Personalizar a aparência de seus fluxos
Exercício - Personalizar a aparência dos seus fluxos
Depois de criar um novo locatário externo, você poderá personalizar a experiência do usuário final. Crie uma aparência personalizada para os usuários que se conectam aos seus aplicativos definindo as configurações de identidade visual da Empresa para o seu locatário. Com essas configurações, você pode adicionar suas próprias imagens de tela de fundo, cores, logotipos da empresa e texto para personalizar as experiências de entrada nos seus aplicativos. Você pode criar uma experiência de entrada personalizada padrão para os usuários que se conectarem. Ou crie uma experiência de entrada personalizada por idioma para um idioma de navegador específico, personalizando os elementos de identidade visual para esse idioma de navegador.
Observação
Você precisará, pelo menos, da função de diretório Administrador de identidade visual organizacional para configurar a identidade visual de seus fluxos.
Possui comentários? Conte-nos como está indo seu projeto de prova de conceito. Gostaríamos muito de ouvir de você!
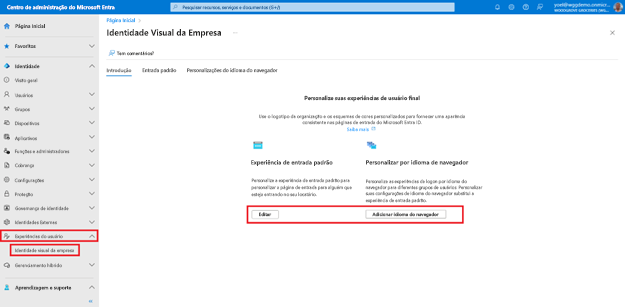
Para criar ou atualizar a identidade visual da empresa locatária (padrão ou por idioma), entre no centro de administração do Microsoft Entra e navegue até Experiências do usuário>Identidade Visual da Empresa. Se não conseguir encontrá-la, selecione a seção ... Mostrar mais. Na página Identidade Visual da Empresa, você pode optar por editar a Experiência de entrada padrão ou Personalizar por idioma do navegador. Para nosso site de mercearia, editaremos a experiência padrão. Se você selecionar a opção Personalizar pelo idioma do navegador, terá que selecionar o idioma a ser personalizado.
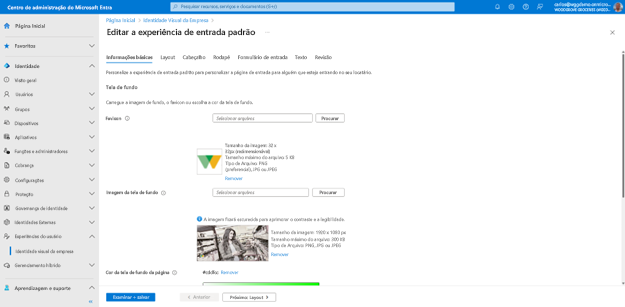
Na guia Básico, modifique qualquer um dos elementos da tela de fundo. Em seguida, selecione Avançar.
Favicon - O ícone que é exibido na guia do navegador da Web.
Imagem do plano de fundo - A imagem grande exibida na página de entrada. Se você carregar uma imagem, ela será dimensionada e recortada para preencher a janela do navegador.
Cor do plano de fundo da página - A cor que substitui a imagem do plano de fundo sempre que a imagem não pode ser carregada, por exemplo, devido à latência da conexão.
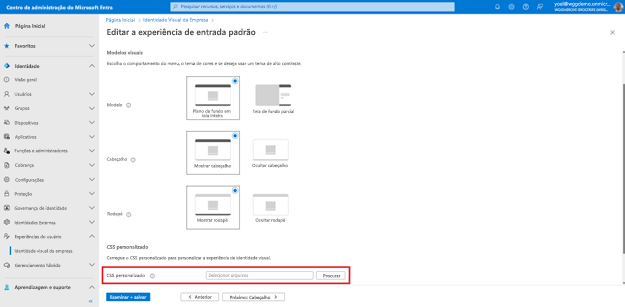
Na guia Layout, selecione o posicionamento dos elementos da página da Web na página de entrada. Em seguida, selecione Avançar.
