Exercício – Usar uma biblioteca JavaScript em um aplicativo Blazor
Depois que um cliente adiciona uma pizza ao pedido, ele pode selecionar um ícone X para remover a pizza do pedido sem confirmação. Para impedir que os clientes removam pizzas dos pedidos acidentalmente, a pizzaria deseja que você adicione um prompt de confirmação para remoção de item.
A pizzaria também quer que os clientes vejam como o pedido está progredindo em tempo real. Você precisa atualizar a página de detalhes do pedido para consultar continuamente o status do pedido e fornecer comentários aos clientes de que a página está sendo atualizada.
Neste exercício, você estende o aplicativo existente da empresa de entrega de pizza usando a interoperabilidade JS de um componente Blazor para chamar JavaScript no lado do cliente. Integre-se a uma biblioteca JavaScript de terceiros para aprimorar o pop-up de cancelamento e chamar um método Blazor do JavaScript para obter o status em tempo real de um pedido do cliente.
Clonar o aplicativo existente
Para usar o Blazor, verifique se você tem o SDK do .NET 8.0 instalado. Para obter mais informações, confira Verificar se tudo foi instalado corretamente.
Abra o Visual Studio Code e abra o terminal integrado selecionando Terminal>Novo Terminal no menu superior.
No terminal, acesse o diretório em que deseja criar o projeto.
Execute o comando a seguir para clonar o aplicativo do GitHub em um subdiretório local.
git clone https://github.com/MicrosoftDocs/mslearn-build-interactive-components-blazor.git BlazingPizzaNa barra de menus superior, selecione Arquivo>Abrir Pasta.
Na caixa de diálogo Abrir pasta, procure a pasta BlazingPizza e clique em Selecionar Pasta.
Se o Visual Studio Code avisar sobre ativos ausentes ou dependências não resolvidas, selecione Sim ou Restaurar.
Para executar o aplicativo e verificar se tudo está funcionando corretamente, pressione F5 ou selecione Executar>Iniciar Depuração.
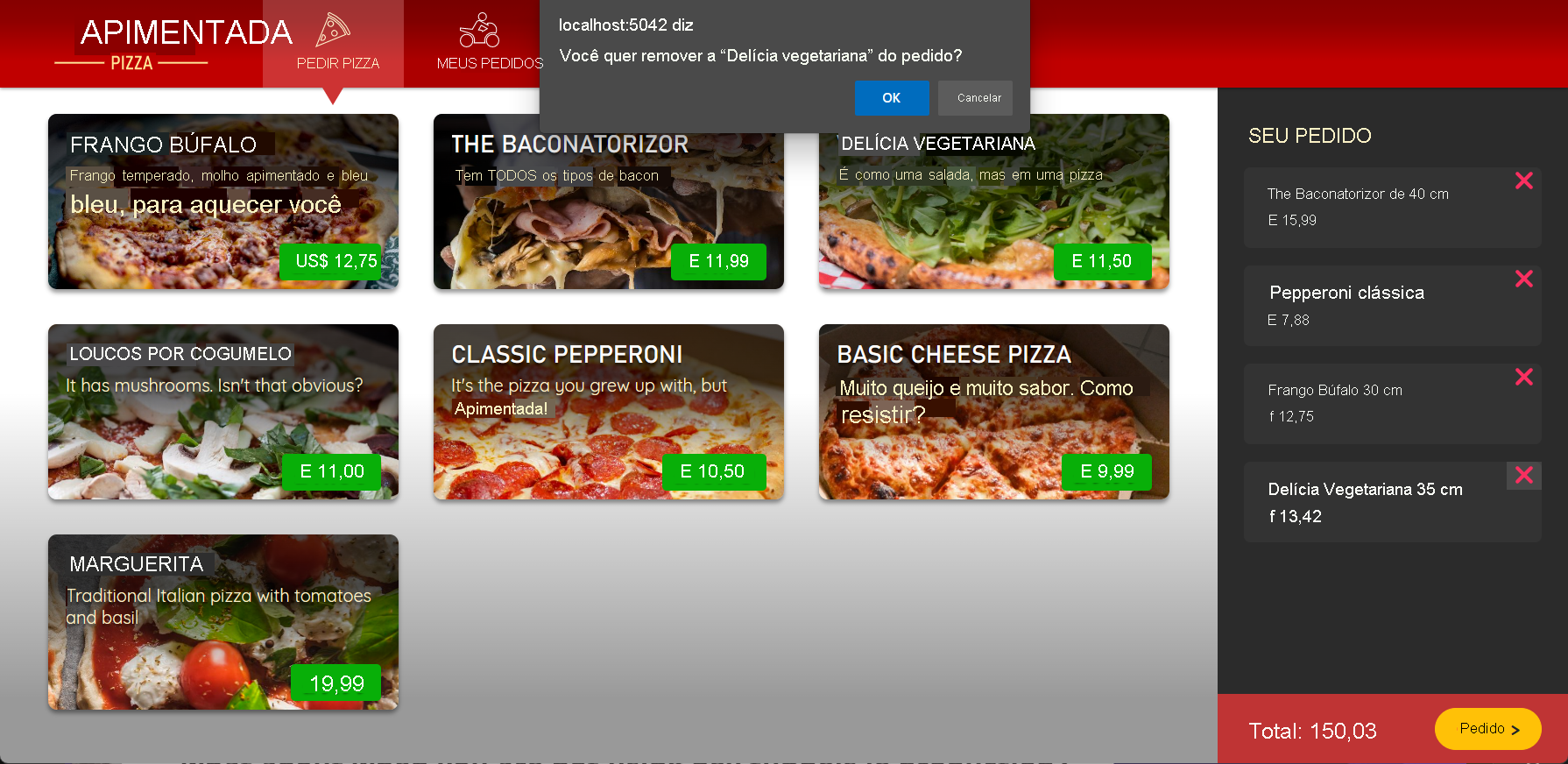
No aplicativo Web, selecione algumas pizzas e adicione-as ao pedido. Com algumas pizzas na lista de pedidos, selecione o X ao lado de uma das pizzas e verifique se o item desaparece sem prompt.
