Exercício — Criar uma lista de tarefas pendentes
Neste exercício, use tudo o que aprendeu até agora para adicionar uma página básica de lista de tarefas pendentes ao seu aplicativo Blazor.
Criar a página de lista de tarefas pendentes
Crie um projeto de aplicativo Web Blazor.
Adicionar um arquivo Todo.razor à pasta Components/Pages
No Visual Studio e no Visual Studio Code, você pode adicionar o arquivo Razor clicando com o botão direito do mouse na pasta Componentes/Páginas no Gerenciador de Soluções e selecionando a opção apropriada para adicionar um novo arquivo.
Você também pode criar o arquivo Razor usando a CLI do .NET com este comando:
dotnet new razorcomponent -n Todo -o Components/PagesA opção
-n|--nameno comando anterior especifica o nome do novo componente Razor. O componente é criado na pastaComponents/Pagesdo projeto com a opção-o|--output.Importante
Os nomes de arquivo de componente Razor devem ter uma primeira letra maiúscula para que possam ser facilmente distinguidos de outros elementos HTML.
Abra o componente
Todo, adicione uma diretiva Razor@pageà parte superior do arquivo com uma URL relativa de/todoe defina o modo de renderização comoInteractiveServerpara que o componente possa lidar com eventos de interface do usuário.@page "/todo" @rendermode InteractiveServer <h3>Todo</h3> @code { }Aplique as alterações ao aplicativo e tente navegar até “/todo” para ver a nova página.
Adicionar a página de tarefas pendentes ao menu de navegação
A nova página de lista de tarefas pendentes ainda não é exibida no menu de navegação com as outras páginas que já existem. O menu de navegação é definido no componente NavMenu, que faz parte do layout do aplicativo. Vamos atualizar o componente NavMenu para adicionar um link à página de lista de tarefas pendentes.
Abra Componentes/Layout/NavMenu.razor.
Localize o elemento
navno componenteNavMenue adicione o seguinte elementodivabaixo do item de navegação existente para a página de clima.<div class="nav-item px-3"> <NavLink class="nav-link" href="todo"> <span class="bi bi-list-nested-nav-menu" aria-hidden="true"></span> Todo </NavLink> </div>O componente
NavLinké um componente do Blazor interno que renderiza uma marca de âncora. Se o endereço do navegador atual corresponder aohrefpara oNavLink, ele também renderizará uma classe CSSactiveque você pode usar para estilizar o link.Depois de aplicar essa alteração, agora você deverá ver a página de tarefas pendentes aparecer no menu de navegação.

Criar uma lista de itens de tarefas pendentes
Crie um arquivo
TodoItem.csna raiz do projeto (no mesmo nível deProgram.cs) e adicione a seguinte classe C# a ele.public class TodoItem { public string? Title { get; set; } public bool IsDone { get; set; } = false; }Em Todo.razor, adicione um campo para a lista de itens pendentes no bloco
@code.@code { private List<TodoItem> todos = new(); }Renderize uma lista não ordenada de todas as tarefas pendentes usando um loop
foreach.<ul> @foreach (var todo in todos) { <li>@todo.Title</li> } </ul>Você ainda não vê nada renderizado na lista de tarefas pendentes, porque a lista está vazia. Você precisa encontrar uma forma de adicionar alguns itens de tarefas pendentes.
Adicionar itens pendentes
Vamos adicionar alguns elementos de interface do usuário para adicionar itens de tarefas pendentes à nossa lista.
Em Todo.razor, adicione uma marca
inpute umbuttonabaixo da lista não ordenada.<input /> <button>Add todo</button>Crie um campo de cadeia de caracteres
newTodoe associe-o aoinputusando o atributo da diretiva@bind.<input @bind="newTodo" /> <button>Add todo</button> @code { private List<TodoItem> todos = new(); string newTodo = ""; }Adicione um manipulador
@onclickaobuttonque adiciona um novoTodoItemà listatodoscom base no valor denewTodoe redefine o valor denewTodopara uma cadeia de caracteres vazia.<input @bind="newTodo" /> <button @onclick="AddTodo">Add todo</button> @code { private List<TodoItem> todos = new(); string newTodo = ""; void AddTodo() { if (!string.IsNullOrWhiteSpace(newTodo)) { todos.Add(new TodoItem { Title = newTodo }); newTodo = string.Empty; } } }Verifique se agora você pode adicionar itens de tarefas pendentes e que eles aparecem na lista. O valor
inputtambém deve ser redefinido depois de adicionar cada item de tarefas pendentes.
Adicionar caixas de seleção e contar os itens de tarefas pendentes incompletos
Você precisa ter uma forma de marcar os itens de tarefas pendentes como concluídos, editar os itens de tarefas pendentes que já existem e contar quantos itens de tarefas pendentes ainda precisam ser concluídos.
