Exercício: criar seu primeiro aplicativo .NET MAUI
Neste exercício, você começará a criar o aplicativo .NET MAUI (Multi-Platform App UI) para a rede de supermercados. Você usará o modelo para gerar o aplicativo padrão e executá-lo no Windows e no emulador de Android. Em um exercício posterior, você modificará esse aplicativo para personalizar a interface do usuário e adicionar a funcionalidade necessária para o aplicativo de cadeia de supermercados.
Crie um novo projeto
Abra o Visual Studio e crie uma solução. Essa ação abre o assistente Novo Projeto no Visual Studio.
Dica
Certifique-se de que você tenha a carga de trabalho do .NET MAUI instalada com o Visual Studio 2022 v17.3 ou posterior (preferencialmente v17.8 com .NET 8). Saiba mais aqui.
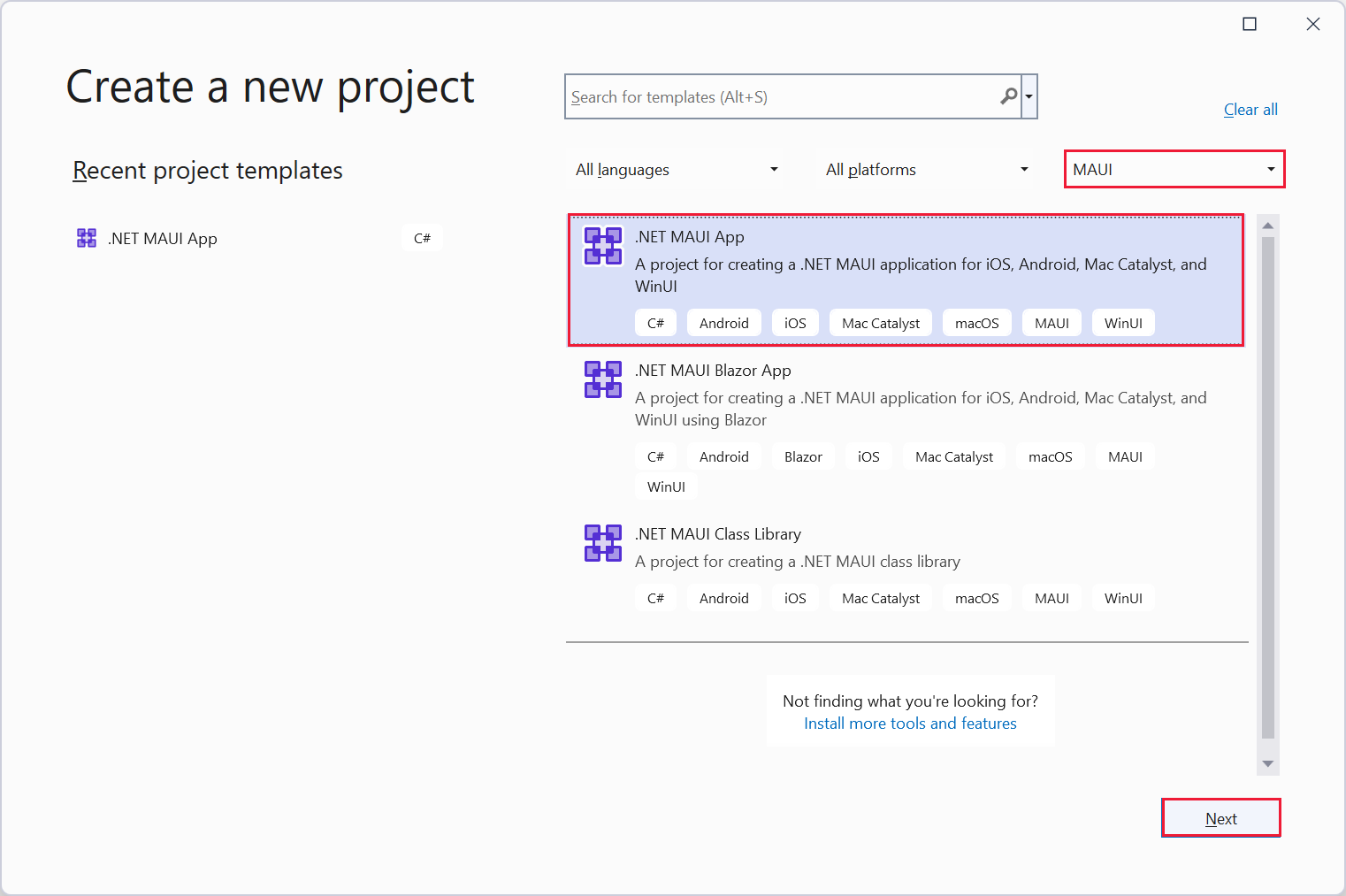
Selecione o tipo de projeto MAUI e o modelo de Aplicativo .NET MAUI e selecione Avançar.
