Planeje e implemente a navegação de site do SharePoint
Os princípios fundamentais e as boas práticas de navegação em sites e páginas são igualmente aplicáveis às arquiteturas clássicas e modernas do SharePoint. No entanto, suas opções de implementação de navegação diferem com base na estrutura de seus sites e da intranet. Por exemplo, as experiências de navegação predefinidas disponíveis em hierarquias de sites do SharePoint clássicas - sites com subsites - não estão disponíveis na experiência moderna.
Como alternativa, os hubs fornecem uma ótima maneira de obter os recursos da navegação intersite disponíveis anteriormente na navegação gerenciada e nas hierarquias de sites do SharePoint clássico. Independentemente da arquitetura que estiver a utilizar, pode utilizar a documentação de orientação neste documento para o ajudar a criar a navegação certa para a sua organização.
Neste artigo:
- Explore as considerações e práticas recomendadas para o design de navegação de site e página
- Saiba mais sobre as práticas recomendadas de navegação de site
- Saiba mais sobre os estilos e experiências de menu
Navegação de site do SharePoint
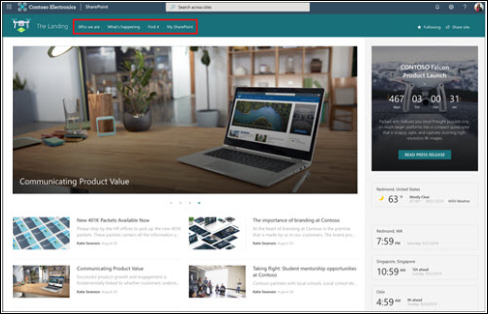
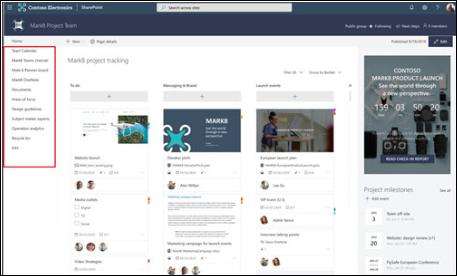
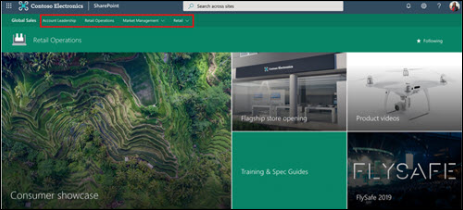
Este guia de planejamento aborda principalmente a navegação do site: as experiências de navegação da parte superior (site de comunicação e hubs) e da esquerda (site de equipe).
Navegação superior no site

Navegação à esquerda do site

Navegação do hub (site superior)

