Exercício – adicionar validação de dados do lado do servidor e do cliente ao formulário de endereço
O Blazor pode associar formulários a modelos em seu aplicativo. Se você decorar esses modelos com anotações de dados, poderá obter validações do lado do cliente e do servidor sem escrever mais código.
O aplicativo não faz pedidos corretamente quando um cliente não insere um nome e alguns campos de endereço. A equipe gostaria que você aprimorasse as validações para incluir mais campos. Eles também gostariam de ter alguns comprimentos mínimos e a validação de caracteres.
Neste exercício, você substituirá a validação do lado do servidor atual para usar as anotações de dados. Você verá como gerenciar mensagens de validação e melhorar o suporte de validação pronto para uso. Na última etapa você controlará como o formulário é enviado, enviando apenas um formulário quando todos os campos forem válidos.
Adicionar anotações de dados a um modelo Blazor
No Visual Studio Code, no explorador de arquivos, expanda Modelos e selecione Address.cs.
Adicione uma referência ao
System.ComponentModel.DataAnnotationsna parte superior da classe.using System.ComponentModel.DataAnnotations;Para cada campo necessário, adicione uma anotação de dados.
public class Address { public int Id { get; set; } [Required, MinLength(3), MaxLength(100)] public string Name { get; set; } [Required, MinLength(5), MaxLength(100)] public string Line1 { get; set; } [MaxLength(100)] public string Line2 { get; set; } [Required, MinLength(3), MaxLength(50)] public string City { get; set; } [Required, MinLength(3), MaxLength(20)] public string Region { get; set; } [Required, RegularExpression(@"^([0-9]{5})$")] public string PostalCode { get; set; } }No explorador de arquivos, expanda Páginas e selecione Checkout.razor.
Acima da marca de fechamento