Pressione Shift+F5 ou selecione Executar>Parar Depuração para interromper o aplicativo.
Refatorar o processo de pedido
Para usar a interoperabilidade JS, injete a abstração IJSRuntime.
No Explorer do Visual Studio Code, expanda Páginas e selecione Index.razor.
No arquivo Index.razor, após a instrução
@inject OrderState OrderState, adicione a injeçãoIJSRuntimeda seguinte maneira.@inject OrderState OrderState @inject IJSRuntime JavaScriptAtualmente, o evento
onclickpara a funcionalidade remover pizza chama o métodoOrderState.RemoveConfiguredPizza(configuredPizza))diretamente. Substitua todo o elemento<a @onclick="@(() => OrderState.RemoveConfiguredPizza(configuredPizza))" class="delete-item">❌</a>pelo seguinte código:<button type="button" class="close text-danger" aria-label="Close" @onclick="@(async () => await RemovePizzaConfirmation(configuredPizza))"> <span aria-hidden="true">×</span> </button>Na diretiva
@codeno final do arquivo, adicione um novo método para chamar a função JavaScriptconfirmnativa. Se o cliente selecionar OK no prompt, o método chamaráOrderState.RemoveConfiguredPizzapara remover a pizza do pedido. Caso contrário, a pizza permanecerá no pedido.async Task RemovePizzaConfirmation(Pizza removePizza) { if (await JavaScript.InvokeAsync<bool>( "confirm", $"""Do you want to remove the "{removePizza.Special!.Name}" from your order?""")) { OrderState.RemoveConfiguredPizza(removePizza); } }O servidor usa o método IJSRuntime.InvokeAsync para chamar a função
confirmno lado do cliente. A resposta da chamada retorna um valorbool. Se o resultado da caixa de diálogo de confirmação fortrue, a pizza será removida do pedido.Pressione F5 ou selecione Executar>Iniciar Depuração.
No aplicativo, adicione algumas pizzas ao pedido.
Com algumas pizzas no pedido, selecione o X ao lado de uma das pizzas. Uma caixa de diálogo de confirmação JavaScript padrão é exibida.
Selecione OK e verifique se a pizza foi removida do pedido. Selecione o X ao lado de outra pizza, clique em Cancelar na caixa de diálogo de confirmação e verifique se a pizza permanece no pedido.