Modelo - Fundo de tela cheia
Cabeçalho - Mostrar
Rodapé - Mostrar
CSS personalizado - Carregue seu próprio arquivo CSS para substituir o estilo padrão da Microsoft pelo seu próprio estilo para: cor, fonte, tamanho do texto, posição dos elementos e exibições para diferentes dispositivos e tamanhos de tela.
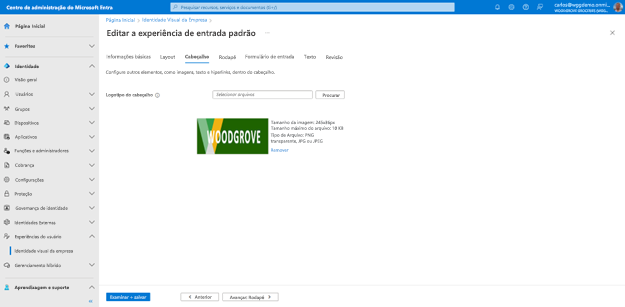
Na guia Cabeçalho, selecione o Logotipo do Cabeçalho a ser exibido no cabeçalho da página de entrada. Em seguida, selecione Avançar.
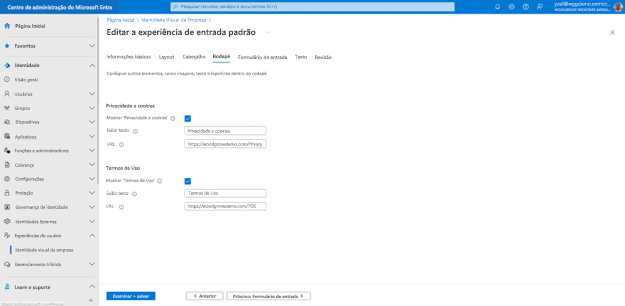
Na guia Rodapé, é possível personalizar as URLs e o texto de exibição do link para a privacidade e os termos de uso que aparecem no rodapé da página de entrada.
Privacidade e Cookies - Marque a caixa de seleção ao lado de Privacidade e Cookies para exibir esse hiperlink no rodapé. O link de privacidade padrão da Microsoft será exibido, a menos que você insira seu próprio texto de exibição de hiperlink e URL.
Termos de Uso - Marque a caixa de seleção ao lado de Termos de Uso para exibir esse hiperlink no rodapé. O link dos termos de uso da Microsoft será exibido, a menos que você insira seu próprio texto e URL de exibição de hiperlink.
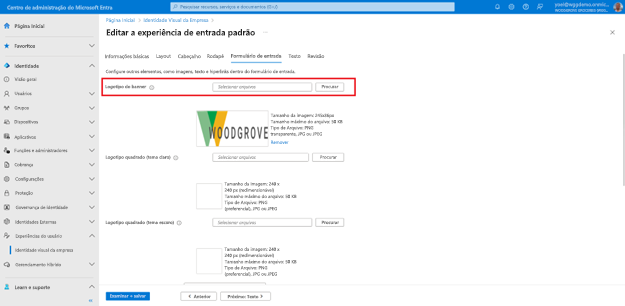
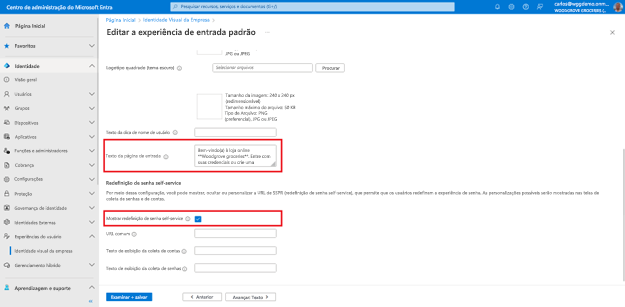
Na guia Formulário de entrada, configure os elementos do formulário de entrada.
