Introdução aos controles do Visualizador de Relatórios
Os controles do Report Viewer podem ser usados para integrar os relatórios da linguagem de definição de relatórios (RDL) do Reporting Services aos aplicativos WebForms e WinForms. Para obter informações detalhadas sobre atualizações recentes, consulte as Notas sobre a versão dos controles do Report Viewer para WebForms e WinForms do SSRS.
Adicionar o controle do Visualizador de Relatórios a um novo projeto Web
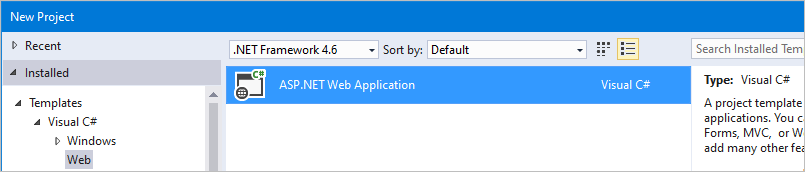
Crie um novo Site ASP.NET vazio ou abra um projeto ASP.NET existente.
Você pode usar o .NET Framework 4.6 ou qualquer versão mais recente.

Instale o pacote NuGet do controle do Visualizador de Relatórios por meio do Console do gerenciador de pacotes NuGet.
Install-Package Microsoft.ReportingServices.ReportViewerControl.WebFormsAdicione uma nova página .aspx ao projeto e registre o assembly de controle do Visualizador de Relatórios para uso na página.
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>Adicione um ScriptManagerControl à página.
Adicione o controle do Visualizador de Relatórios à página. O snippet a seguir pode ser atualizado para referenciar um relatório hospedado em um servidor de relatório remoto.
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote"> <ServerReport ReportPath="" ReportServerUrl="" /> </rsweb:ReportViewer>
A página final deve ser semelhante ao exemplo a seguir.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Sample" %>
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote">
<ServerReport ReportServerUrl="https://AContosoDepartment/ReportServer" ReportPath="/LatestSales" />
</rsweb:ReportViewer>
</form>
</body>
</html>
Atualizar um projeto existente para usar o controle do Visualizador de Relatórios
Certifique-se de atualizar todas as referências de assembly para a versão 15.0.0.0, incluindo o web.config do projeto e todas as páginas .aspx que referenciam o controle do visualizador.
Alterações de exemplo em web.config
<?xml version="1.0"?>
<!--
For more information on how to configure your ASP.NET application, please visit
https://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.6">
<assemblies>
<!-- All assemblies updated to version 15.0.0.0. -->
<add assembly="Microsoft.ReportViewer.Common, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.DataVisualization, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.Design, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.ProcessingObjectModel, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WebDesign, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WinForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</assemblies>
<buildProviders>
<!-- Version updated to 15.0.0.0. -->
<add extension=".rdlc"
type="Microsoft.Reporting.RdlBuildProvider, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</buildProviders>
</compilation>
<httpRuntime targetFramework="4.6"/>
<httpHandlers>
<!-- Version updated to 15.0.0.0 -->
<add path="Reserved.ReportViewerWebControl.axd" verb="*"
type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"
validate="false"/>
</httpHandlers>
</system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
<modules runAllManagedModulesForAllRequests="true"/>
<handlers>
<!-- Version updated to 15.0.0.0 -->
<add name="ReportViewerWebControlHandler" verb="*" path="Reserved.ReportViewerWebControl.axd" preCondition="integratedMode"
type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</handlers>
</system.webServer>
</configuration>
.aspx de exemplo
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="SampleAspx" %>
<!-- Update version to 15.0.0.0 -->
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
<!DOCTYPE html>
Adicionar o controle do Visualizador de Relatórios a um novo projeto do Windows Forms
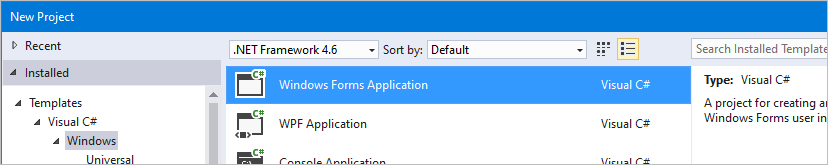
Crie um novo Aplicativo do Windows Forms ou abra um projeto existente.
Você pode usar o .NET Framework 4.6 ou qualquer versão mais recente.