"Quando observamos clientes a realizar tarefas em sites, vemos determinados padrões comuns. Por exemplo, descobrimos que, quando as pessoas chegam a um determinado site, começam navegando cerca de 70% do tempo. Quando as pessoas ficam bloqueadas ao navegar, podem recorrer à pesquisa de sites." -- Gerry McGovern
Por que a navegação é importante
Os sites do Microsoft Office SharePoint Online mais eficazes ajudam os visualizadores a encontrar rapidamente o que precisam para que possam usar as informações necessárias para tomar decisões, saber mais sobre o que está acontecendo, acessar as ferramentas necessárias ou interagir com colegas para ajudar a resolver um problema.
Mesmo quando a pesquisa está disponível, a maioria dos visitantes iniciam suas experiências navegando na web . Esse padrão é visto em sites internos também. Boas experiências de navegação concedem aos visitantes uma visão completa do que está disponível no site e, combinados com a página inicial, oferecem uma “história” completa sobre o site.
A navegação da página e a navegação do site são exibidas de formas diferentes. As ligações na navegação do site são estáticas em todas as páginas do site. Os links de navegação em páginas individuais são acessados somente quando o visitante entra na página. Um benefício para links de página é que podem ser diferentes de página para página. Ambos os tipos de links de navegação guiam seus visitantes fornecendo experiências de orientação.
A principal vantagem das ligações de navegação do site é que estão sempre visíveis no contexto do site. Como os links de navegação do site são persistentes, eles dão a oportunidade de fornecer um valor significativo para os visitantes, enquanto eles percorrerem o site e lidam com seus objetivos: encontrar e fazer o que procuravam ao acessá-lo. Os links de navegação do hub estendem essa experiência de orientação a outros sites da "família" do hub. Isso dá suporte a navegação em conteúdos relacionados, não apenas no site, mas também em sites relacionados. Definir os links de navegação do site para abrirem em uma nova guia pode ajudar os espectadores do site a encontrar as informações desejadas, sem sair da página atual onde estão.
Fundamentos de navegação de página e site
Quando planear a navegação entre sites e páginas, deve pensar em:
- Organizar – agrupar intentos lógicos e semelhantes
- Rotular – escrever rótulos claros, que seus usuários compreenderão imediatamente
- Usabilidade – a capacidade dos usuários de navegar facilmente pela experiência de ponta a ponta
- Encontrabilidade – a capacidade dos usuários de encontrar rapidamente o que precisam
A navegação deve sempre ser planejada a partir da perspectiva do usuário da informação – os visitantes do seu site. Planejar uma navegação eficaz envolve considerar não apenas as informações que você deseja apresentar, mas também pensar sobre as informações que seus visitantes desejam ou precisam consumir.
É por isso que organizar e rotular seus links de navegação é fundamental para fins de usabilidade e encontrabilidade. Se, ao acessar seus sites, 70% dos visitantes têm a expectativa de procurar por informações, a usabilidade dos seus sites dependem da criação de uma ótima experiência de navegação. Para saber mais, veja Princípios de arquitetura de informações no SharePoint.
Organização
Não há uma única forma correta de organizar seus links de navegação. Irá fazer escolhas diferentes com base no tipo de site que está a criar e nos seus visualizadores. A organização de conceitos envolve pensar em:
- Serviços
- Produtos
- Atividades
- Públicos-alvo (se os visitantes sabem identificar claramente o público-alvo ao qual pertencem, como aluno ou professor, por exemplo.)
- Áreas de competências ou funções
A navegação padrão para todos os sites do SharePoint inclui principalmente otipo de conteúdo. Para sites de comunicação, a navegação padrão inclui Documentos, Páginas e Conteúdos do Site. Estas categorias são úteis à medida que está a criar o seu site, mas normalmente não vão acrescentar valor aos seus visualizadores quando o seu site estiver pronto para ser iniciado.
Isso ocorre porque os consumidores de um site de comunicação geralmente não ligam para o tipo de conteúdo, eles se preocupam com o objetivo ou o assunto do conteúdo. Para sites de comunicação, planeie eliminar a navegação "pronta" quando estiver pronto para iniciar e substituí-la por algo que esteja alinhado com as orientações fornecidas na secção de navegação local deste guia.
A navegação padrão para sites de equipe inclui links para os serviços relacionados fornecidos pelo Microsoft 365 para equipes modernas, incluindo um link para o bloco de anotações compartilhado da equipe e as conversas da equipe no Outlook. Estes representam os recursos habituais que as equipes precisam para colaborar de forma eficaz e que podem ser difíceis de encontrar sem a experiência fornecida pela navegação.
Você pode optar por complementar ou refinar esses links para seus sites de equipe, mas provavelmente descobrirá que a experiência de navegação padrão é um bom ponto de partida. Você pode preferir manter a maioria desses links, mais do que em um site de comunicação.
Menus de navegação no SharePoint
Há dois tipos de estilos de menu de navegação para sites do SharePoint: menu em cascata e megamenu. Sites de equipe e sites de comunicação dão suporte a mega menus e menus em cascata. Os hubs, sejam de sites de equipe ou sites de comunicação, adicionam um megamenu adicional ao site. Os megamenus não estão disponíveis em sites locais. Saiba mais sobre como personalizar a navegação em seu site do SharePoint.
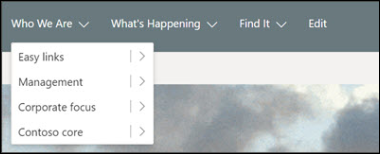
Menu em cascata

