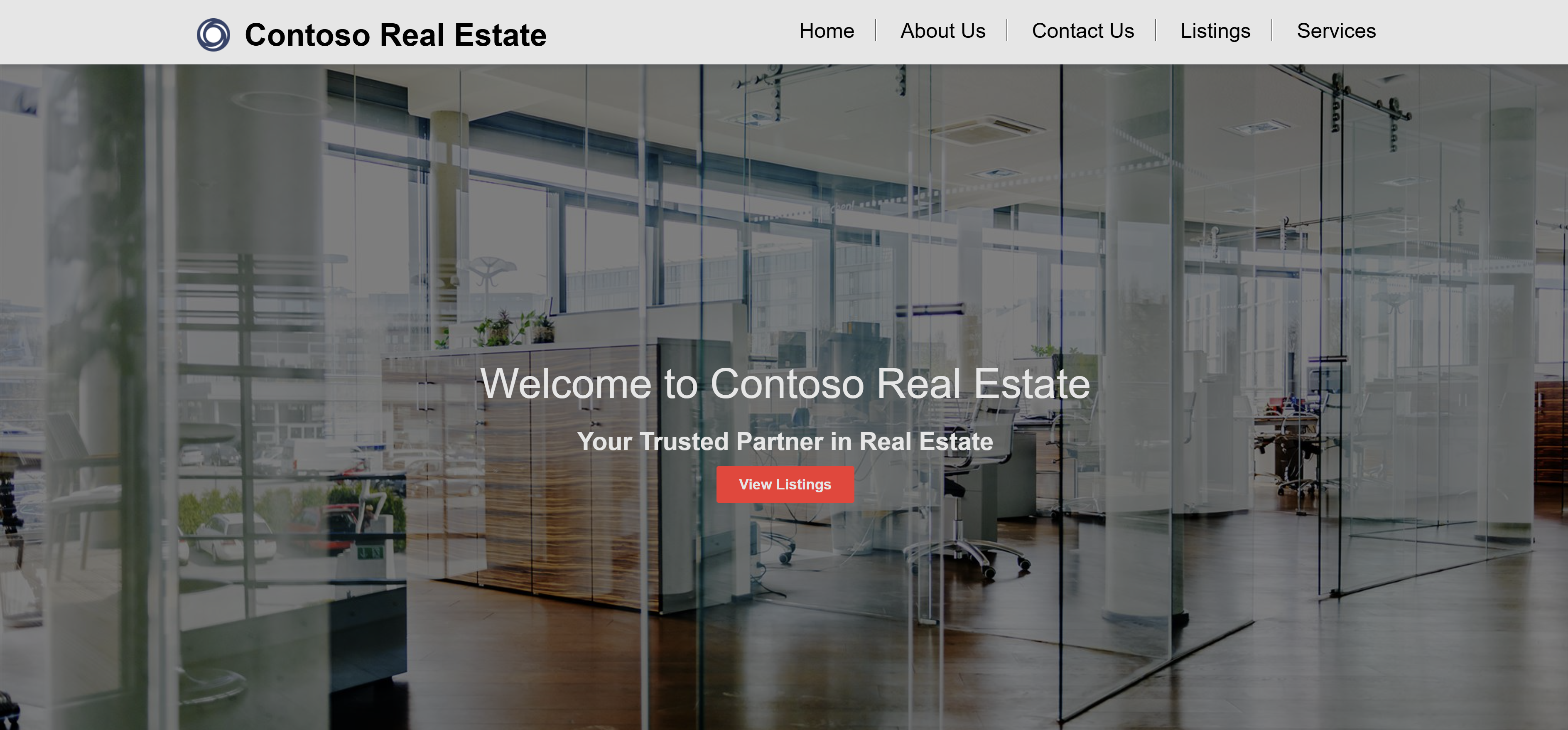
Localize o texto principal do cabeçalho na página inicial e substitua-o pelo seguinte texto:
Welcome to Contoso Real EstateAgora localize o texto secundário no cabeçalho principal e substitua-o pelo seguinte texto:
Your trusted partner in real estateLocalize o botão Chamada à Ação e selecione-o. No pop-up exibido, selecione Editar.
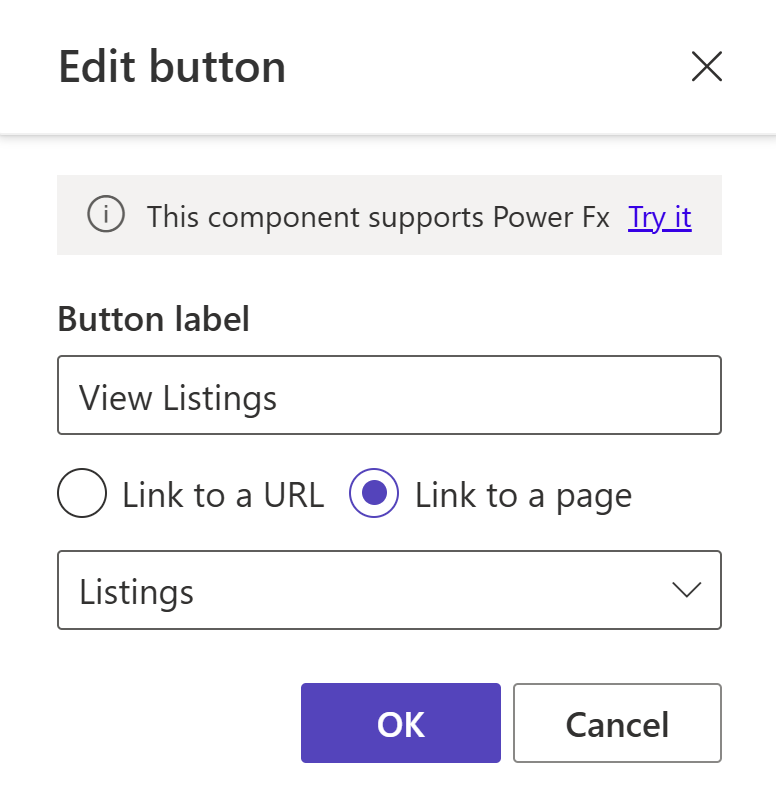
Em Botão Editar, altere o Rótulo do Botão para
View Listings.Selecione a opção Vincular a uma página e, em seguida, selecione a página Listagens na lista suspensa.
Selecione OK.
Role para baixo até ver a seção com as duas colunas.
Observação
Caso você não tenha uma seção com duas colunas, altere o layout de uma das colunas existentes passando o mouse sobre a seção e selecionando-a.
Selecione Layout na barra de ferramentas pop-up e selecione o layout de 2 colunas.
