Construa a aba Equipes Microsoft usando SharePoint Framework - Tutorial
A partir da Estrutura do SharePoint v1.8, você pode implementar suas guias do Microsoft Teams usando a Estrutura do SharePoint. Usar a Estrutura do SharePoint simplifica significativamente o processo de desenvolvimento de guia do Teams, uma vez que as guias do Teams são hospedadas automaticamente no SharePoint sem a necessidade de nenhum serviço externo.
Antes de começar, conclua as etapas nos artigos a seguir para garantir que você compreenda o fluxo básico da criação de uma web part personalizada do lado do cliente:
- Compilar sua primeira web part
- Conectar sua web part ao SharePoint
- Implantar a Web Part do lado do cliente em uma página do SharePoint
Importante
Estes tutoriais exigem que você esteja usando o SharePoint Framework v1.10 ou superior, pois algumas capacidades e propriedades do framework não estão disponíveis nas versões anteriores.
Você também pode seguir estas etapas assistindo a este vídeo no Canal do YouTube da Comunidade (PnP) da Plataforma Microsoft 365:
Criar um projeto de guia do Microsoft Teams
Crie um novo diretório de projeto em seu local favorito:
md teams-tabVá para o diretório do projeto:
cd teams-tabCrie um novo projeto executando o Gerador Yeoman do SharePoint a partir do novo diretório que você criou:
yo @microsoft/sharepointO Gerador Yeoman do Microsoft Office SharePoint Online solicitará uma série de perguntas. Para todas as perguntas, aceite as opções padrão, exceto para as seguintes perguntas:
- Deseja permitir ao administrador do inquilino a opção de implantar a solução em todos os sites imediatamente, sem executar nenhuma implantação de recurso ou adicionar aplicativos nos sites?: Sim
- Que tipo de componente para o cliente você deseja criar?: WebPart
- Qual é o nome da sua Web part?: MyFirstTeamsTab
- Qual é a descrição da sua Web part?: Minha primeira guia de Equipes
Neste ponto, o Yeoman instalará as dependências necessárias e manterá a estrutura dos arquivos da solução. A criação da solução pode levar alguns minutos. O Yeoman aplica o scaffolding ao projeto para incluir sua web part MyFirstTeamsTab também.
Em seguida, para abrir o projeto da web part no Visual Studio Code, digite o seguinte:
code .
O SharePoint Framework v1.8 e projetos posteriores incluirão a pasta ./teams na estrutura da solução:

A pasta do Teams contém os dois arquivos a seguir:
- [componentId]_color.png: imagem pequena padrão para uma guia
- [componentId]_outline.png: imagem grande padrão para uma guia
Essas imagens serão usadas como ícones no Microsoft Teams. É possível substituí-las por imagens personalizadas, mas será necessário usar o mesmo nome para garantir que elas sejam empacotadas corretamente com a implantação da solução.
Atualize o manifesto da web part para disponibilizá-lo para o Microsoft Teams
Localize o arquivo ./src/webparts/**/manifest.json para a Web Part que você deseja disponibilizar ao Teams e modifique as supportedHosts propriedades para incluir "TeamsTab" como no exemplo a seguir.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
//...
"supportedHosts": ["SharePointWebPart", "TeamsTab"],
//...
}
Observação
A partir do SharePoint Framework v1.10, você pode expor as partes da Web do SharePoint Framework como aplicativos pessoais do Microsoft Teams. Isso pode ser controlado incluindo "TeamsPersonalApp" no valor supportedHosts.
As guias pessoais não têm uma opção de configuração, portanto, as web parts adicionadas ao Teams como aplicativos pessoais não expõe o painel de propriedades de web part. Se você precisar configurar a web part nesta situação, você terá que implementá-la dentro da web part UI.
Atualize o código para identificar o contexto do Microsoft Teams
Abra src\webparts\helloWorld\MyFirstTeamsTabWebPart.ts para as edições necessárias para tornar a solução consciente do contexto da Microsoft Teams, se ela for usada como uma guia.
Atualizar o método
render()da seguinte maneira.Observe como estamos tornando diferentes conteúdos dependentes se o código for renderizado como uma guia no Microsoft Team ou como web part no SharePoint. Podemos detectar se a solução é hospedada pelo Microsoft Teams verificando a propriedade
this.context.sdks.microsoftTeams.public render(): void { let title: string = ''; let subTitle: string = ''; let siteTabTitle: string = ''; if (this.context.sdks.microsoftTeams) { // We have teams context for the web part title = "Welcome to Teams!"; subTitle = "Building custom enterprise tabs for your business."; siteTabTitle = "We are in the context of following Team: " + this.context.sdks.microsoftTeams.context.teamName; } else { // We are rendered in normal SharePoint context title = "Welcome to SharePoint!"; subTitle = "Customize SharePoint experiences using Web Parts."; siteTabTitle = "We are in the context of following site: " + this.context.pageContext.web.title; } this.domElement.innerHTML = ` <div class="${ styles.myFirstTeamsTab }"> <div class="${ styles.container }"> <div class="${ styles.row }"> <div class="${ styles.column }"> <span class="${ styles.title }">${title}</span> <p class="${ styles.subTitle }">${subTitle}</p> <p class="${ styles.description }">${siteTabTitle}</p> <p class="${ styles.description }">Description property value - ${escape(this.properties.description)}</p> <a href="https://aka.ms/spfx" class="${ styles.button }"> <span class="${ styles.label }">Learn more</span> </a> </div> </div> </div> </div>`; }Observação
Para uma descrição completa das informações disponíveis por meio de contexto do Microsoft Teams guias do Microsoft Teams, veja: Documentação de desenvolvedores do Microsoft Teams.
Empacotar e implantar sua web part para o SharePoint
Certifique-se de que o console esteja ativado na pasta raiz da solução onde foi criada.
Execute os seguintes comandos para empacotar sua solução. Isso executa uma versão de lançamento do seu projeto usando um rótulo dinâmico como a URL do host para seus ativos.
gulp bundle --shipExecute a seguinte tarefa para criar um pacote para a solução. Isso cria um pacote atualizado teams-tab-webpart.sppkg na pasta sharepoint/solution.
gulp package-solution --shipEm seguida, você precisa implantar o pacote que foi gerado no Catálogo de Aplicativos do locatário.
Vá para o Catálogo de Aplicativos do SharePoint do seu locatário.
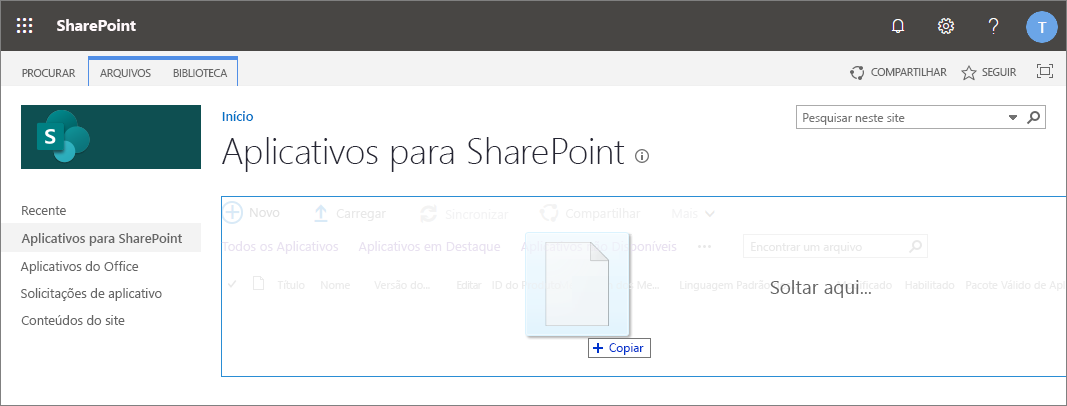
Carregue ou arraste e solte teams-tab-webpart.sppkg no Catálogo de Aplicativos.

