Componentes do Razor no Blazor Hybrid
Agora que você tem o ambiente de desenvolvimento configurado, você vai explorar a estrutura de um projeto do Blazor Hybrid e aprender a adicionar novas páginas.
O que é o Razor?
Razor é uma sintaxe de marcação para inserir código baseado .NET em páginas da Web. A sintaxe do Razor consiste em um sintaxe de HTML, C# e específica do Razor que costuma começar com um caractere @. Os arquivos que contêm Razor geralmente têm uma extensão de arquivo .cshtml (usada no desenvolvimento com Razor Pages e MVC do lado do servidor) ou uma extensão .razor, quando usada em arquivos de componentes do Razor. A sintaxe Razor é semelhante aos mecanismos de modelagem de várias estruturas de SPA (aplicativo de página única) JavaScript, como Angular, React, VueJs e Svelte.
O que são os componentes do Razor?
Um componente Razor define uma parte reutilizável da interface do usuário da Web. Os componentes do Blazor são análogos aos componentes do React e do Angular nas estruturas de SPA.
Se você explorar o projeto, verá vários componentes do Razor definidos em arquivos .razor.
Em tempo de compilação, cada componente do Razor é criado em uma classe do .NET. A classe inclui elementos comuns da interface do usuário como estado, lógica de renderização, métodos de ciclo de vida e manipuladores de eventos.
Experimentar o Contador
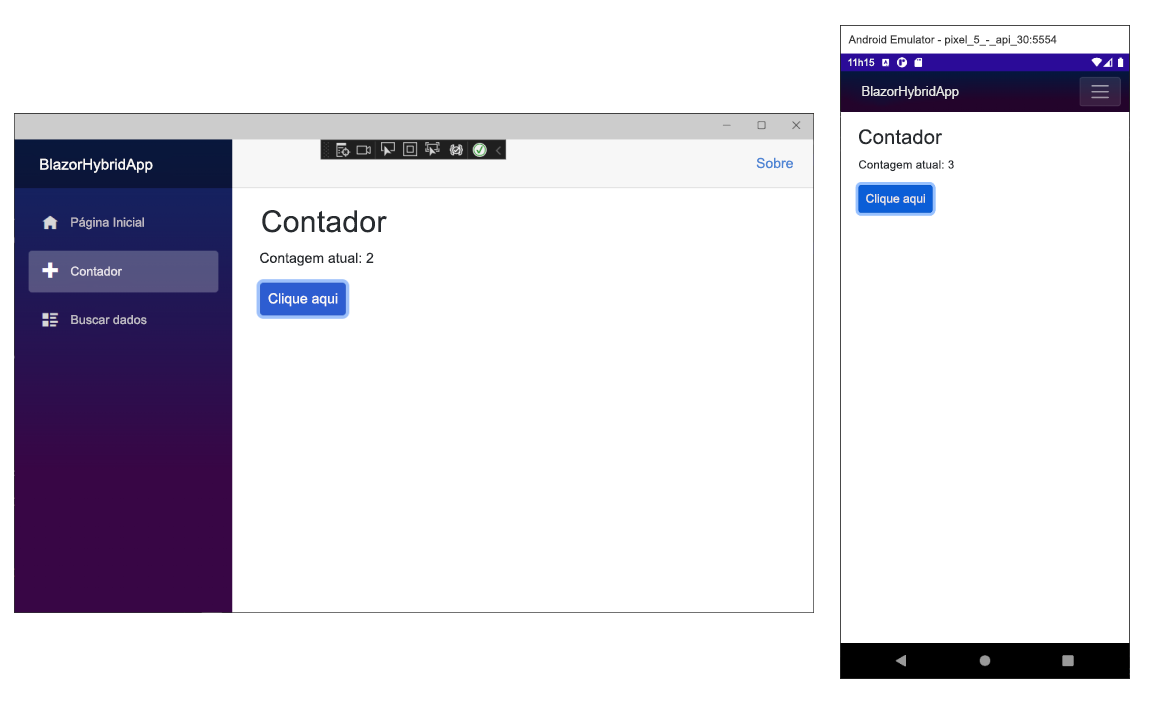
No aplicativo em execução, navegue até a página do contador clicando na guia Contador na barra lateral do lado esquerdo. A página abaixo será exibida a seguir:

Selecione o botão Clique aqui para incrementar a contagem sem uma atualização de página. O incremento de um contador em uma página da Web normalmente exige a escrita em JavaScript, mas com o Blazor, você pode usar o C#.
Encontre a implementação do componente Counter em Components/Pages/Counter.razor.
@page "/counter"
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Uma solicitação para /counter no navegador, conforme especificado pela diretiva @page no início, faz com que o componente Counter renderize o conteúdo.
Sempre que você clica no botão Clique aqui, acontece o seguinte:
- O evento
onclické acionado. - O método
IncrementCounté chamado. - A variável
currentCounté incrementada. - O componente é renderizado para mostrar a contagem atualizada.