Na coluna esquerda, substitua o texto do título por
Our Servicese torne-o um tipo de texto de Título 2.Abaixo de
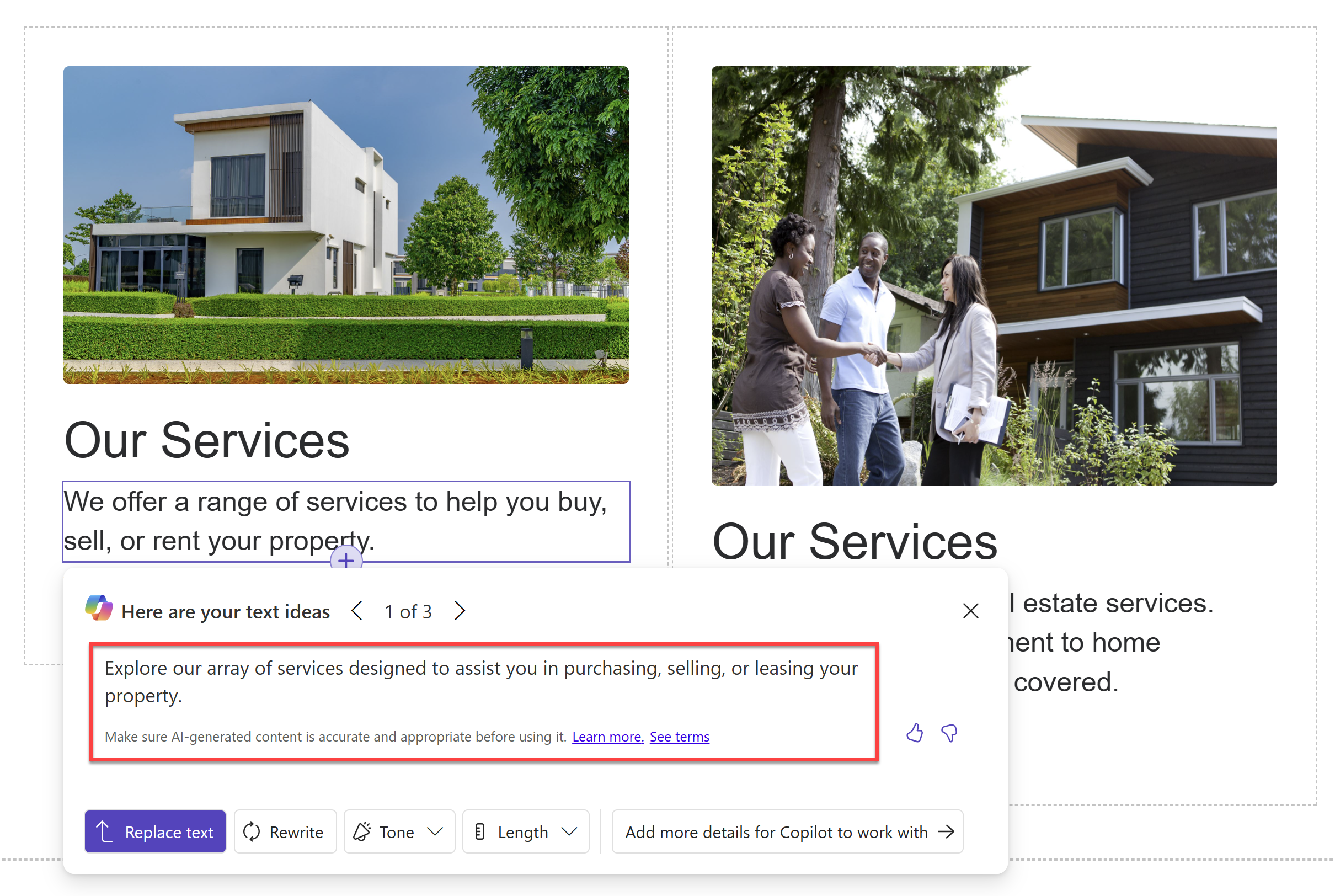
Our Services, substitua o texto pelo seguinte:We offer a range of services to help you buy, sell, or rent your property.Com o texto ainda selecionado, selecione Copilot na barra de ferramentas pop-up e, em seguida, selecione Reescrever. Isso usará IA para gerar um novo texto para a seção.
Experimente as diferentes opções fornecidas pelo Copilot. Defina o Tom como Profissional e o Comprimento como Tornar mais longo. Então selecione Substituir texto para adicionar o novo texto à seção.
Selecione o botão Chamada à Ação abaixo do texto recém-gerado.
Observação
Caso você não tenha um botão, adicione um selecionando o botão Adicionar um componente abaixo do texto e selecionando Botão.
Com o botão selecionado, no pop-up exibido, selecione Editar.
Em Botão Editar, altere o Rótulo do Botão para
Learn More.Selecione a opção Vincular a uma página e, selecione a página Listagens na lista suspensa.
Selecione OK.
Na coluna da direita, selecione a imagem e Imagem na barra de ferramentas pop-up.
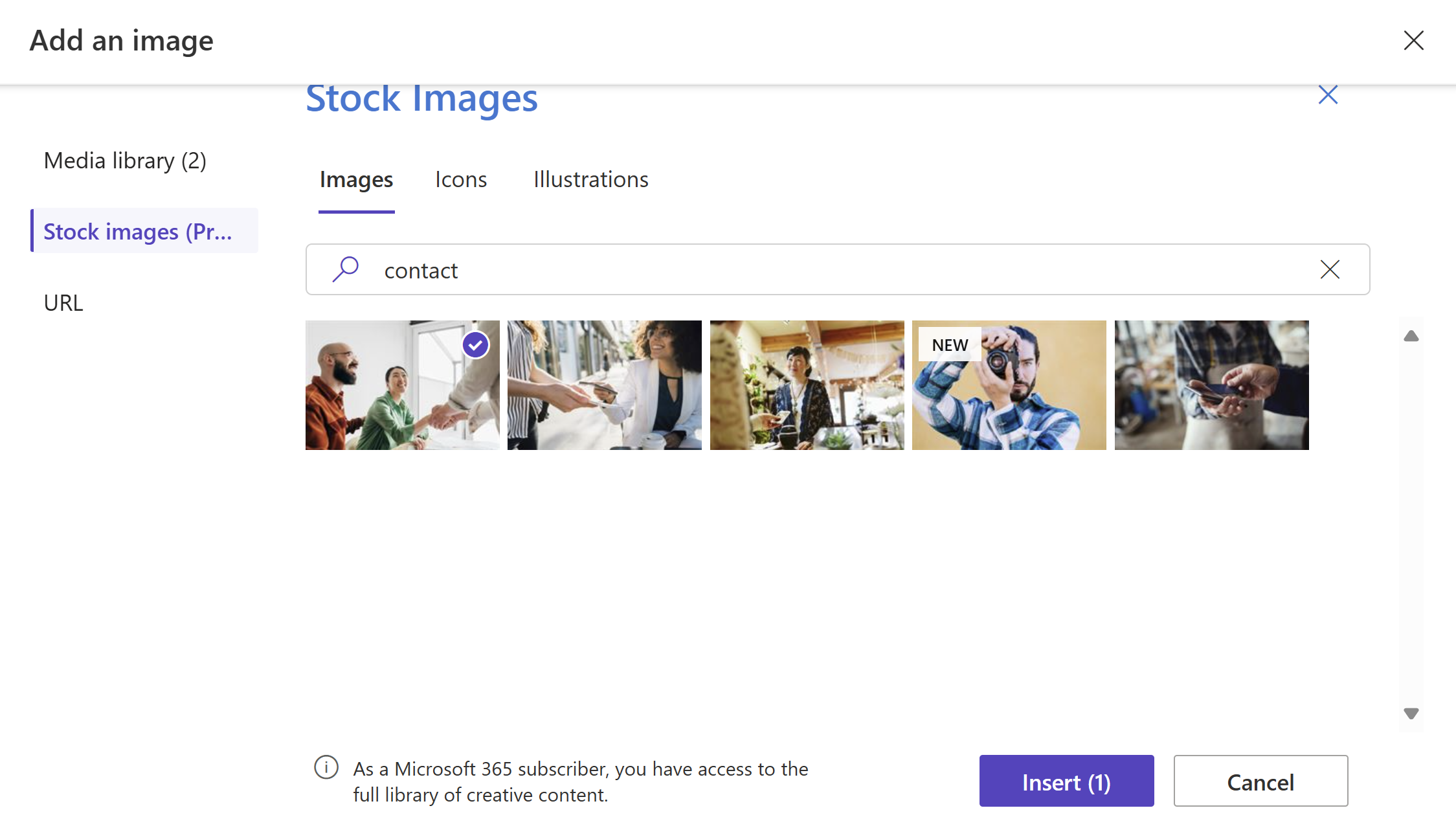
Em Adicionar uma imagem, selecione Imagens de banco de imagens e procure
contacte selecione uma imagem de que goste.Selecione Inserir.