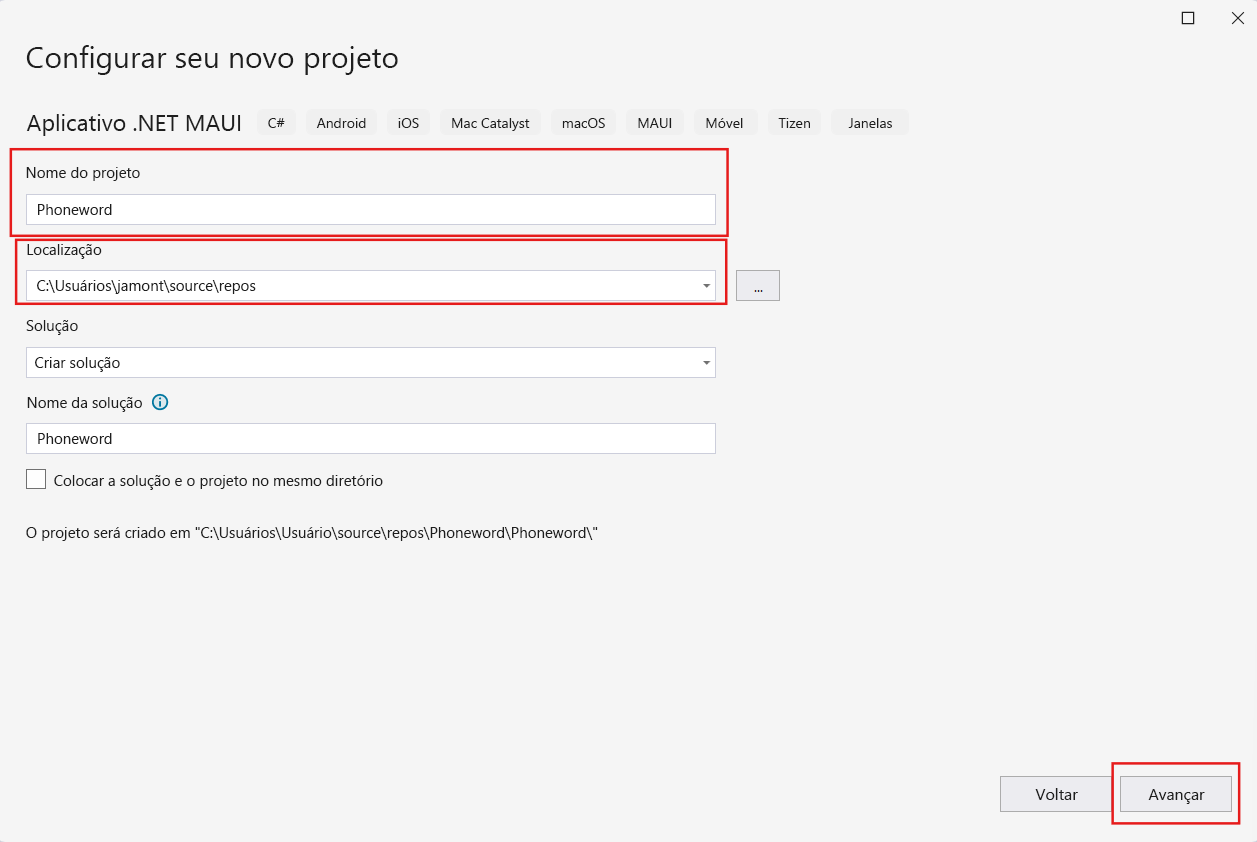
Na página Configurar seu novo projeto, dê o nome Phoneword ao projeto e salve-o em um local de sua escolha. Selecione Avançar.