Pressione Shift+F5 ou selecione Executar>Parar Depuração para interromper o aplicativo.
Adicionar uma biblioteca JavaScript de terceiros a um aplicativo Blazor
A pizzaria quer um texto mais claro nos botões na caixa de diálogo de confirmação e quer usar a identidade visual e o estilo da empresa na caixa de diálogo. Após algumas pesquisas, você decide usar uma pequena biblioteca JavaScript chamada SweetAlert como substituição da caixa de diálogo padrão.
No Explorer do Visual Studio Code, expanda Páginas e selecione _Host.cshtml.
No final do arquivo _Host.cshtml, após a linha
<script src="_framework/blazor.server.js"></script>, mas antes da linha</body>, adicione o elementoscripta seguir para incluir a biblioteca SweetAlert.<script src="https://cdn.jsdelivr.net/npm/sweetalert@latest/dist/sweetalert.min.js"></script>A biblioteca SweetAlert agora está disponível para chamada no lado do cliente.
Para usar a nova biblioteca, atualize o método
RemovePizzaConfirmationno arquivo Index.razor da seguinte maneira.async Task RemovePizzaConfirmation(Pizza removePizza) { var messageParams = new { title = "Remove Pizza?", text = $"""Do you want to remove the "{removePizza.Special!.Name}" from your order?""", icon = "warning", buttons = new { abort = new { text = "No, leave it in my order", value = false }, confirm = new { text = "Yes, remove pizza", value = true } }, dangerMode = true }; if (await JavaScript.InvokeAsync<bool>("swal", messageParams)) { OrderState.RemoveConfiguredPizza(removePizza); } }O nome