Substitua o texto do título sob a imagem por
Contact Use torne-o um tipo de texto de Título 2.Abaixo de
Contact Us, substitua o texto pelo seguinte:Get in touch with us to learn more about our services or to schedule a showing.Com o texto ainda selecionado, selecione Copilot na barra de ferramentas pop-up e, em seguida, selecione Reescrever. Isso usará IA para gerar um novo texto para a seção.
Defina o Tom como Profissional e o Comprimento como Tornar mais longo. Então selecione Substituir texto para adicionar o novo texto à seção.
Selecione o botão Chamada à Ação abaixo do texto recém-gerado. No pop-up exibido, selecione Editar.
Em Botão Editar, altere o Rótulo do Botão para
Send a Message.Selecione a opção Vincular a uma página e, selecione a página Fale Conosco na lista suspensa.
Selecione OK.
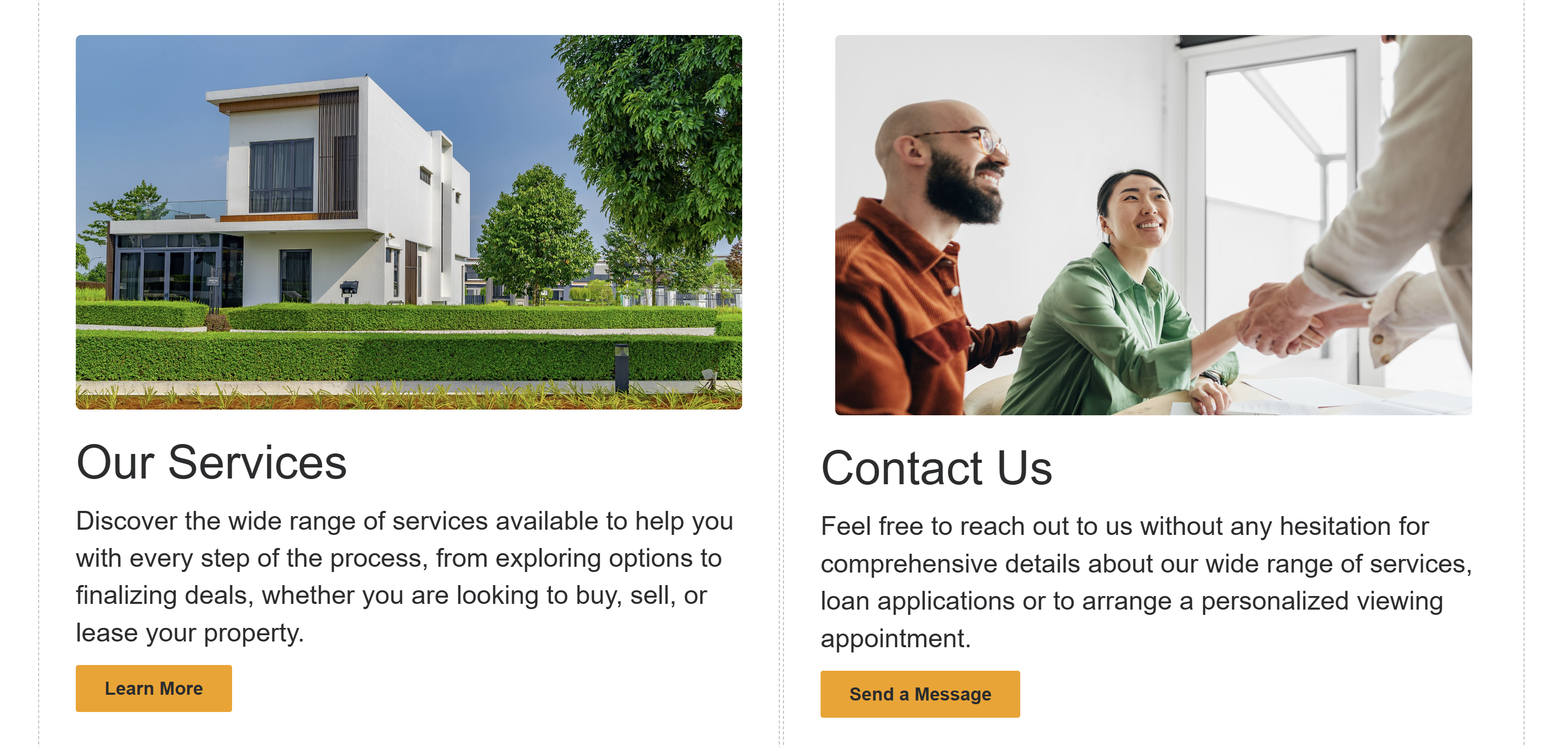
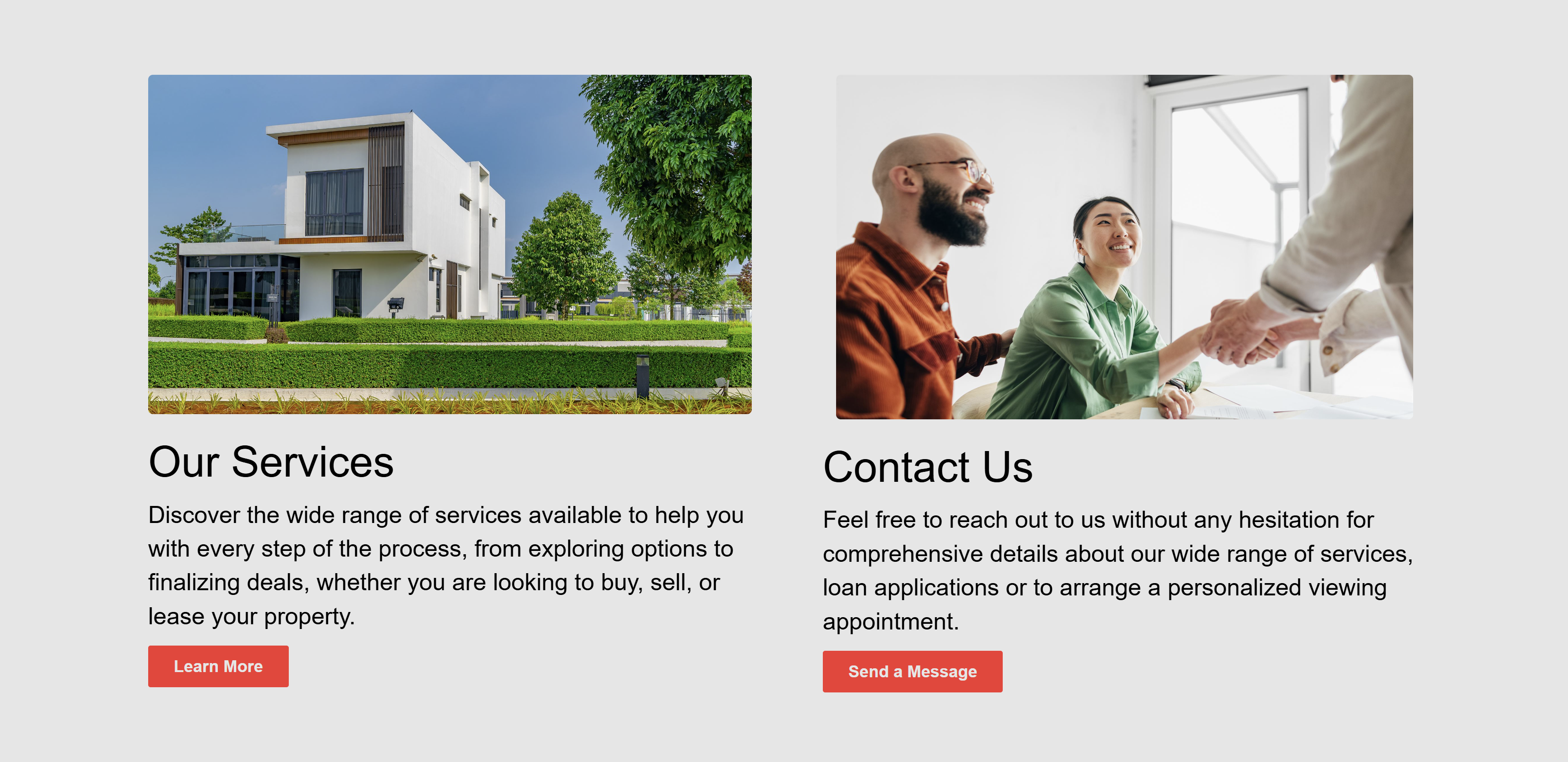
Esta seção agora deverá se parecer com isto. Caso contrário, ajuste o conteúdo para corresponder melhor à captura de tela abaixo.
