Exercício – Atualizar o gatilho do pipeline
Um colega solicita que você ative o recurso de Always On do Serviço de Aplicativo no site da empresa, para que o aplicativo do site esteja sempre em execução.
Neste exercício, você atualizará o pipeline criado para ser executado automaticamente sempre que um arquivo for atualizado na ramificação principal. Você usará o pipeline atualizado para implantar a alteração de configuração solicitada no site.
Durante o processo, você vai:
- Atualize o pipeline para que ele seja disparado automaticamente sempre que os arquivos mudarem na pasta implantar e na ramificação principal.
- Faça uma alteração no arquivo Bicep.
- Verifique se o pipeline é executado automaticamente.
Atualizar o gatilho para ser baseado em branch
No Visual Studio Code, abra o arquivo deploy/azure-pipelines.yml.
Remova o gatilho manual na primeira linha.
Adicione a seguinte definição de gatilho na primeira linha:
trigger: batch: true branches: include: - mainObserve que você também habilita o controle de simultaneidade para evitar que o pipeline seja executado várias vezes simultaneamente.
Salve as alterações no arquivo.
Confirme suas alterações, mas não efetue push delas ainda. Você efetuará push delas em breve.
git add . git commit -m 'Add branch trigger'
Atualizar o arquivo Bicep
No Visual Studio Code, abra o arquivo main.bicep.
Na propriedade
siteConfigda definição de recursoappServiceApp, adicione a propriedadealwaysOncom um valor detrue:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: true appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }Salve as alterações no arquivo.
No terminal do Visual Studio Code, execute o seguinte comando para confirmar as suas alterações e efetuar push de ambas as confirmações:
git add . git commit -m 'Configure app Always On setting' git push
Verificar se o pipeline falha
No navegador, selecione Pipelines e selecione o seu pipeline.
Selecione a execução mais recente para ver se o pipeline foi executado automaticamente. O pipeline é executado porque você enviou por push suas alterações para uma ramificação monitorada pelo gatilho de ramificação. Se o pipeline ainda estiver em execução, espere um pouco e atualize a página.

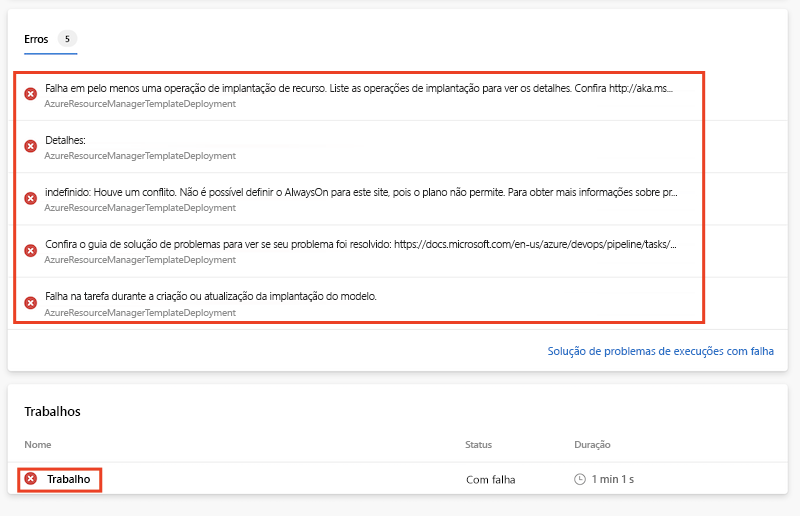
O pipeline mostra uma falha na implantação.
Para diagnosticar a falha, em Trabalhos, selecione o trabalho e selecione a tarefa AzureResourceManagerTemplateDeployment com falha. Role para ver a mensagem de erro completa. A mensagem de erro inclui o seguinte texto:
There was a conflict. AlwaysOn cannot be set for this site as the plan does not allow it. For more information on pricing and features, please see: https://aka.ms/appservicepricingdetailsEssa mensagem de erro indica que a implantação falhou porque o aplicativo do Serviço de Aplicativo foi implantado usando a camada F1 gratuita, que não dá suporte ao recurso Always On.
Importante
Esse exemplo ilustra como é importante testar seus arquivos Bicep, incluindo todos os valores de parâmetro que você usa. É fácil ver erros sutis serem adicionados em sua configuração de recurso ou em outro código. Talvez você não descubra um problema até que o pipeline implante o código e ele falhe. Em um módulo futuro, você aprenderá algumas estratégias que poderá usar para verificar e testar seu código Bicep.
Corrija o arquivo Bicep e veja o pipeline disparado novamente
Você fala com seu colega sobre a implantação com falha. Juntos, vocês decidem que a configuração de Always On só precisa ser aplicada ao seu ambiente de produção. Aqui, você corrige o problema que causou a falha de implantação aplicando a nova regra que você decide usar.
No Visual Studio Code, adicione novas propriedades de cada tipo de ambiente à variável
environmentConfigurationMap:var environmentConfigurationMap = { nonprod: { appServiceApp: { alwaysOn: false } appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServiceApp: { alwaysOn: true } appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } }Altere a configuração do aplicativo
alwaysOna fim de usar o valor do mapa de configuração apropriado para o tipo de ambiente:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: environmentConfigurationMap[environmentType].appServiceApp.alwaysOn appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }Salve as alterações no arquivo.
No terminal do Visual Studio Code, confirme as alterações e efetue push delas:
git add . git commit -m 'Enable App Service Always On for production environments only' git push
Verificar se o pipeline foi executado com sucesso
No Azure DevOps, retorne para a lista Pipelines, selecione seu pipeline.
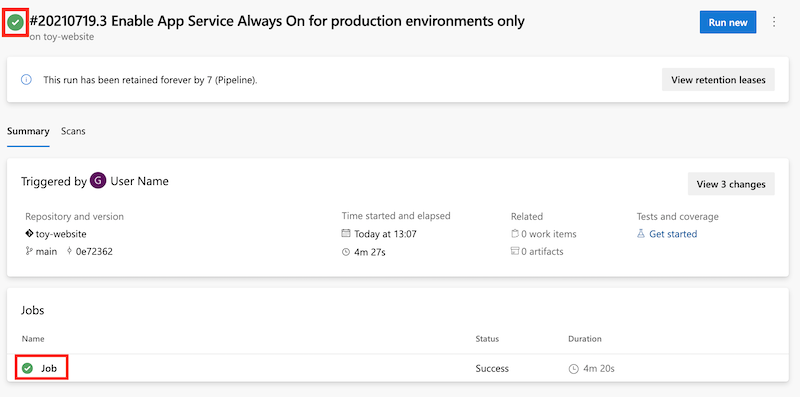
Selecione a execução mais recente. Se o pipeline ainda estiver em execução, espere um pouco e atualize a página.

O pipeline mostra uma implantação bem-sucedida. Ele foi bem-sucedido dessa vez porque você usou um arquivo válido do Bicep.
Limpar os recursos
Agora que você concluiu o exercício, remova os recursos para não ser cobrado por eles.
No Terminal do Visual Studio Code, execute o seguinte comando:
az group delete --resource-group ToyWebsite --yes --no-wait
O grupo de recursos é excluído em segundo plano.
Remove-AzResourceGroup -Name ToyWebsite -Force