Mega menu

Links de menu
Há dois tipos de links de navegação: o rótulo e o link. O rótulo é simplesmente um link de categoria, ele permite que você agrupe links relacionados, mas não é um link em si. O link exige um hiperlink e apresenta uma experiência "clicável" para o usuário. Um rótulo deve sempre ter pelo menos um link abaixo.
Os menus em cascata e megamenus suportam até três níveis de navegação no seu menu. O primeiro nível representa as guias que você vê na parte superior. O segundo nível é o próximo nível abaixo da guia e o terceiro nível é recuado ou abaixo do segundo nível. Os menus Mega funcionam melhor quando utiliza os três níveis de experiências de navegação. Se você usar um megamenu, o segundo nível de links será exibido em negrito. Se você precisar apenas de dois níveis no menu, considere usar o estilo em cascata.
Experiências de menu
Existem dois tipos de experiências de navegação: as direcionadas e não direcionadas. Com a navegação direcionada, você pode escolher quem vê os links de navegação para criar experiências de navegação pessoais. Com links não direcionais, todos os usuários visualizam o link, mesmo que não tenham acesso ao local de destino. Saiba como direcionar links de navegação em menus.
Símbolos de menu
Todos os tipos de links de menu suportam algum enfeite com emojis. Os emojis podem ser usados no início ou no final de uma etiqueta de link para adicionar um apelo visual aos seus links.
Escolha um emoji que esteja relacionado ao tópico de rótulo. Você pode pesquisar por emojis em emojipedia.org ou usar a tecla Windows mais um ponto (.). Copie o emoji e adicione-o à etiqueta quando estiver a editar a navegação.
Link para páginas, não para documentos individuais
Os links de documentos abrem em uma nova janela, o que é útil se alguém quiser fechar o documento após a leitura, mas os links de documentos levam os visitantes para um novo contexto. Em alguns casos, essa pode ser a experiência que você deseja. Mas quando a navegação aponta para uma página com um arquivo incorporado em vez de diretamente para um documento, você tem a oportunidade de fornecer contexto para o documento e manter o contexto de navegação do site. Pense nas alternativas a seguir se quiser usar um link de navegação para abrir um único documento:
- Você pode recriar o conteúdo do documento como uma página em vez de um documento? As páginas são mais fáceis de ler online e oferecem oportunidades para criar experiências sofisticadas e dinâmicas para seus visitantes. As páginas modernas são mais fáceis de ler em dispositivos móveis. Documentos são ótimos quando os visualizadores precisam baixá-los ou imprimi-los, mas se apenas precisam ler o conteúdo, uma página curta e bem trabalhada é perfeita para apresentar e manter informações.
- Insira o documento ou um link para o documento em uma página. Quando um visitante clica no link para uma página, a navegação do site permanece visível. A página permite que você forneça contexto para o documento e também mantém o visualizador no contexto do seu site.
Pratique a divulgação progressiva
A navegação deve responder à pergunta "O que posso fazer neste site ou a partir desta localização?" Mas, imóveis limitados na barra de navegação ou lançamento rápido significa que você precisa aplicar o princípio da divulgação progressiva. Essa abordagem sugere que você agrupe seu conteúdo em categorias lógicas e forneça um conjunto limitado de opções para que seus visitantes possam explorar cada categoria de conteúdo para descobrir mais.
A divulgação progressiva se aplica a todos os tipos de navegação e não apenas à navegação superior ou de site. Também se aplica ao conteúdo da página. Você não precisa ter um link para absolutamente todos os conteúdos do seu site ou no seu portal na navegação, mas os visitantes devem ter uma noção do site inteiro explorando suas opções de navegação. Experiências de navegação excelentes ajudam os visitantes a entender:
- Onde estou?
- O que eu posso fazer aqui?
- O que devo fazer em seguida?
Planeje otimizar as experiências de navegação dos seus visitantes combinando os links de navegação e os links de página para que respondam a essas três perguntas.
Gerenciando as expectativas de navegação
A navegação aprimora a história do seu local de trabalho digital, tornando mais fácil para os usuários encontrarem o conteúdo de que precisam. Na internet, esperamos ter que procurar pelo conteúdo que precisamos. Contudo, na intranet, os visitantes esperam uma experiência de navegação cuidadosamente moldada para ajudá-los a entender e encontrar o conteúdo de que precisam.
Organizar uma experiência de navegação para intranets e locais de trabalho digitais compostos por apenas algumas centenas de sites pode ser uma tarefa assustadora – especialmente o seu objetivo (ou o objetivo atribuído a si) é garantir que todos os conteúdos são encontráveis em "três cliques". Ao contrário do que se pensa, os seus espectadores não sairão do seu site nem desistirão se não conseguirem encontrar o que procuram em três cliques! Uma maior ou menor quantidade de cliques não deixam os visitantes mais satisfeitos ou faz com que eles pensem que o site é mais rápido.
O que realmente importa nas experiências de navegação é o “cheiro da informação” – se o rótulo do link fornece uma pista adequada sobre para onde o “clique” irá. É a qualidade do rótulo, e se este cumpre sua promessa, que tem o maior impacto na usabilidade. Os visitantes estão dispostos a clicar para encontrar informações se estiverem confiantes de que, a cada clique, estão indo na direção certa, cada vez mais perto do seu objetivo.
O “cheiro da informação” nos sites do SharePoint pode ser alcançado com rótulos claros e mutuamente exclusivos para links, listas de rótulos e bibliotecas que informam claramente aos visitantes o que eles encontrarão. Você pode melhorar a sua navegação dedicando tempo para garantir que os rótulos de navegação estejam alinhados às expectativas dos seus visitantes, seguindo as orientações para rotulagem recomendadas neste documento. Seus resultados de navegação terão mais sucesso se você dedicar um tempo para entender seus visitantes e suas "tarefas e perguntas" principais, dessa forma, será capaz de projetar experiências de navegação que cumpram com o prometido.