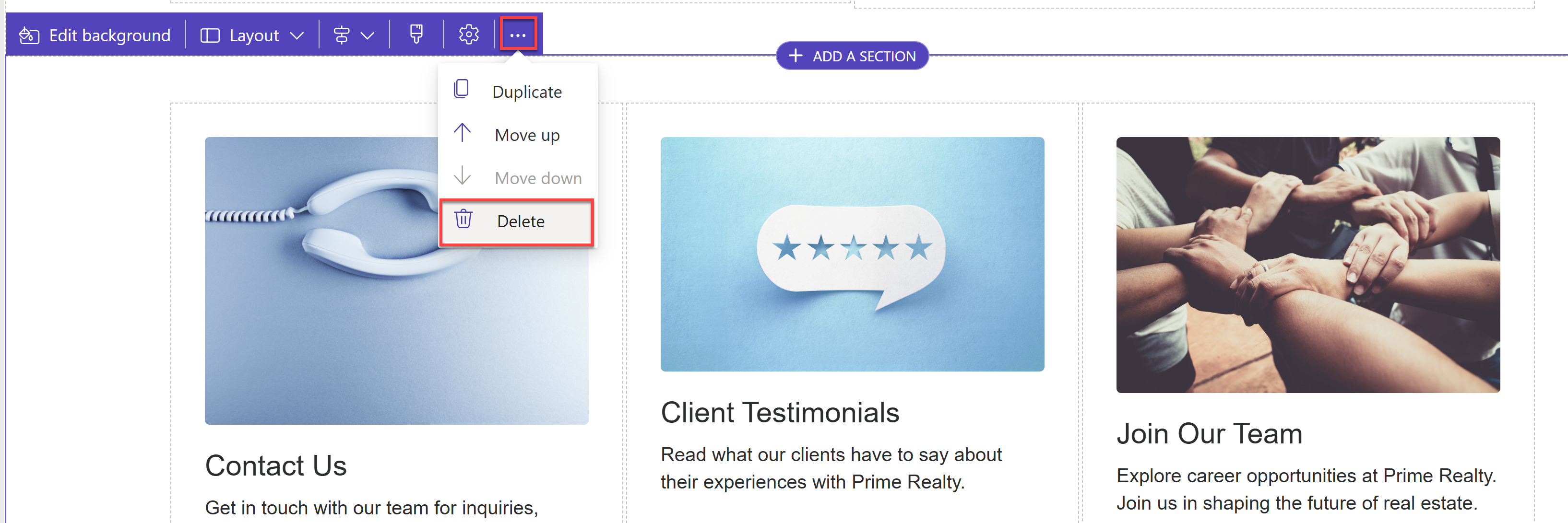
Exclua outras seções para que você tenha apenas a seção Cabeçalho/Barra de navegação, a seção Herói principal, a seção Serviços/Fale Conosco e as seções de Rodapé.
Selecione a seção que você deseja excluir. Selecione as reticências Mais na barra de ferramentas e selecione Excluir.
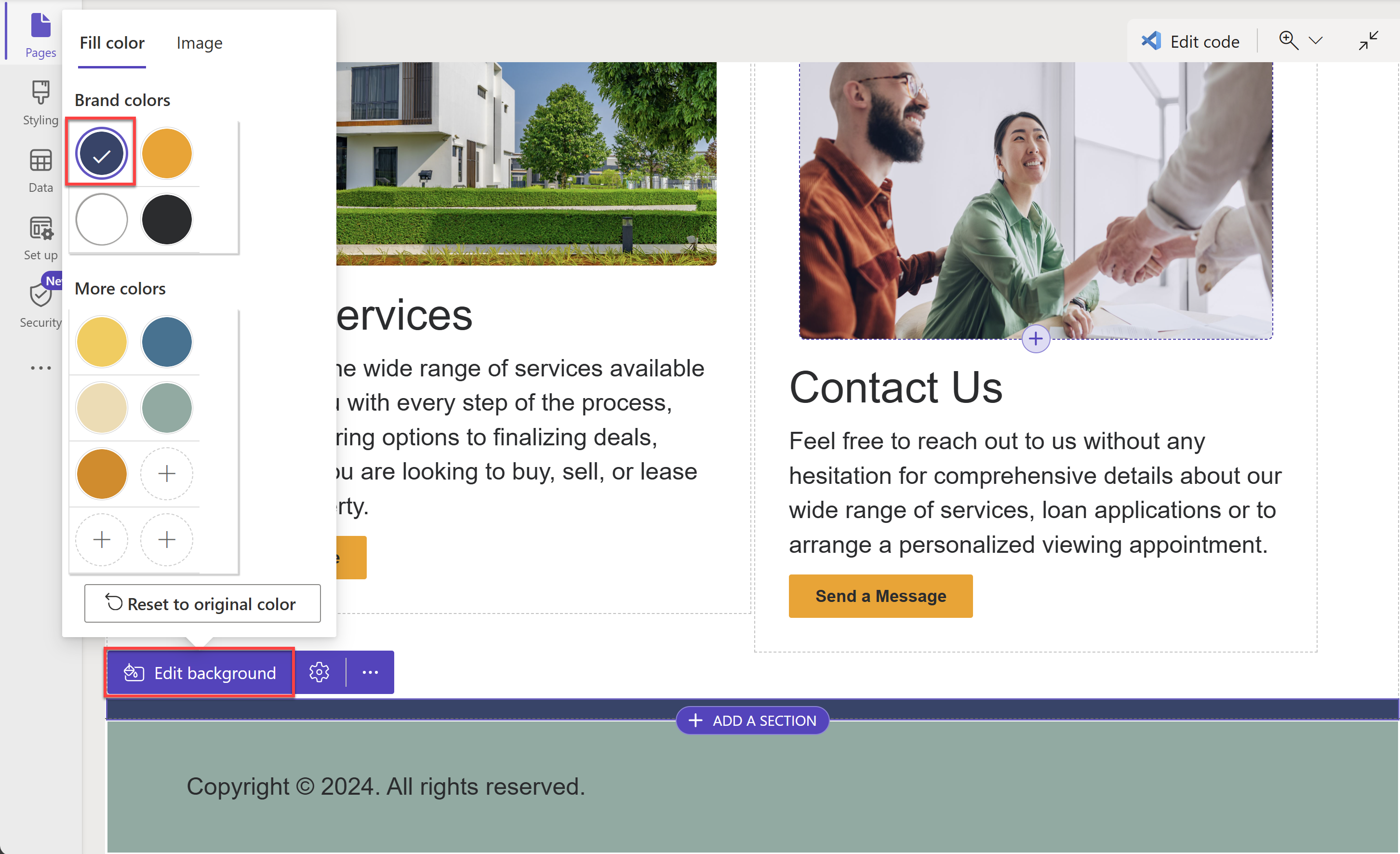
Agora vamos adicionar uma nova seção com o Copilot, mas primeiro precisamos de uma espaçador. Logo acima do rodapé, selecione Adicionar uma seção e depois selecione Espaçador.