"swal"é o identificador usado para a função JavaScript proveniente da referência de sweetalert.js de terceiros. O código para chamar a funçãoswalé semelhante aconfirm. A maior parte da atualização altera como a função recebe parâmetros. O SweetAlert aceita um objeto JSON que inclui todas as configurações necessárias.No Visual Studio Code, pressione F5 ou selecione Executar>Iniciar Depuração.
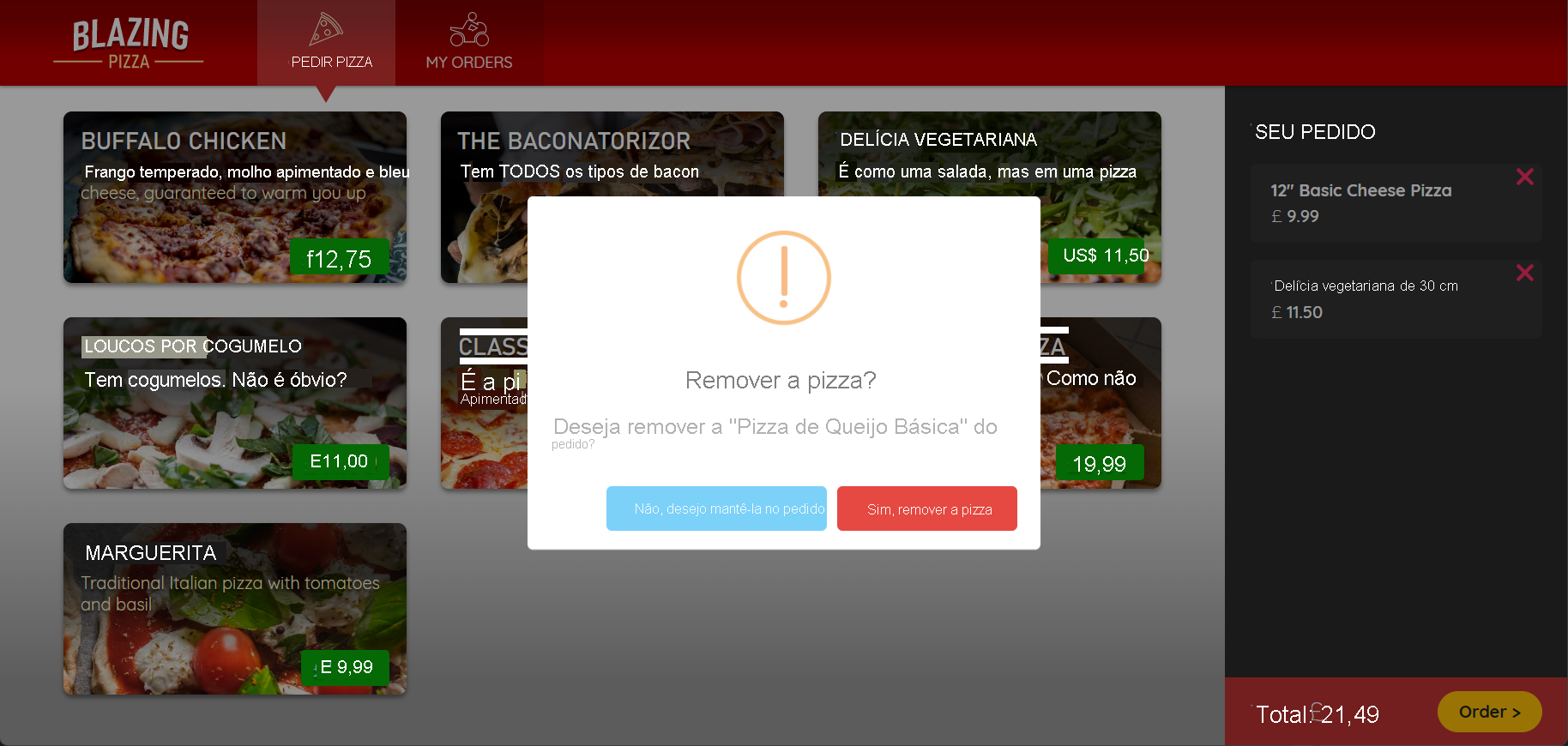
Verifique se a caixa de diálogo
confirmagora tem dois botões: Não, deixar a pizza no pedido e Sim, remover a pizza e se eles funcionam conforme o esperado.Pressione Shift+F5 ou selecione Executar>Parar Depuração para interromper o aplicativo.
Atualizar a página de pedido para mostrar o status do pedido em tempo real
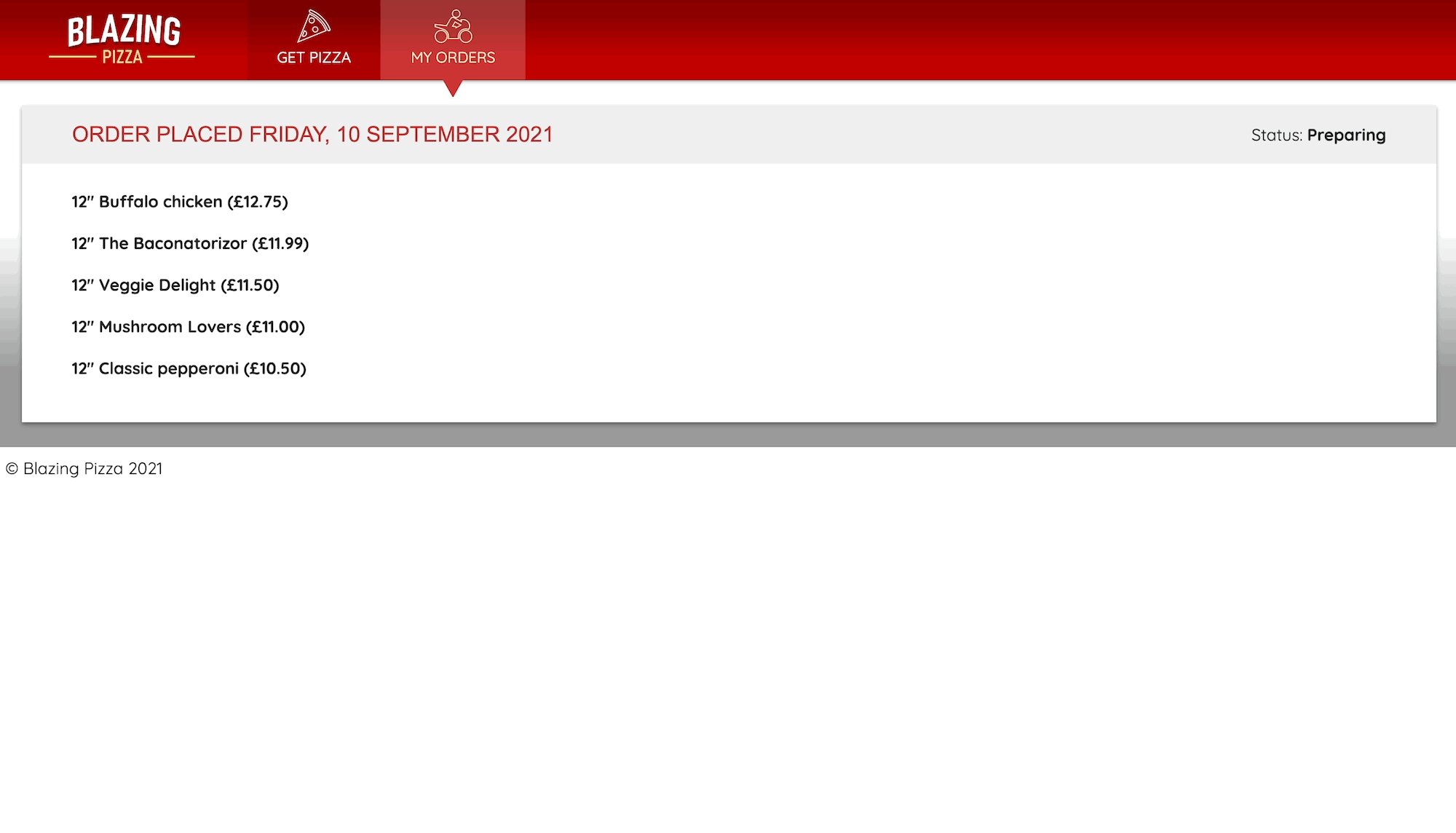
Depois que o cliente faz um pedido de pizza, a página Meus Pedidos usa o componente OrderDetail para mostrar o status atual do pedido. A pizzaria quer que os clientes vejam como o pedido está progredindo em tempo real. Você atualiza o componente para chamar um método .NET do JavaScript e obter continuamente o status do pedido até que ele seja entregue.
No Explorer do Visual Studio Code, expanda Páginas e selecione OrderDetail.razor.
No arquivo OrderDetail.razor, adicione a declaração a seguir na parte superior do componente, na última instrução
@inject.@implements IDisposableA declaração
@implementspermite que você defina um métodoDispose.Adicione um girador para informar ao cliente que a página está sendo atualizada. Em
<div class="track-order-details">, acima da instrução@foreach, adicione o seguinte código:@if (IsOrderIncomplete) { <div class="spinner-grow text-danger float-right" role="status"> <span class="sr-only">Checking your order status...</span> </div> }Na diretiva
