Exercício – adicionar um componente
Neste exercício, você adiciona um componente Razor à página inicial do aplicativo.
Adicionar o componente Contador à home page
Expanda as pastas no Gerenciador de Soluções do Visual Studio. Se você não tiver o Gerenciador de Soluções exibido, selecione Exibir>Gerenciador de Soluções.
Clique em Componentes/Páginas para exibir as páginas do Razor existentes.
Selecione o arquivo Home.razor para abri-lo.
Adicione um componente
Counterà página acrescentando um elemento<Counter />no final do arquivo Home.razor.@page "/" <h1>Hello, world!</h1> Welcome to your new app. <Counter />
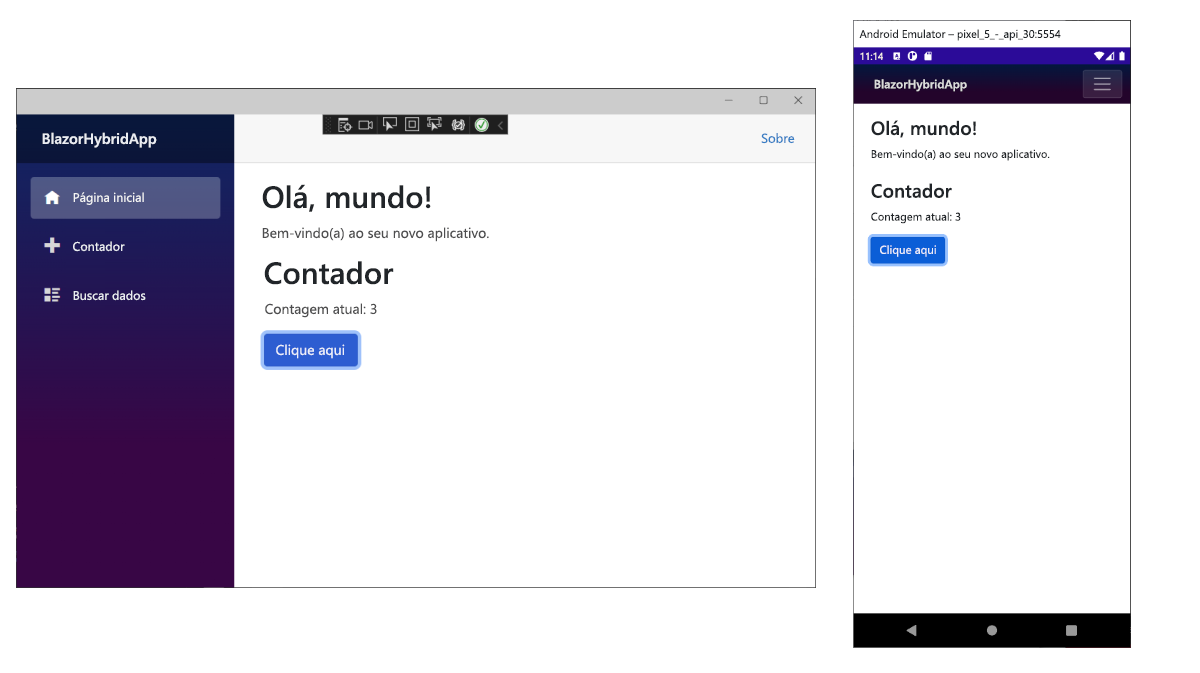
Se você ainda tiver o aplicativo em execução, salve o arquivo e selecione o comando Recarregamento frequente (Alt+F10) para que o componente Counter apareça na página inicial. No aplicativo em execução, verifique se o contador aparece selecionando outra guia e, em seguida, selecionando a guia Página Inicial para retornar à página inicial. Se você parou de depurar anteriormente, inicie o aplicativo outra vez selecionando Depurar>Iniciar Depuração.
Quando estiver pronto para parar, retorne ao Visual Studio e pressione Shift+F5 para interromper o aplicativo.
Se o aplicativo ainda está em execução, retorne ao Visual Studio Code e pressione Shift+F5 para pará-lo. Salve o arquivo e inicie o aplicativo novamente selecionando Executar>Iniciar Depuração
Quando estiver pronto para parar, retorne ao Visual Studio Code e pressione Shift+F5 para interromper o aplicativo.