Com o Espaçador selecionado, selecione Editar plano de fundo na barra de ferramentas pop-up e selecione uma das cores da marca.
Em seguida, abra a janela de chat do Copilot selecionando o ícone do Copilot no canto superior direito do estúdio de design. Você pedirá ao Copilot para adicionar uma nova seção para você.
Na janela de chat, digite o seguinte:
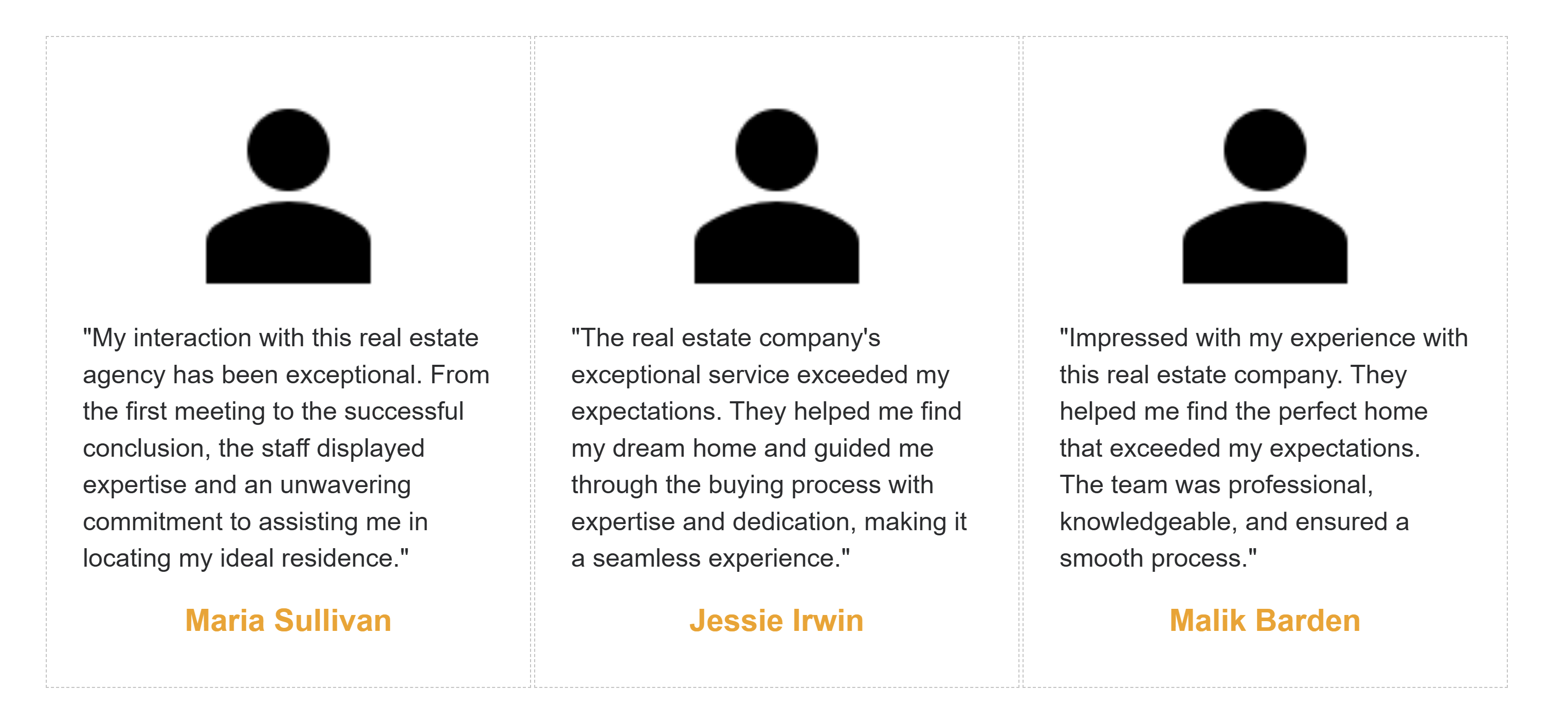
Create a section for customer testimonialsPressione Enter.
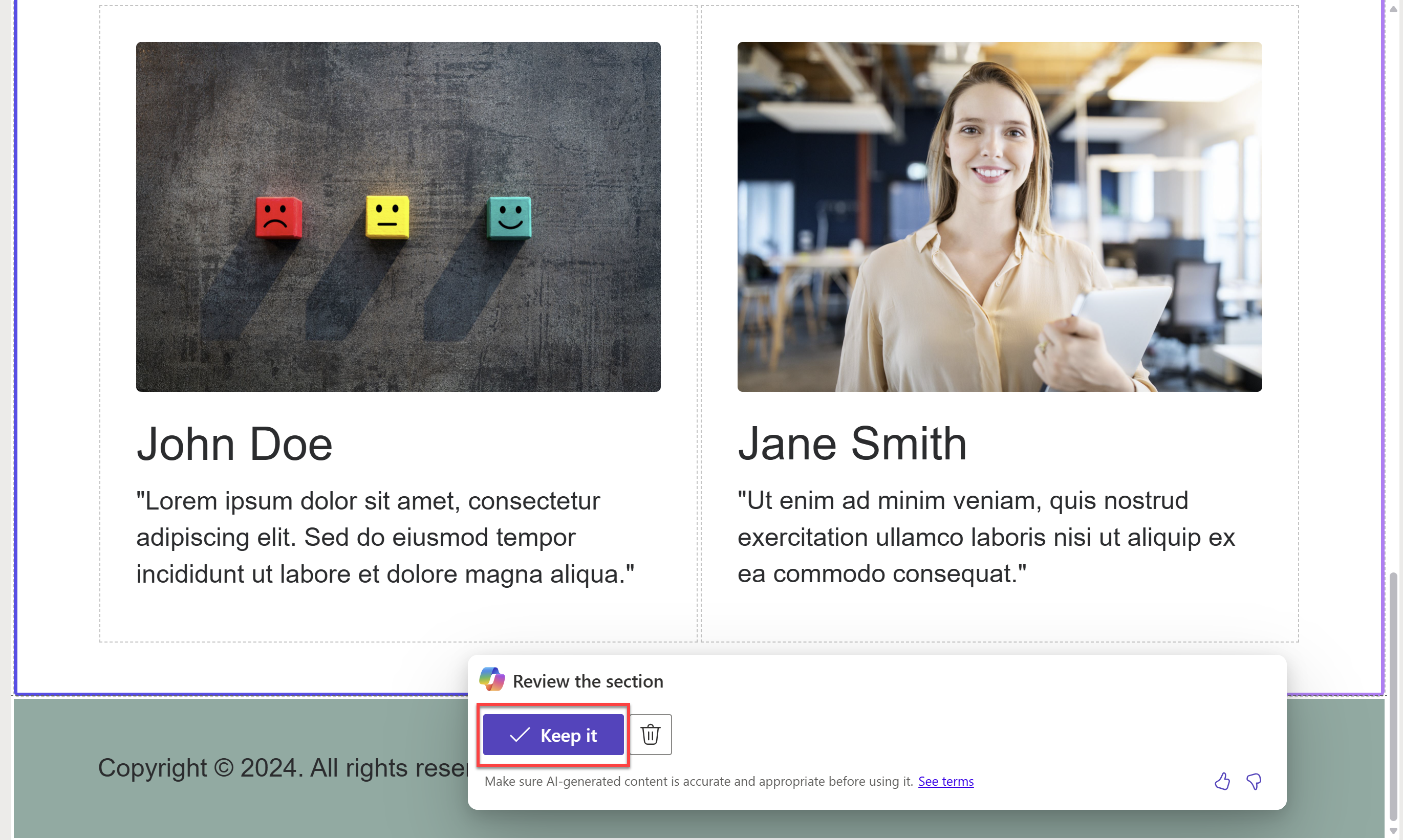
Uma nova seção será gerada para você.
