Passo a passo guiado: vídeos de recursos na página inicial da intranet
A base para o Stream (criado no SharePoint) é ter arquivos de vídeo armazenados no SharePoint, microsoft teams, & Yammer com a capacidade de criar destinos que apresentam conteúdo de vídeo em sua intranet baseada em Viva Connections e SharePoint. Para obter mais informações em segundo plano, confira Visão geral da apresentação de vídeos com web parts, páginas, sites, portais &.
Neste artigo, mostramos elementos de uma home page de intranet de exemplo dentro do Microsoft Teams usando Viva Connections para inspirá-lo e ajudamos você a aprender a tecer vídeo em toda a sua própria intranet.
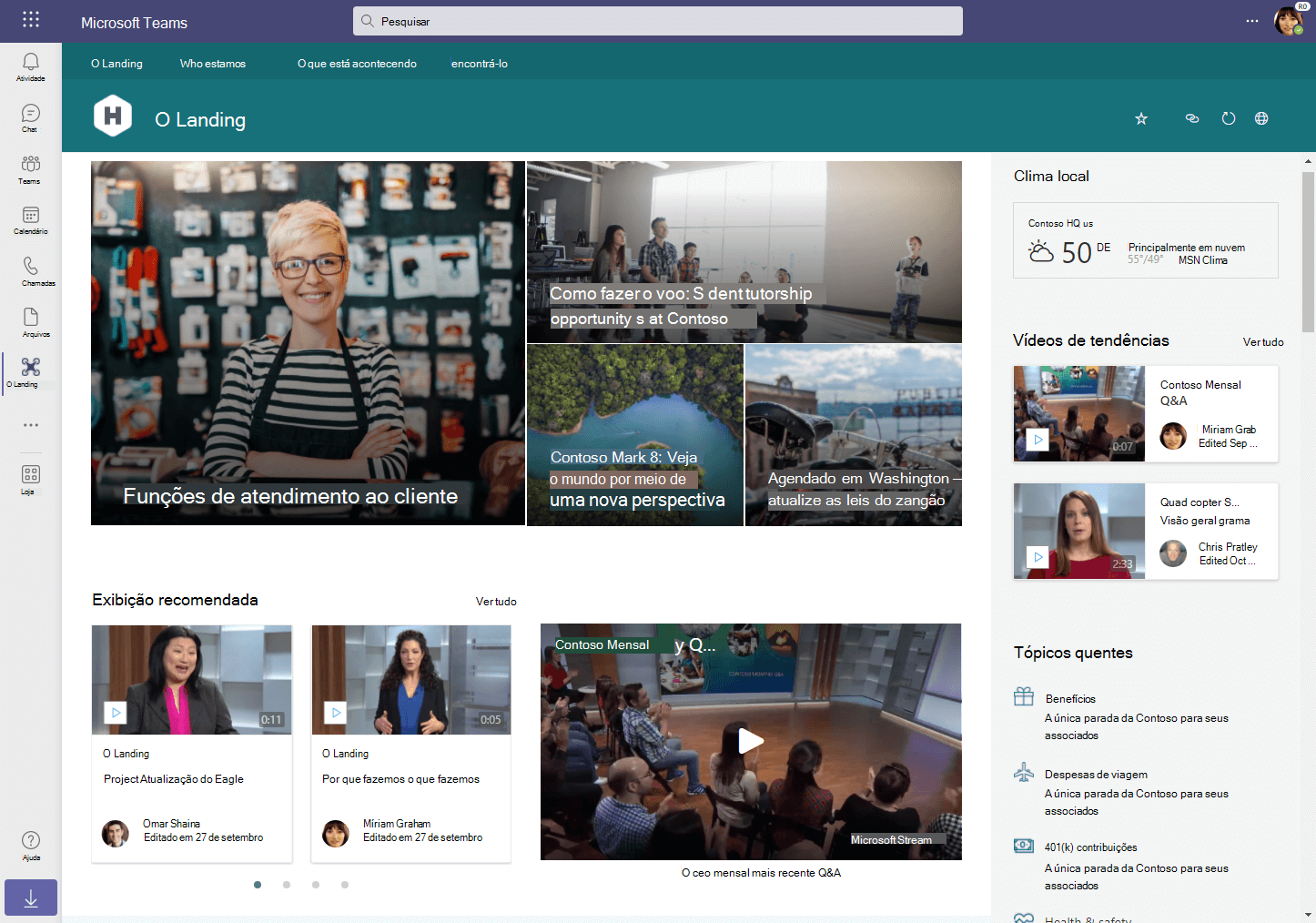
Página inicial da intranet de exemplo