Selecione .NET 8.0 (suporte de longo prazo) na lista suspensa Framework e, em seguida, selecione Criar para criar o aplicativo.
Examinar a estrutura da solução
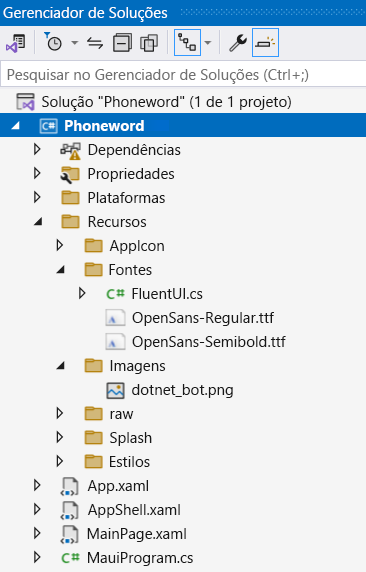
Na janela do Gerenciador de Soluções, expanda o projeto Phoneword. Expanda a pasta Recursos e suas subpastas e expanda os nós App.xaml, AppShell.xaml e MainPage.xaml.

No projeto, observe os seguintes itens:
A pasta Recursos contém fontes, imagens e ativos compartilhados usados por todas as plataformas.
O arquivo MauiProgram.cs contém o código que configura o aplicativo e especifica que a classe App deve ser usada para executar o aplicativo.
O arquivo App.xaml.cs, construtor para a classe Aplicativo, cria uma nova instância da classe AppShell que, em seguida, é exibida na janela do aplicativo.
O arquivo AppShell.xaml contém o layout principal do aplicativo e a página inicial de MainPage.
O arquivo MainPage.xaml contém o layout da página. Esse layout inclui o código XAML (Extensible Application Markup Language) para um botão com a legenda Clique aqui e uma imagem que exibe o arquivo dotnet_bot.png. Também há dois outros rótulos.
O arquivo MainPage.xaml.cs contém a lógica do aplicativo para a página. Especificamente, a classe MainPage inclui um método chamado
OnCounterClickedque é executado quando o usuário toca no botão Clique em mim.
Compilar e executar o aplicativo no Windows
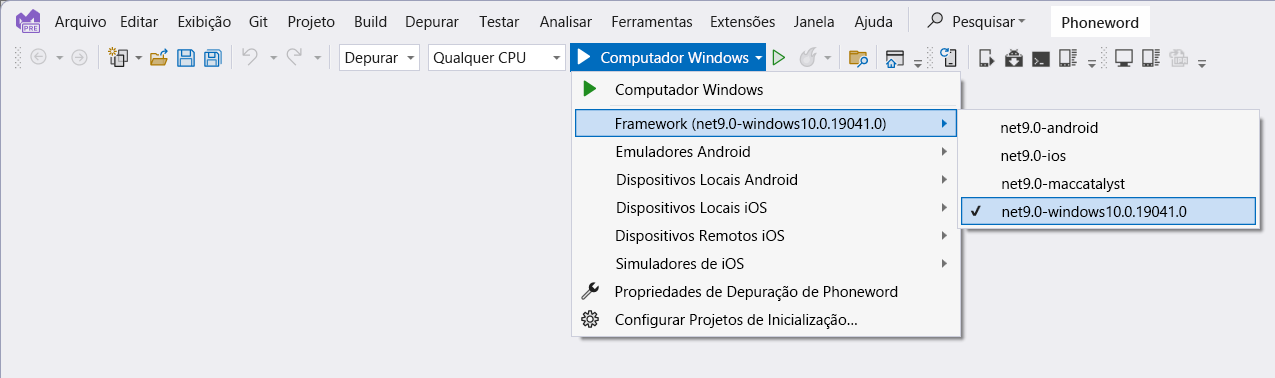
Na barra de ferramentas do Visual Studio, selecione o perfil Computador Windows. Selecione .net8.0-windows na lista da caixa de listagem suspensa de estruturas.