</EditForm>, adicione o resumo de validação e o validador de anotações de dados.<ValidationSummary /> <DataAnnotationsValidator /> </EditForm> </div>Na marca EditForm, substitua o parâmetro
OnSubmitpara usar o envio válido.<EditForm Model=Order.DeliveryAddress OnValidSubmit=PlaceOrder>Agora você poderá excluir a lógica personalizada do lado do servidor para testar se o endereço for válido. Exclua o método
CheckSubmissionno bloco@code.
Testar as novas validações de anotação de dados
No Visual Studio Code, pressione F5 ou selecione Executar>Iniciar Depuração.
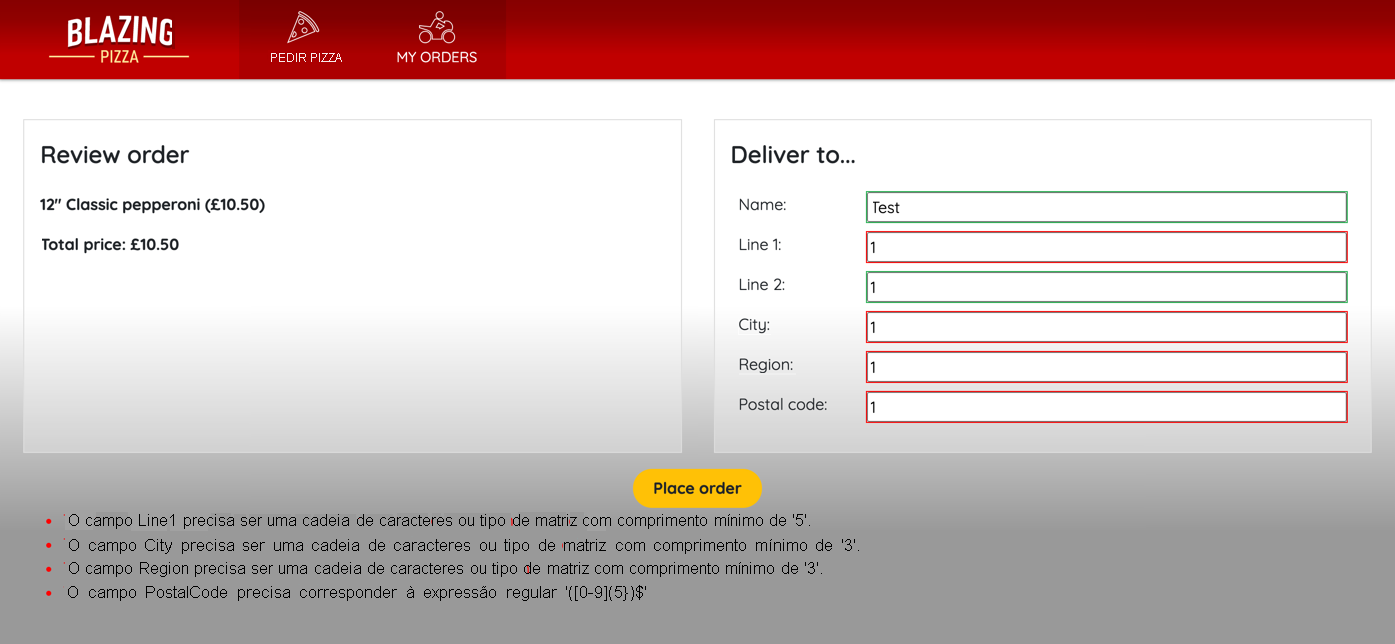
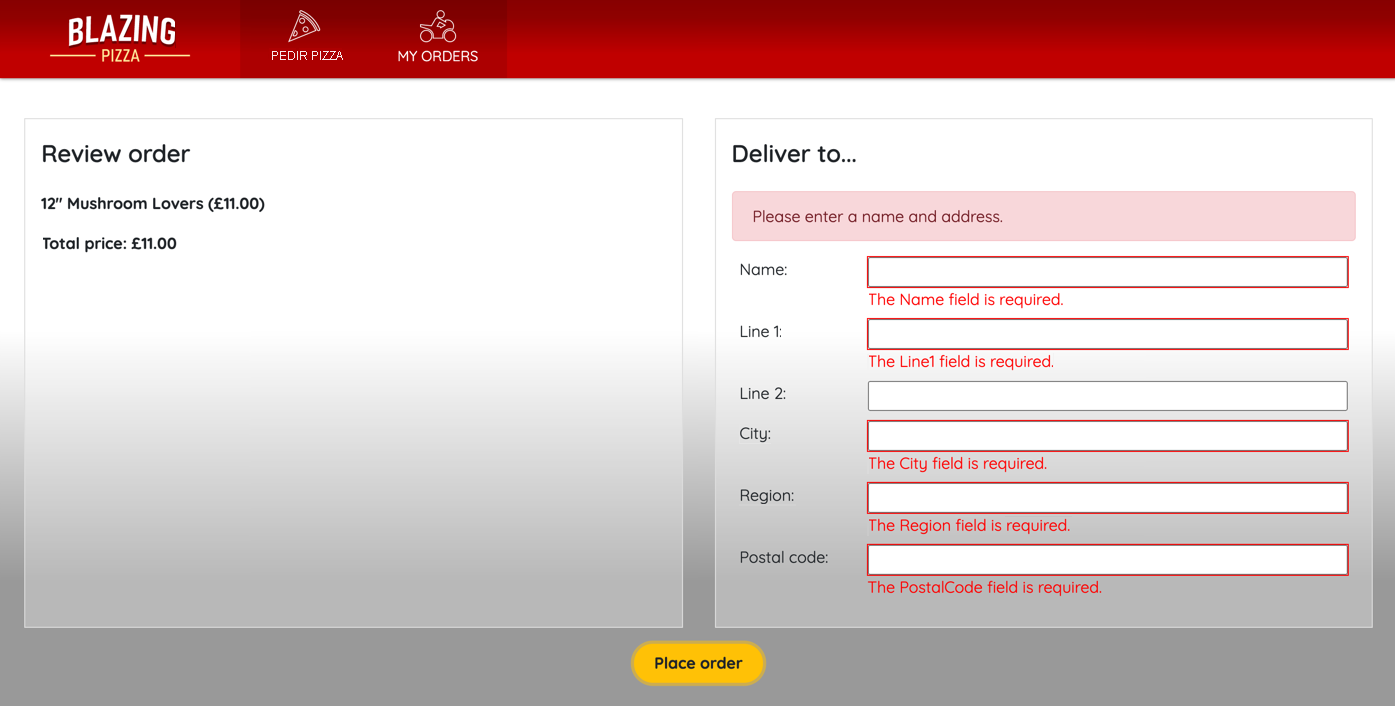
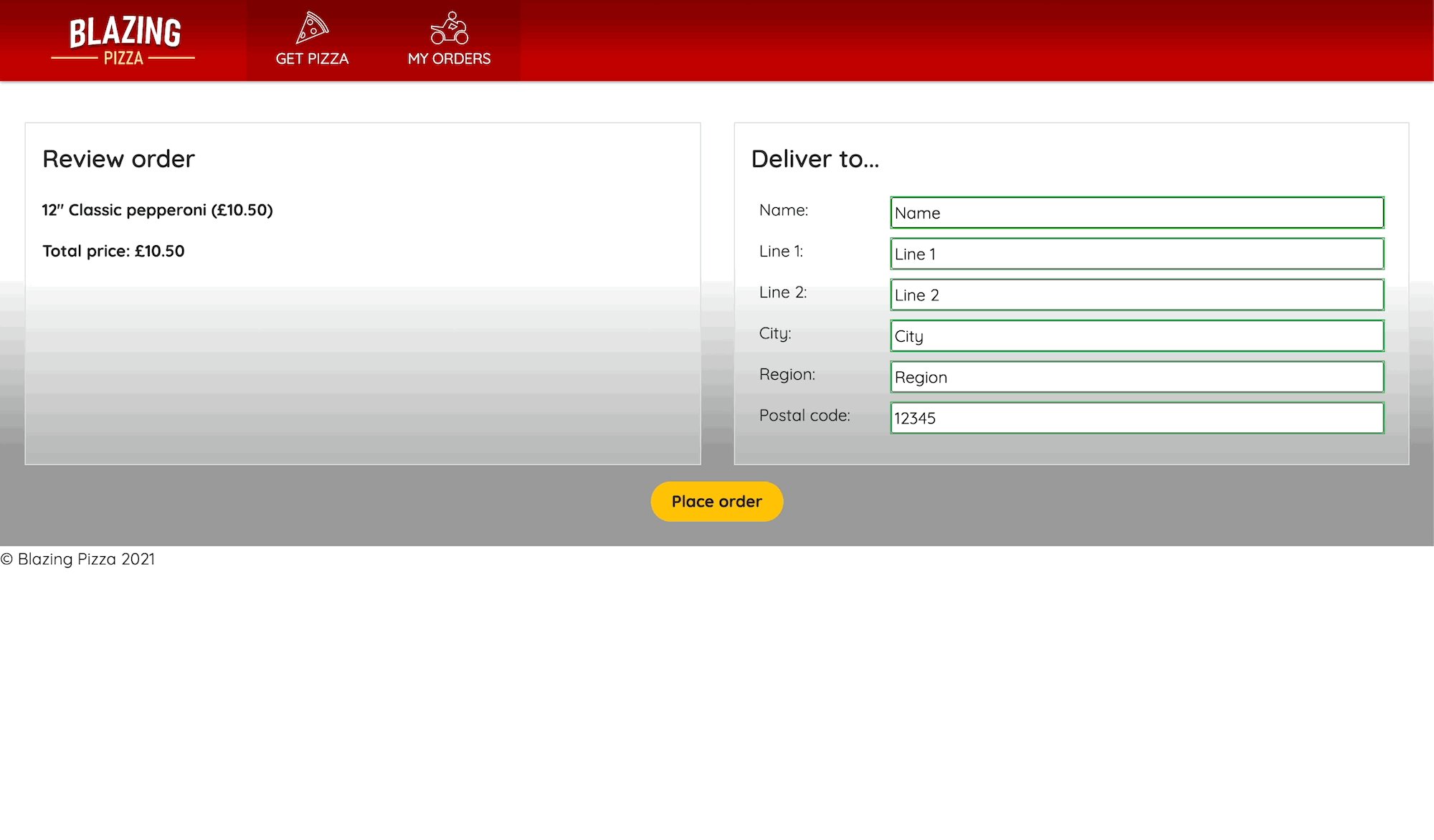
Tente pedir algumas pizzas sem inserir nenhuma informação e, em seguida, com informações incompletas. Observe as mensagens de erro detalhadas para cada campo.

Essa interação melhora as verificações de erro para cada campo, mas o erro para cada campo seria muito melhor ao lado do campo ao qual ele está relacionado.
Pressione Shift + F5 para interromper a execução do aplicativo.
Melhorar mensagens de erro do EditFrom
No explorador de arquivos, expanda Páginas e selecione Checkout.razor.
Exclua o componente Blazor
<ValidationSummary />.<DataAnnotationsValidator /> </EditForm> </div>No explorador de arquivos, expanda Compartilhado e selecione AddressEditor.razor.
Abaixo de cada campo, adicione uma mensagem de validação personalizada.
<div class="form-field"> <label>Name:</label> <div> <InputText @bind-Value="Address.Name" /> <ValidationMessage For="@(() => Address.Name)" /> </div> </div> <div class="form-field"> <label>Line 1:</label> <div> <InputText @bind-Value="Address.Line1" /> <ValidationMessage For="@(() => Address.Line1)" /> </div> </div> <div class="form-field"> <label>Line 2:</label> <div> <InputText @bind-Value="Address.Line2" /> <ValidationMessage