Atualize o conteúdo do elemento
lipara renderizar umainputdo tipocheckboxque é vinculada atodo.IsDonee umainputde texto que é vinculada atodo.Title.<ul> @foreach (var todo in todos) { <li> <input type="checkbox" @bind="todo.IsDone" /> <input @bind="todo.Title" /> </li> } </ul>Atualize o cabeçalho
<h3>para mostrar uma contagem do número de itens de tarefas pendentes que não foram concluídos (IsDoneéfalse).<h3>Todo (@todos.Count(todo => !todo.IsDone))</h3>Quando você terminar de adicionar código, seu arquivo Todo.razor deverá se assemelhar ao seguinte:
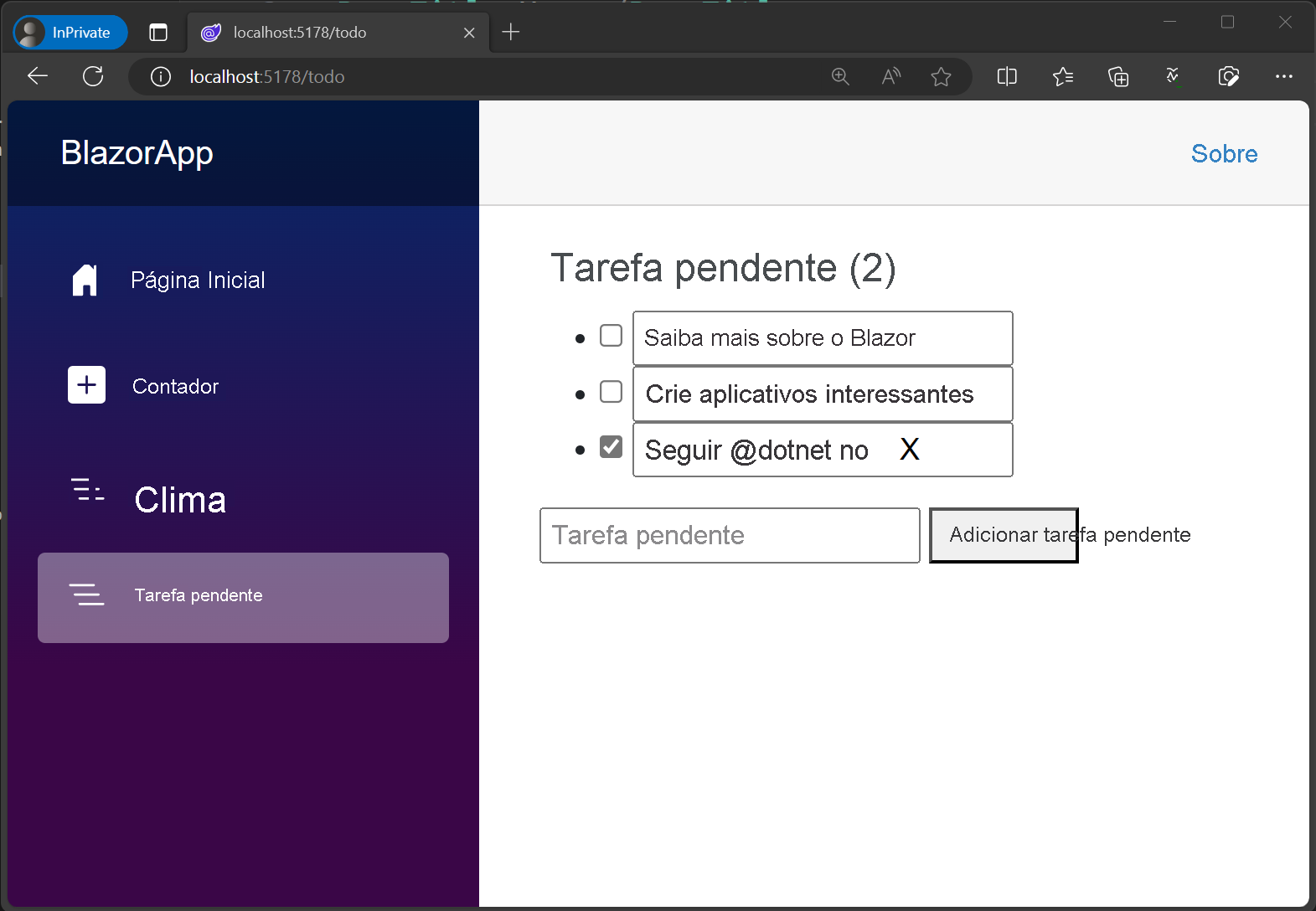
@page "/todo" @rendermode InteractiveServer <h3>Todo (@todos.Count(todo => !todo.IsDone))</h3> <ul> @foreach (var todo in todos) { <li> <input type="checkbox" @bind="todo.IsDone" /> <input @bind="todo.Title" /> </li> } </ul> <input @bind="newTodo" /> <button @onclick="AddTodo">Add todo</button> @code { private List<TodoItem> todos = new(); string newTodo = ""; void AddTodo() { if (!string.IsNullOrWhiteSpace(newTodo)) { todos.Add(new TodoItem { Title = newTodo }); newTodo = string.Empty; } } }Depois de aplicar as alterações ao aplicativo, tente adicionar itens, editar itens e marcar itens de tarefas pendentes como concluídos para testar o componente.

Sua lista de tarefas pendentes do Blazor já está pronta ✅.