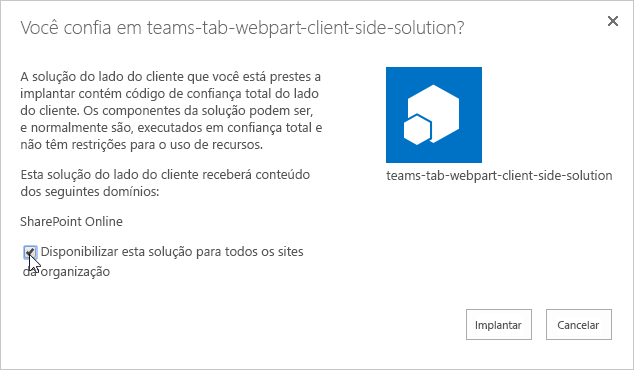
Isso implanta o pacote da solução do lado do cliente. Como esta é uma solução do lado do cliente de confiança total, o SharePoint exibirá uma caixa de diálogo e solicitará que você confie na solução do lado do cliente para a implantação.
Observe como a lista domínio no prompt inclui SharePoint Online. Isso ocorre porque o conteúdo é fornecido por meio da CDN do Microsoft 365 ou do catálogo de aplicativos, dependendo das configurações do locatário.
Verifique se a opção Disponibilizar esta solução para todos os sites da organização está selecionada para que a web part possa ser usada do lado do Microsoft Teams.

Selecione Implantar.
Observe que você pode ver se há exceções ou problemas no pacote conferindo a coluna Mensagem de Erro do Pacote do Aplicativo no Catálogo de Aplicativos.
Nesse ponto, a web part é implantada e está automaticamente disponível nos sites do SharePoint Online.
Observação
Nesse tutorial, estamos usando a opção de implantação em todo o locatário da solução da Estrutura do SharePoint. Isso garantirá que a experiência de desenvolvimento e uso seja o mais simples possível.
Você também pode implantar a solução como escopo do site, mas nesse caso você precisaria garantir que a solução fosse implantada no site do SharePoint por trás do Microsoft Teams antes de poder usá-la.
Disponibilize a web part no Microsoft Teams
Para disponibilizar a web part no Microsoft Teams, você terá que sincronizar sua solução com as equipes.
Observação
Neste tutorial, vamos usar a opção de implantação automática para a solução a partir do catálogo de aplicativo do SharePoint. Para saber mais, confira: Opções de implantação para soluções de Estrutura do SharePoint para o Microsoft Teams.
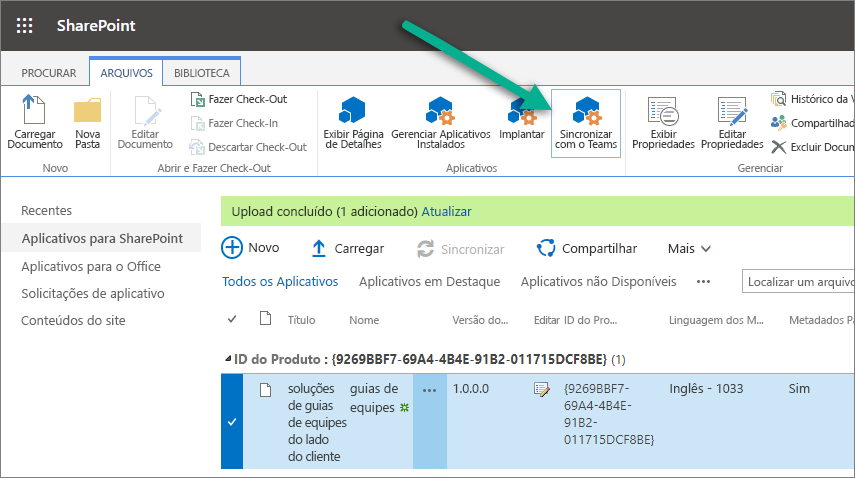
Selecione o pacote teams-tab-client-side-solution no Catálogo de Aplicativos do locatário do SharePoint e selecione o botão Sincronizar com o Teams na faixa de opções da guia Arquivos.