Modificar um componente
Os parâmetros de componente são especificados por meio de atributos ou do conteúdo filho, que permitem definir propriedades no componente filho. Defina um parâmetro no componente Counter para especificar o quanto ele incrementa com cada clique de botão:
- Adicione uma propriedade pública a
IncrementAmountcom um atributo[Parameter]. - Altere o método
IncrementCountpara usar oIncrementAmountao incrementar o valor decurrentCount.
Atualize o código no arquivo Counter.razor da seguinte maneira:
@page "/counter"
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
[Parameter]
public int IncrementAmount { get; set; } = 1;
private void IncrementCount()
{
currentCount += IncrementAmount;
}
}
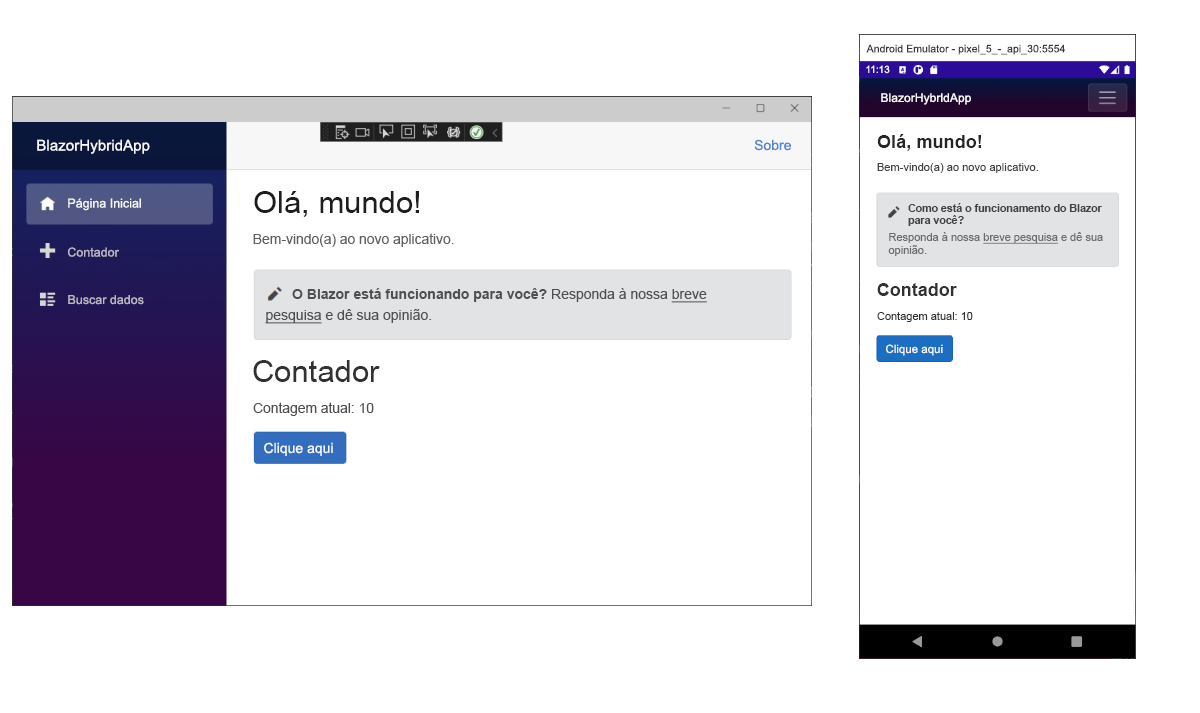
Em Home.razor, atualize o elemento <Counter> para adicionar um atributo IncrementAmount que altera o valor de incremento para 10, conforme mostrado pela última linha do seguinte código:
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<Counter IncrementAmount="10" />
Inicie o aplicativo novamente
O componente Home agora tem seu próprio contador que incrementa em 10 cada vez que você selecionar o botão Clique em mim, conforme mostrado na imagem a seguir. O componente Counter (Counter.razor) no /counter continua a incrementar em um.