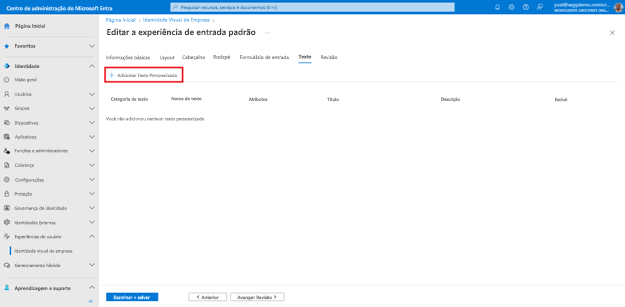
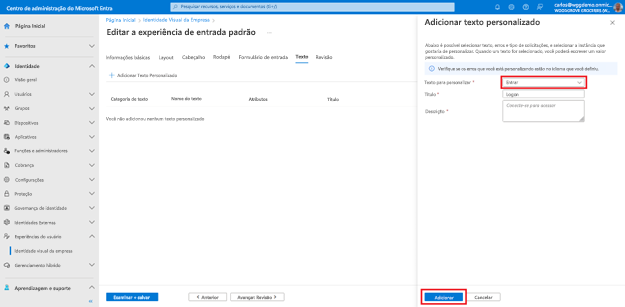
Para personalizar alguns dos rótulos, na guia Texto, selecione Adicionar Texto Personalizado.
Selecione o texto que deseja personalizar e, em Título, insira um novo rótulo. Selecione Adicionar.
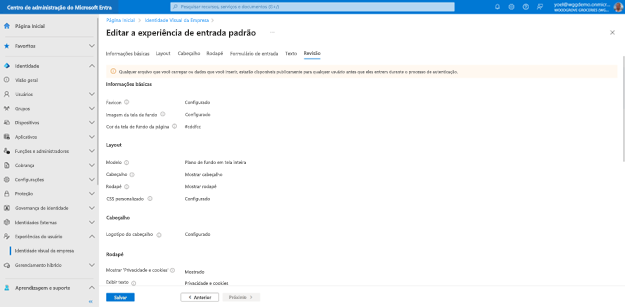
Selecione Revisar e revise todas as suas modificações. Em seguida, selecione Salvar se você quiser salvar suas alterações ou Anterior se quiser continuar personalizando.
Muito bem! Você concluiu a configuração da identidade visual da sua empresa.
Atualizar a marca padrão da empresa
Para atualizar (não criar) as propriedades da localização padrão, execute a seguinte solicitação do Microsoft Graph. Substitua o {Tenant-ID} pelo seu ID de locatário.
PATCH https://graph.microsoft.com/v1.0/organization/{Tenant-ID}/branding/localizations/0
{
"id": "0",
"backgroundColor": "#cddfcc",
"customAccountResetCredentialsUrl": null,
"customCannotAccessYourAccountText": null,
"customCannotAccessYourAccountUrl": null,
"customForgotMyPasswordText": null,
"customPrivacyAndCookiesText": "Privacy & Cookies",
"customPrivacyAndCookiesUrl": "https://woodgrovedemo.com/Privacy",
"customResetItNowText": null,
"customTermsOfUseText": "Terms of Use",
"customTermsOfUseUrl": "https://woodgrovedemo.com/TOS",
"headerBackgroundColor": null,
"signInPageText": "Welcome to the **Woodgrove groceries** online store. Sign-in with your credentials, or create a new account. You can also sign-in with your *social accounts*, such as Facebook or Google. For help, please [contact us](https://woodgrovedemo.com/help).",
"squareLogoRelativeUrl": null,
"squareLogoDarkRelativeUrl": null,
"usernameHintText": null,
"loginPageTextVisibilitySettings": {
"hideCannotAccessYourAccount": null,
"hideAccountResetCredentials": false,
"hideTermsOfUse": false,
"hidePrivacyAndCookies": false,
"hideForgotMyPassword": null,
"hideResetItNow": null
},
"loginPageLayoutConfiguration": {
"layoutTemplateType": "default",
"isHeaderShown": true,
"isFooterShown": true
}
}