For="@(() => Address.Line2)" /> </div> </div> <div class="form-field"> <label>City:</label> <div> <InputText @bind-Value="Address.City" /> <ValidationMessage For="@(() => Address.City)" /> </div> </div> <div class="form-field"> <label>Region:</label> <div> <InputText @bind-Value="Address.Region" /> <ValidationMessage For="@(() => Address.Region)" /> </div> </div> <div class="form-field"> <label>Postal code:</label> <div> <InputText @bind-Value="Address.PostalCode" /> <ValidationMessage For="@(() => Address.PostalCode)" /> </div> </div>No explorador de arquivos, expanda Modelo e selecione Address.cs.
Adicione uma mensagem de erro personalizada para a anotação de dados de cada campo.
public class Address { public int Id { get; set; } [Required, MinLength(3, ErrorMessage = "Please use a Name bigger than 3 letters."), MaxLength(100, ErrorMessage = "Please use a Name less than 100 letters.")] public string Name { get; set; } [Required, MinLength(5, ErrorMessage = "Please use an Address bigger than 5 letters."), MaxLength(100, ErrorMessage = "Please use an Address less than 100 letters.")] public string Line1 { get; set; } [MaxLength(100)] public string Line2 { get; set; } [Required, MinLength(3, ErrorMessage = "Please use a City bigger than 3 letters."), MaxLength(50, ErrorMessage = "Please use a City less than 50 letters.")] public string City { get; set; } [Required, MinLength(3, ErrorMessage = "Please use a Region bigger than 3 letters."), MaxLength(20, ErrorMessage = "Please use a Region less than 20 letters.")] public string Region { get; set; } [Required, RegularExpression(@"^([0-9]{5})$", ErrorMessage = "Please use a valid Postal Code with five numbers.")] public string PostalCode { get; set; } }
Testar as novas validações de anotação de dados
No Visual Studio Code, pressione F5 ou selecione Executar>Iniciar Depuração.