Observação
O conteúdo gerado pelo Copilot nem sempre será o mesmo ou perfeito, portanto, talvez seja necessário ajustar o conteúdo para atender melhor às suas necessidades.
Selecione Manter para adicionar a seção ao seu site.
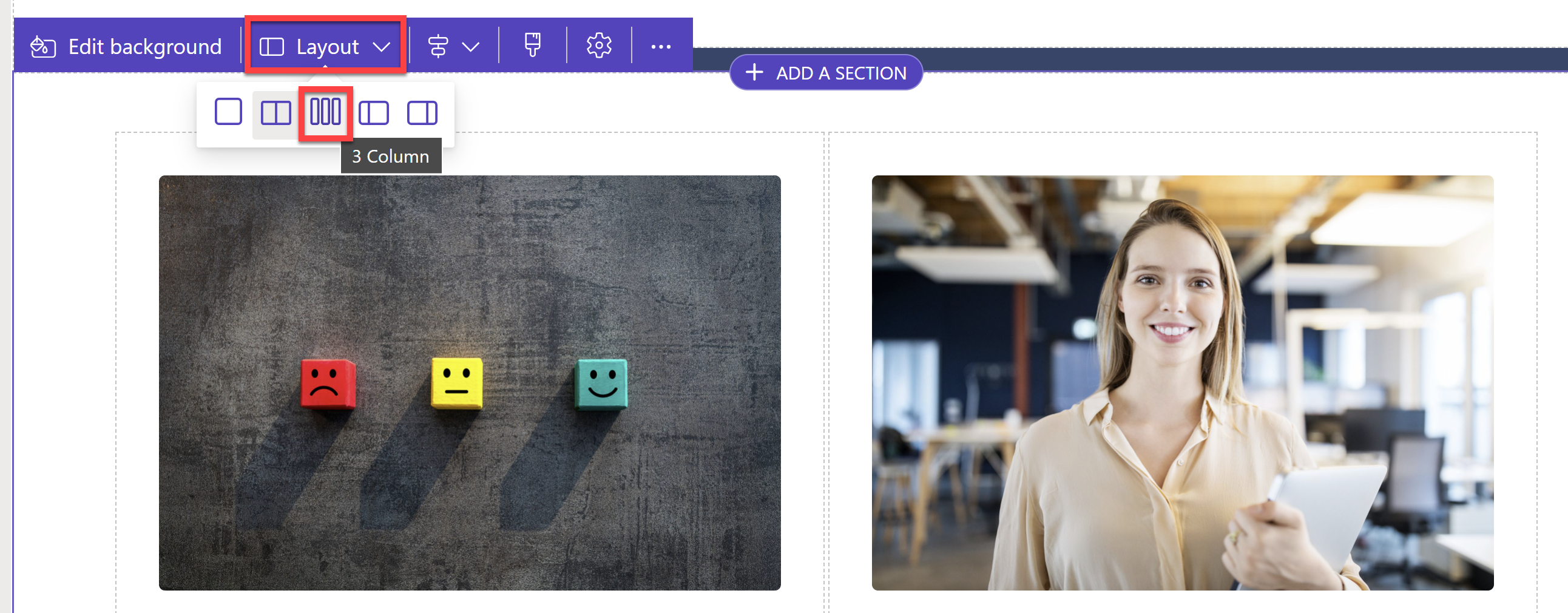
Selecione a seção e selecione Layout na barra de ferramentas pop-up. Depois, selecione o layout de Três colunas.
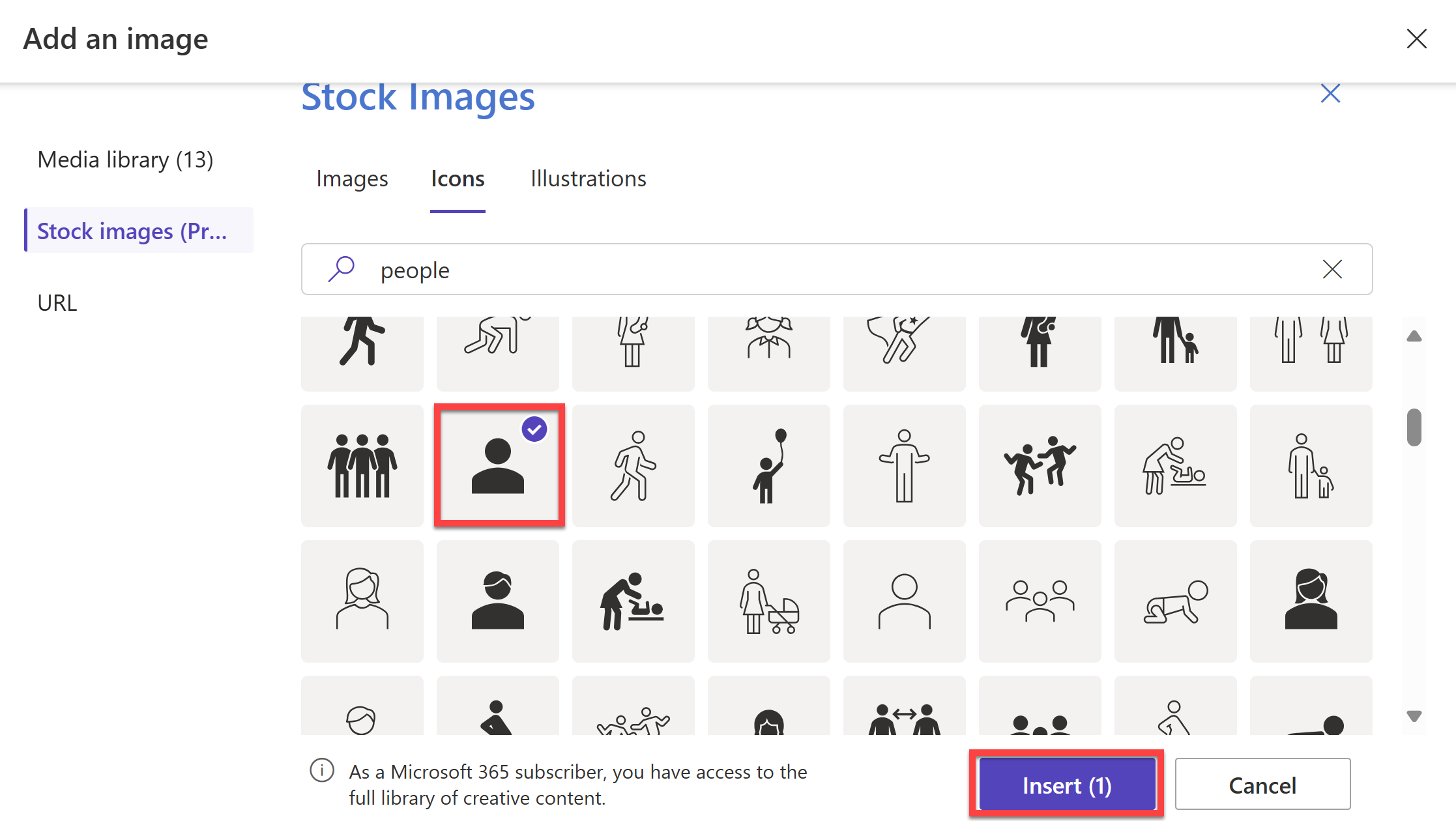
Na nova seção, em Adicionar um componente, selecione as reticências Mais e selecione Imagem.