@code, na declaração de propriedadeOrderId, adicione os membros a seguir.bool IsOrderIncomplete => orderWithStatus is null || orderWithStatus.IsDelivered == false; PeriodicTimer timer = new(TimeSpan.FromSeconds(3));Substitua o método
OnParametersSetAsyncpelo código a seguir:protected override async Task OnParametersSetAsync() => await GetLatestOrderStatusUpdatesAsync();Esse código agora chama o método
GetLatestOrderStatusUpdatesAsyncpara atualizar o status do pedido.Adicione os métodos a seguir após o método
OnParametersSetAsyncatualizado.protected override Task OnAfterRenderAsync(bool firstRender) => firstRender ? StartPollingTimerAsync() : Task.CompletedTask; async Task GetLatestOrderStatusUpdatesAsync() { try { orderWithStatus = await HttpClient.GetFromJsonAsync<OrderWithStatus>( $"{NavigationManager.BaseUri}orders/{OrderId}"); } catch (Exception ex) { invalidOrder = true; Console.Error.WriteLine(ex); } } async Task StartPollingTimerAsync() { while (IsOrderIncomplete && await timer.WaitForNextTickAsync()) { await GetLatestOrderStatusUpdatesAsync(); StateHasChanged(); } } public void Dispose() => timer.Dispose();O componente
OrderDetailinicia a sondagem depois que a página é renderizada e é interrompido quando o pedido é entregue. Embora o status do pedido seja incompleto, a funçãoStartPollingTimerAsyncusa um PeriodicTimer para aguardar assincronamente o próximo tique. Quando o pedido é entregue, o ícone giratório animado é removido da página e o status final do pedido é exibido.No Visual Studio Code, pressione F5 ou selecione Executar>Iniciar Depuração.
