Usar recursos internos para melhorar a acessibilidade do site do SharePoint
O SharePoint tem muitos recursos internos que ajudam pessoas com diferentes habilidades a usar e contribuir com seu site. Para criar sites facilmente, use os modelos "prontos para uso" padrão. Esses modelos padrão colocam conteúdo nas páginas do seu site projetadas com a acessibilidade em mente. O SharePoint é testado minuciosamente para garantir que os usuários naveguem em qualquer página do SharePoint e usem qualquer botão ou comando usando apenas o teclado.

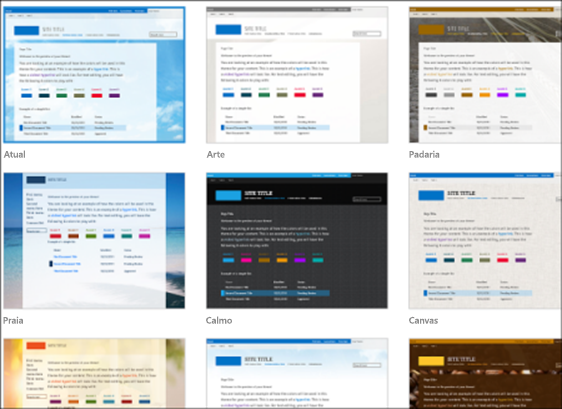
Quando você escolhe um tema totalmente acessível e testado para cor e contraste, você sabe que obterá uma aparência acessível para seu site que pessoas com baixa visão podem ler com mais facilidade. Você também pode usar fontes, cores e temas para maximizar a capacidade de inclusão do seu site.

Quando você quiser personalizar seu site depois de criá-lo com um modelo, use esses recursos internos para torná-lo acessível a pessoas com deficiências:
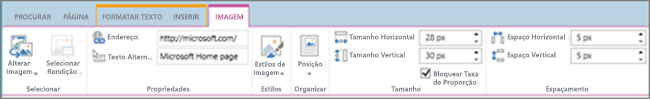
Texto alt: O texto alt é um texto descritivo adicionado às imagens. Ele fornece contexto para leitores de tela e pessoas com deficiência visual que ajuda no entendimento do conteúdo de uma imagem.

Títulos: Títulos estruturados corretamente (como <h1>, <h2>, etc.) aprimoram a acessibilidade e a organização das páginas da Web. Eles ajudam os leitores de tela a navegar pelo conteúdo e fornecem uma hierarquia clara.

Nome/função/valor: Esses atributos são cruciais para formulários acessíveis e elementos interativos. Eles garantem que os leitores de tela anunciem a finalidade e o estado dos campos de formulário, botões e outros controles. Use botões internos ou Web Parts e forneça um rótulo acessível.

Ordem de foco: Uma ordem de foco lógica melhora a usabilidade dos usuários determinando a sequência na qual os elementos interativos recebem foco ao navegar com teclado ou tecnologia adaptativa. Ao usar um modelo acessível, a ordem de foco lógica é inserida desde o início.
Relacionamentos: Para garantir que os leitores de tela entendam as conexões dentro de uma página, você deve estabelecer relacionamentos entre os elementos. Por exemplo, associar o rótulo de um formulário ao campo de entrada correspondente.