Em Adicionar uma imagem, selecione Imagens de banco de imagens>Ícones. Pesquise
peoplee selecione uma imagem de que você goste.Selecione Inserir.
Com a imagem selecionada, defina as seguintes propriedades na barra de ferramentas:
- Alinhar: Alinhar ao Centro
- Largura do > Layout > do Design: 60%
Select o ícone de adição sob a imagem e selecione Texto. Com o componente de texto selecionado, selecione Copilot na barra de ferramentas pop-up e descreva o texto que você precisa gerar:
A short testimonial for a real estate company from a happy customerSelecione Enter.
Assim que o texto for gerado, selecione Adicionar à página.
Selecione Substituir texto para adicionar o novo texto à seção.
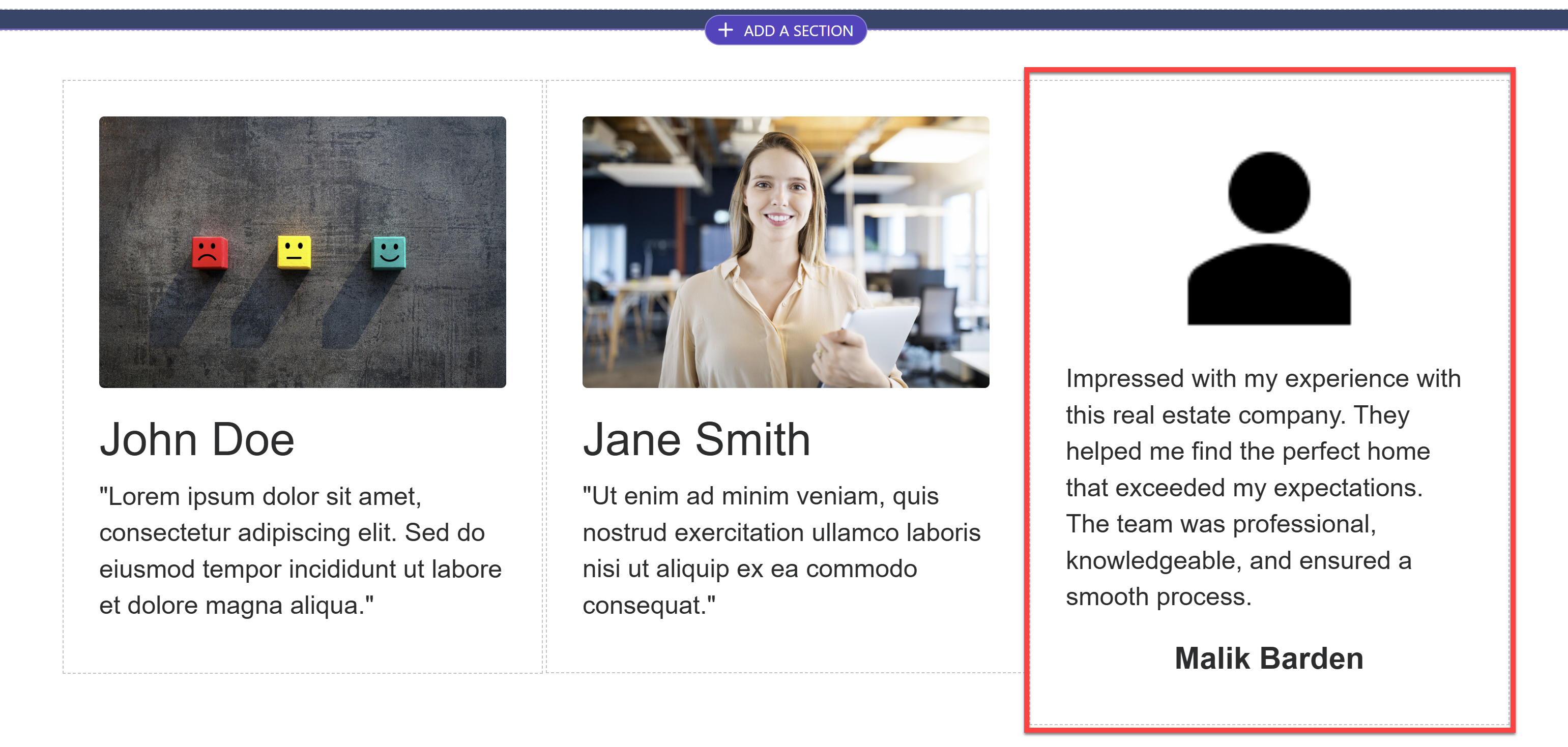
Selecione o ícone de adição sob o texto e selecione Texto. Altere o tipo de texto de Parágrafo para Subtítulo 1. Altere o alinhamento para Alinhar ao Centro.
Substitua o texto por um nome de cliente de sua escolha.
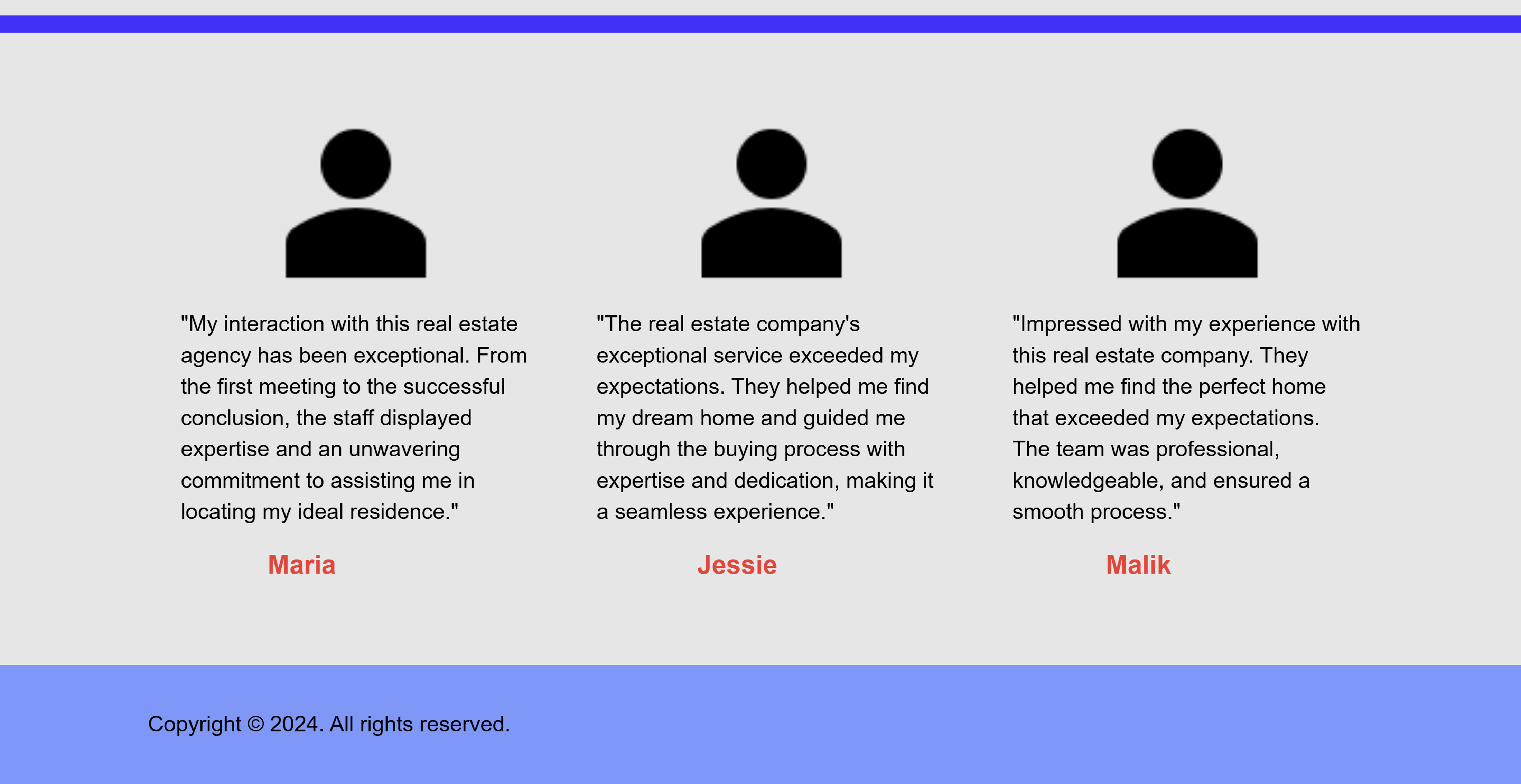
Repita as últimas etapas para adicionar mais dois depoimentos à seção ou edite os existentes para corresponder ao depoimento que você acabou de criar.