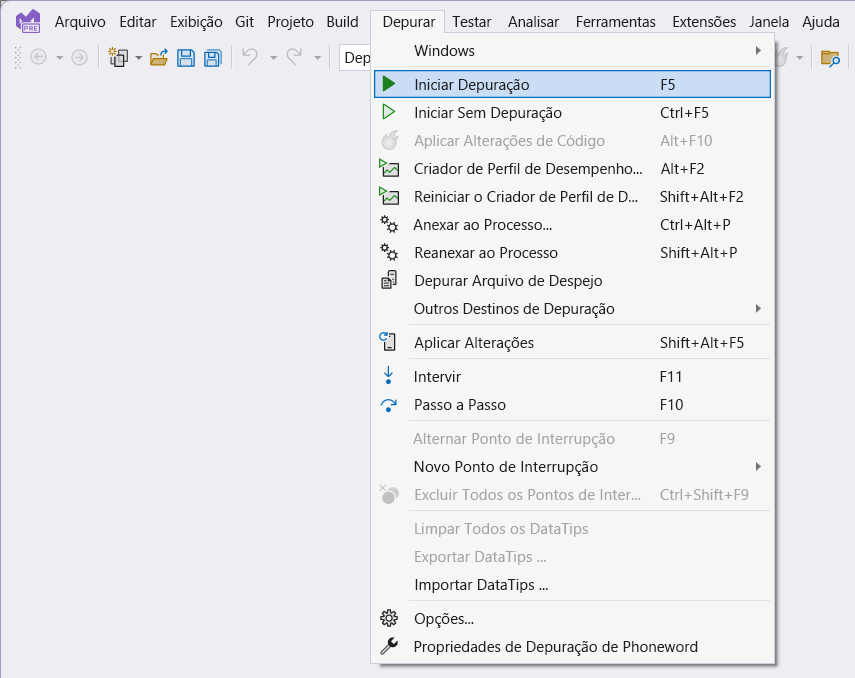
No menu Depurar, selecione Iniciar Depuração. Essa ação cria, implanta e executa o aplicativo no Windows:

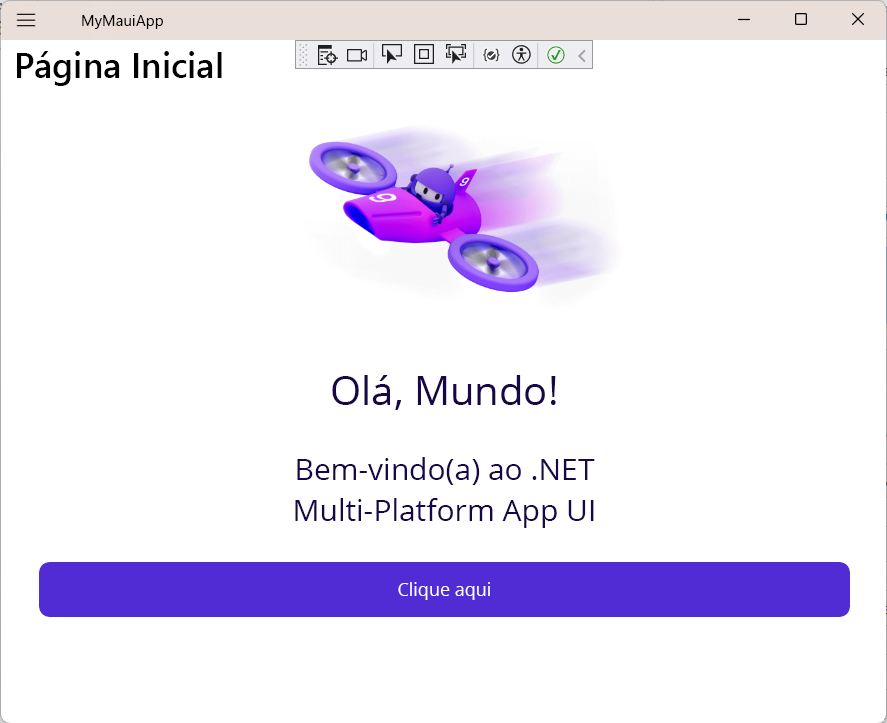
Verifique se a versão Windows do aplicativo é iniciada. Selecione o botão Clique em mim várias vezes. O texto do botão deve ser atualizado com a contagem sendo incrementada a cada toque.