Elementos de vídeo nesta home page da intranet:
- Configuração geral
- Vídeos como elementos de herói curados
- Vídeos de tendências - vídeos de toda a sua organização que têm muitas exibições nas últimas semanas
- Exibição recomendada - um conjunto de vídeos direcionados aos seus espectadores
- Vídeo inserido
Configuração geral
Este artigo pressupõe que você já configurou sua intranet inteligente com o SharePoint e Viva Connections. Depois de fazer isso, você pode usar os exemplos abaixo para tecer vídeo na página inicial da intranet.
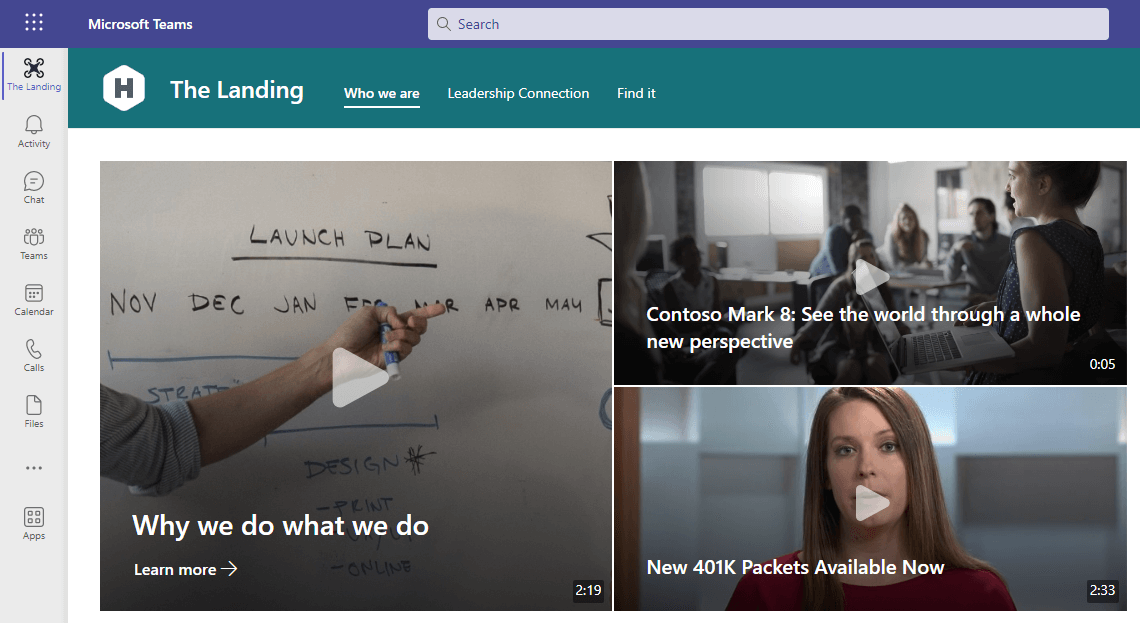
Vídeos como elementos de herói curados
Na parte superior da nossa página de intranet, estamos usando a Web Part hero para fazer a curadoria de um conjunto de links para conteúdo importante para nossos funcionários. Com a Web Part do Hero, você pode vincular a artigos de notícias, vídeos, documentos ou qualquer tipo de link desejado. Como no Stream (baseado no SharePoint) os vídeos são um par igual com outros tipos de conteúdo, você pode misturar e corresponder vídeos com outros conteúdos em sua organização.

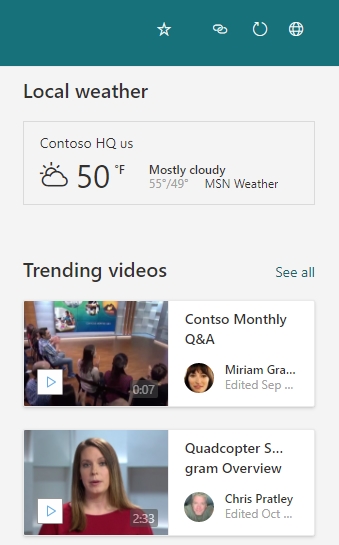
Vídeos de tendência
Na barra lateral de nossa página da Internet, estamos usando a Web Part de conteúdo realçada configurada para mostrar os dois principais vídeos de tendência em toda a nossa organização. Os usuários podem ver o que mais foi visto nas últimas semanas e selecionar o link "Ver tudo" para chegar a vídeos mais tendências.

Configuramos a Web Part de conteúdo realçado definindo...
- Fonte para Todos os sites
- Digite para Vídeos
- Classificar emTendências
- Layout para Grade
- Mostrar-se a esses muitos itens de cada vez para 2
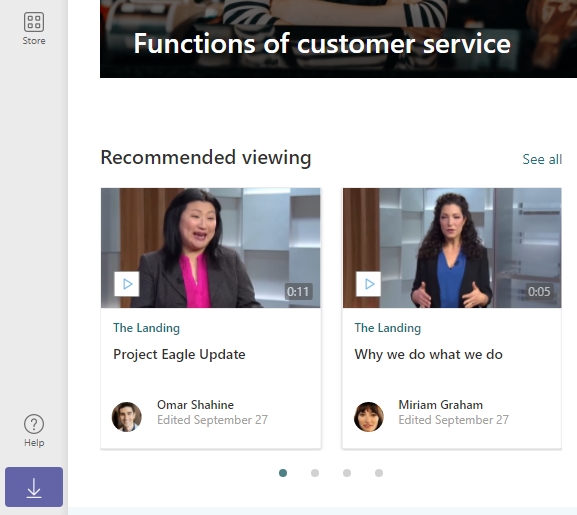
Exibição recomendada
Em nossa página na Internet, também estamos usando outra Web Part de conteúdo realçada configurada para puxar vídeos de liderança que queremos que nossos funcionários watch.

Configuramos a Web Part de conteúdo realçado definindo...
- Fonte para Selecionar sites e escolheu nosso site de "conexão de liderança" usado pela equipe de liderança sênior da nossa organização
- Digite para Vídeos
- Classificar por para Mais recente
- Layout para Filmstrip
- Mostrar-se a esses muitos itens de cada vez para 8
Vídeo inserido
No meio da página, inserimos um vídeo para que nossos funcionários possam watch o vídeo diretamente embutido na página. Para inserir o vídeo, estamos usando a Web Part arquivo e mídia.

Configuramos a Web Part de Arquivo e Mídia por...
- Carregar nosso vídeo em um site do SharePoint
- Escolher nosso vídeo carregado na configuração da Web Part
Confira também
Visão geral da apresentação de vídeos com web parts, páginas, sites, portais de &
Mais informações sobre Stream (no SharePoint)