Instale o pacote NuGet do controle do Visualizador de Relatórios por meio do Console do gerenciador de pacotes NuGet.
Install-Package Microsoft.ReportingServices.ReportViewerControl.WinFormsAdicione um novo controle do código ou adicione o controle à caixa de ferramentas.
private Microsoft.Reporting.WinForms.ReportViewer reportViewer1; private void InitializeComponent() { this.reportViewer1 = new Microsoft.Reporting.WinForms.ReportViewer(); this.SuspendLayout(); // // reportViewer1 // this.reportViewer1.Location = new System.Drawing.Point(168, 132); this.reportViewer1.Name = "reportViewer1"; this.reportViewer1.ServerReport.BearerToken = null; this.reportViewer1.Size = new System.Drawing.Size(396, 246); this.reportViewer1.TabIndex = 0; // // Form1 // this.Controls.Add(this.reportViewer1); }
Como definir a altura em 100% no controle do Visualizador de Relatórios
Quando você define a altura do controle do visualizador como 100%, o elemento pai deve ter uma altura definida ou todos os ancestrais devem ter alturas percentuais.
Definir a altura de todos os ancestrais como 100%
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<style>
html,body,form,#div1 {
height: 100%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="div1" >
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote" Height="100%" Width="100%">
<ServerReport ReportServerUrl="https://test/ReportServer" ReportPath="/testreport" />
</rsweb:ReportViewer>
</div>
</form>
</body>
</html>
Definir o atributo de altura do pai
Para obter mais informações sobre tamanhos de percentual do visor, consulte Tamanhos de percentual do visor.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
</head>
<body>
<form id="form1" runat="server">
<div style="height:100vh;">
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote" Height="100%" Width="100%">
<ServerReport ReportServerUrl="https://test/ReportServer" ReportPath="/testreport" />
</rsweb:ReportViewer>
</div>
</form>
</body>
</html>
Adicionar o controle à barra de ferramentas do Visual Studio
O controle do Visualizador de Relatórios agora é fornecido como um pacote NuGet e não é exibido na caixa de ferramentas do Visual Studio por padrão. É possível adicionar o controle à caixa de ferramentas manualmente.
Instale o pacote NuGet para o WinForms ou o WebForms, conforme mencionado anteriormente.
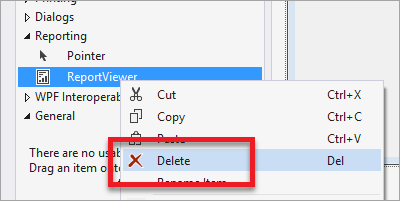
Remova o controle do Visualizador de Relatórios listado na caixa de ferramentas.

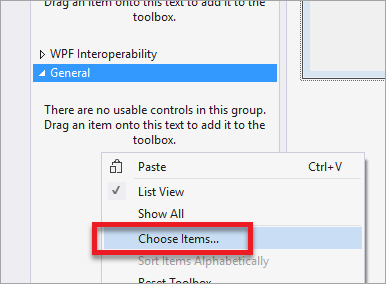
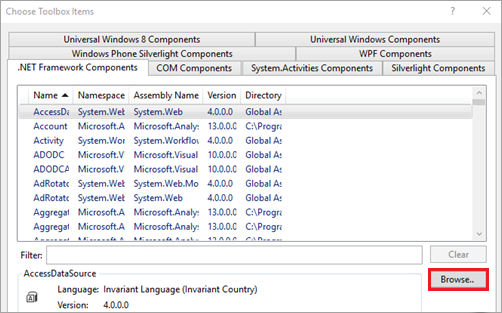
Clique com o botão direito do mouse em qualquer lugar da caixa de ferramentas e selecione Escolher Itens… .

Nos Componentes do .NET Framework, selecione Procurar.

Selecione o Microsoft.ReportViewer.WinForms.dll ou o Microsoft.ReportViewer.WebForms.dll do pacote NuGet instalado.
Observação
O pacote NuGet será instalado no diretório da solução do projeto. O caminho para a dll será semelhante ao seguinte:
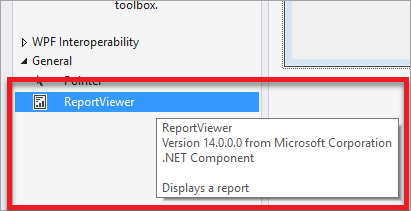
{Solution Directory}\packages\Microsoft.ReportingServices.ReportViewerControl.Winforms.{version}\lib\net40ou{Solution Directory}\packages\Microsoft.ReportingServices.ReportViewerControl.WebForms.{version}\lib\net40.O novo controle deverá ser exibido na caixa de ferramentas. Se desejar, você poderá movê-la para outra guia na caixa de ferramentas.

Problemas comuns
O controle do visualizador foi criado para navegadores modernos. O controle pode não funcionar conforme esperado se o navegador renderiza a página usando o modo de compatibilidade do IE. Sites da intranet podem exigir uma meta tag para substituir o comportamento do navegador padrão.
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
Páginas do NuGet.org
Estes são os links para artigos do site NuGet.org sobre as versões WebForm e WinForm do controle do Visualizador de Relatórios:
- Microsoft.ReportingServices.ReportViewerControl.WebForms https://www.nuget.org/packages/Microsoft.ReportingServices.ReportViewerControl.WebForms/
- Microsoft.ReportingServices.ReportViewerControl.Winforms https://www.nuget.org/packages/Microsoft.ReportingServices.ReportViewerControl.WinForms/
Comentários do fórum
Informe a equipe sobre problemas nos Fóruns do Reporting Services.