No menu Exibir, selecione Gerenciador de Soluções. Na janela do Gerenciador de Soluções, expanda o nó MainPage.xaml e abra o arquivo code-behind MainPage.xaml.cs.
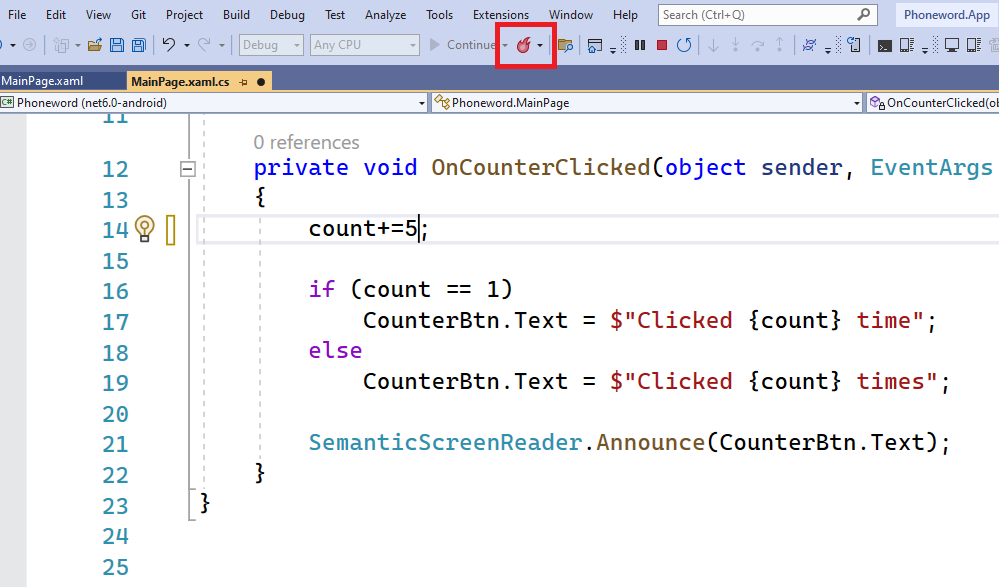
No método OnCounterClicked, altere a instrução que incrementa a variável count para adicionar 5 a ela:
private void OnCounterClicked(object sender, EventArgs e) { count+=5; // update this if (count == 1) CounterBtn.Text = $"Clicked {count} time"; else CounterBtn.Text = $"Clicked {count} times"; SemanticScreenReader.Announce(CounterBtn.Text); }Na barra de ferramentas do Visual Studio, selecione o botão Recarga Dinâmica:

Volte para o aplicativo e selecione o botão Clique em mim. Verifique se a contagem agora é incrementada em 5.
Observação
O recurso Recarga Dinâmica do Visual Studio permite que você modifique seu código enquanto o aplicativo está em execução no modo de Depuração. Você não precisa parar o aplicativo para ver as alterações. Além de modificar o código, você também pode fazer alterações na marcação XAML de uma página e essas alterações ficarão visíveis no aplicativo em execução.
Feche o aplicativo e retorne ao Visual Studio.
Compilar e executar o aplicativo no Android
Na barra de ferramentas do Visual Studio, selecione o projeto Phoneword.