Altere a cor dos nomes dos clientes para que coincida com as cores do site.
Gerar um tema de cores para o site
Agora que o conteúdo principal da página inicial está concluído, vamos usar o Copilot para gerar um tema de cores.
Na janela de chat do Copilot, digite o seguinte:
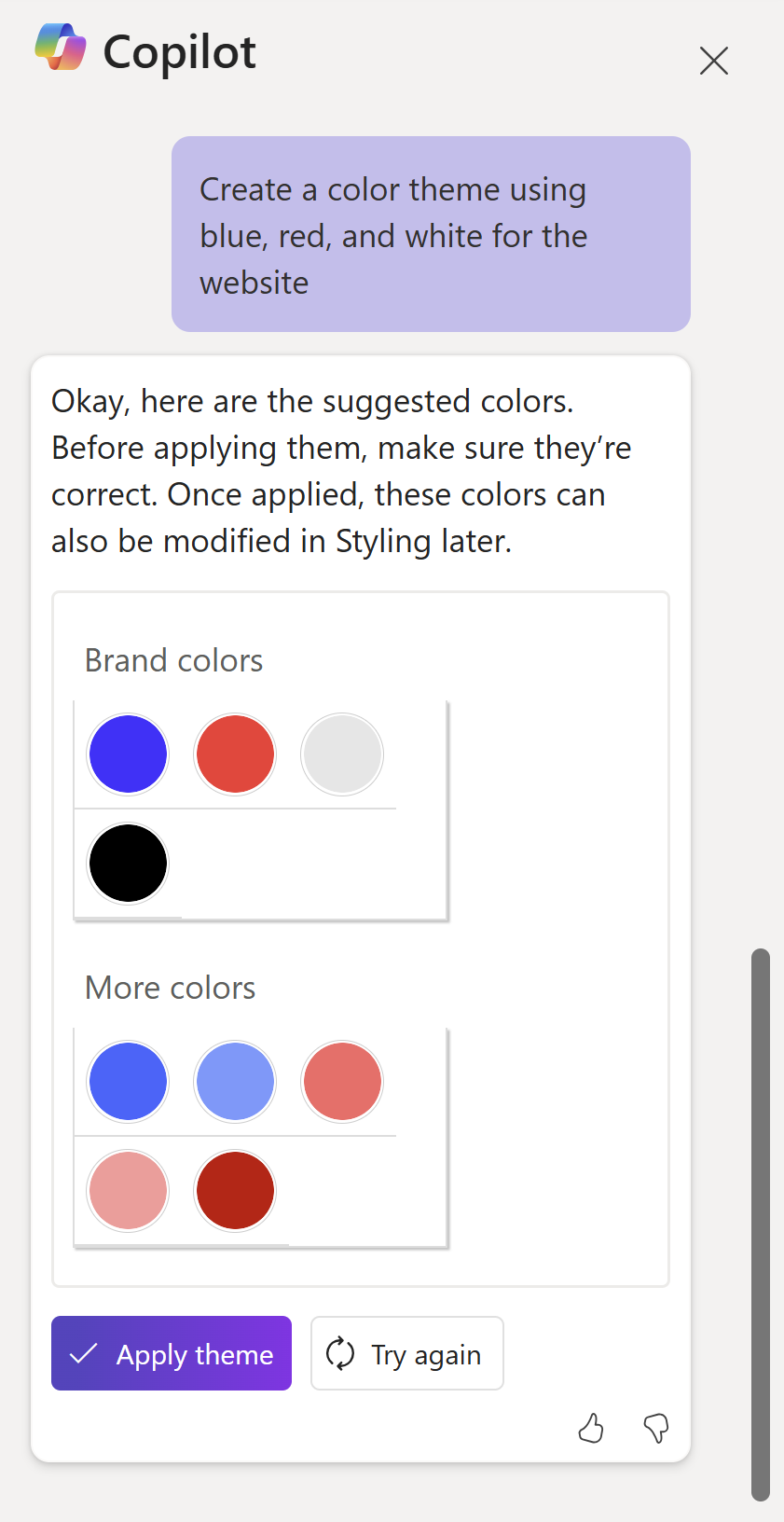
Create a color theme using blue, red and white for the websitePressione Enter.
Um tema de cor será gerado para você.
Você pode selecionar Tentar novamente para gerar um novo tema de cores ou selecionar Aplicar tema para aplicar o tema de cores gerado ao site.
Selecione Aplicar Tema.
Depois que o tema tiver sido aplicado, ajuste as cores do site para que o conteúdo fique mais legível.
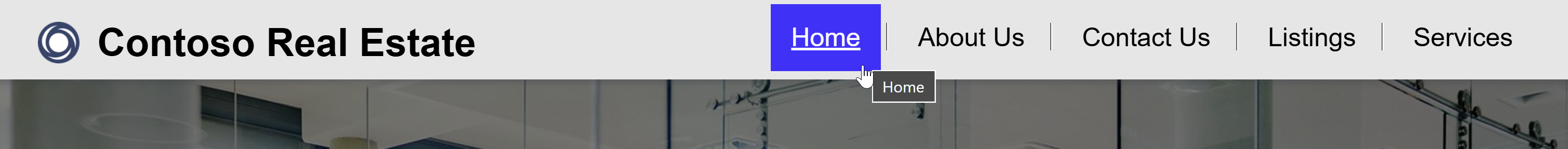
Passe o mouse sobre o cabeçalho do site e selecione Editar cabeçalho do site.
No painel Editar cabeçalho do site, selecione Estilizar e altere o Segundo plano do cabeçalho para uma cor neutra.
Selecione Título e altere o Peso para Negrito e a Cor para uma cor que se destaque contra o segundo plano.
Selecione Navegação no Site e altere a Cor para uma cor que se destaque contra o segundo plano. Altere a cor ao passar o cursor do mouse para uma cor diferente.
Altere o estilo de todos os botões, textos, espaçadores, segundos planos e outros elementos do site para corresponder ao novo tema de cores, tornar o conteúdo mais legível e garantir que o site pareça profissional ao seu gosto.
Visualizar o site
No canto superior direito do estúdio de design, selecione Versão Preliminar.
Selecione Área de trabalho para ver a versão preliminar do site em uma tela de desktop.
Faça logon com sua conta Microsoft, se solicitado, e Aceite as permissões solicitadas.
Percorra o site para garantir que o conteúdo seja exibido corretamente e que o site pareça profissional. Verifique se todos os botões e links funcionam como o esperado.