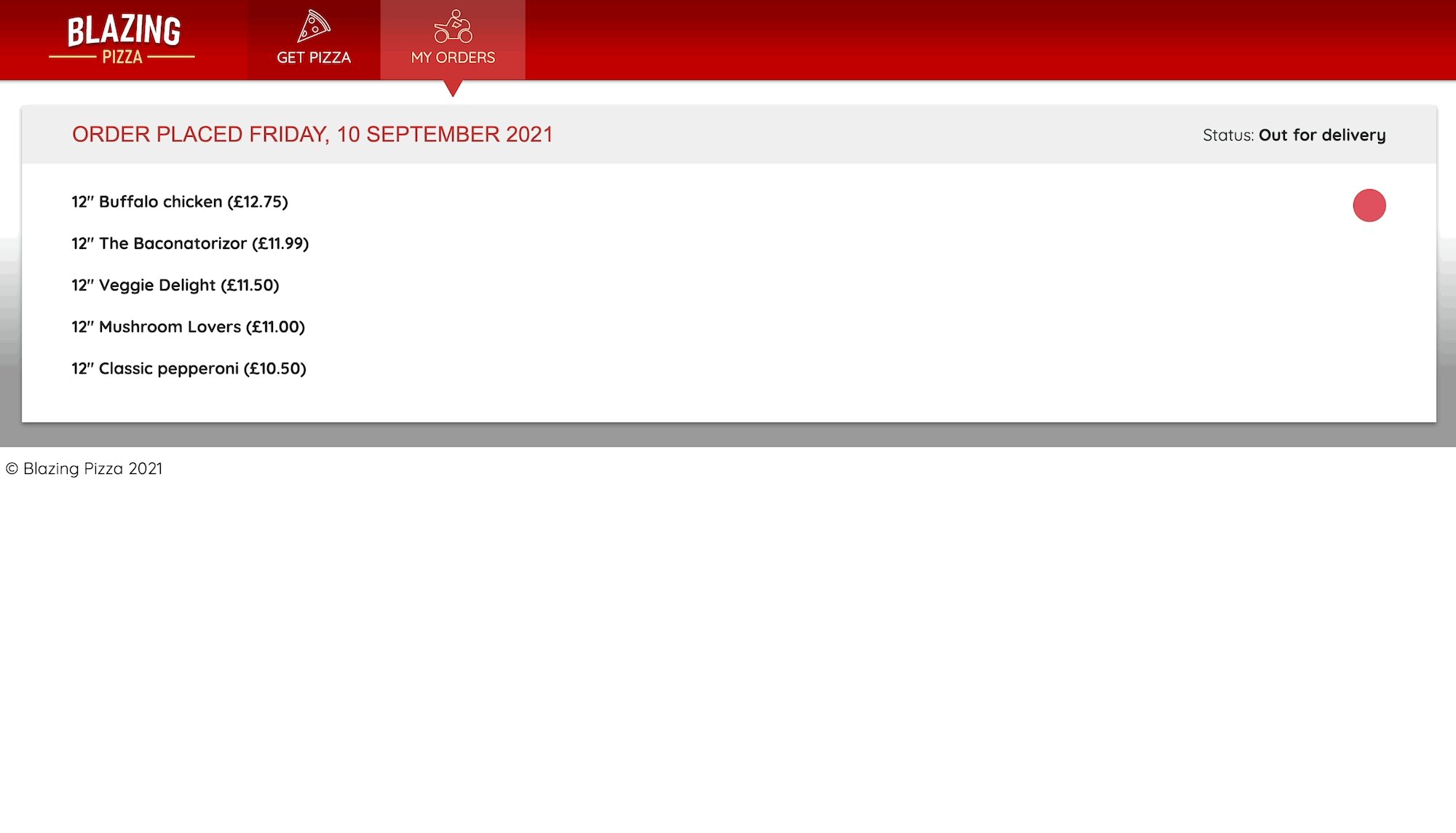
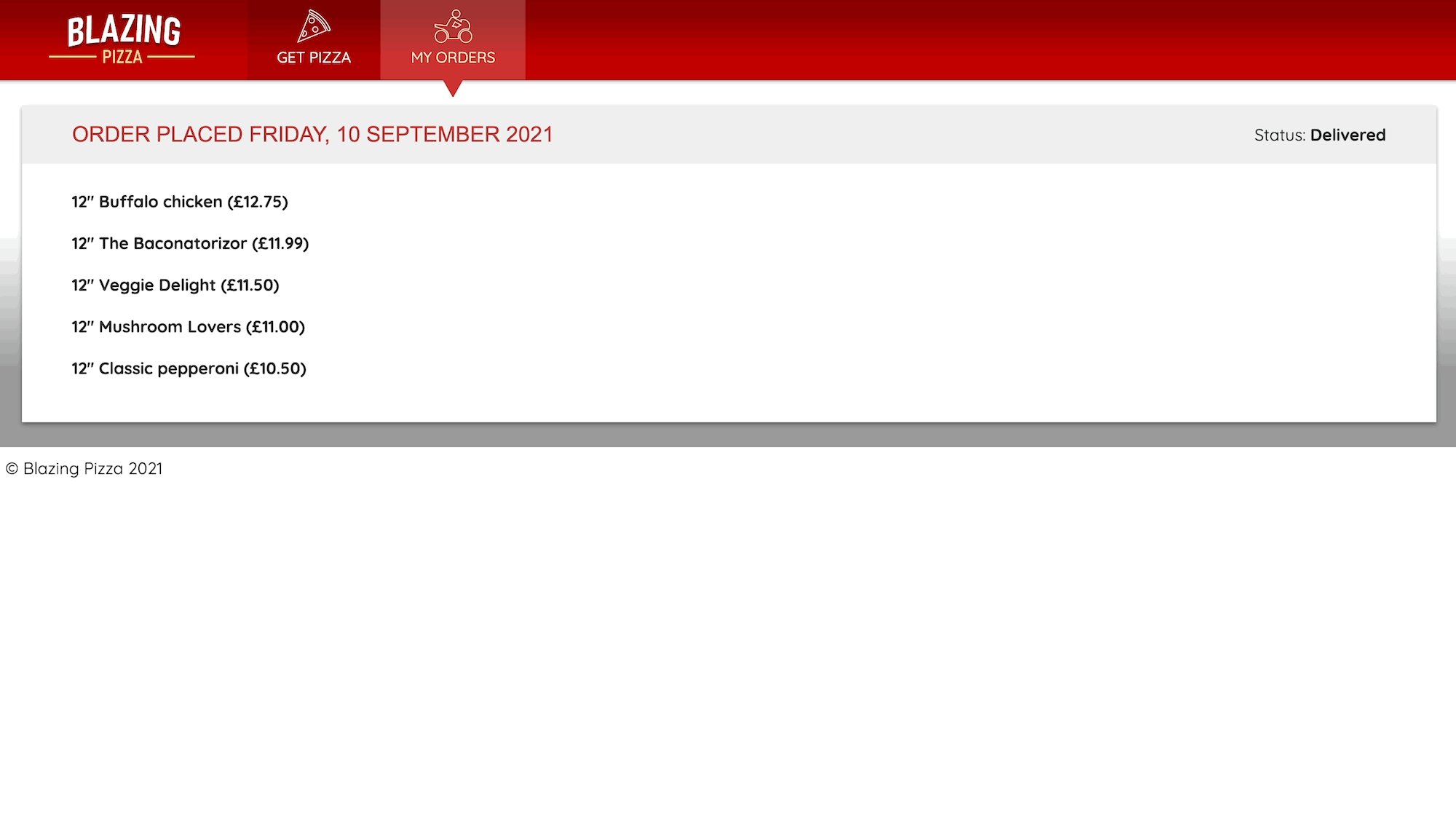
No aplicativo, peça uma pizza. Acesse a tela Meus Pedidos e verifique se o ponto vermelho animado aparece enquanto o pedido está incompleto e desaparece quando o status mostra Entregue.
Pressione Shift+F5 ou selecione Executar>Parar Depuração para interromper o aplicativo.