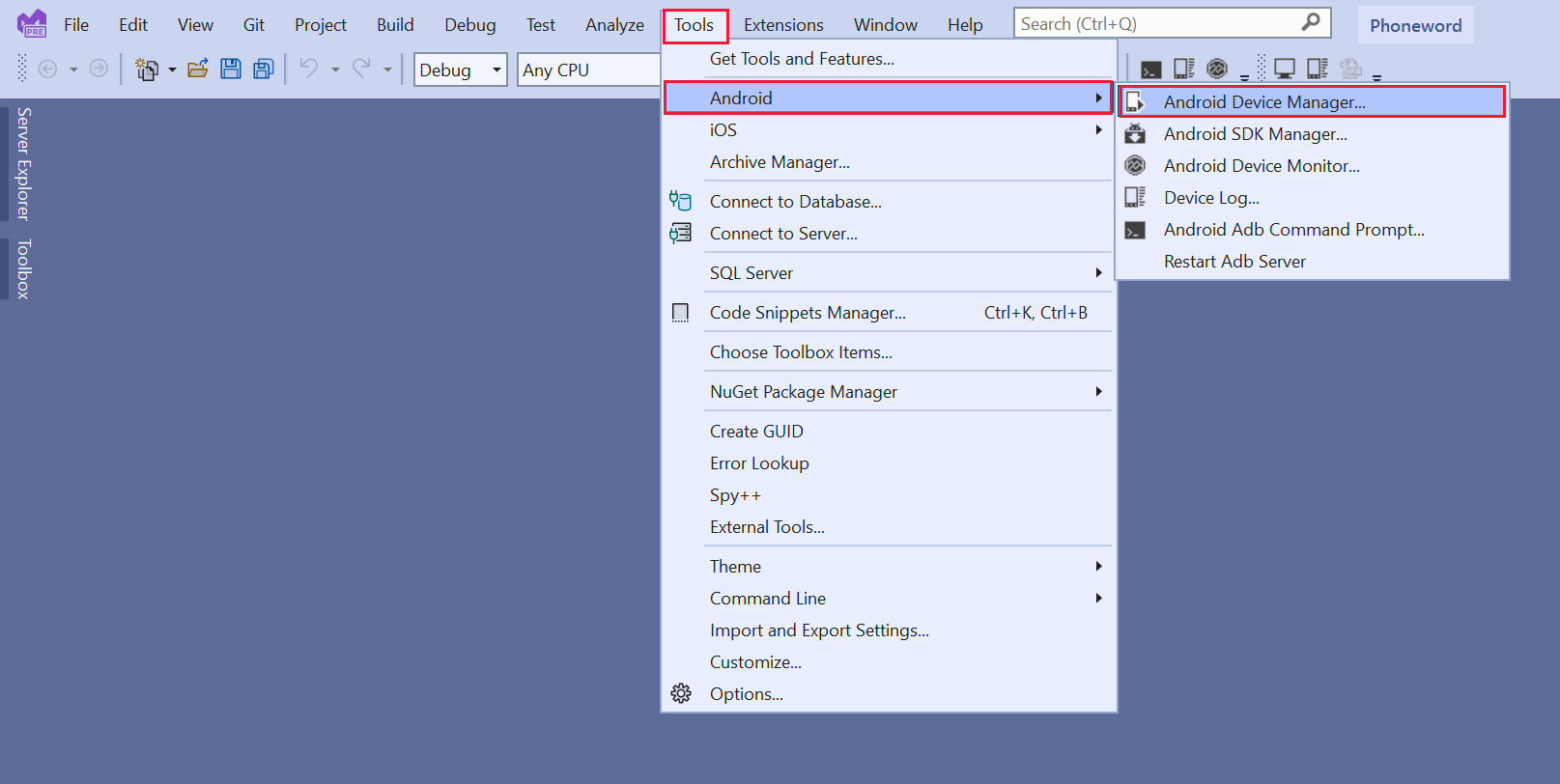
No menu Ferramentas, selecione Android e selecione Gerenciador de Dispositivos Android. Se você for solicitado a permitir que o Gerenciador de Dispositivos Android faça alterações no seu computador, selecione Sim.