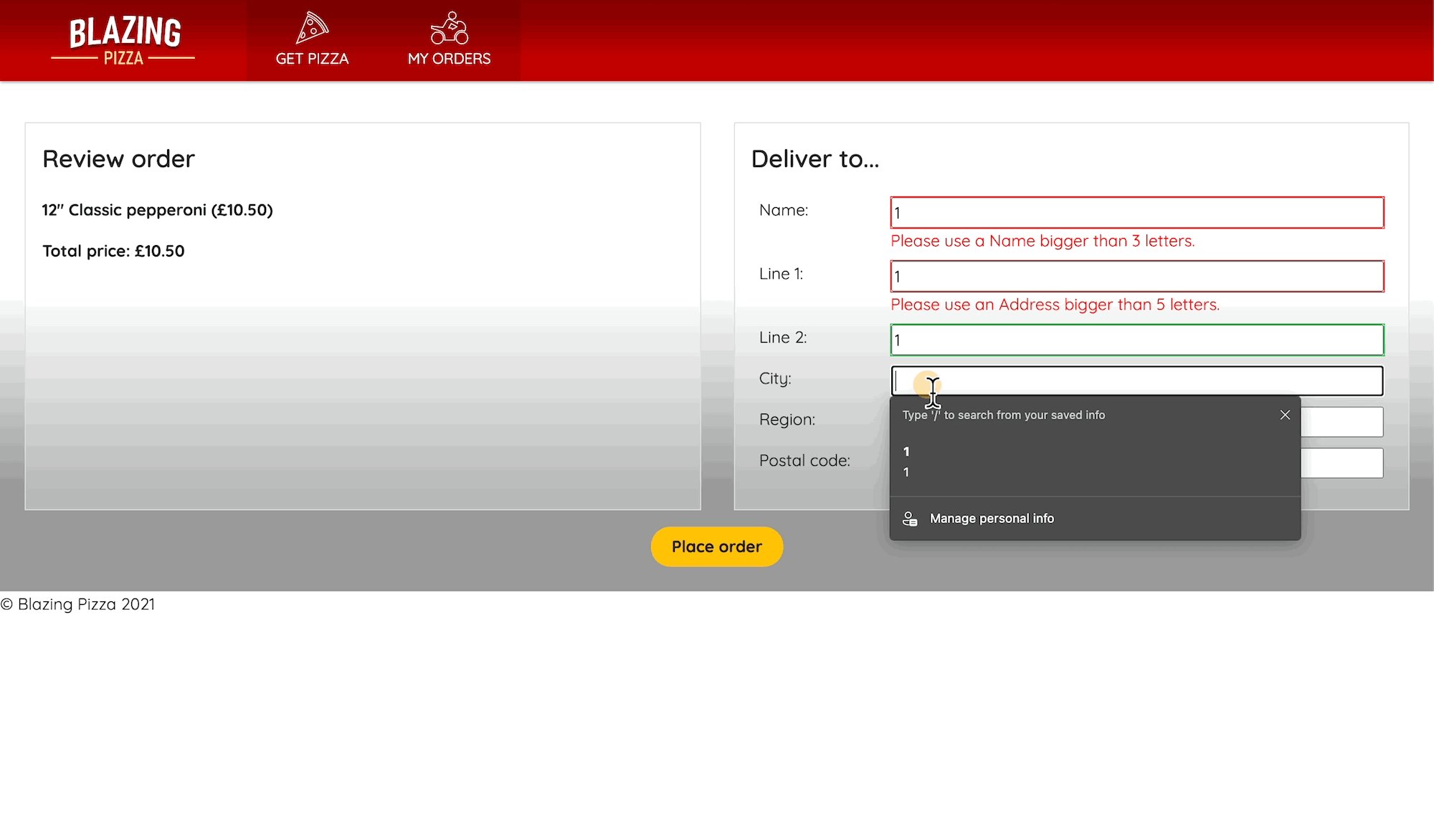
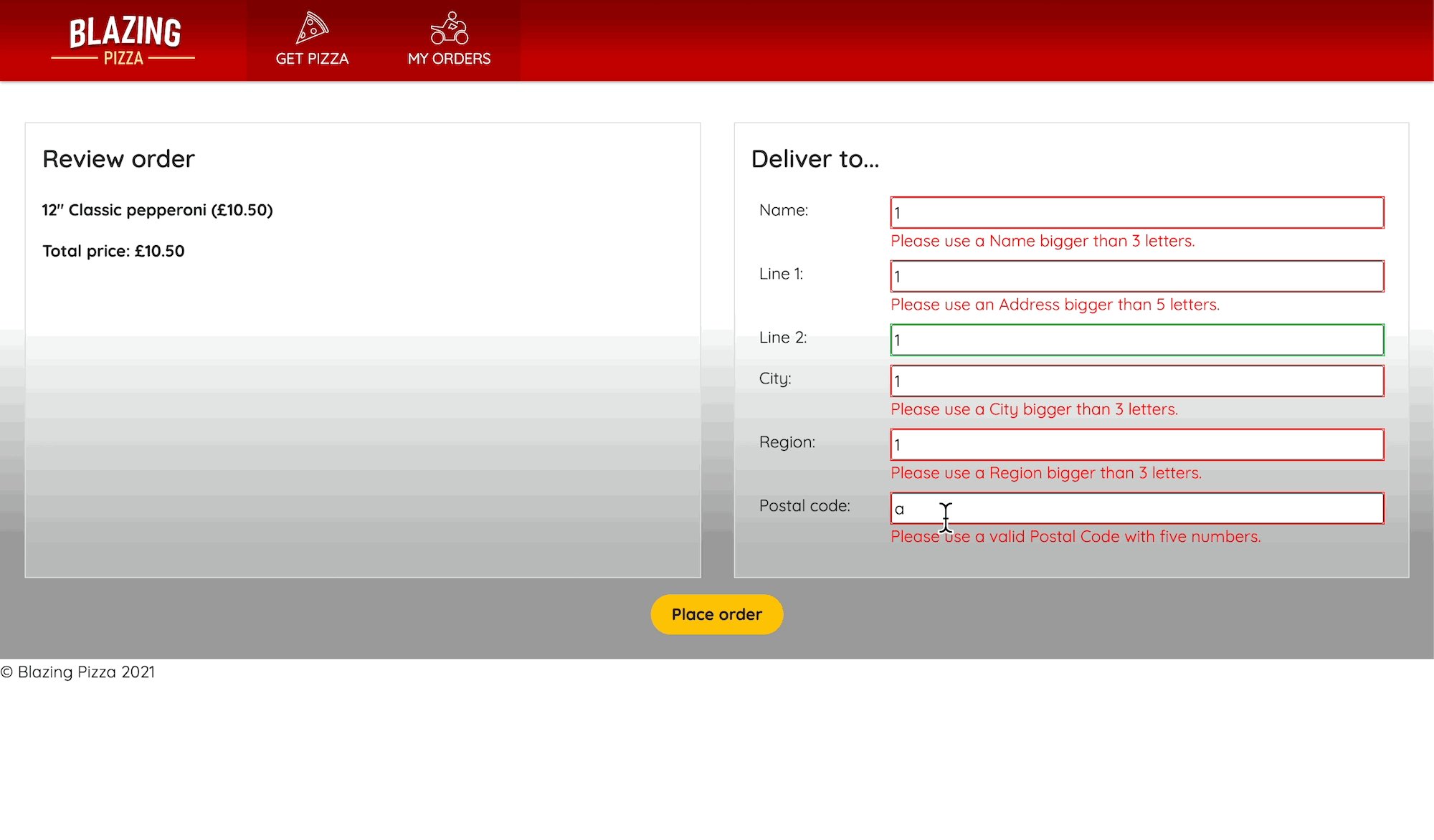
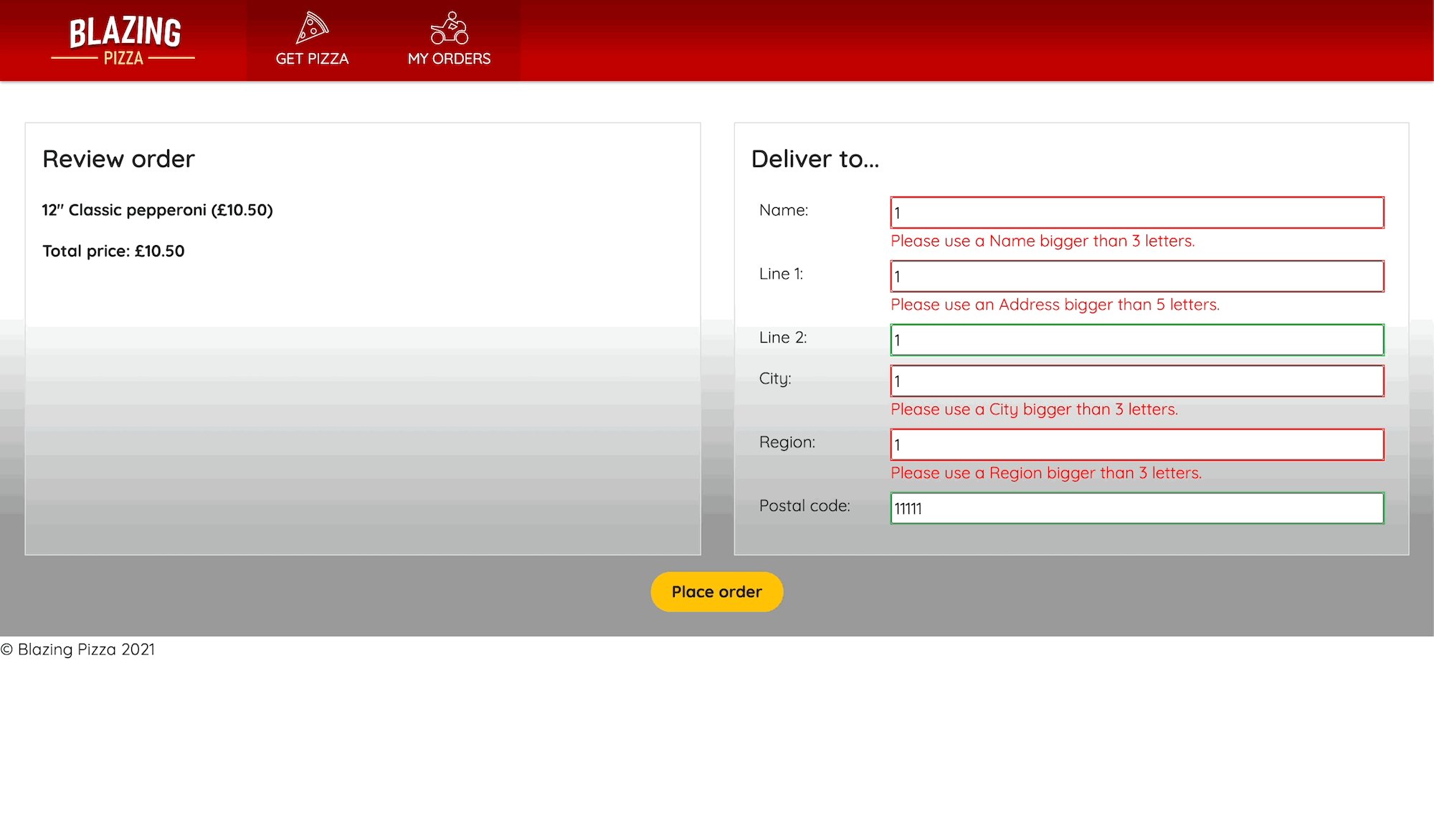
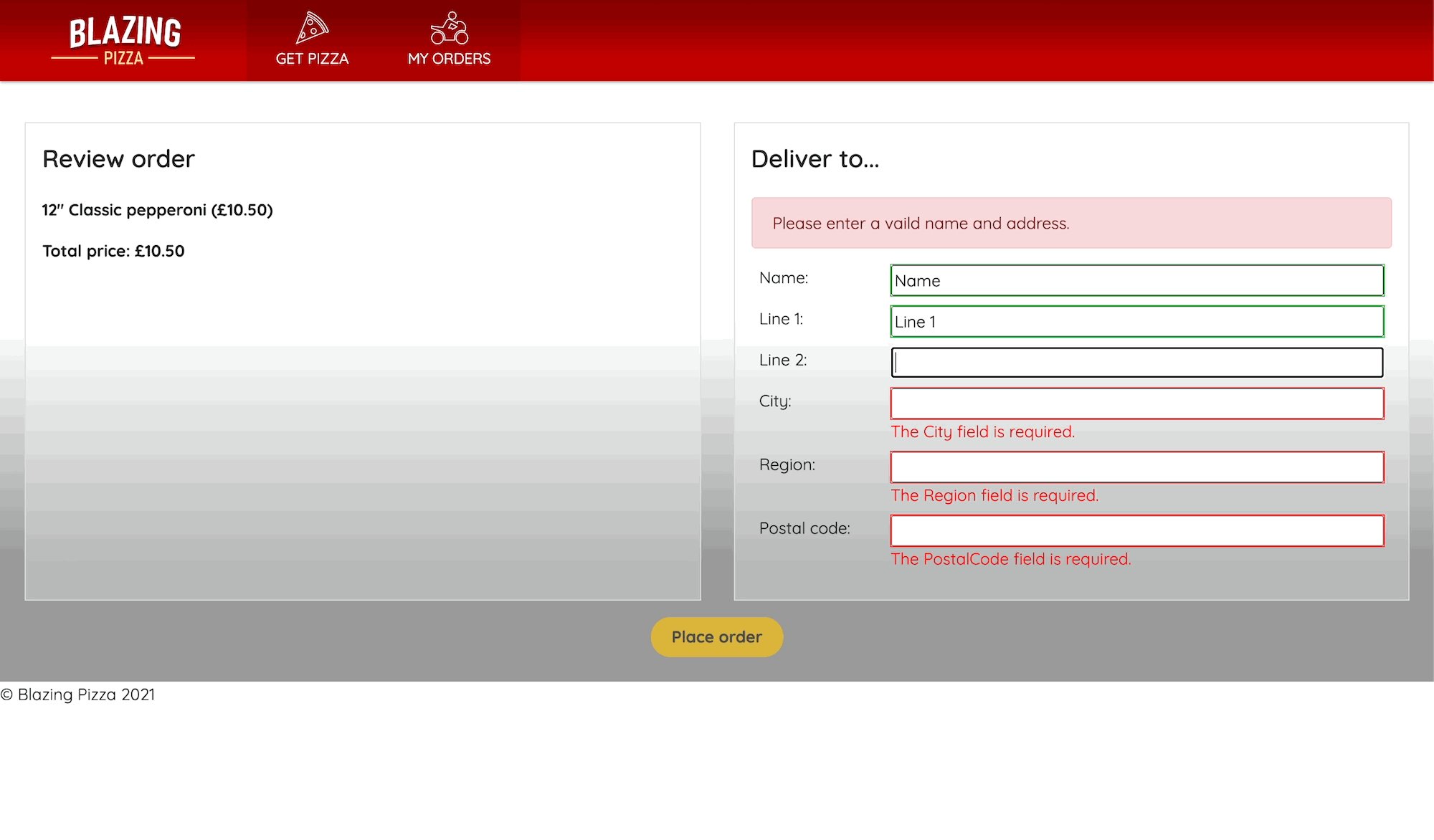
O formulário de endereço mostra dinamicamente a mensagem de erro abaixo de um campo com dados inválidos. Essa interação ocorre no lado do cliente e impede que os clientes insiram endereços inválidos.
Pressione Shift + F5 para interromper a execução do aplicativo.
Restaurar a mensagem de erro geral e desabilitar o botão enviar
No explorador de arquivos, expanda Páginas e selecione Checkout.razor.
Adicione um parâmetro
OnInvalidSubmitque chamará um métodoShowErrorpara o componenteEditForm.<EditForm Model=Order.DeliveryAddress OnValidSubmit=PlaceOrder OnInvalidSubmit=ShowError>Adicione um método ShowError que atualiza a propriedade
isError.protected void ShowError() { isError = true; }Altere o método
PlaceOrderpara atualizar as propriedadesisErroreisSubmitting.async Task PlaceOrder() { isError = false; isSubmitting = true; var response = await HttpClient.PostAsJsonAsync( $"{NavigationManager.BaseUri}orders", OrderState.Order); var newOrderId= await response.Content.ReadFromJsonAsync<int>(); OrderState.ResetOrder(); NavigationManager.NavigateTo($"myorders/{newOrderId}"); }No Visual Studio Code, pressione F5 ou selecione Executar>Iniciar Depuração.

