Processamento de imagens e imagem
Antes de explorarmos o processamento de imagens e outras funcionalidades de pesquisa visual computacional, é útil considerar o que uma imagem realmente é no contexto de dados de um programa de computador.
Imagens como matrizes de pixel
Para um computador, uma imagem é uma matriz de valores numéricos de pixel. Por exemplo, considere a seguinte matriz:
0 0 0 0 0 0 0
0 0 0 0 0 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 0 0 0 0 0
0 0 0 0 0 0 0
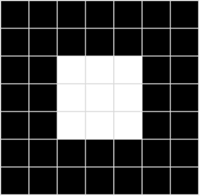
A matriz consiste em sete linhas e sete colunas, representando os valores de pixel para uma imagem de 7 x 7 pixels (que é conhecida como resolução da imagem). Cada pixel tem um valor entre 0 (preto) e 255 (branco); com valores entre esses limites que representam tons de cinza. A imagem representada por essa matriz é semelhante à seguinte imagem (ampliada):

A matriz de valores de pixel para essa imagem é bidimensional (representando linhas e colunas, ou coordenadas x e y) e define um único retângulo de valores de pixel. Uma única camada de valores de pixel como esta representa uma imagem em escala de cinza. Na realidade, a maioria das imagens digitais são multidimensionais e consistem em três camadas (conhecidas como canais) que representam tons de cor vermelho, verde e azul (RGB). Por exemplo, poderíamos representar uma imagem de cor definindo três canais de valores de pixel que criam a mesma forma quadrada do exemplo em escala de cinza anterior:
Red:
150 150 150 150 150 150 150
150 150 150 150 150 150 150
150 150 255 255 255 150 150
150 150 255 255 255 150 150
150 150 255 255 255 150 150
150 150 150 150 150 150 150
150 150 150 150 150 150 150
Green:
0 0 0 0 0 0 0
0 0 0 0 0 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 0 0 0 0 0
0 0 0 0 0 0 0
Blue:
255 255 255 255 255 255 255
255 255 255 255 255 255 255
255 255 0 0 0 255 255
255 255 0 0 0 255 255
255 255 0 0 0 255 255
255 255 255 255 255 255 255
255 255 255 255 255 255 255
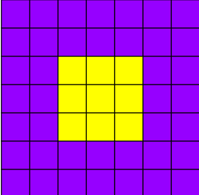
Esta é a imagem resultante:

Os quadrados roxos são representados pela combinação:
Red: 150
Green: 0
Blue: 255
Os quadrados amarelos no centro são representados pela combinação:
Red: 255
Green: 255
Blue: 0
Usar filtros para processar imagens
Uma maneira comum de executar tarefas de processamento de imagem é aplicar filtros que modificam os valores de pixel da imagem para criar um efeito visual. Um filtro é definido por uma ou mais matrizes de valores de pixel, chamadas kernels de filtro. Por exemplo, você pode definir o filtro com um kernel 3x3, conforme mostrado neste exemplo:
-1 -1 -1
-1 8 -1
-1 -1 -1
Em seguida, o kernel é envolvido em toda a imagem, calculando uma soma ponderada para cada patch de 3x3 de pixels e atribuindo o resultado a uma nova imagem. É mais fácil entender como a filtragem funciona explorando um exemplo passo a passo.
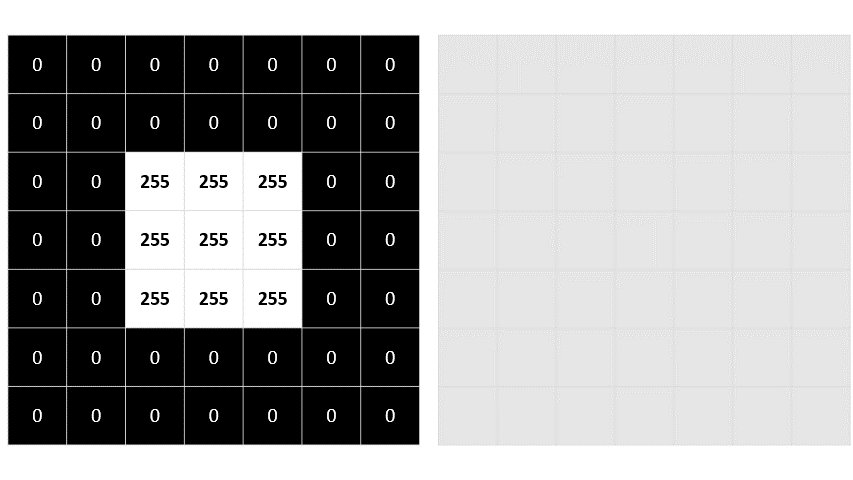
Vamos começar com a imagem em escala de cinza que exploramos anteriormente:
0 0 0 0 0 0 0
0 0 0 0 0 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 0 0 0 0 0
0 0 0 0 0 0 0
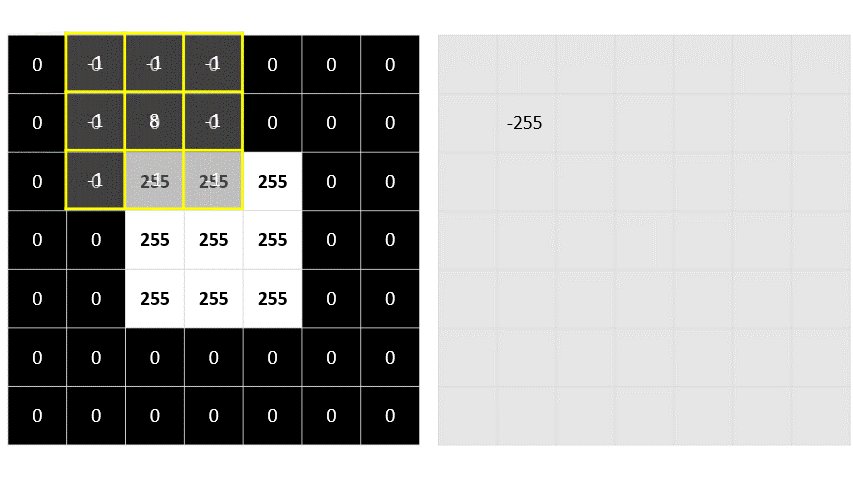
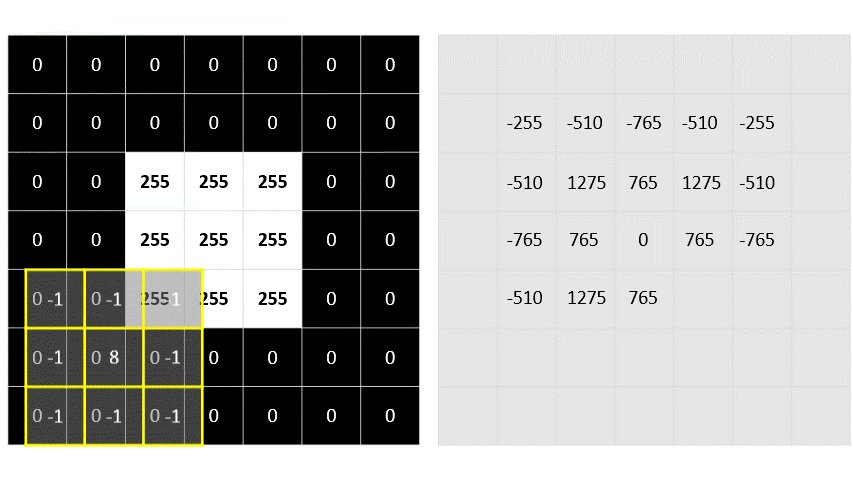
Primeiro, aplicamos o kernel de filtro ao patch superior esquerdo da imagem, multiplicando cada valor de pixel pelo valor de peso correspondente no kernel e adicionando os resultados:
(0 x -1) + (0 x -1) + (0 x -1) +
(0 x -1) + (0 x 8) + (0 x -1) +
(0 x -1) + (0 x -1) + (255 x -1) = -255
O resultado (-255) torna-se o primeiro valor em uma nova matriz. Em seguida, movemos o kernel de filtro ao longo de um pixel para a direita e repetimos a operação:
(0 x -1) + (0 x -1) + (0 x -1) +
(0 x -1) + (0 x 8) + (0 x -1) +
(0 x -1) + (255 x -1) + (255 x -1) = -510
Novamente, o resultado é adicionado à nova matriz, que agora contém dois valores:
-255 -510
O processo é repetido até que o filtro tenha sido desdobrado em toda a imagem, conforme mostrado nesta animação:

O filtro é desdobrado na imagem, calculando uma nova matriz de valores. Alguns dos valores podem estar fora do intervalo de valores de 0 a 255 pixels, portanto, os valores são ajustados para ficar nesse intervalo. Devido à forma do filtro, a borda externa dos pixels não é calculada, portanto, um valor de preenchimento (geralmente 0) é aplicado. A matriz resultante representa uma nova imagem na qual o filtro transformou a imagem original. Nesse caso, o filtro teve o efeito de realçar as bordas das formas na imagem.
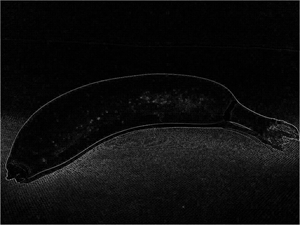
Para ver o efeito do filtro com mais clareza, veja um exemplo do mesmo filtro aplicado a uma imagem real:
| Imagem original | Imagem filtrada |
|---|---|
 |
 |
Como o filtro é desdobrado na imagem, esse tipo de manipulação de imagem geralmente é chamado de filtragem convolucional. O filtro usado neste exemplo é um tipo específico de filtro (chamado de filtro laplace) que realça as bordas em objetos em uma imagem. Há muitos outros tipos de filtro que você pode usar para criar desfoque, nitidez, inversão de cores e outros efeitos.