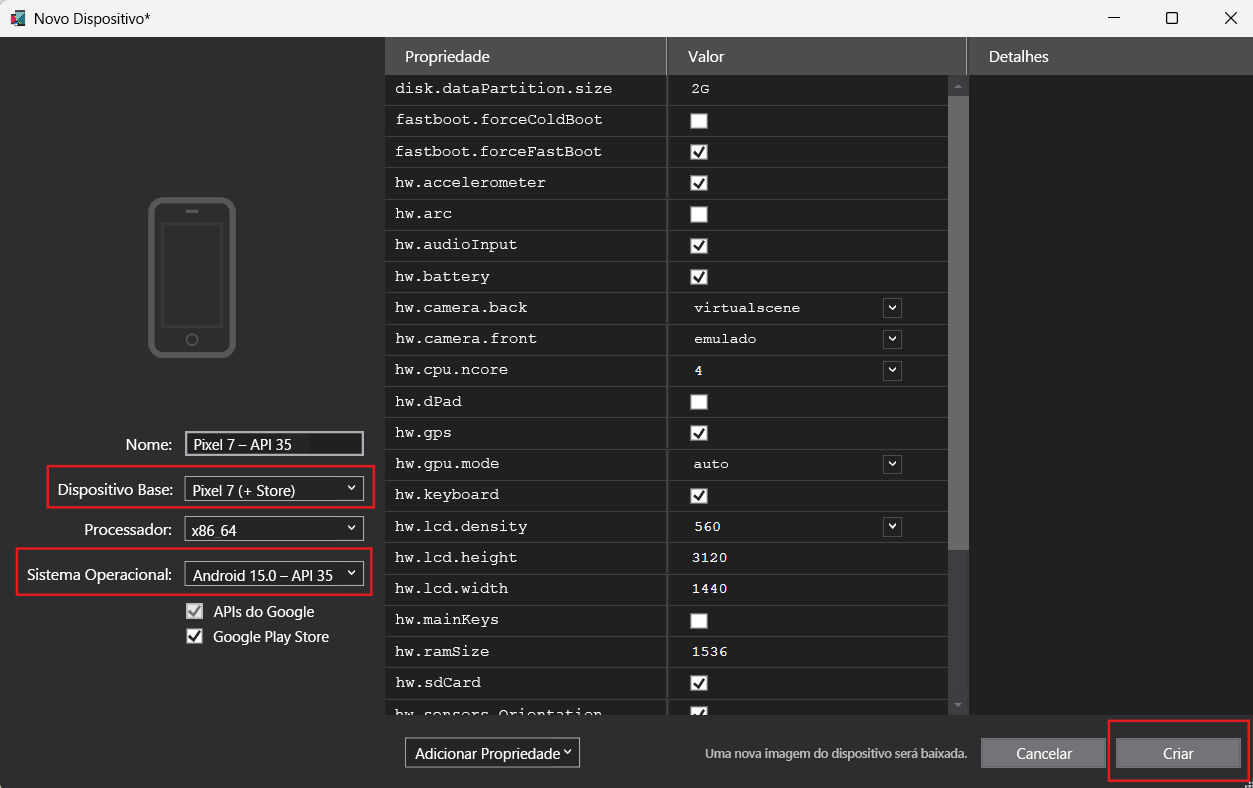
Na janela do Gerenciador de Dispositivos Android, selecione + Novo. Na janela Novo Dispositivo, selecione o dispositivo base Pixel 3a (+ Store), selecione o sistema operacional API 30 e selecione Criar. Aguarde enquanto as várias bibliotecas são baixadas e o dispositivo é configurado.
Observação
O exemplo deste exercício usa o dispositivo base Pixel 3a (+ Store), mas você pode usar dispositivos mais recentes. Por exemplo, o Pixel 5 – API 31 ou o Pixel 5 – API 34.

Quando o dispositivo estiver criado, volte para o Visual Studio.