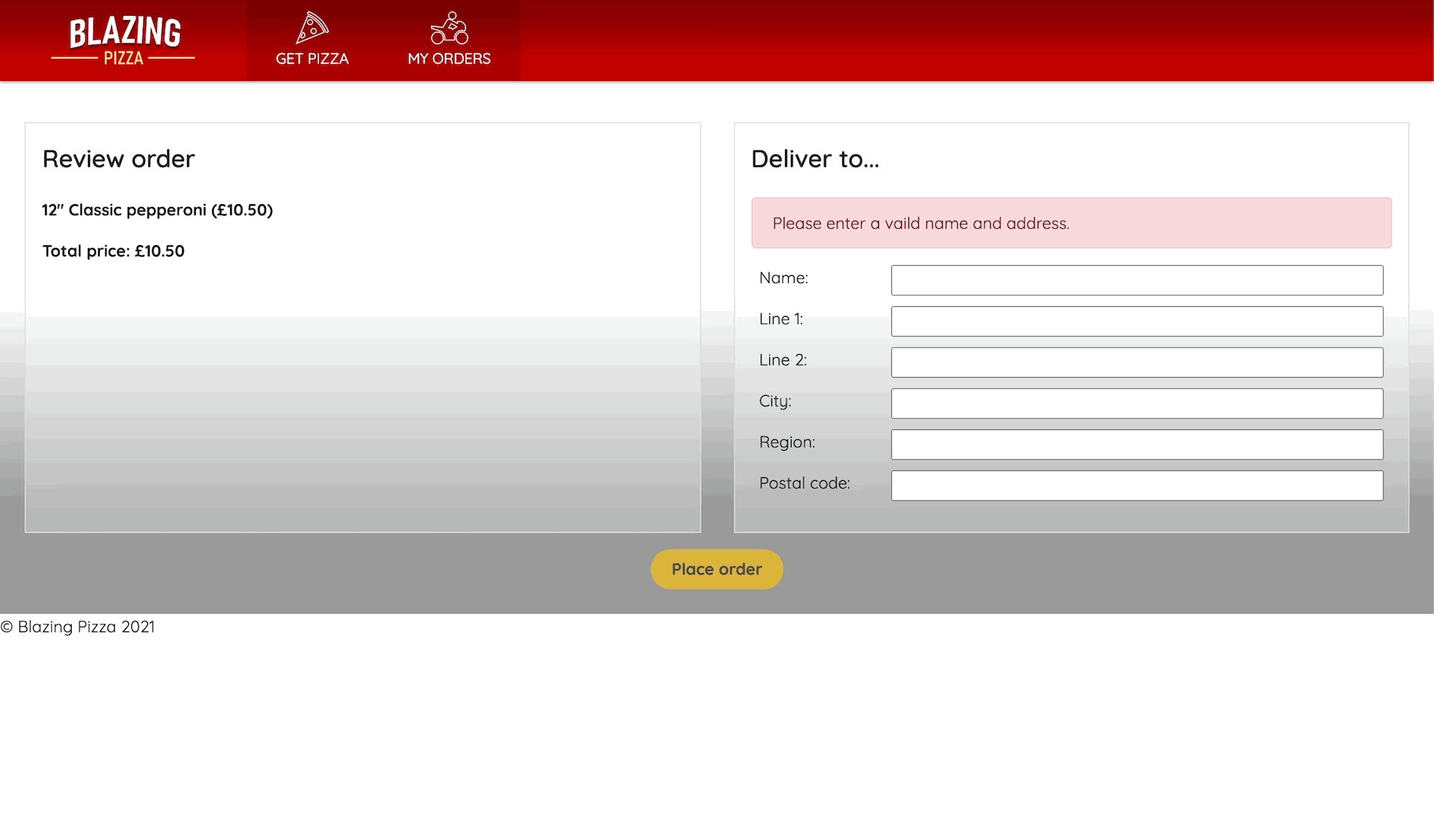
A mensagem de erro será exibida se o cliente tentar enviar um formulário inválido.
Pressione Shift + F5 para interromper a execução do aplicativo.
Habilitar o botão enviar quando todos os campos estiverem corretos
Uma melhor experiência do usuário seria o cliente não poder enviar seu pedido até que ele tenha completado todos os campos? Vamos alterar a página de check-out para dar suporte a esse requisito. Altere o EditForm para usar um EditContext em vez de um modelo.
No explorador de arquivos, expanda Páginas e selecione Checkout.razor.