Confirme que você pode ver a mensagem de status no canto superior direito.

Importante
Se a sincronização não for bem-sucedida, cerifique-se de que excluiu a possível versão anterior do Catálogo de Aplicativos do Microsoft Teams. Esse é o motivo mais comum pelo qual a sincronização falharia, pois a solução não foi substituída no momento.
Vá para o lado do Microsoft Teams e verifique o status do Catálogo de Aplicativos selecionando Aplicativos na barra de navegação à esquerda

Aguarde até que sua seleção de aplicativos específicos do locatário seja visível:

Observação
Isso pode levar alguns minutos devido ao armazenamento em cache.
Confirme que você pode ver o aplicativo MyFirstTeamsTab no catálogo:

Observação
Isso pode levar alguns minutos devido ao armazenamento em cache.
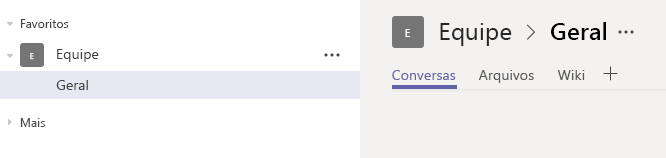
Mude para um canal em uma equipe em que você deseja testar a solução. Na imagem abaixo, ativamos o canal Geral em Equipe:

Selecione + para adicionar uma nova guia ao canal
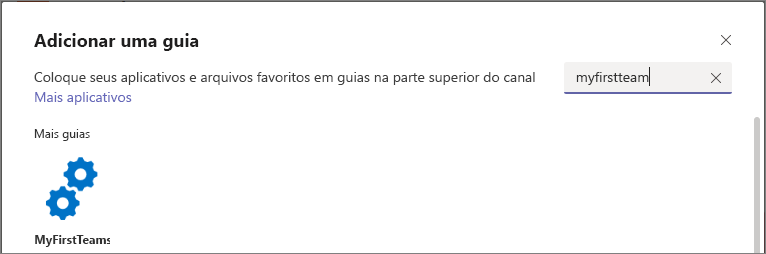
Selecione sua guia personalizada chamada MyFirstTeamTab na lista. Você pode usar o recurso de pesquisa, se necessário, para encontrar a guia personalizada:

Selecione Adicionar para confirmar a guia a ser selecionada
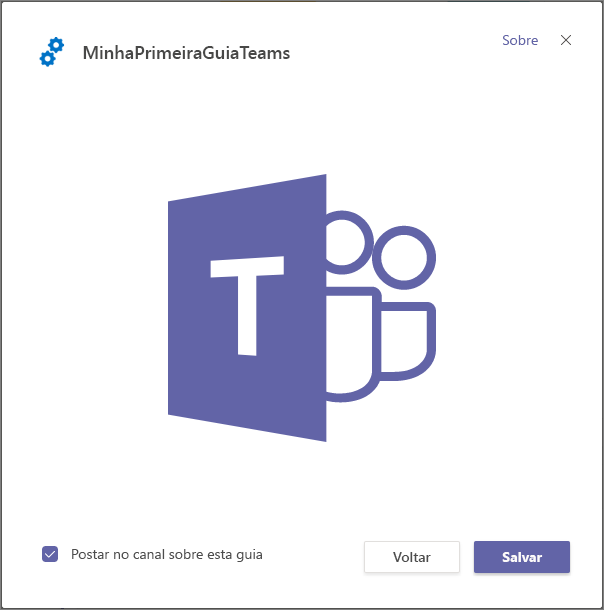
Selecione Salvar para confirmar a guia a ser instalada no canal:

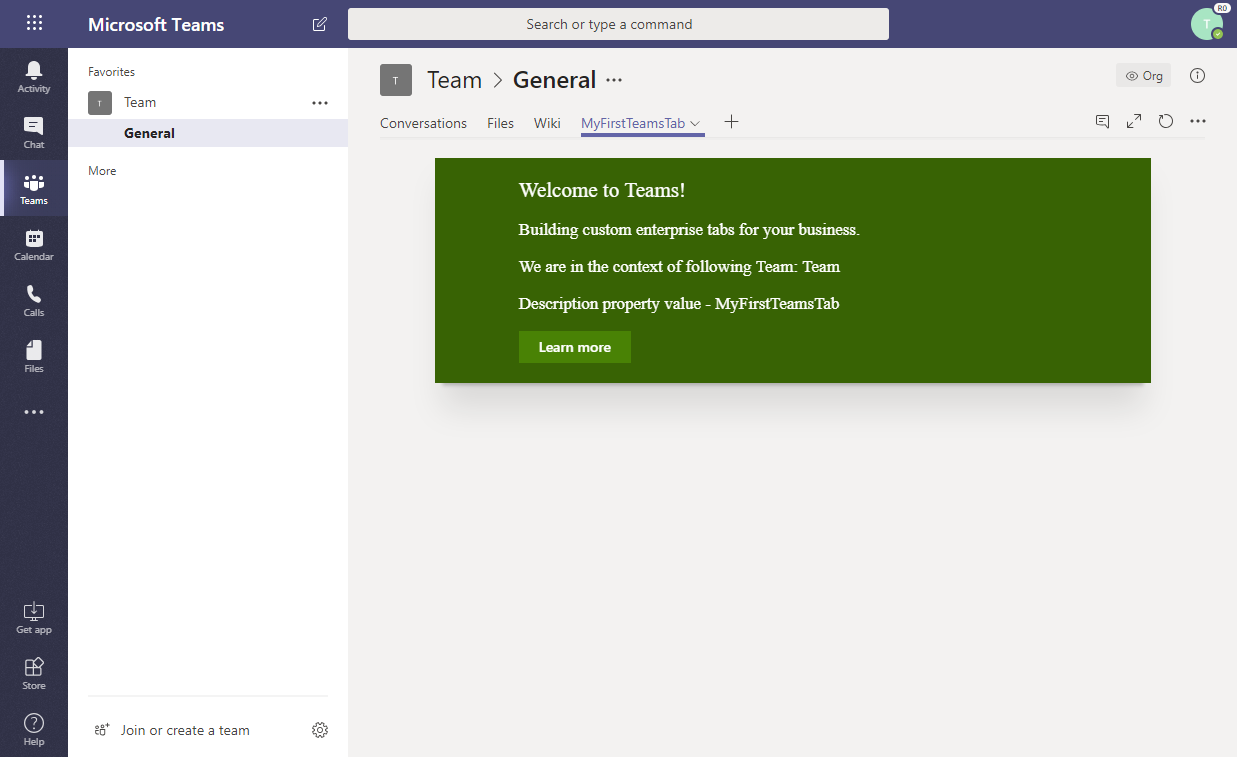
Sua guia personalizada foi adicionada no canal do Microsoft Teams e é possível ver como o código está reagindo a estar no contexto do Microsoft Teams. O tema da web part, por padrão, é proveniente do site do SharePoint subjacente.

Observação
Você pode controlar a visibilidade da opção de configuração inicial no manifesto da web part, definindo a propriedade canUpdateConfiguration como false. Por padrão, essa configuração é true, que é levada em consideração quando o manifesto do Teams é criado automaticamente como parte do processo de Sincronização.
Atualize seu pacote de aplicativos
Quando você faz alterações em seu aplicativo e cria um novo pacote, você pode encontrar um erro ao selecionar Sincronizar com o Teams.
A notificação Falha ao sincronização a solução com o Teams pode aparecer no canto superior direito da página.
Se isso ocorrer, siga estas etapas para excluir o aplicativo do Microsoft Teams e, em seguida tente sincronizá-lo novamente:
- Abra o Microsoft Teams.
- Ao exibir o canal de equipe, clique em + para Adicionar uma guia.
- Selecione o link Mais aplicativos na parte superior.
- Localize o aplicativo na lista e clique no menu ...
- Clique em Excluir para remover o aplicativo do Microsoft Teams.
Agora você pode sincronizar sua nova versão com o Microsoft Teams.