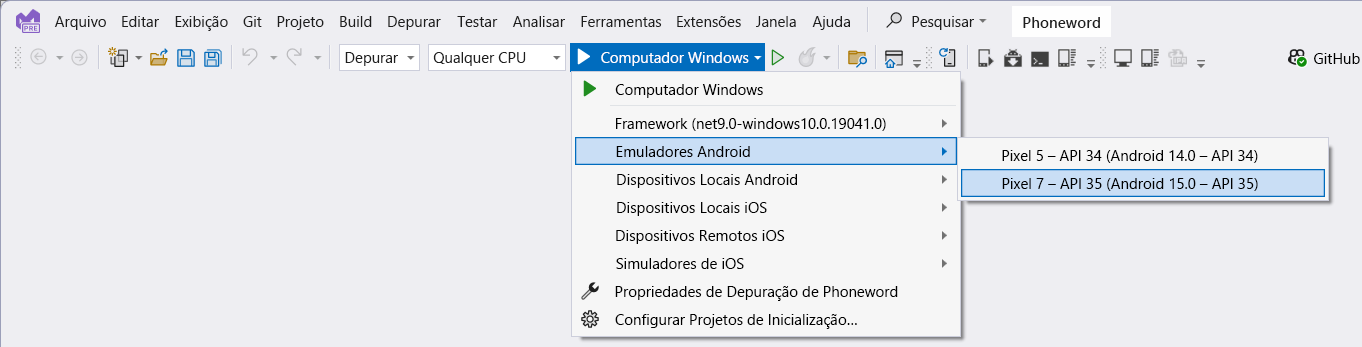
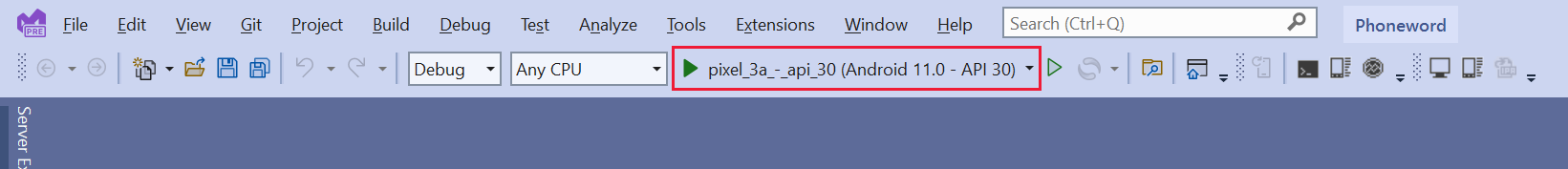
Na barra de ferramentas do Visual Studio, na caixa de listagem suspensa de configuração Depuração, selecione o perfil Emuladores do Android. Selecione o dispositivo pixel_3a-api_30 que você criou.

Inicie a depuração usando o perfil pixel_3a-api_30. Essa ação cria, implanta e executa o aplicativo no dispositivo Android.

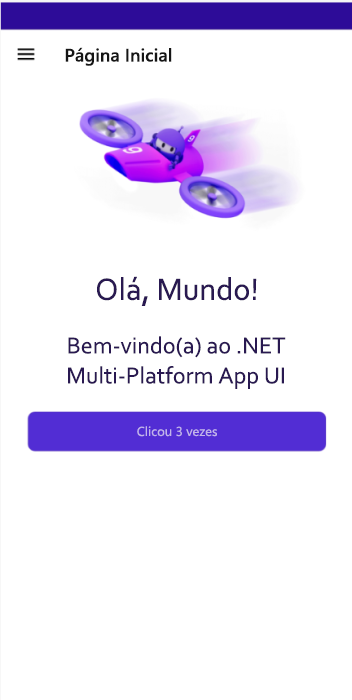
Quando o aplicativo começar a ser executado no emulador (essa ação pode demorar vários minutos), selecione o botão Clique aqui e verifique se o aplicativo é executado exatamente da mesma forma que no Windows.

Retorne ao Visual Studio e interrompa a depuração.