Elemento de atualização
EditFrom.<EditForm EditContext=editContext OnValidSubmit=PlaceOrder>Altere o elemento Button para usar o parâmetro
isError.<button class="checkout-button btn btn-warning" type="Submit" disabled=@isError>No bloco
@code, adicione uma declaração para o novoEditContext.private EditContext editContext;Inicialize o contexto com o endereço de entrega do pedido.
protected override void OnInitialized() { editContext = new(Order.DeliveryAddress); editContext.OnFieldChanged += HandleFieldChanged; }Esse código também permite vincular um manipulador de eventos quando um campo é alterado. No novo manipulador, você pode verificar se o modelo é válido e definir
isErroradequadamente.private void HandleFieldChanged(object sender, FieldChangedEventArgs e) { isError = !editContext.Validate(); StateHasChanged(); }Como agora criamos um manipulador de eventos, devemos descartá-lo quando o componente de check-out não precisar mais dele.
public void Dispose() { editContext.OnFieldChanged -= HandleFieldChanged; }Para implementar o recurso
Dispose, você também precisa informar o Blazor. Adicione este código na parte superior da página sob as instruções@inject.@implements IDisposableExclua todas as referências a
isSubmittinge atualize o métodoPlaceOrder.async Task PlaceOrder() { var response = await HttpClient.PostAsJsonAsync(NavigationManager.BaseUri + "orders", OrderState.Order); var newOrderId= await response.Content.ReadFromJsonAsync<int>(); OrderState.ResetOrder(); NavigationManager.NavigateTo($"myorders/{newOrderId}"); }No Visual Studio Code, pressione F5 ou selecione Executar>Iniciar Depuração.

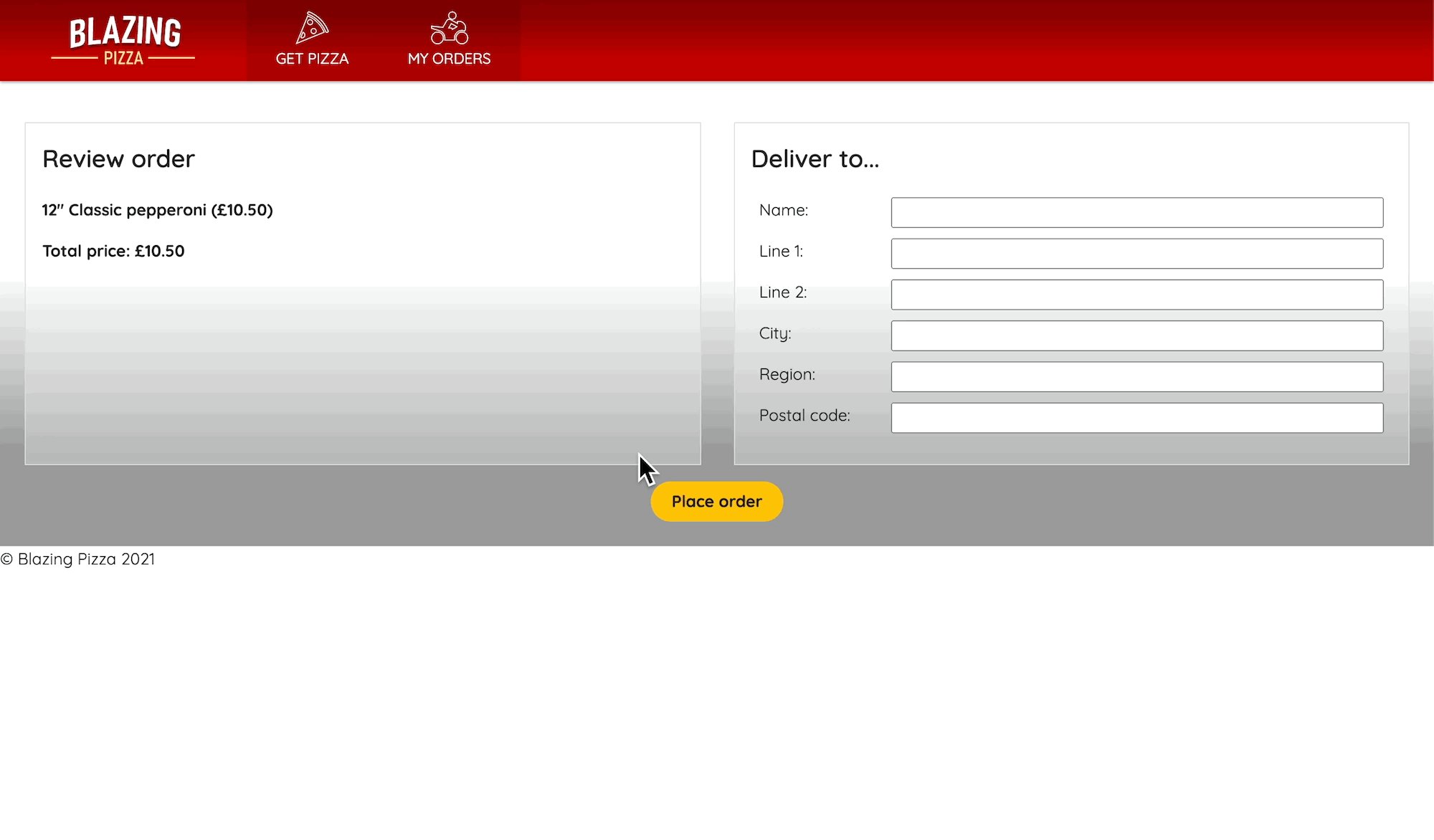
Um cliente agora é solicitado a inserir informações e começar com o botão fazer pedido está desabilitado. Somente depois que todos os campos obrigatórios tiverem dados, o botão se tornará clicável.
Pressione Shift + F5 para interromper a execução do aplicativo.